CONTENITORI
Ogni pagina del sito è suddivisa in una serie di Contenitori strutturali, modificabili dall’utente attraverso l’apposito editing grafico messo a disposizione da Passweb.
ATTENZIONE! i Contenitori Strutturali che caratterizzano una Variante Responsiva sono diversi da quelli in cui risulta invece essere suddivisa la pagina web di una Variante Standard o Mobile
Nello specifico la pagina web di una Variante Responsiva sarà suddivisa nei seguenti Contenitori Strutturali:
- CORPO PAGINA è il Contenitore più esterno e solitamente si utilizza per definire lo sfondo del sito (nel linguaggio HTML rappresenta il TAG <body>)
- CONTENITORE SITO è il Contenitore PRINCIPALE che definisce la larghezza che avrà il sito vero e proprio.
- RIQUADRO SITO un ulteriore riquadro che può essere utilizzato ad esempio per realizzare effetti grafici rispetto al Contenitore sito (ad es. Riquadro sito di dimensioni minori con uno sfondo effetto “ombra”)
- CONTENITORE COLONNE utilizzato per definire uno sfondo particolare per le colonne (corpo)
- COLONNA CENTRALE
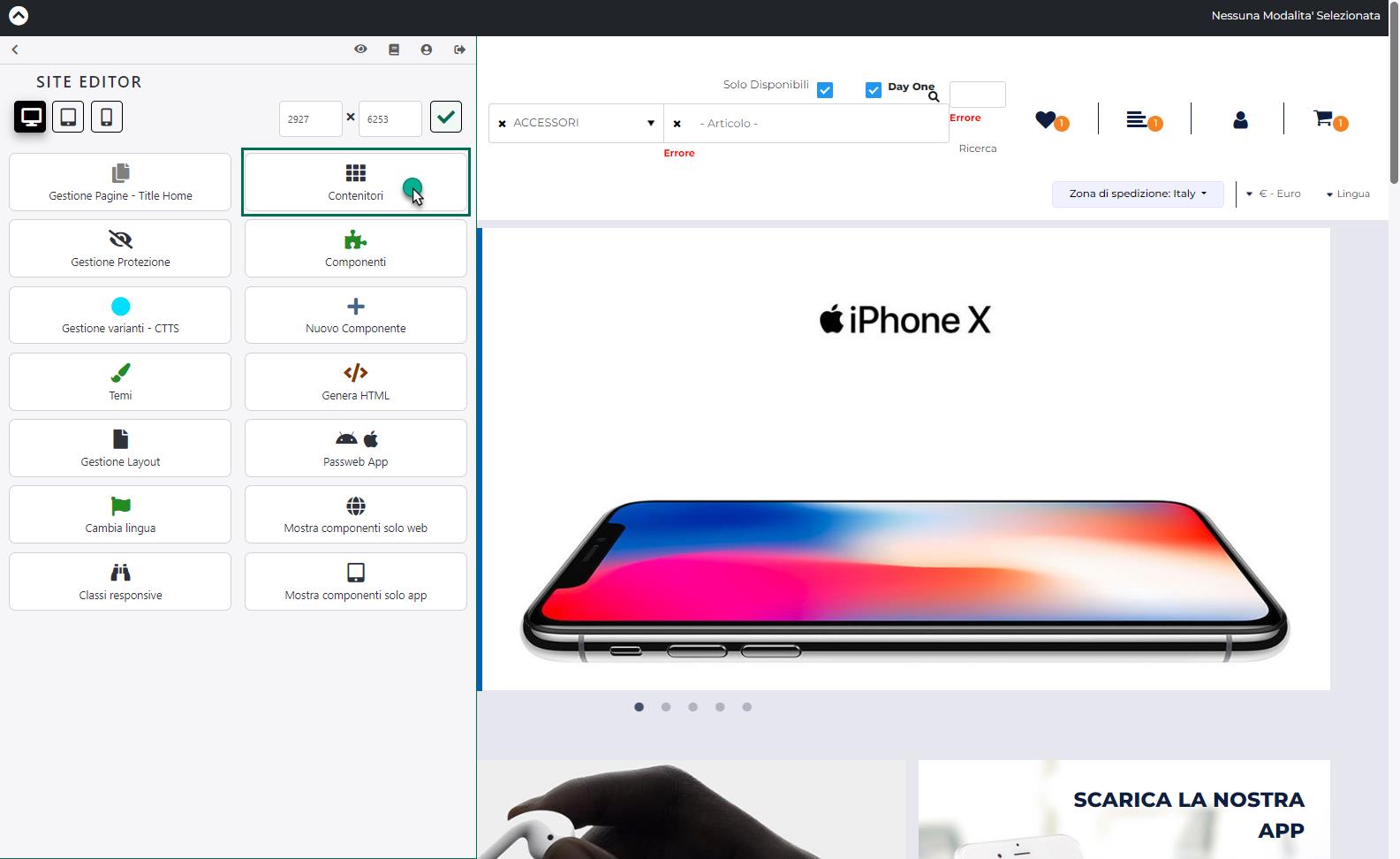
Per poter gestire questi contenitori è necessario, per prima cosa, abilitare la modalità di “Gestione dei Contenitori” cliccando per questo sul corrispondente pulsante presente all’interno del menu di Editing del sito
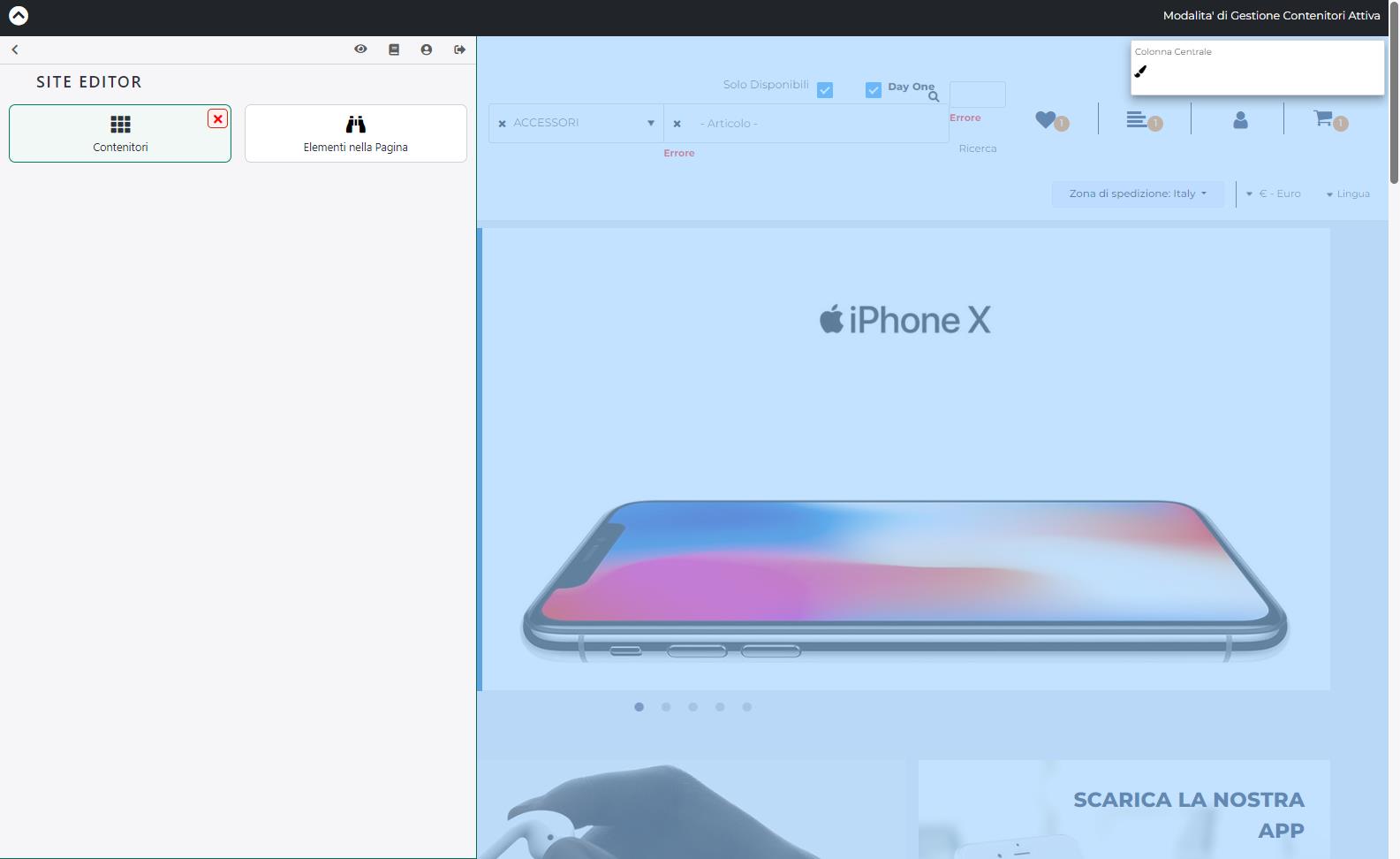
