CHIAVI GOOGLE MAPS
Per ottenere le chiavi da inserire all’interno dei campi “Chiave Google Maps API” e “Chiave Google Maps Distance API” esaminati nel precedente capitolo di questo manuale è necessario:
- Accedere all’indirizzo https://console.developers.google.com utilizzando il proprio account Google
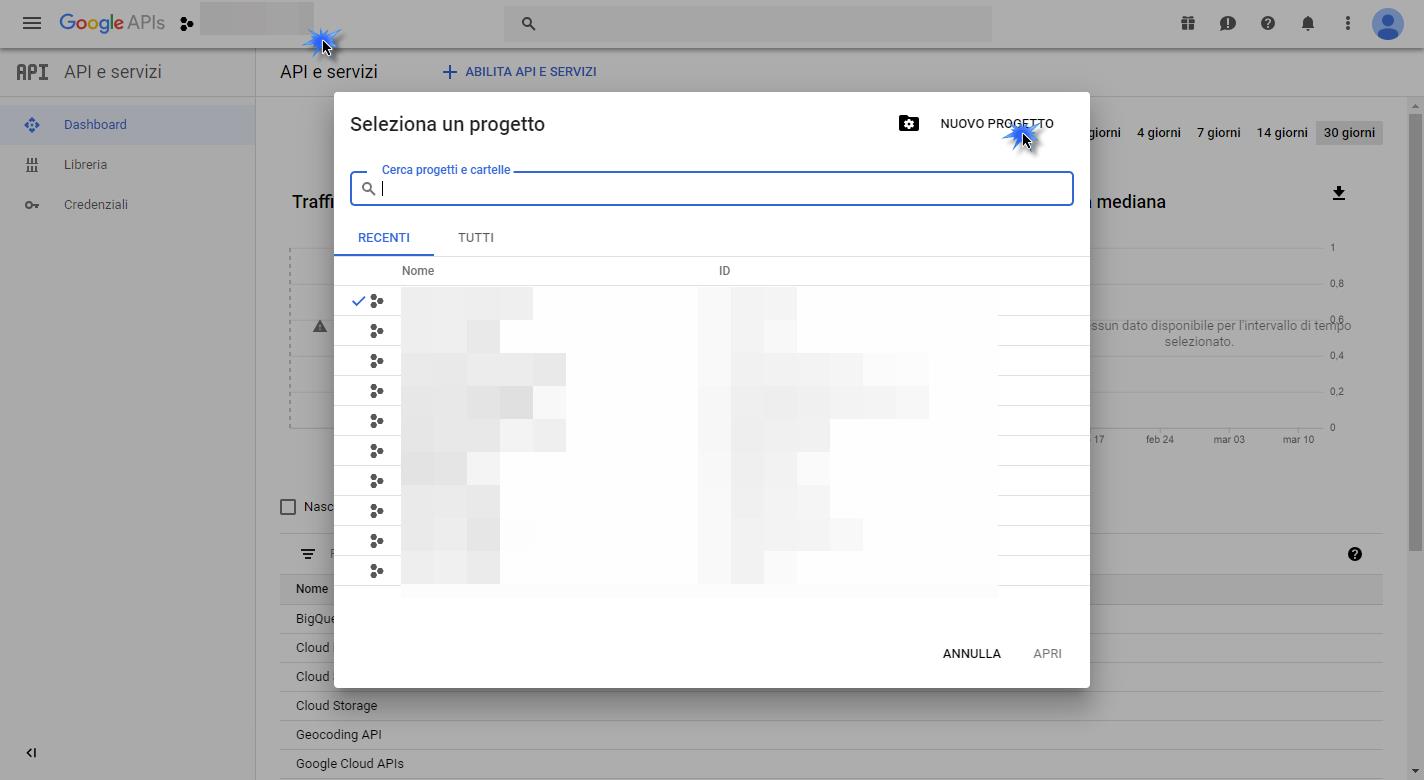
- Una volta effettuato l’accesso alla Google Developers Console aprire il menu a tendina posizionato nella parte alta della pagina e creare poi un nuovo progetto cliccando sulla relativa voce
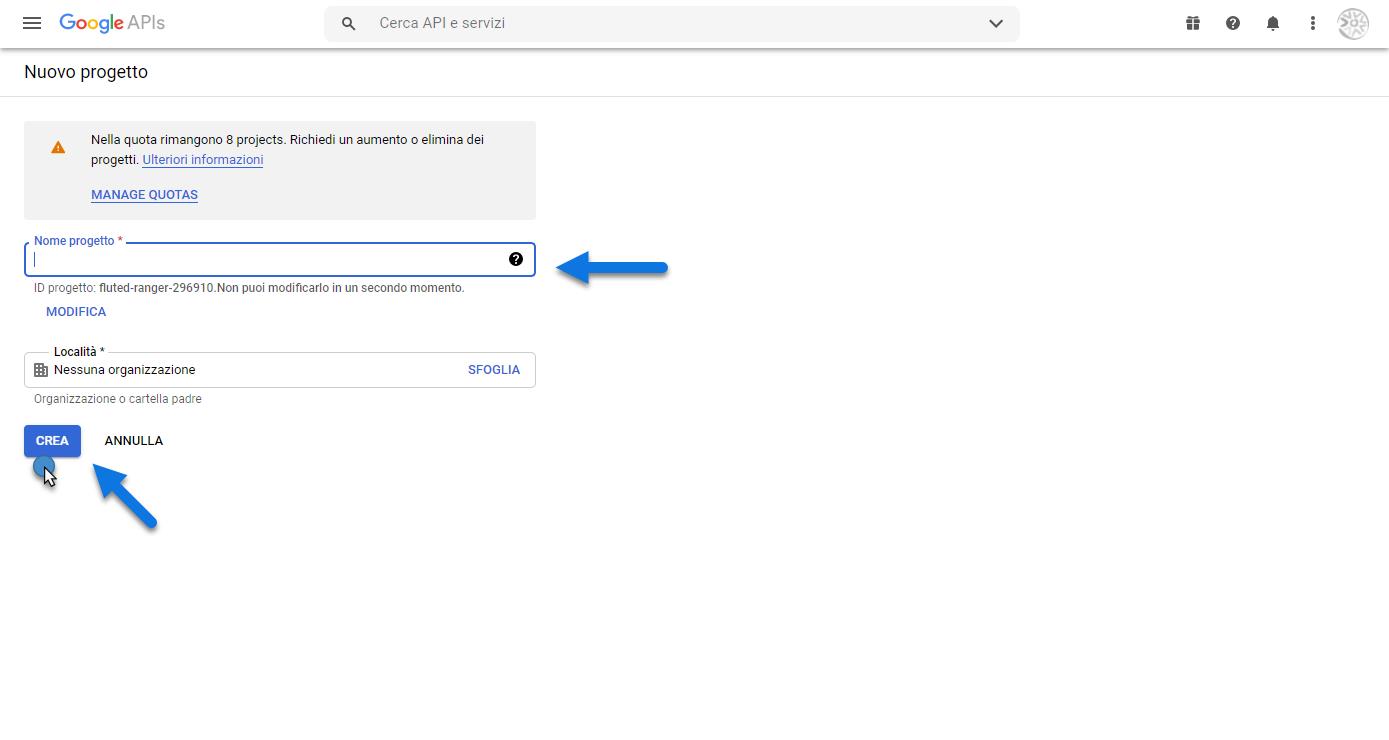
- Una volta avviata la creazione di un nuovo progetto sarà necessario assegnargli un nome e cliccare poi sul pulsante Crea
