CLASSI CSS
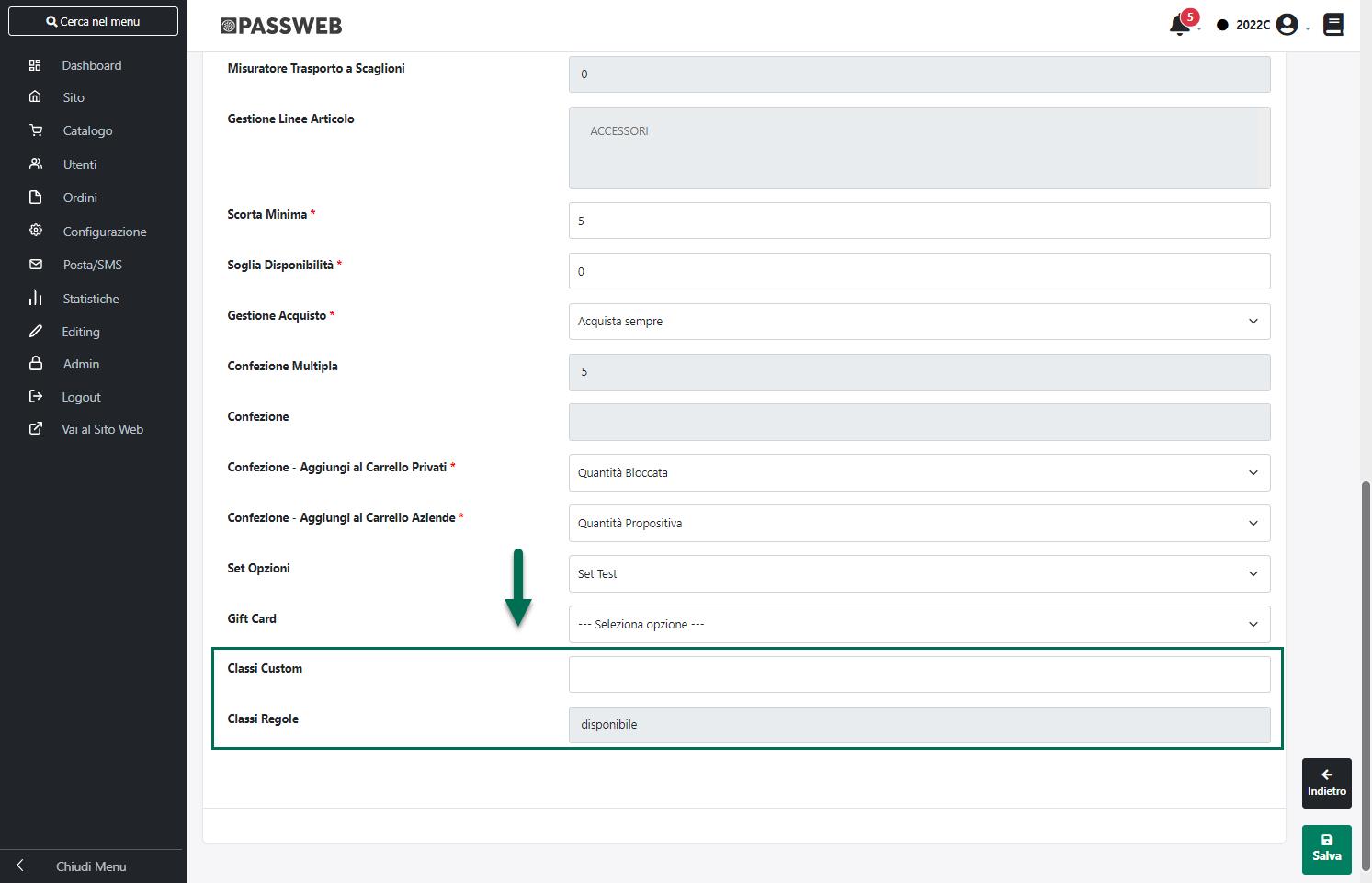
I campi “Classi Custom” e “Classi Regole”
presenti nell’Anagrafica Passweb di ogni singolo articolo, consentono di assegnare all’articolo stesso una o più classi CSS che potranno poi essere utilizzate, in fase di costruzione del layout del sito, per stilizzare i relativi prodotti.
