CONFIGURAZIONE
All’interno di questa sezione è possibile:
- definire la modalità di accesso al proprio sito web
- impostare i crediti del sito
- abilitare lo Smooth Scrolling
- impostare la favicon
- impostare i principali parametri di configurazione dell’Area Riservata (es. tema grafico, visualizzazione del menu, abilitazione / disabilitazione delle singole sezioni ecc…)
- impostare il tempo massimo di conservazione dei log di IIS
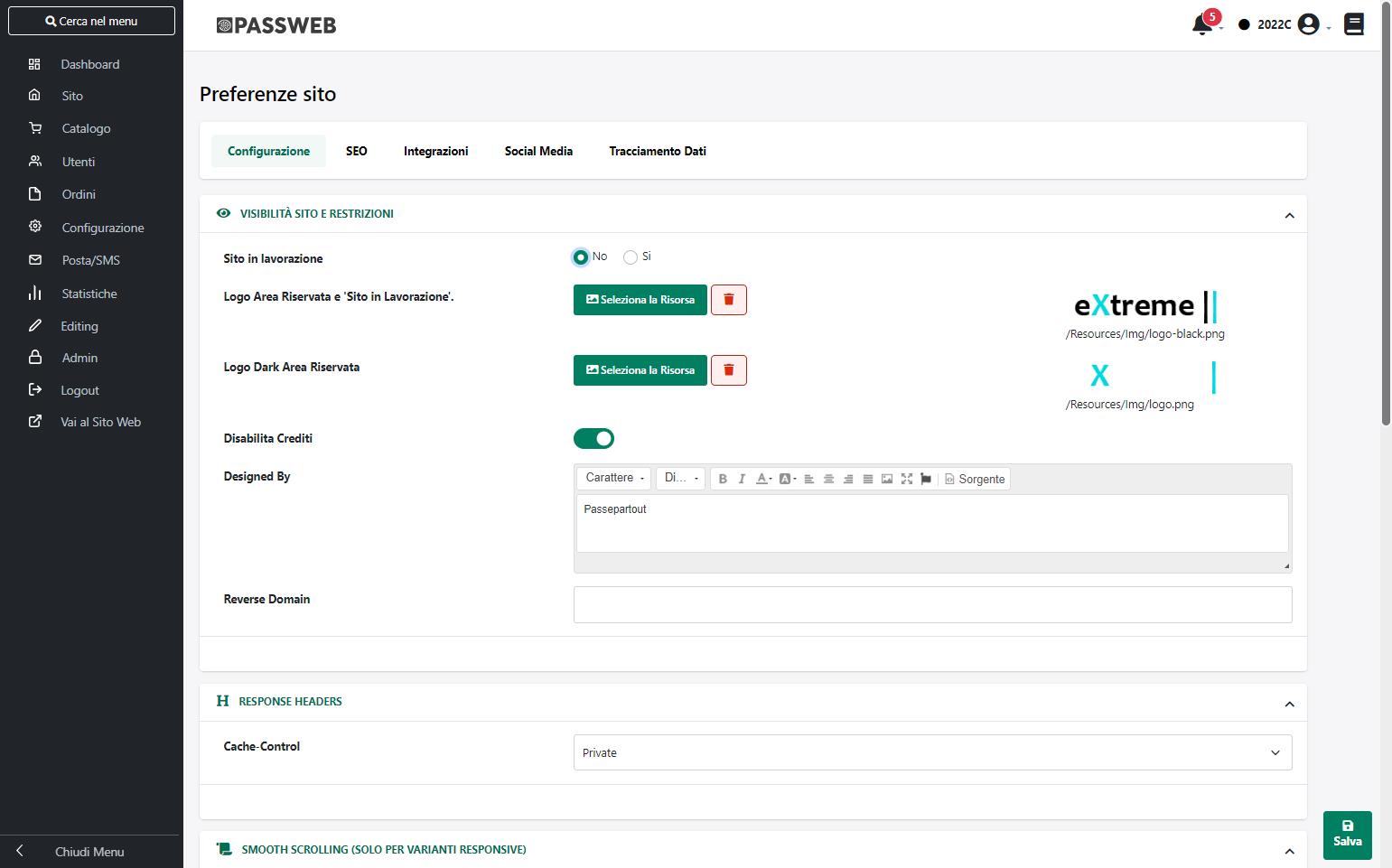
Nello specifico i parametri presenti all’interno della sezione “Visibilità Sito e Restrizioni” consentono rispettivamente di:
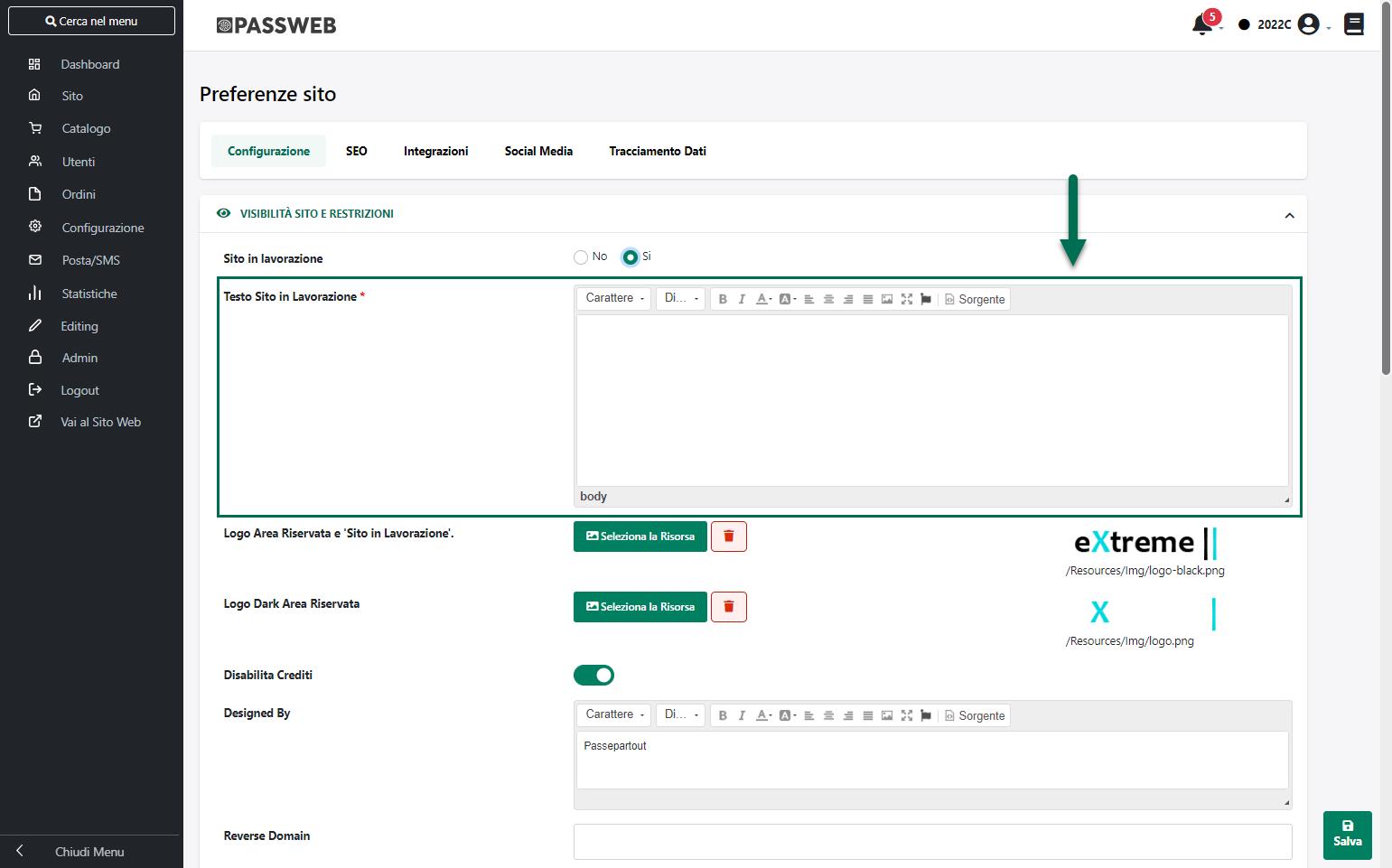
- Sito in lavorazione: permette di decidere se porre o meno il sito nello stato di “Work in progress”. E’ possibile selezionare una delle seguenti opzioni:
- No: in questo caso il sito sarà on line e correttamente visualizzabile in tutte le sue pagine
- Si: in questo caso il sito verrà messo nello stato di “Work in progress” e visitando un suo qualsiasi url verrà sempre visualizzata una pagina di manutenzione con il contenuto inserito nel successivo campo “Testo Sito in Lavorazione”
- Logo dell’Area Riservata e Sito in Lavorazione: consente di selezionare l’immagine che verrà visualizzata:
- in testata all’interno dell’Area Riservata del sito nel caso di visualizzazione “light mode”
- nella pagina “Sito in Lavorazione”
- nella pagina di pagamento di SumUp
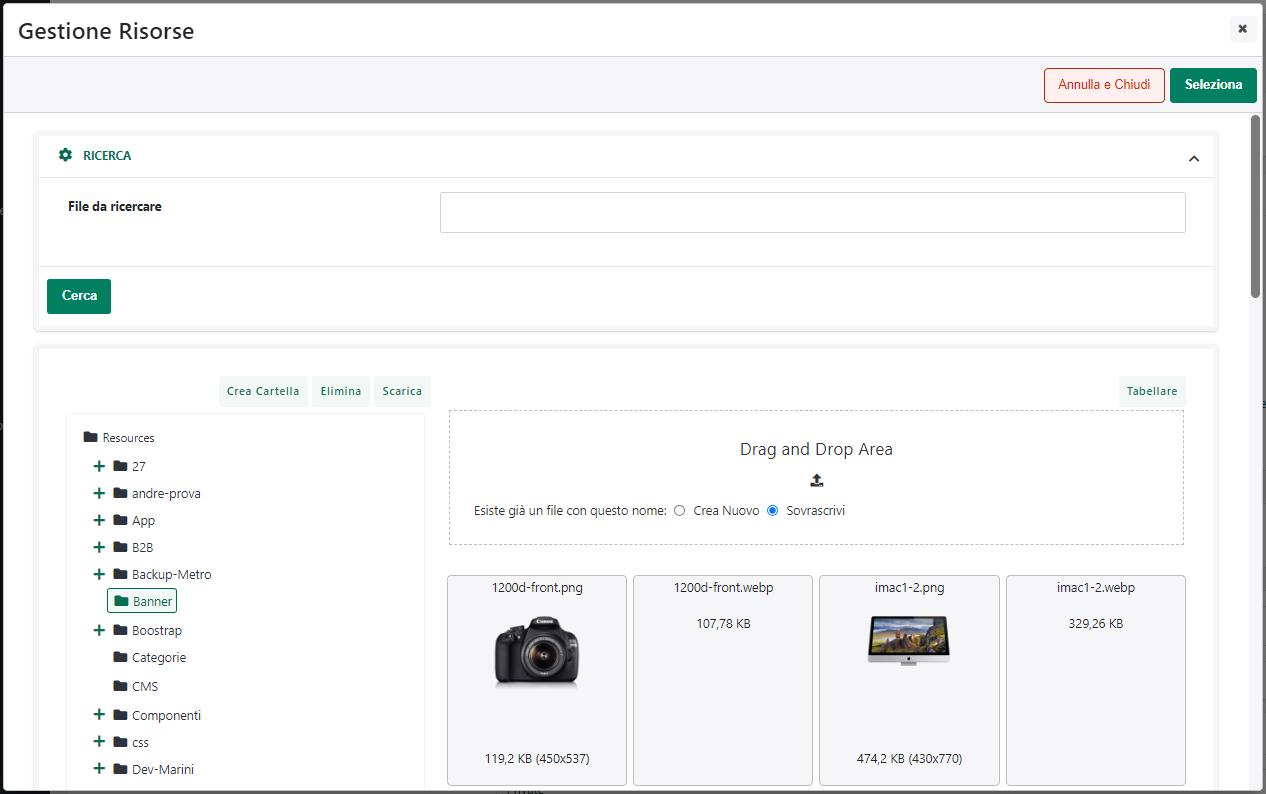
Cliccando sul pulsante “Seleziona la Risorsa” verrà visualizzata la maschera di “Gestione Risorse”
attraverso la quale poter selezionare l’immagine da utilizzare come Logo.
