PARAMETRI DI INTEGRAZIONE
Per poter completare l’integrazione tra il proprio sito Ecommerce e la piattaforma di pagamento Stripe è necessario disporre di apposite chiavi da inserire tra i parametri di configurazione del pagamento Passweb.
Per ottenere queste chiavi sarà necessario:
- Completare la creazione del proprio account Stripe
- Effettuare l’accesso alla piattaforma (https://dashboard.stripe.com/login ) utilizzando l’account appena creato
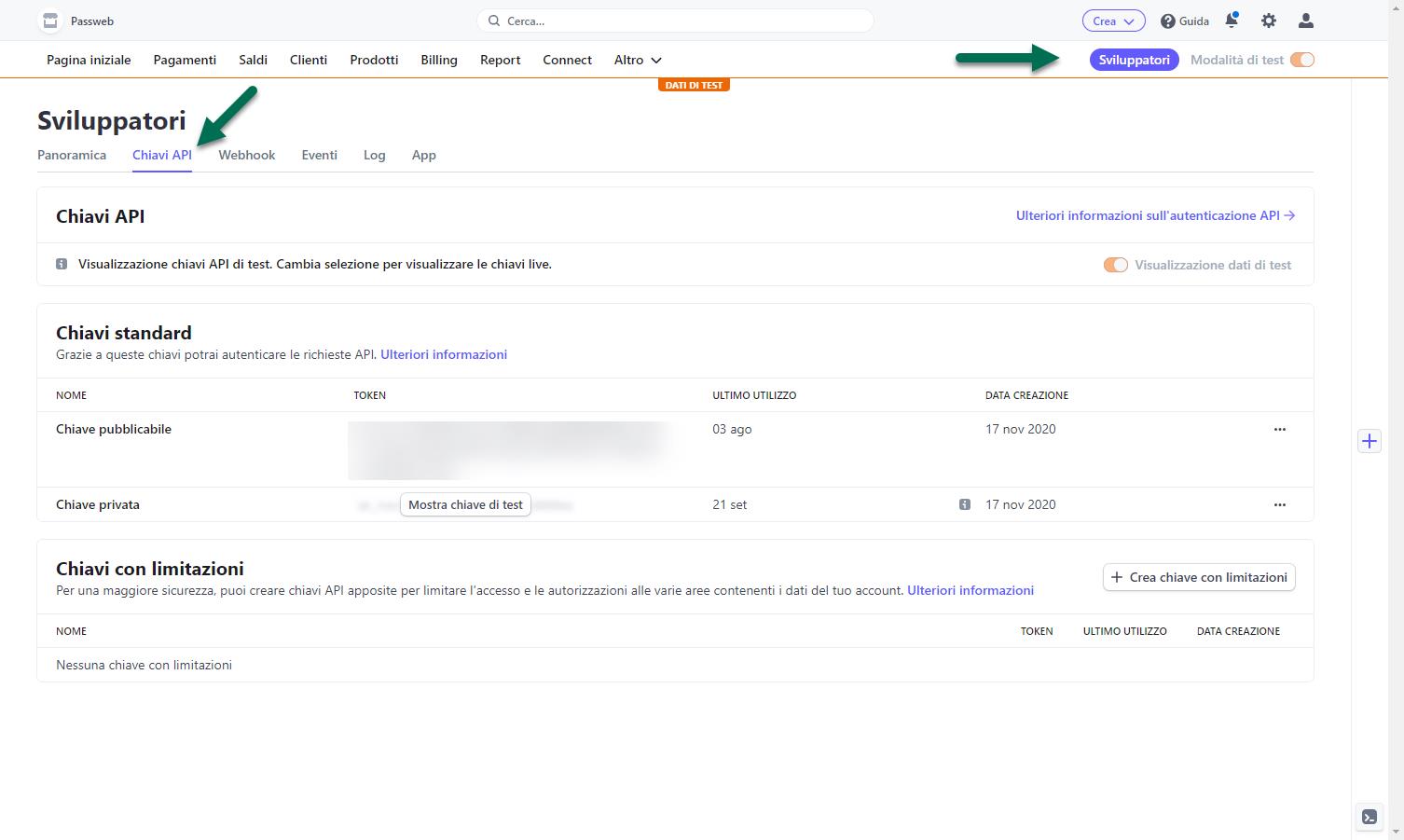
- Portarsi quindi all’interno della sezione “Sviluppatori – Chiavi API” selezionando l’apposita voce di menu posta sulla sinistra della pagina
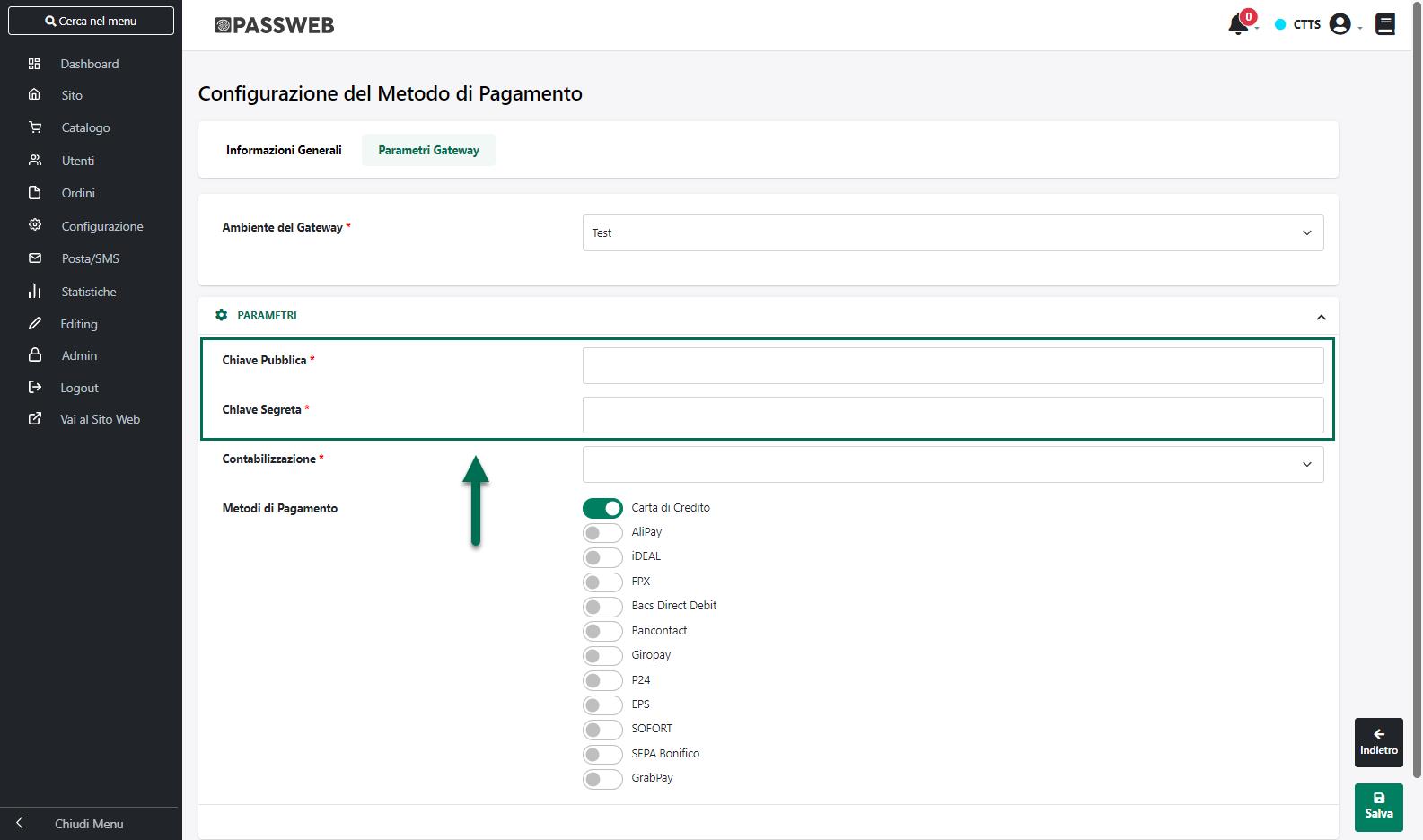
- Copiare le chiavi presenti in corrispondenza dei campi “Chiave Pubblica” e “Chiave Segreta” ed incollarle nei relativi parametri di configurazione del pagamento Passweb (sezione “Configurazione Parametri del Gateway”)
ATTENZIONE! le chiavi di configurazione (pubblica e segreta) da inserire all’interno dei campi evidenziati in figura sono diverse a seconda del fatto che si stia utilizzando l’ambiente di test o quello live di produzione
In fase di test sarà quindi necessario impostare il parametro “Ambiente del gateway” sul valore “Test” e verificare che le chiavi inserite all’interno dei successivi campi siano effettivamente quelle di test.
Prima di passare in produzione sarà invece necessario impostare il parametro “Ambiente del gateway” sul valore “Produzione” e verificare che le chiavi inserite all’interno dei successivi campi siano quelle prelevate dall’ambiente live di Stripe.