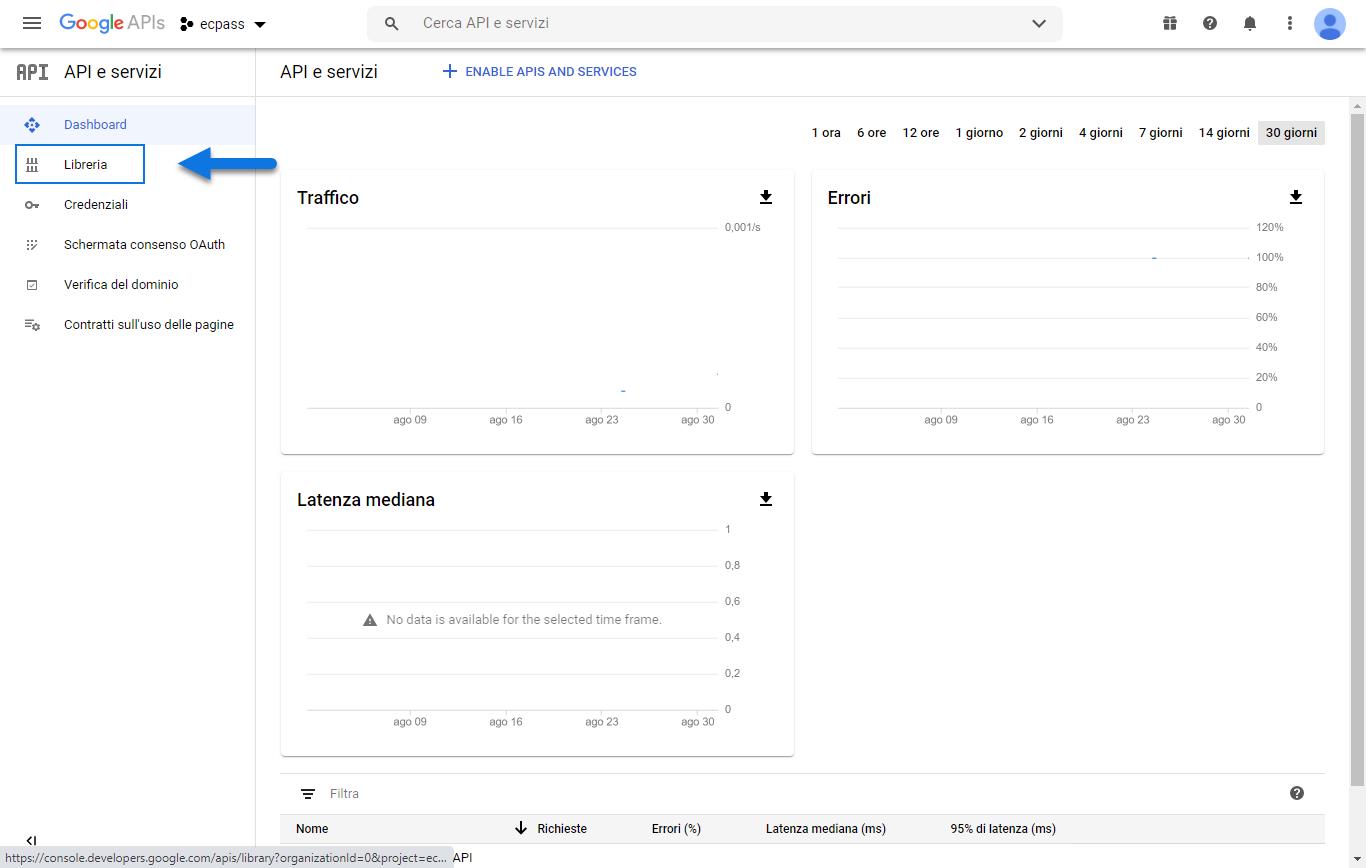
- Una volta completata la creazione del progetto sarà poi necessario accedere alla sezione “Libreria” cliccando per questo sulla relativa voce di menu presente sulla sinistra della pagina
- Selezionare quindi, tra quelle presenti in Libreria, le api relative al servizio “Maps Javascript API”
e successivamente cliccare sul pulsante “Abilita”
- Seguendo lo stesso procedimento abilitare anche le API di seguito indicate:
- Geocoding API (necessaria per la chiave da inserire all’interno )
- Places API
- Directions API
- Geolocation API