Nel caso in cui la risorsa non sia presente tra quelle in elenco, è possibile aggiungerla cliccando sul pulsate “Pubblica un File”
- Logo Dark Area Riservata: consente di selezionare l’immagine che verrà visualizzata, in testata, all’interno dell’Area Riservata del sito in visualizzazione “dark mode”
- Designed by: consente di impostare il nome dell’azienda che ha progettato e realizzato il sito.
Valorizzando questo campo nella parte bassa di ogni pagina del sito compariranno i crediti “Designed by …” seguito dal nome dell’azienda impostato all’interno del campo in esame.
ATTENZIONE! Oltre ai crediti “Designed by …” opzionali e attivabili semplicemente inserendo un testo all’interno del campo in esame, nella parte bassa di ogni pagina compariranno sempre anche i crediti “Powered by Passepartout” (con link alla relativa sezione del sito Passepartout.net) relativi all’azienda produttrice del software utilizzato per realizzare e gestire il sito.
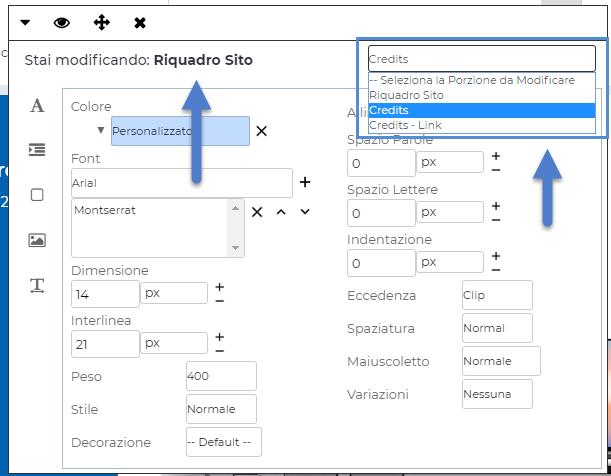
I crediti sono gestiti come ultimo elemento all’interno del contenitore strutturale “Riquadro sito”. Per poterli quindi stilizzare in maniera tale da renderli uniformi con il resto del pie di pagina è sufficiente abilitare da Live Editing la modalità di gestione dei contenitori strutturali, selezionare dall’albero dei componenti il contenitore strutturale “Riquadro Sito”, aprire il Live Editing ed agire sugli elementi “Credits” e “Credits Link”
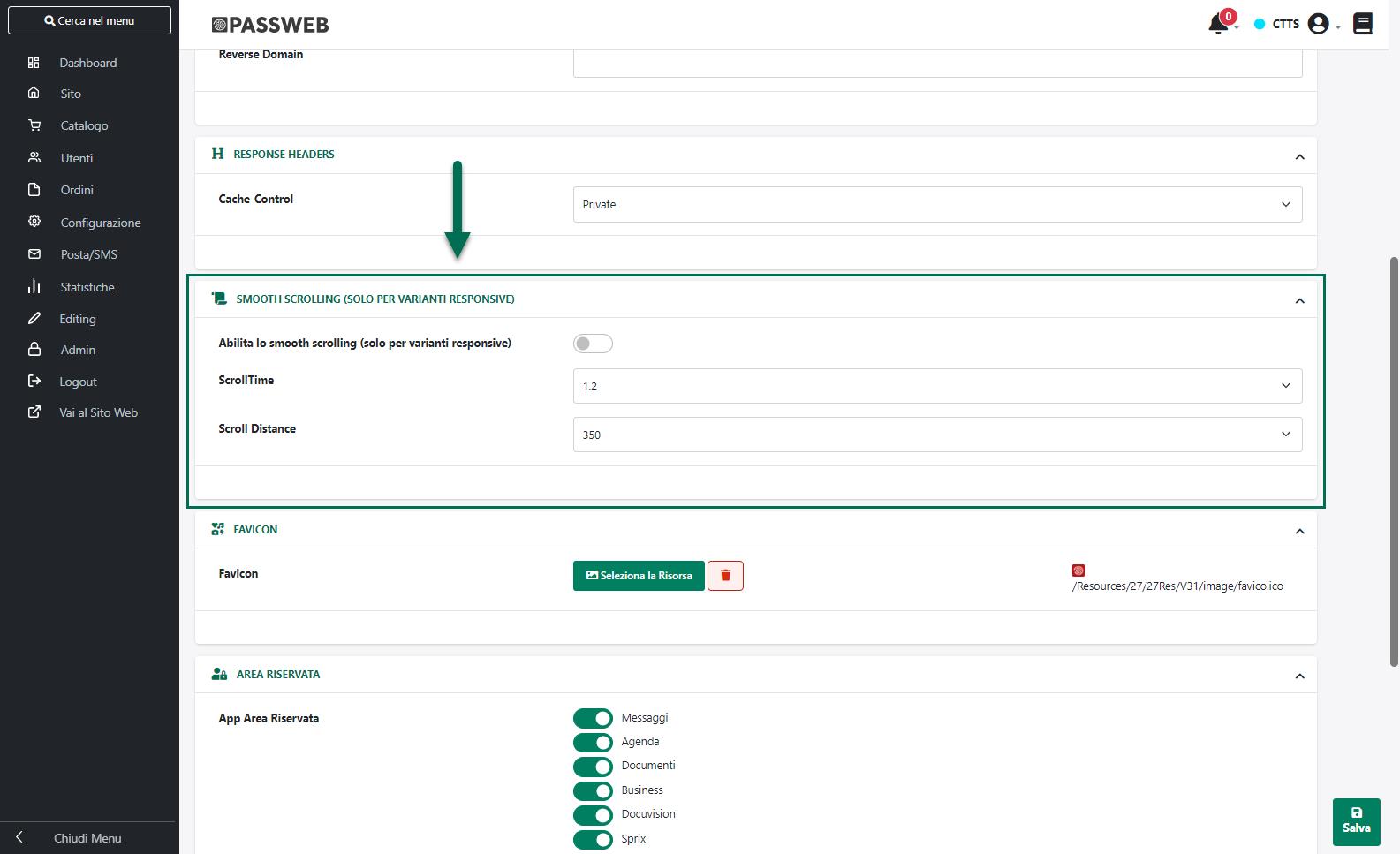
La sezione “Smooth scrolling” (scorrimento dolce della pagina web), consente invece di abilitare, per il proprio sito web, l’omonimo effetto javascript.