Per poter passare su Stripe dall’ambiente di test a quello live è sufficiente agire dal relativo controllo presente nella parte alta della pagina
ATTENZIONE! per poter passare all’ambiente live è necessario per prima cosa terminare l’attivazione del proprio account inserendo anche tutti i dati del conto bancario su cui verranno poi accreditati i pagamenti
Come evidenziato nel precedente capitolo di questo manuale, infine, Stripe gestisce anche la modalità Server to Server mediante l’attivazione di appositi WebHook.
Per attivare questa modalità sarà quindi necessario:
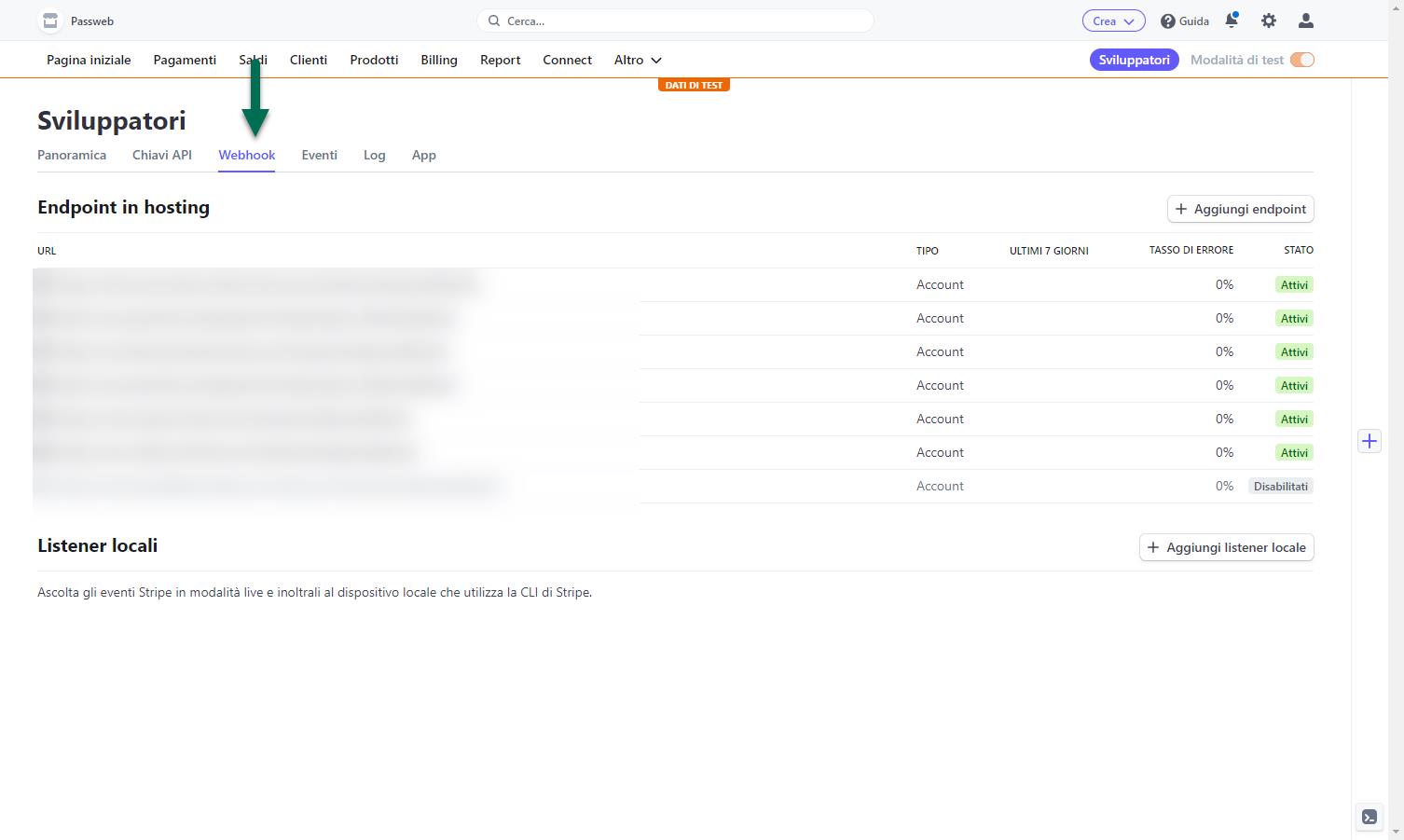
- Accedere, tramite il proprio account Stripe, alla relativa applicazione di back end e portarsi all’interno della sezione “Sviluppatore – WebHook” cliccando sull’apposita voce di menu posta sulla sinistra della pagina