La differenza sostanziale tra i due campi evidenziati in figura è rappresentata dal fatto che il campo “Classi Custom” è un campo in lettura / scrittura e consente quindi di assegnare manualmente al relativo articolo tutte le classi css desiderate
ATTENZIONE! il campo “Classi Custom” è disponibile anche nel tracciato csv di importazione dei dati articolo (per maggiori informazioni in merito si veda anche quanto indicato nel precedente capitolo “Importazione / Esportazione dei dati articolo tramite file” di questo manuale)
Il campo “Classi Regole” invece è un campo a sola lettura, non modificabile in maniera diretta dall’utente e gestito esclusivamente da Passweb mediante l’applicazione di apposite “Regole Articolo”.
Per maggiori informazioni in merito a come poter gestire i valori presenti in questo campo e come poter, di fatto, valorizzarlo per più articoli contemporaneamente si veda anche quanto indicato nel successivo capitolo “Regole – Regole di valorizzazione delle classi CSS” di questo manuale
Infine è bene ricordare anche che, oltre alle classi custom, Passweb assegna già nativamente classi css ben precise a prodotti gestiti in maniera “specifica” secondo quanto indicato dalla seguente tabella:
GESTIONE ARTICOLO | |
structureproduct | Articolo strutturato |
structurefather | Articolo strutturato Padre (non configurato) |
structurechild | Articolo strutturato Figlio (configurato) |
boxproduct | Articolo campionario |
boxproductdba | Articolo DBA |
boxproductgroup | Articolo box configurabile |
sizeproduct | Articolo a Taglie |
ATTENZIONE!
Le classi CSS indicate in corrispondenza dei campi “Classi Custom” e “Classi Regole”, così come quelle presenti nella tabella sopra riportata verranno poi applicate, sul front end del sito:
- al componente “Scheda Prodotto”
- alle celle dei relativi articoli presenti all’interno di componenti quali:
- Catalogo Ecommerce
- Abbinati
- Offerte / Novità
- Popolarità Prodotto
- Risultati Ricerca
- Lista Regalo
- Selezione Regalo
- Campionario Ecommerce
- alle celle dei risultati del componente “Autocompletamento” inserito in Carrello
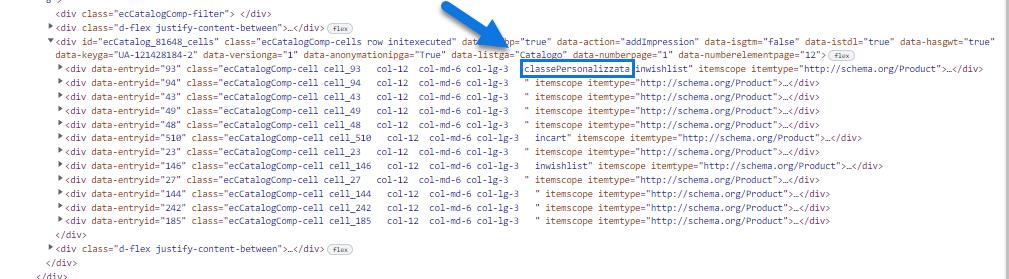
Supponendo dunque di aver impostato, per un determinato prodotto, il suo campo “Classi Custom” con il valore “classePersonalizzata”, andando poi ad esaminare, ad esempio, il sorgente della pagina Catalogo in cui compare l’articolo stesso avremo modo di verificare che a quella sola cella articolo viene effettivamente assegnata la classe css precedentemente indicata
e potremo quindi utilizzare questa stessa classe per stilizzare quella specifica cella articolo in maniera diversa da tutte le altre.