ATTENZIONE! L’effetto di Smooth Scrolling può essere attivato solo ed esclusivamente su Varianti Responsive.
Nel caso in cui l’esigenza dovesse essere quindi quella di attivare per le pagine del proprio sito l’effetto di scorrimento dolce, sarà sufficiente flaggare il campo “Abilita lo Smooth Scrolling” e impostare poi un valore per i due parametri di seguito indicati:
- ScrollTime: consente di impostare il tempo di scrolling della pagina web, ossia l’intervallo di tempo entro cui verrà portata a termine la relativa animazione di scorrimento
- Scroll Distance: consente di indicare il numero di pixel di cui si sposterà la pagina web ad ogni scrollata. Utilizzando valori più piccoli lo scrolling della pagina avverrà in maniera più lenta, utilizzando invece valori più grandi lo scrolling avverrà più velocemente.
Si consiglia di utilizzare questo tipo di effetto grafico principalmente nel caso in cui si utilizzi all’interno del proprio sito anche un effetto di parallasse in maniera tale da evitare scatti allo scrolling della pagina rendendo quindi più fluido ed evidente l’effetto stesso del parallasse.
Per maggiori informazioni in merito all’effetto di parallasse si veda anche la relativa sezione di questo manuale (“Varianti Responsive – Lista Componenti Comuni – Componente Contenitore”)
ATTENZIONE! Eventuali modifiche ai parametri presenti all’interno di questa sezione verranno applicati al sito solo al termine della sessione corrente.
Per rendere quindi immediatamente visibili e attive sul proprio browser tali modifiche sarà sufficiente eliminare tutti i cookie di sessione.
La sezione “Favicon” consente di impostare la favicon del proprio sito web.
- Favicon: consente di definire l’icona che verrà visualizzata nella barra degli indirizzi del Browser accanto al nome del sito web.