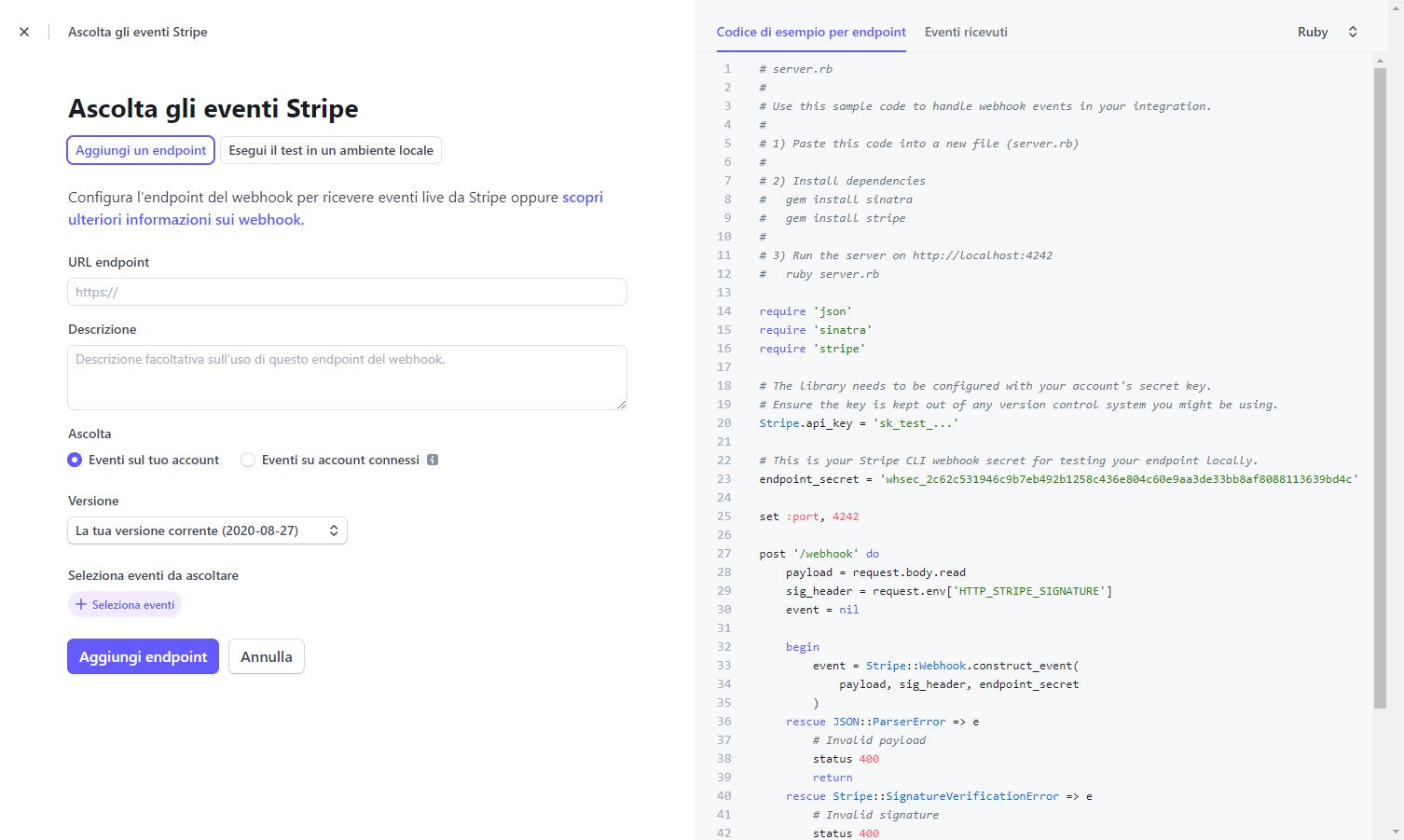
- Cliccare quindi sul pulsante “Aggiungi endpoint” posto nella parte alta della pagina e compilare la successiva maschera di creazione come di seguito indicato:
- URL endpoint: inserire all’interno del campo in questione il seguente url
https://{urlsito}/store/cart/checkout/stripe/webhooks
dove, ovviamente, al posto di {urlsito} andrà inserito l’indirizzo del proprio sito web
- Descrizione: associare all’endpoint che si sta realizzando una descrizione (es. Integrazione Passweb)
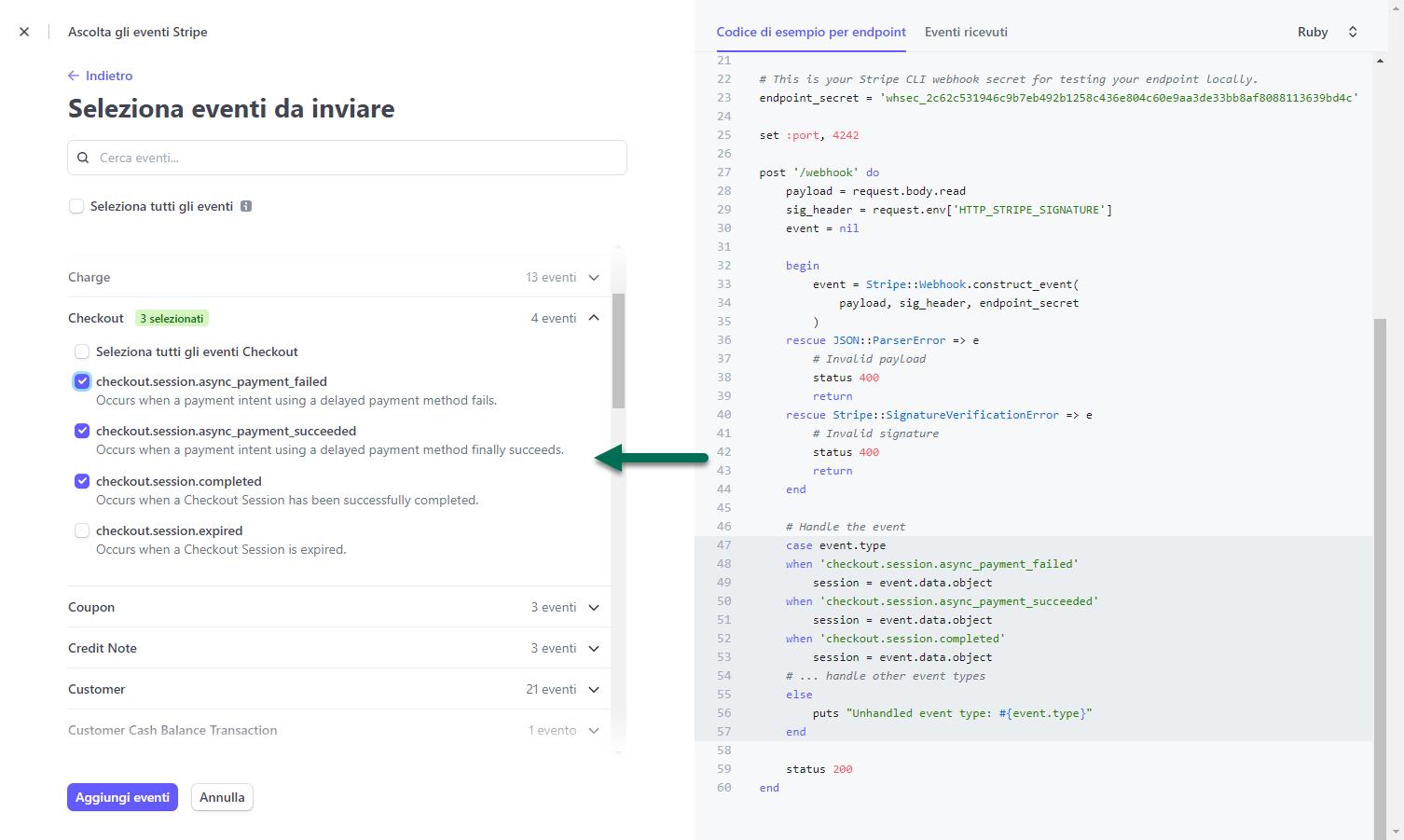
- Eventi da inviare: selezionare tra quelli proposti in elenco i seguenti eventi:
- checkout.session.completed
- checkout.session.async_payment_succeeded
- checkout.session.async_payment_failed
- Cliccare quindi sul pulsante “Aggiungi endpoint” per completare la creazione del relativo endpoint
Una volta completata la creazione di questo end point la modalità Server to Server sarà attiva e il gateway di Stripe potrà quindi fornire una risposta al sito ecommerce anche nel momento in cui l’utente dovesse decidere, una volta completata la transazione, di chiudere il browser senza tornare al sito ecommerce.
NOTA BENE: quanto indicato in questo manuale relativamente all’utilizzo dell’applicazione di Back Office del gateway di pagamento potrebbe non essere allineato con la corrente versione di tale software. In tal senso si consiglia quindi di utilizzare la specifica manualistica.