ATTENZIONE! è necessaria l’attivazione di tutte le api indicate per garantire il corretto funzionamento sul sito dei componenti che fanno uso della Google Map
- Allo stesso modo nel momento in cui l’esigenza dovesse essere quella di ottenere la chiave da inserire all’interno del campo Passweb “Chiave Google Maps Distance API” è necessario attivare anche le seguenti API:
- Distance Matrix API
ATTENZIONE! per fare in modo che possa essere correttamente calcolata la distanza tra l’indirizzo di spedizione dell’utente e i vari punti vendita associati al metodo di trasporto selezionato, è necessario accertarsi che per la chiave inserita all’interno del campo Passweb “Chiave Google Maps Distance API” sia stata correttamente attivata l’API sopra evidenziata
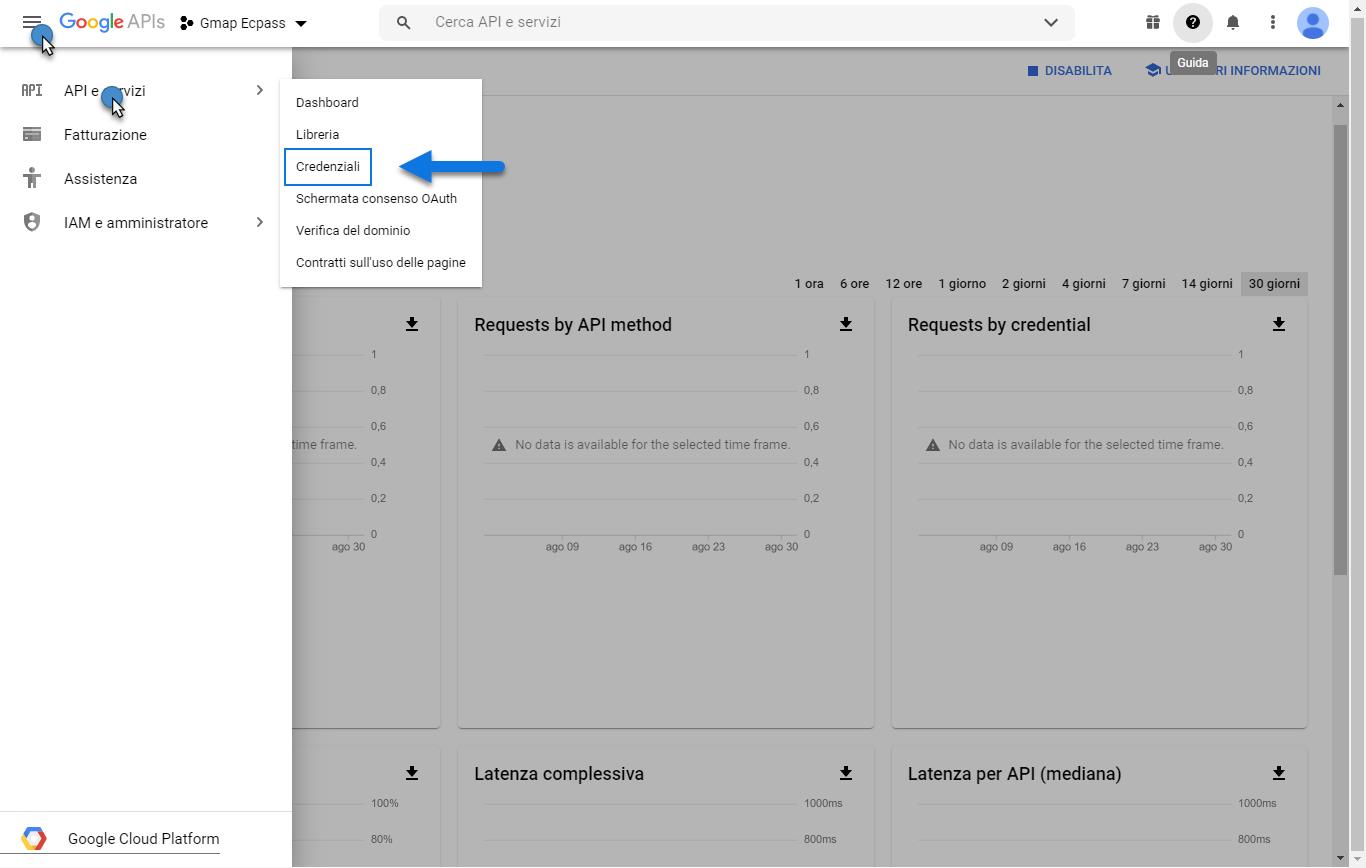
- Una volta abilitate le API di cui ai due punti precedenti, aprire il menu di navigazione cliccando sul relativo pulsante presente nella parte alta della pagina e selezionare la voce “API e servizi - Credenziali”
- Cliccare quindi sulla voce “Crea Credenziali” e successivamente sulla voce “Chiave API” evidenziata in figura
- Completata la creazione verrà visualizzata una maschera contenente la chiave da inserire all’interno del proprio sito Passweb
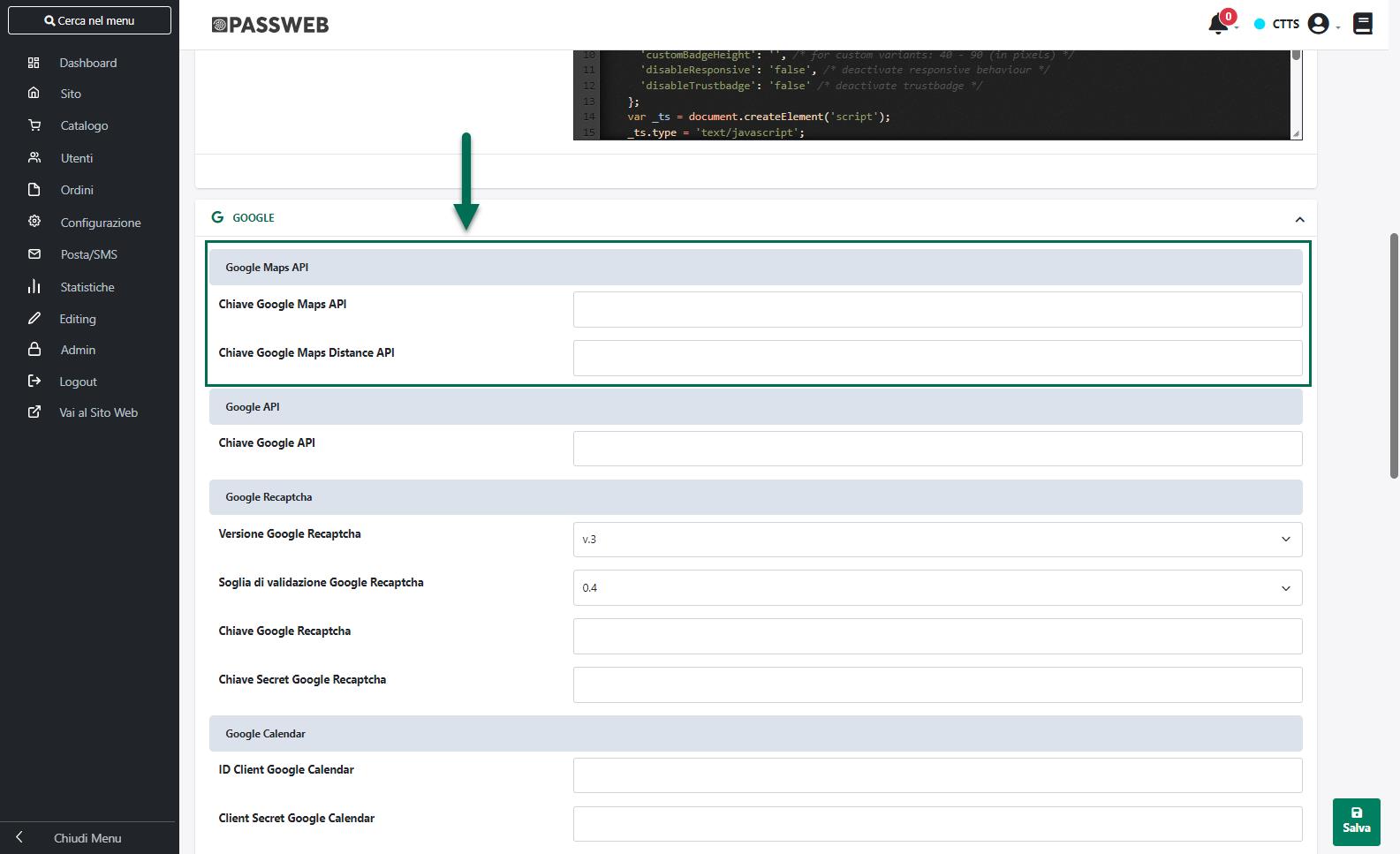
Copiare quindi il contenuto del campo “La tua chiave API” ed inserirlo, a seconda del tipo chiave che si è