Cliccando sul pulsante “Seleziona la Risorsa” verrà visualizzata la maschera di “Gestione Risorse” attraverso cui poter selezionare l’immagine da utilizzare come Favicon. Per maggiori informazioni sul caricamento di una risorsa in Passweb si rimanda al paragrafo “Gestione Risorse del Sito” di questo manuale.
NOTA BENE: la risorsa da utilizzare come Favicon deve necessariamente essere un file di tipo icona (.ico) di dimensioni non superiori a 16 X 16 pixel.
Nel caso in cui la risorsa non sia presente tra quelle in elenco, è possibile aggiungerla cliccando sul pulsate “Pubblica un File” (vedi anche pagina “Gestione Risorse del Sito” di questo manuale).
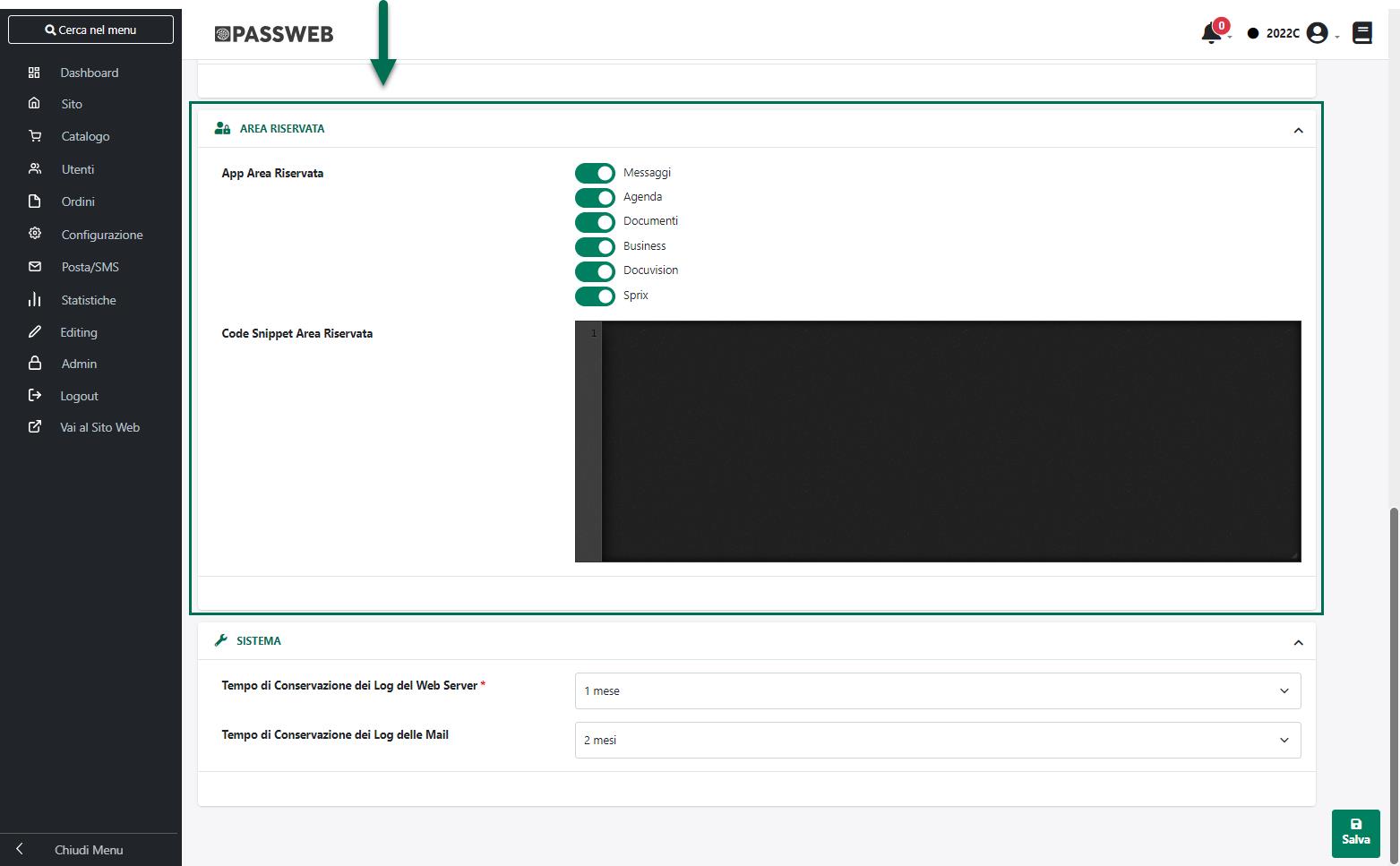
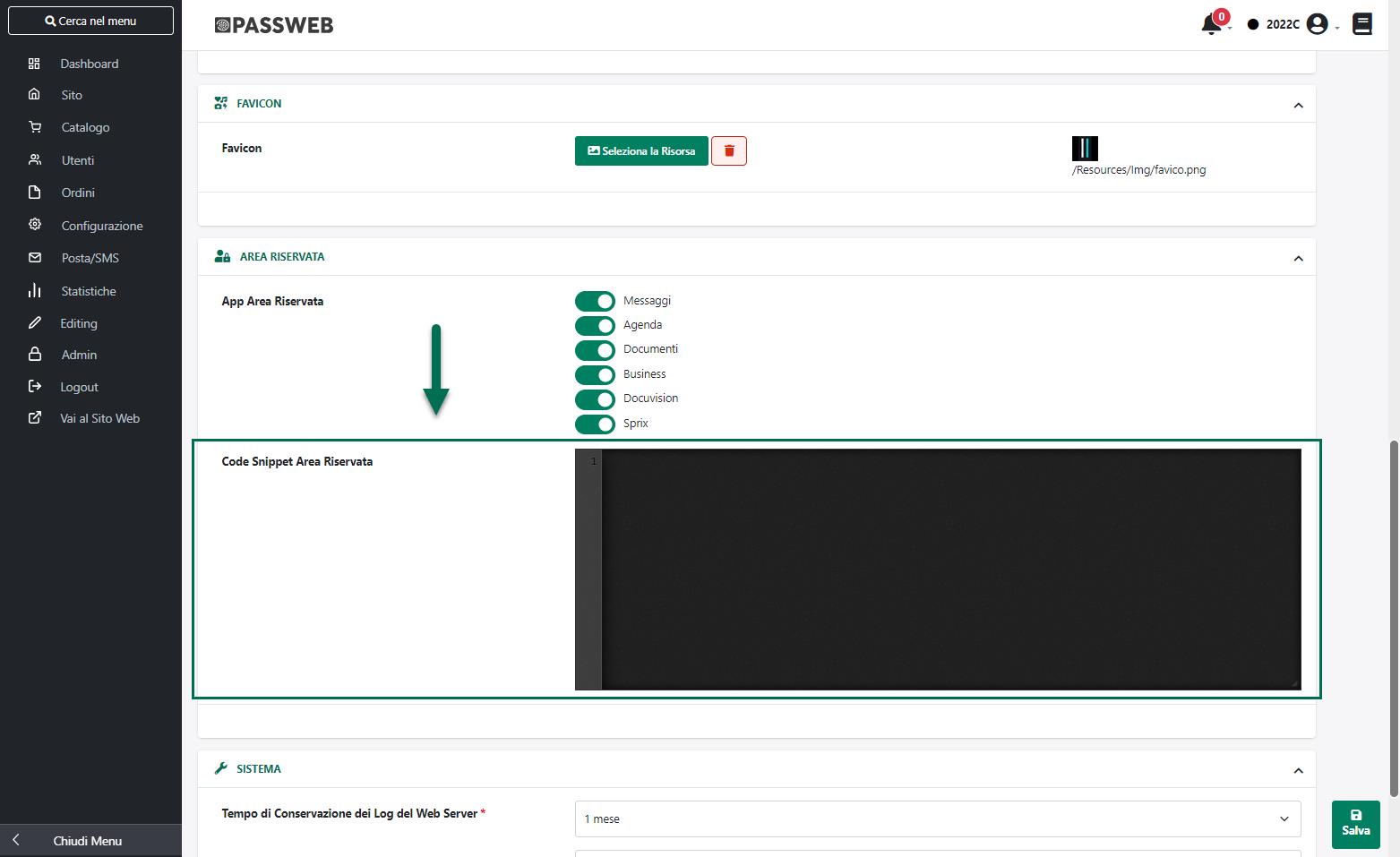
La sezione “Area Riservata" consente di impostare i principali parametri di configurazione dell’Area Riservata.
Nello specifico dunque il parametro:
App Area Riservata: consente di decidere quale App e quindi quali sezioni dell’Area Riservata abilitare o non abilitare. In questo senso dunque il parametro:
