INSERIMENTO ICONE FONTAWSOME
Una tecnica particolarmente utilizzata nel design responsivo è quella che prevede, laddove possibile, di utilizzare al posto delle immagini i cosiddetti “Icon Fonts” ossia un tipo particolare di font che contiene delle icone al posto dei classici caratteri tipografici.
I vantaggi che si possono avere utilizzando questo tipo di font sono sostanzialmente due:
- Velocità di caricamento della pagina: il fatto di limitare l’uso di immagini sostituendole, laddove possibile, con dei font può diminuire in maniera considerevole il peso della pagina aumentando, di conseguenza, la sua velocità di caricamento
- Scalabilità delle immagini: gli Icon Font altro non sono se non delle immagini vettoriali che possono quindi essere ridimensionate e scalate (con la semplice impostazione di un font-size maggiore o minore) senza alcuna perdita di qualità.
In questo senso le Varianti Responsive di Passweb integrano in maniera nativa il set di icone di fontawsome (http://fontawesome.io/), permettendo all’utente di poterle utilizzare liberamente in una qualsiasi pagina del sito inserendo semplicemente il relativo tag html.
Di base quindi è possibile utilizzare le icone di fontawsome:
- Nella sezione “Testi / Messaggi Sito” del Wizard
- All’interno dei componenti HTML
- All’interno di un qualsiasi componente Paragrafo
In relazione a quest’ultima possibilità, l’editor di testi esaminato nei precedenti capitoli di questo manuale mette infatti a disposizione dell’utente un’apposita icona “Insert CKAwsome ( ![]() )” mediante la quale poter accedere all’intero set di icone messe a disposizione da questo servizio:
)” mediante la quale poter accedere all’intero set di icone messe a disposizione da questo servizio:
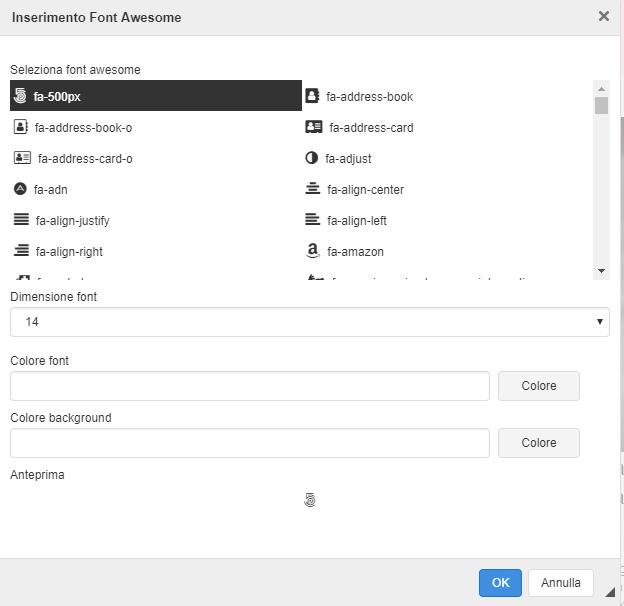
Una volta aperta la maschera “Inserimento Fontawsome” visualizzata in figura sarà quindi sufficiente selezionare l’icona desiderata tra quelle presenti in elenco, impostare una specifica dimensione del font (che determinerà poi le dimensioni della relativa icona) ed eventualmente anche uno specifico colore.
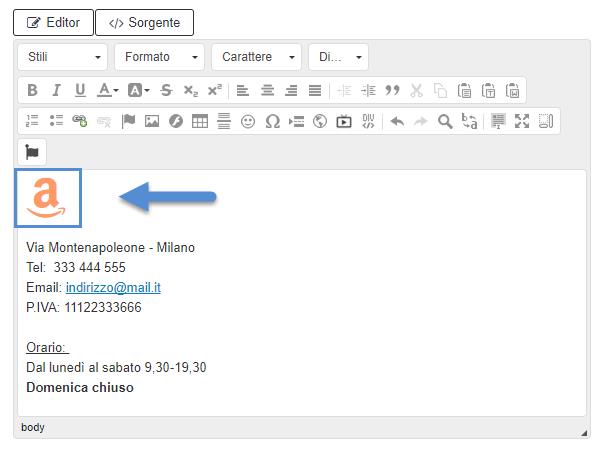
Cliccando infine sul pulsante “OK” presente nella parte bassa della maschera verrà inserito automaticamente il markup HTML necessario per visualizzare all’interno del componente paragrafo l’icona selezionata.
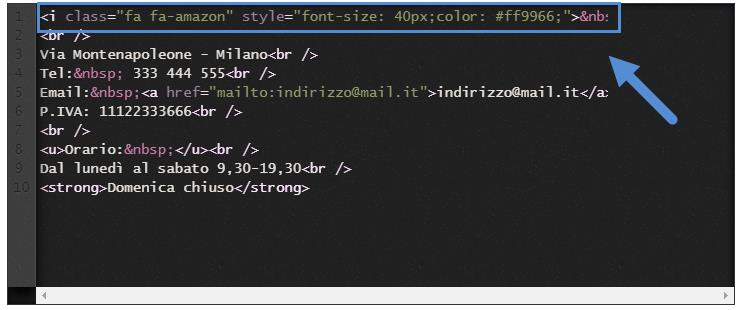
In queste condizioni a livello di markup HTML verrà inserito un tag <i> con la specifica classe CSS necessaria per visualizzare correttamente l’icona selezionata.