deciso di generare, all’interno del campo “Chiave Google Maps API” o “Chiave Google Maps Distance API” presente alla pagina “Sito – Preferenze – Integrazioni” del Wizard, sezione relativa a Google.
- Completare la configurazione della chiave API aggiungendo tutte le limitazioni del caso. Portarsi quindi, sulla Google developer console, all’interno della sezione “Credenziali”, individuare la chiave API precedentemente generata e cliccare quindi sull’icona raffigurante una piccola matita presente in corrispondenza di questa stessa chiave
- Nella maschera di dettaglio della chiave, assegnare un nome alla chiave stessa all’interno del campo “Nome” e soprattutto configurare le limitazioni come di seguito indicato
CHIAVE PER IL CAMPO GOOGLE MAPS API
All’interno della sezione “Restrizione delle applicazioni” selezionare l’opzione “Referrer http (siti web)”, cliccare sul pulsante “Aggiungi un elemento” e successivamente inserire all’interno del campo “Nuovo elemento” il dominio del proprio sito web
Cliccare quindi sul pulsante “Fine”
All’interno della sezione “Restrizioni delle API” selezionare invece l’opzione “Limita chiave” e cliccare sul campo “Select APIs”
In questo modo dovrebbero comparire tutte le API attualmente attive per il progetto su cui stiamo lavorando (e tra queste quindi anche quelle precedentemente abilitate).