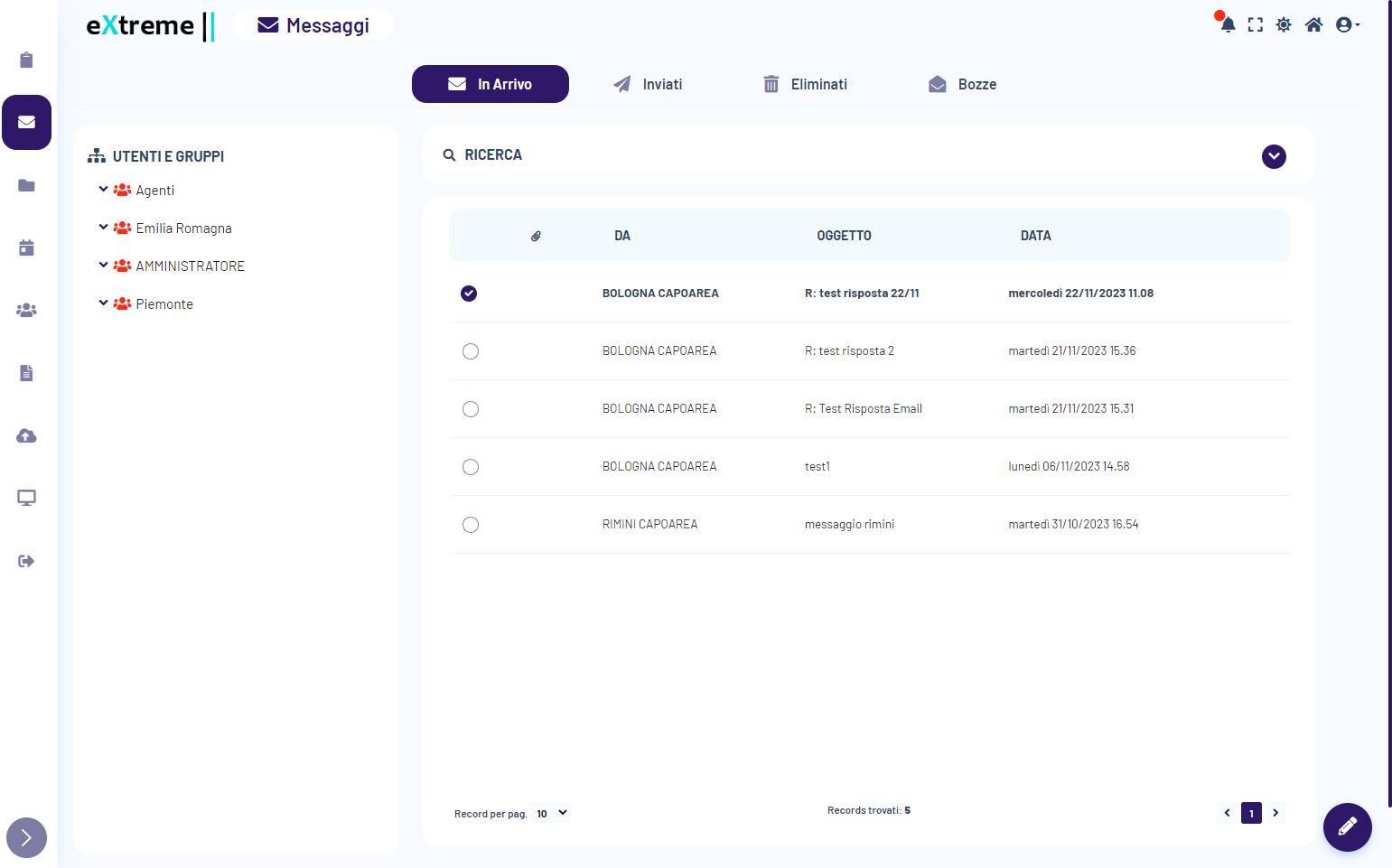
- Messaggi: consente, se selezionato, di abilitare l’App attraverso cui poter gestire l’invio e la ricezione di messaggi con utenti abilitati ad accedere in area riservata
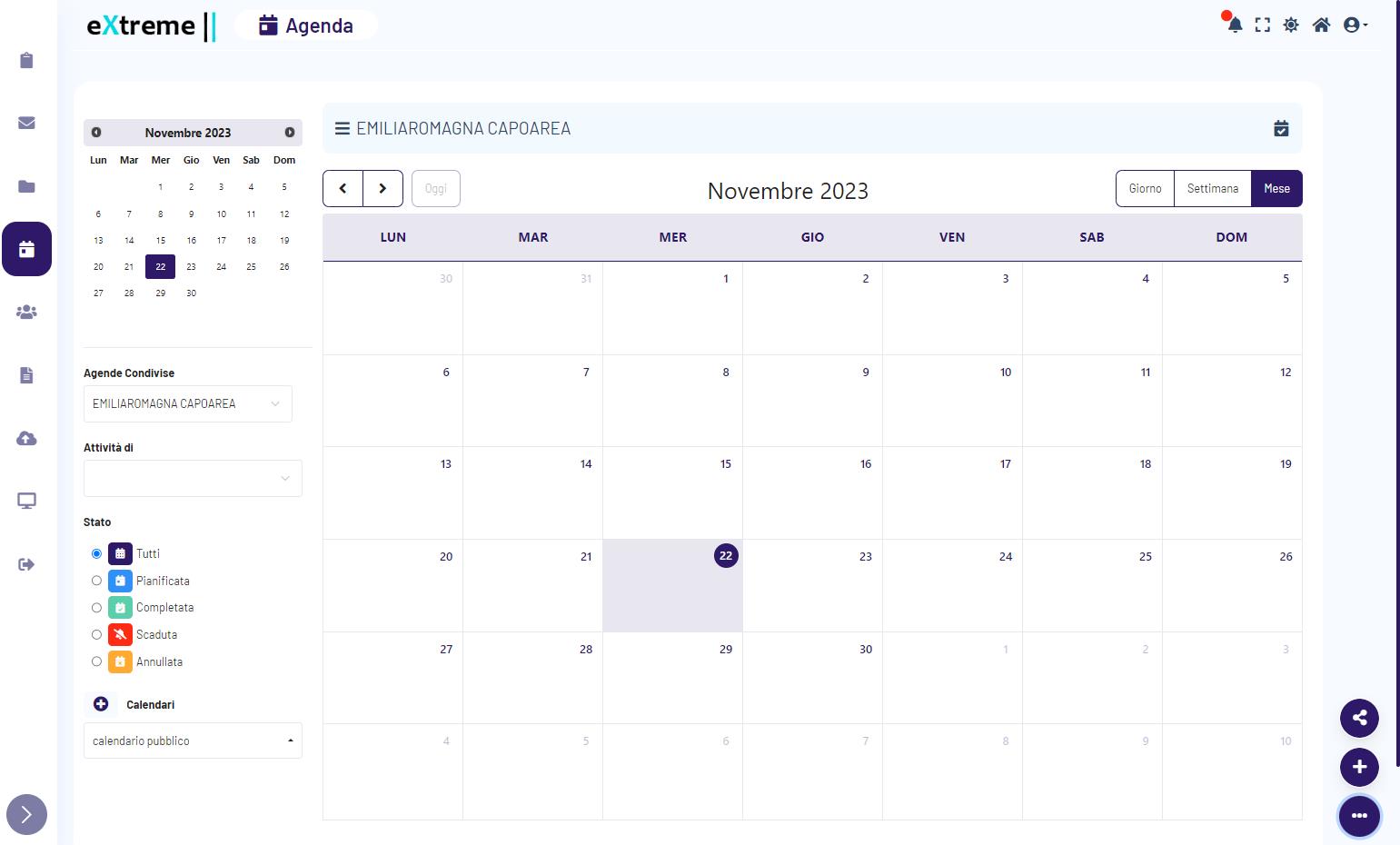
- Agenda: consente, se selezionato, di abilitare l’App attraverso cui poter gestire la consultazione e l’inserimento di attività, scadenze o appuntamenti in Agenda
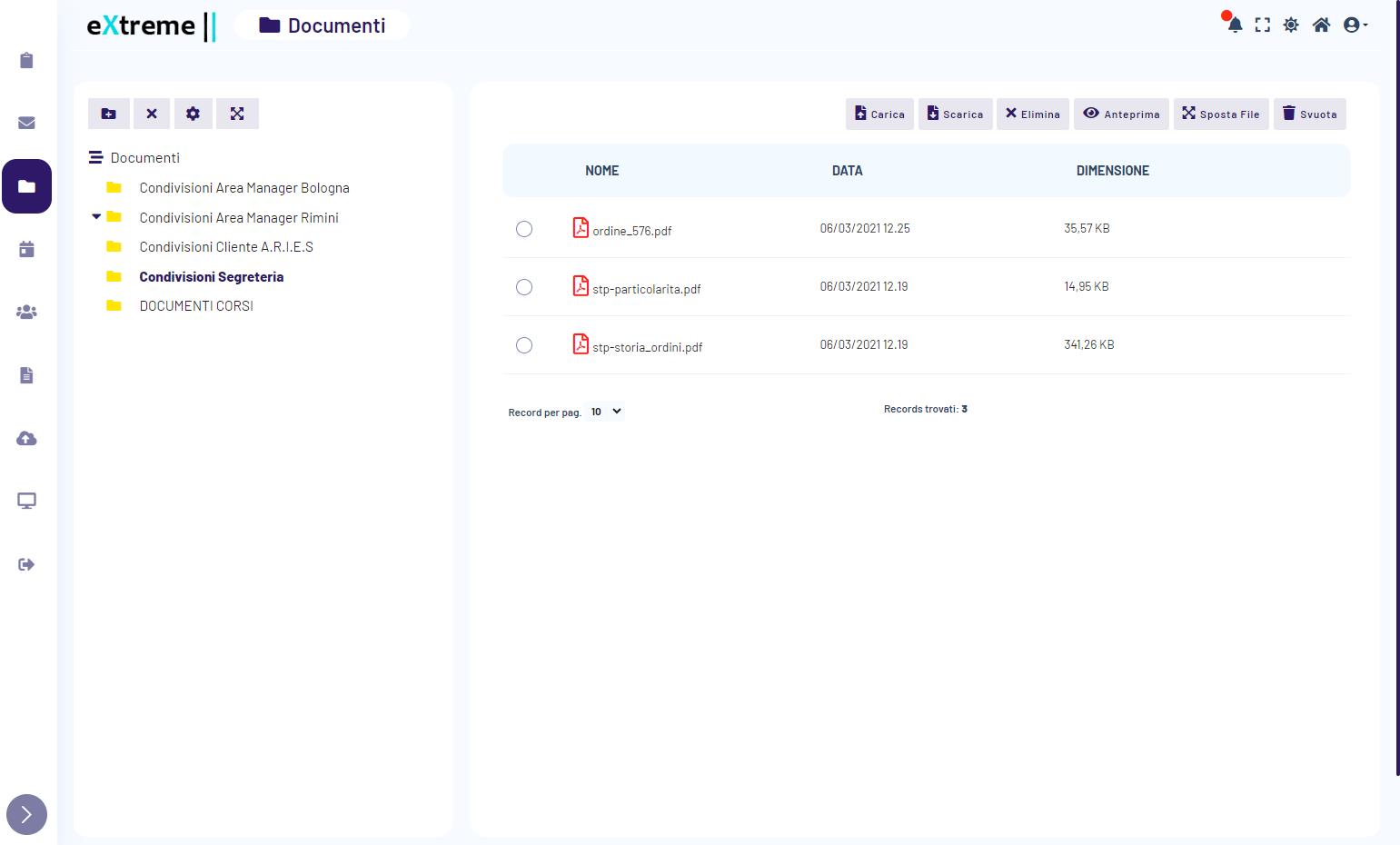
- Documenti: consente, se selezionato, di abilitare l’App attraverso cui poter gestire lo scambio di generici documenti con utenti abilitati ad accedere in Area Riservata
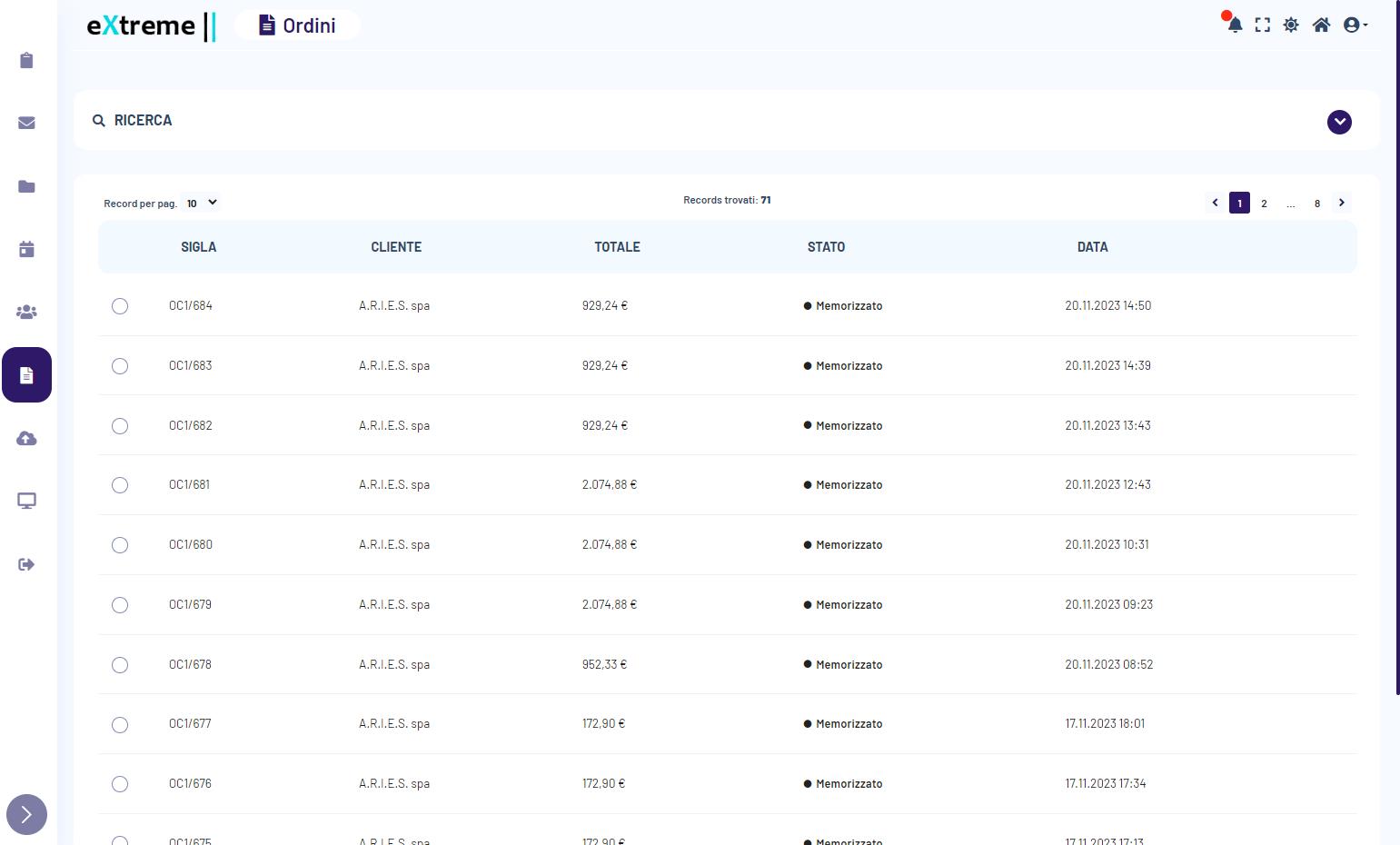
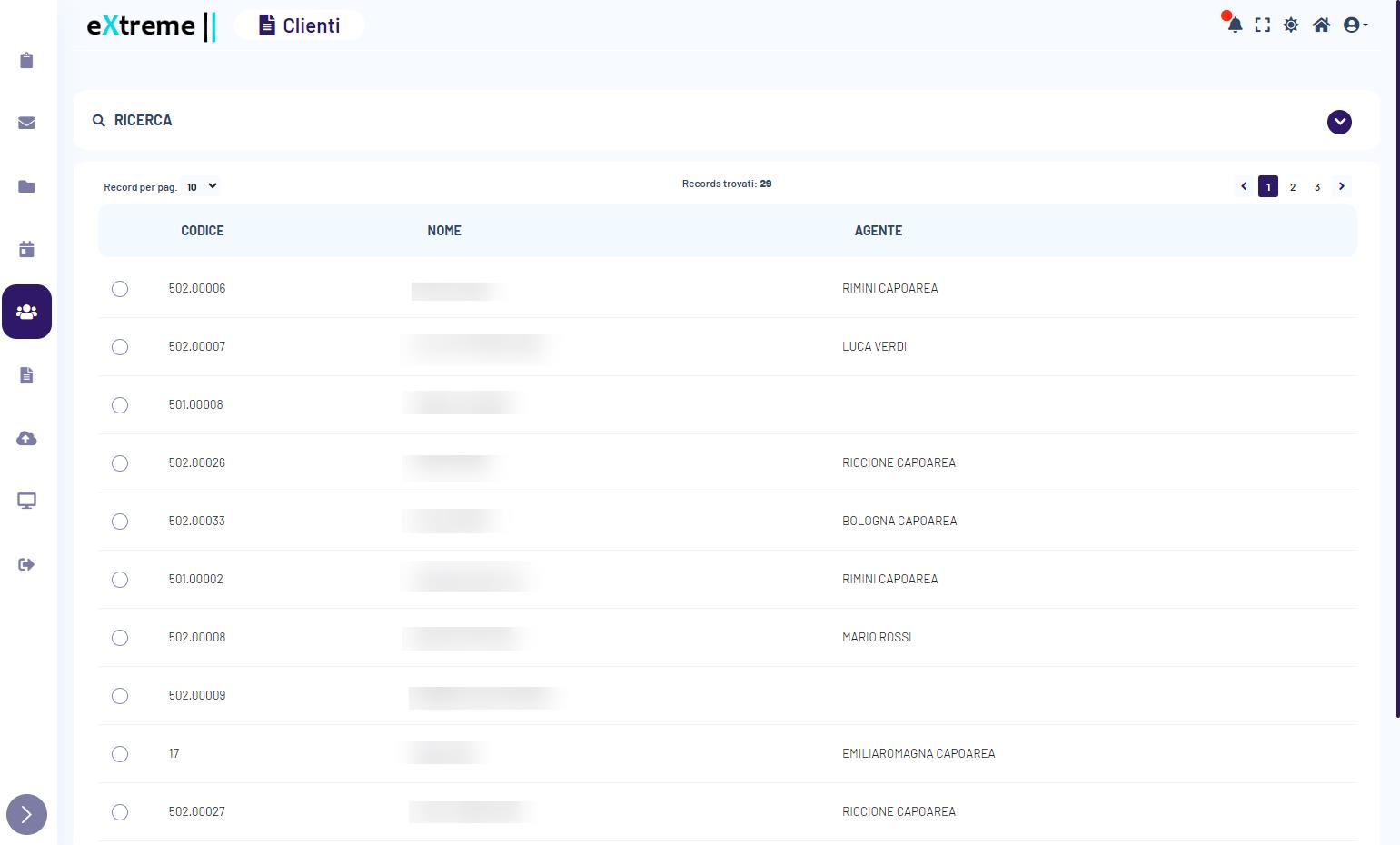
- Business: consente, se selezionato, di abilitare due distinte App, Clienti e Ordini, mediante le quali ogni Agente avrà la possibilità di gestire i propri clienti e i relativi ordini.
Nel caso di siti Ecommerce collegati ad uno dei gestionali Ho.Re.Ca. verrà abilitata, per ovvie ragioni, la sola App Ordini
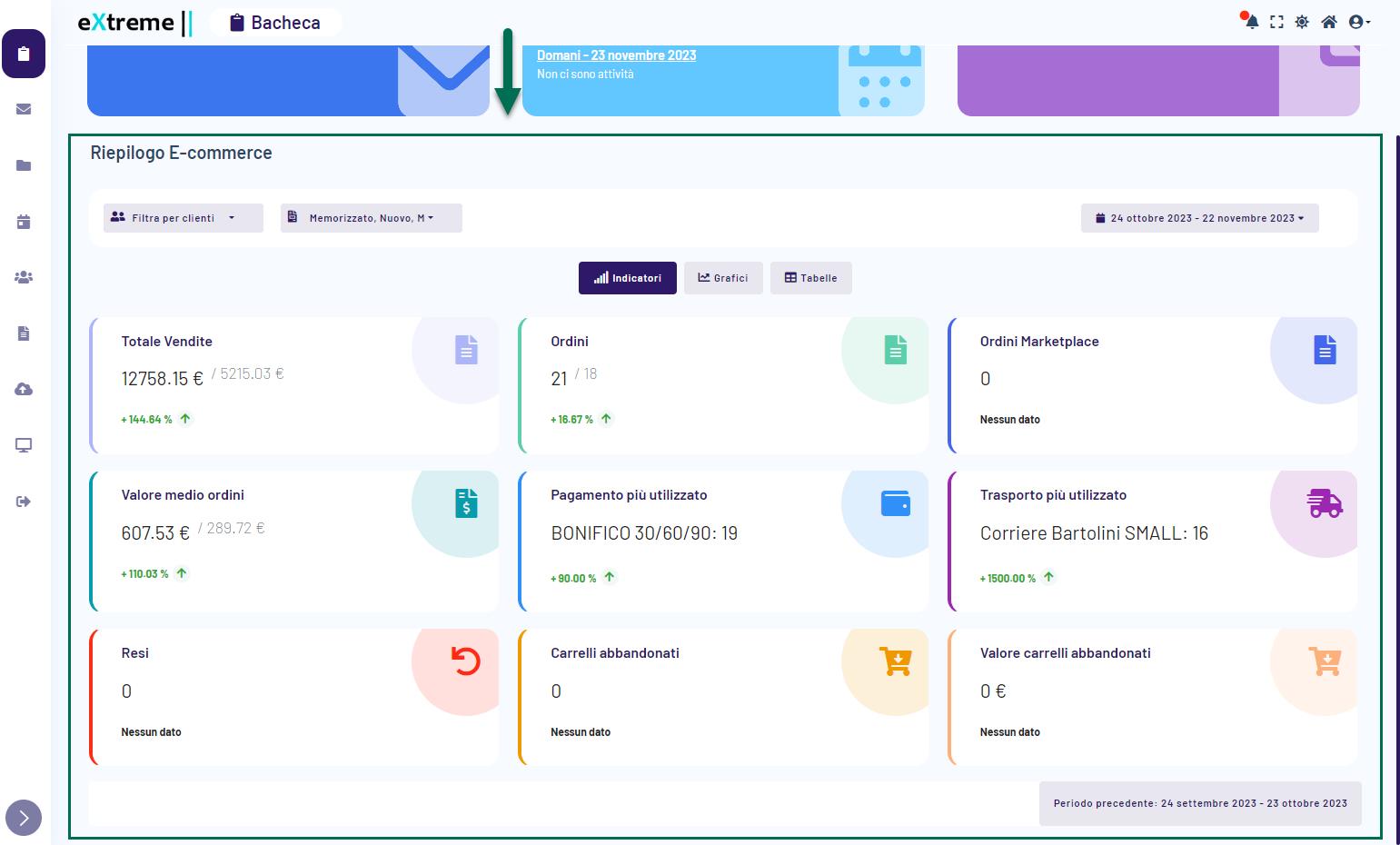
ATTENZIONE! il parametro in questione determina anche la visualizzazione o meno della sezione “Riepilogo Ecommerce” presente in bacheca
Tale sezione verrà quindi visualizzata solo nel momento in cui il check “Business” dovesse essere correttamente abilitato
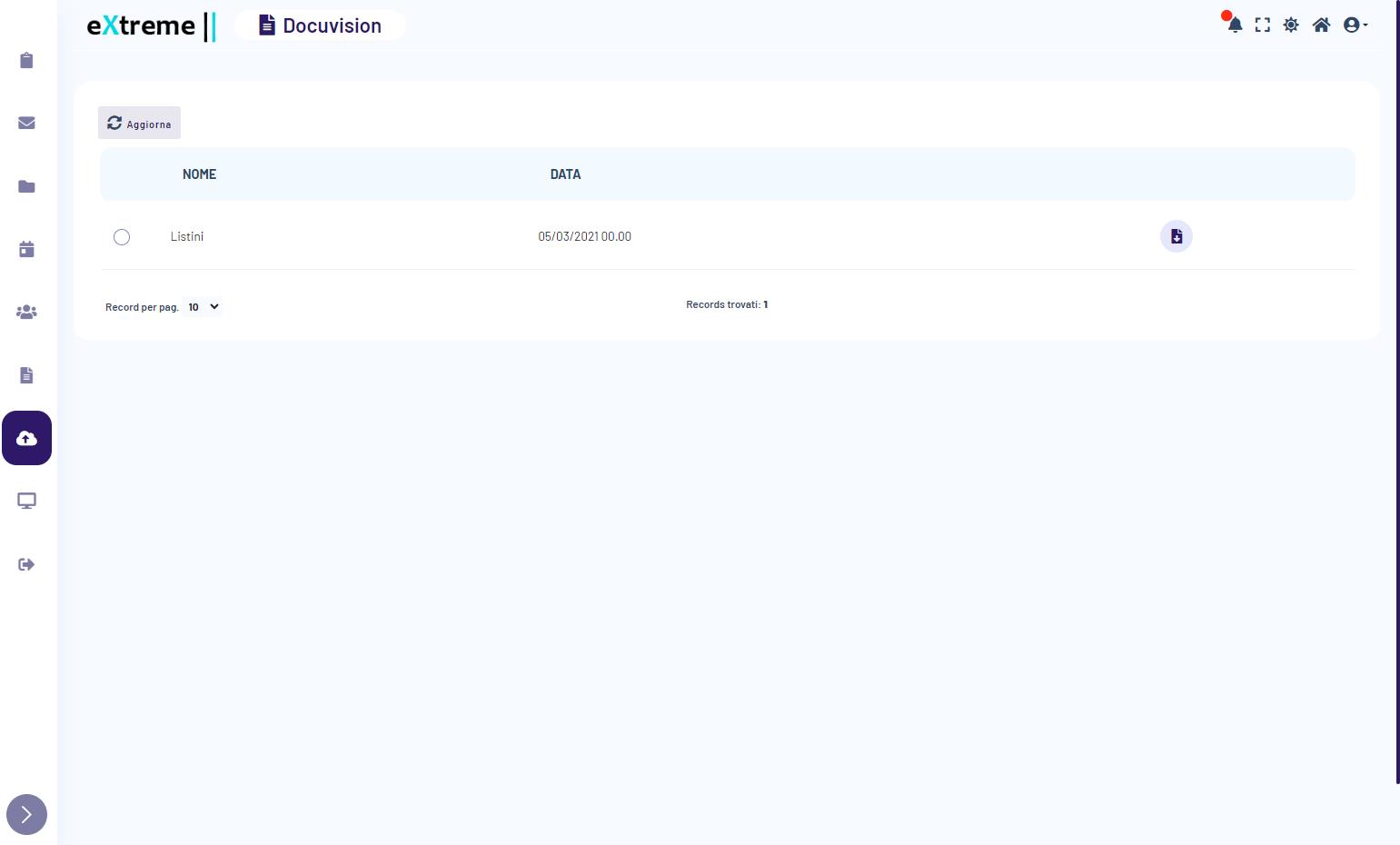
- Docuvision (Ecommerce Mexal): consente, se selezionato, di abilitare l’App attraverso cui poter prelevare in tempo reale i documenti associati all’interno del gestionale (in Docuvision) alla propria anagrafica utente
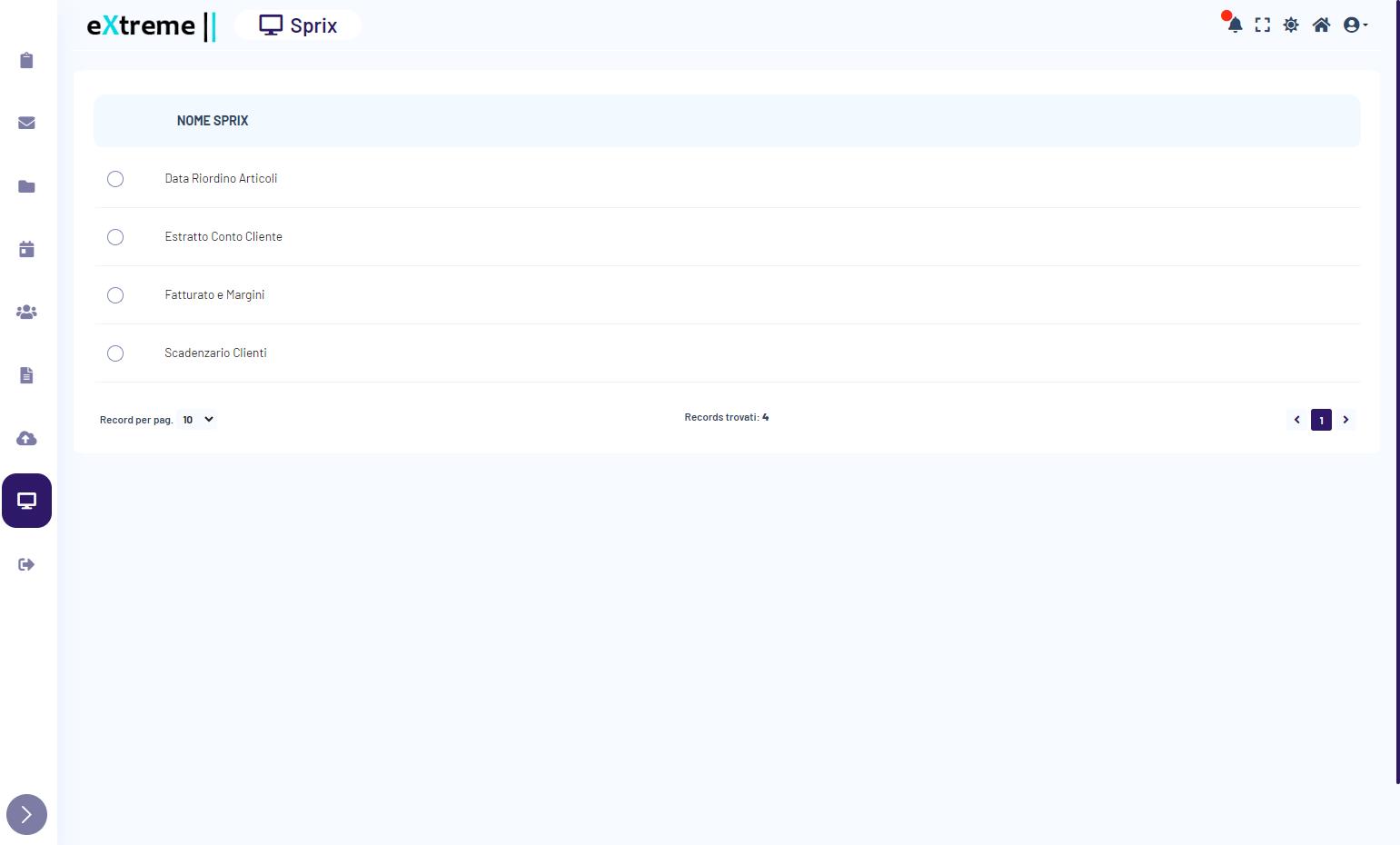
- Sprix (Ecommerce Mexal): consente, se selezionato, di abilitare per gli Agenti di un sito Business To Business, l’App attraverso cui poter visualizzare ed eseguire direttamente da web gli sprix correttamente mappati all’interno della corrispondente sezione del Wizard
NOTA BENE: per maggiori informazioni relativamente alla funzionalità e all’utilizzo dell’area riservata di un sito Ecommerce si veda anche il capitolo “Business To Business – Area Riservata” di questo manuale.
Il campo “Code Snippet Area Riservata”
consente invece di inserire codice CSS e/o Javascript (da mettere rispettivamente in apposti tag