Selezionare quindi le 5 API abilitate ai punti 5 e 6 e, successivamente cliccare sul pulsante “Salva” presente nella parte bassa della pagina
CHIAVE PER IL CAMPO GOOGLE MAPS DISTANCE API
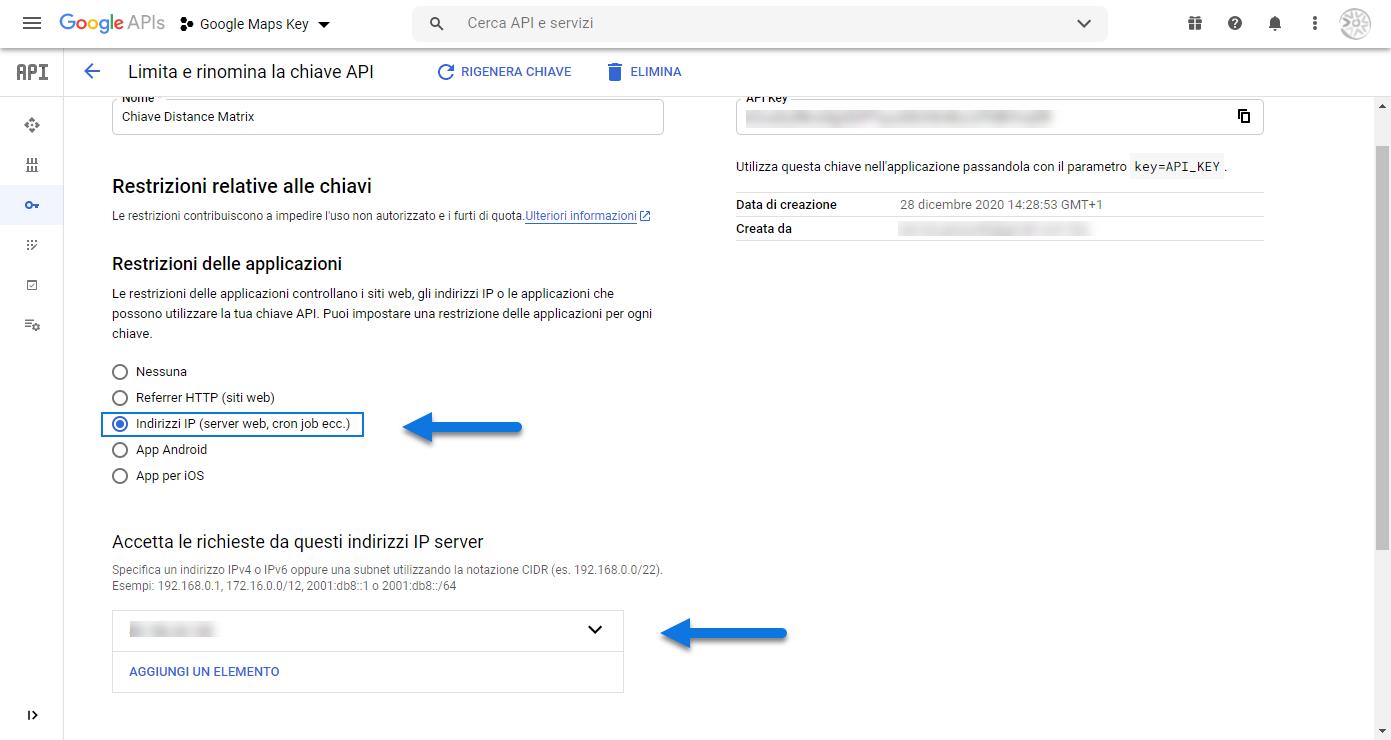
All’interno della sezione “Restrizione delle applicazioni” selezionare l’opzione “Indirizzi IP”, cliccare sul pulsante “Aggiungi un elemento” e successivamente inserire all’interno del campo “Nuovo elemento” l’indirizzo IP del server su cui è hostato il proprio sito web.
Per ottenere questo indirizzo IP è necessario chiedere direttamente a Passepartout oppure ricavare questa informazione con un semplice ping al dominio del proprio sito
Cliccare quindi sul pulsante “Fine”
All’interno della sezione “Restrizioni delle API” selezionare invece l’opzione “Limita chiave” e cliccare sul campo “Select APIs”
In questo modo dovrebbero comparire tutte le API attualmente attive per il progetto su cui stiamo lavorando (e tra queste quindi anche la Distance Matrix API).
Selezionare quindi le API abilitate ai punti 5 e 6 e, successivamente cliccare sul pulsante “Salva” presente nella parte bassa della pagina
ATTENZIONE! Si ricorda ancora una volta che poter visualizzare correttamente le mappe sul sito, a partire dal 16 Luglio 2018 è imperativo associare una carta di credito all’account Google utilizzato per la generazione delle API key