< style > e < script > ) che verrà poi riportato in tutte le pagine dell’Area Riservata e che potrebbe quindi rivelarsi particolarmente utile nel momento in cui fossero necessarie alcune personalizzazioni al layout di queste stesse pagine.
ATTENZIONE! l’utilizzo di questa sezione richiede specifiche conoscenze lato CSS e Javascript per cui un suo utilizzo non consapevole potrebbe anche pregiudicare la visualizzazione ed il funzionamento di tutta l’area riservata.
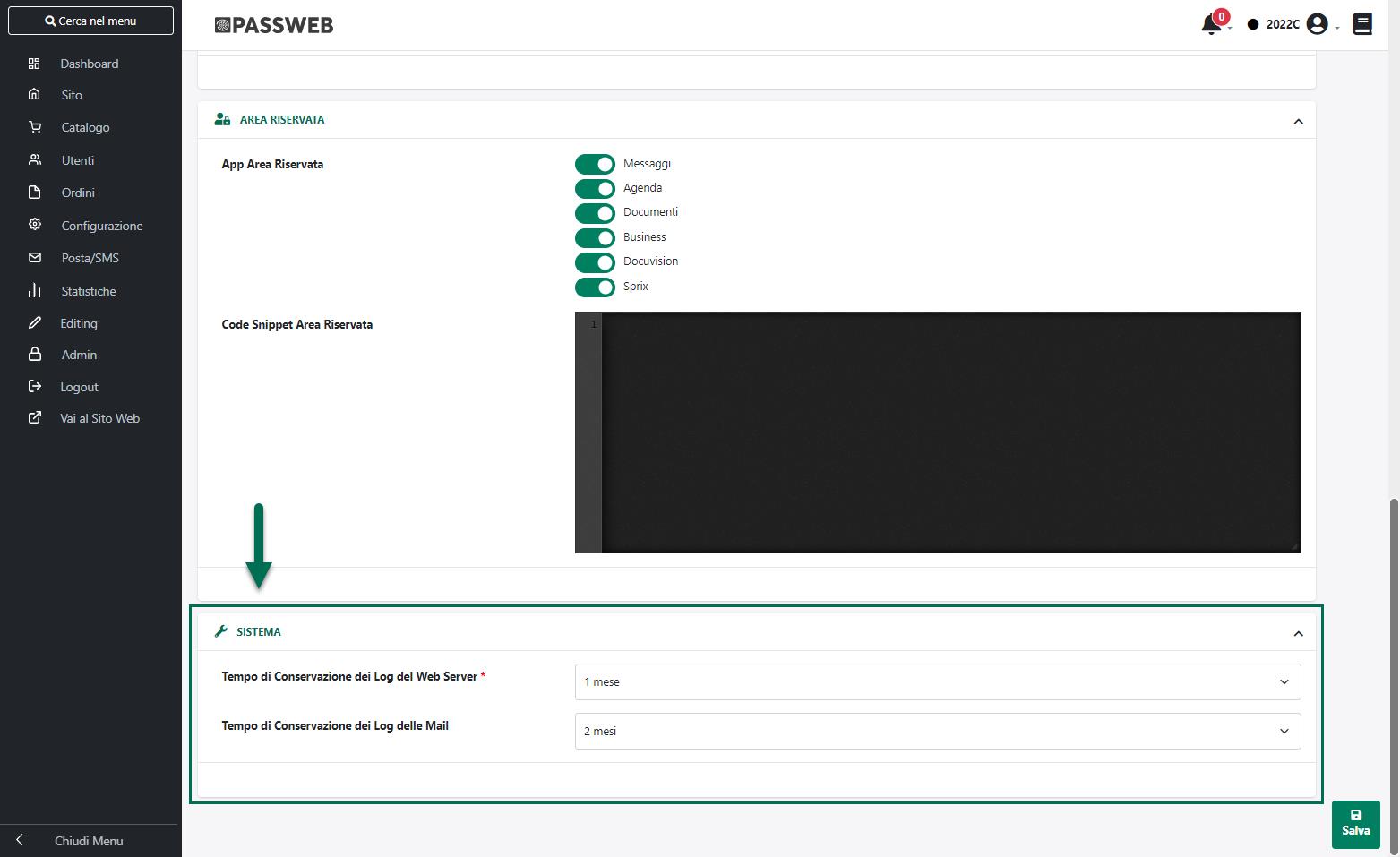
La sezione “Sistema" consente infine di impostare:
- il tempo massimo di conservazione dei Log utilizzati per gestire le statistiche del sito
- il tempo massimo di conservazione dei Log delle Mail
ATTENZIONE! i log di tracciamento del sito possono aumentare in relazione al numero di visite ottenute dal sito stesso andando quindi a consumare lo spazio disco previsto da contratto.
Allo stesso modo anche i log delle mail inviate dall’applicazione potrebbero incidere in maniera più o meno pesante sullo spazio disco disponibile da contratto.
Per recuperare spazio si potrebbe quindi pensare di impostare per i due parametri in oggetto il valore minimo consentito.
ATTENZIONE! Variando le impostazioni relative al tempo di conservazione dei log eventuali cancellazioni di file precedenti al periodo impostato, avverranno in automatico durante la notte del giorno di variazione.