Una volta abilitata questa particolare modalità di gestione, all’interno del menu di Editing del sito compariranno solamente i due pulsanti evidenziati in figura:
Chiudi Contenitori: consente di uscire dalla modalità di “Gestione dei Contenitori”
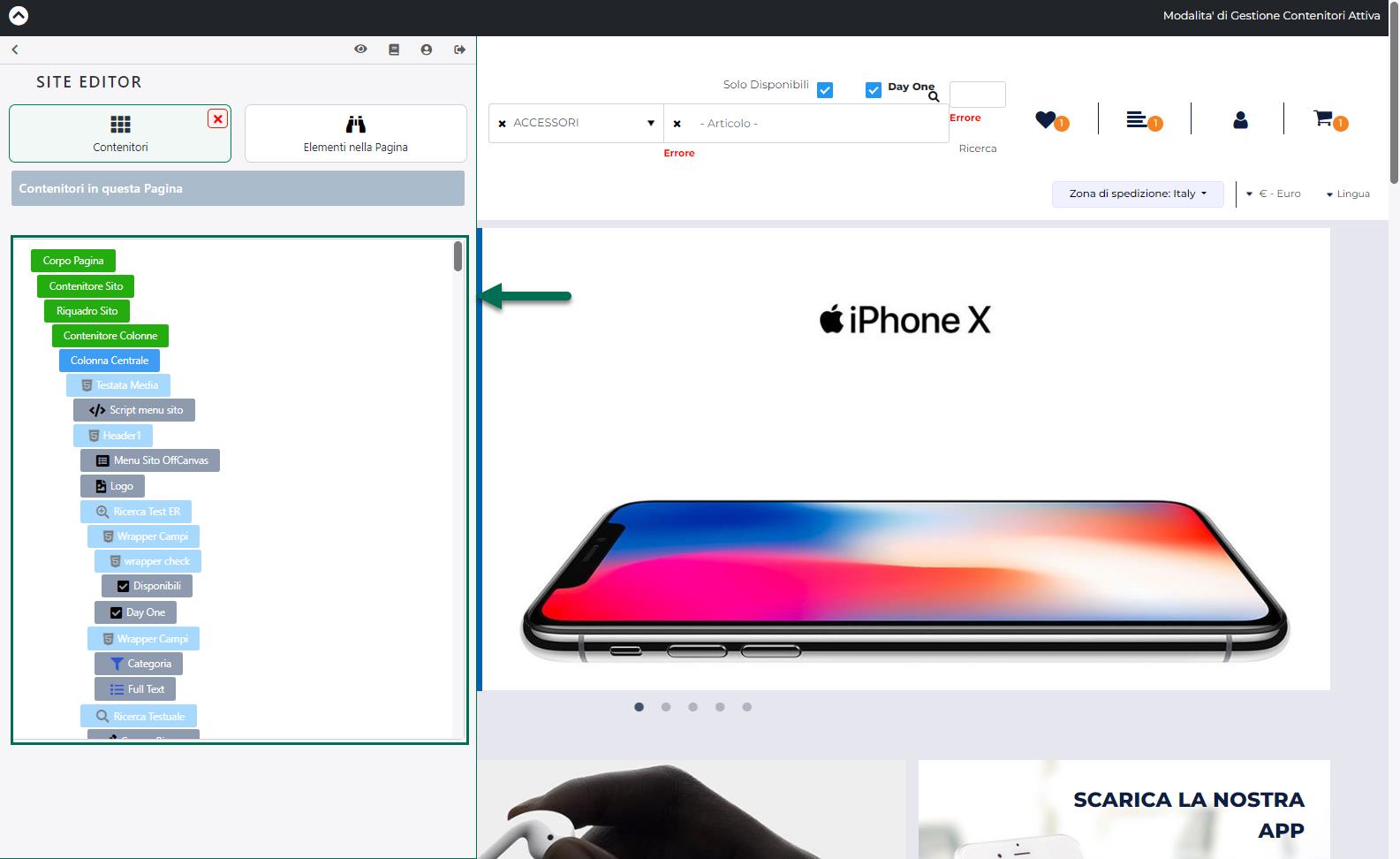
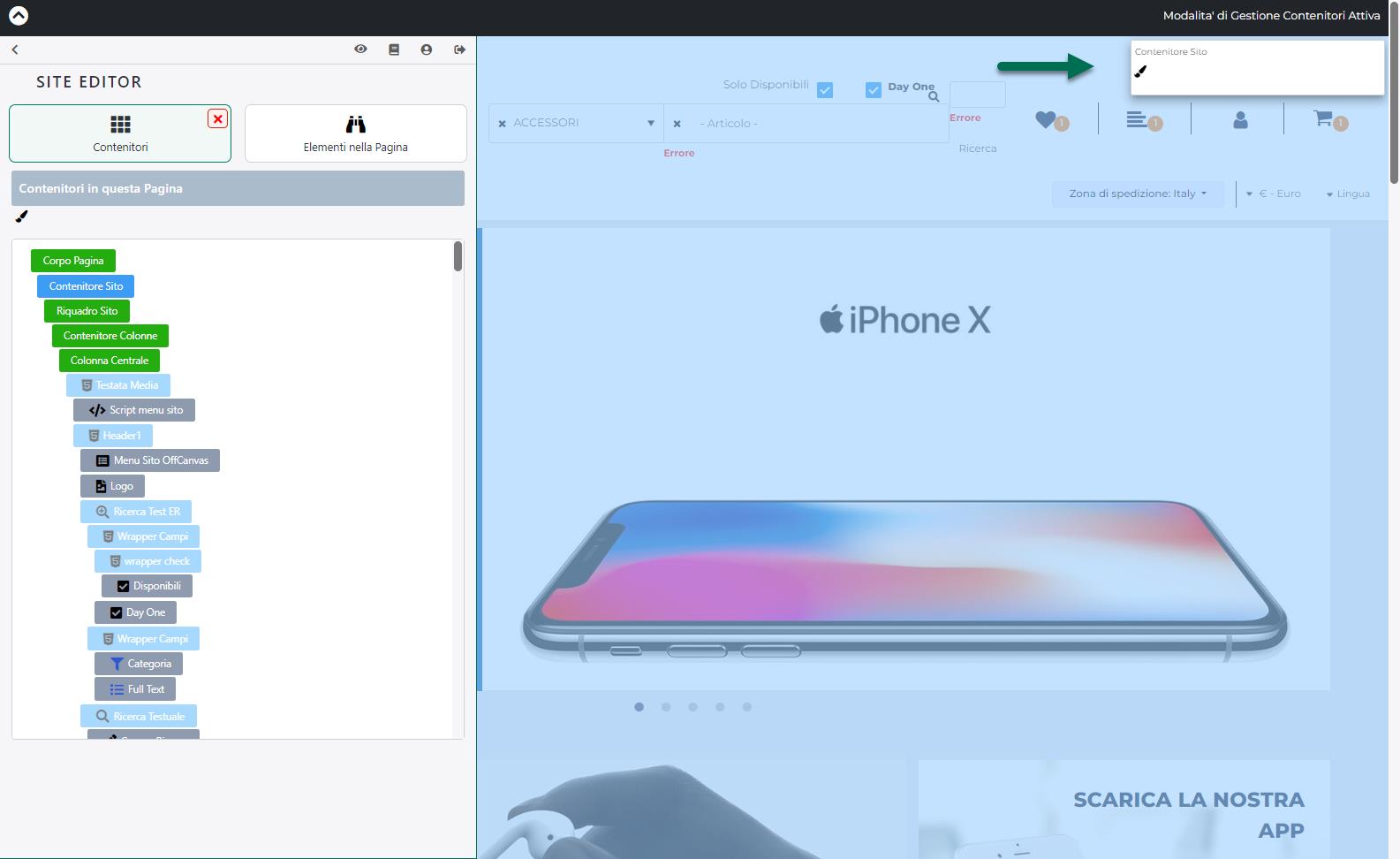
Elementi nella Pagina: consente di visualizzare, sempre all’interno del menu di editing del sito, l’albero dei Contenitori e dei Componenti presenti all’interno della pagina web che si sta editando.
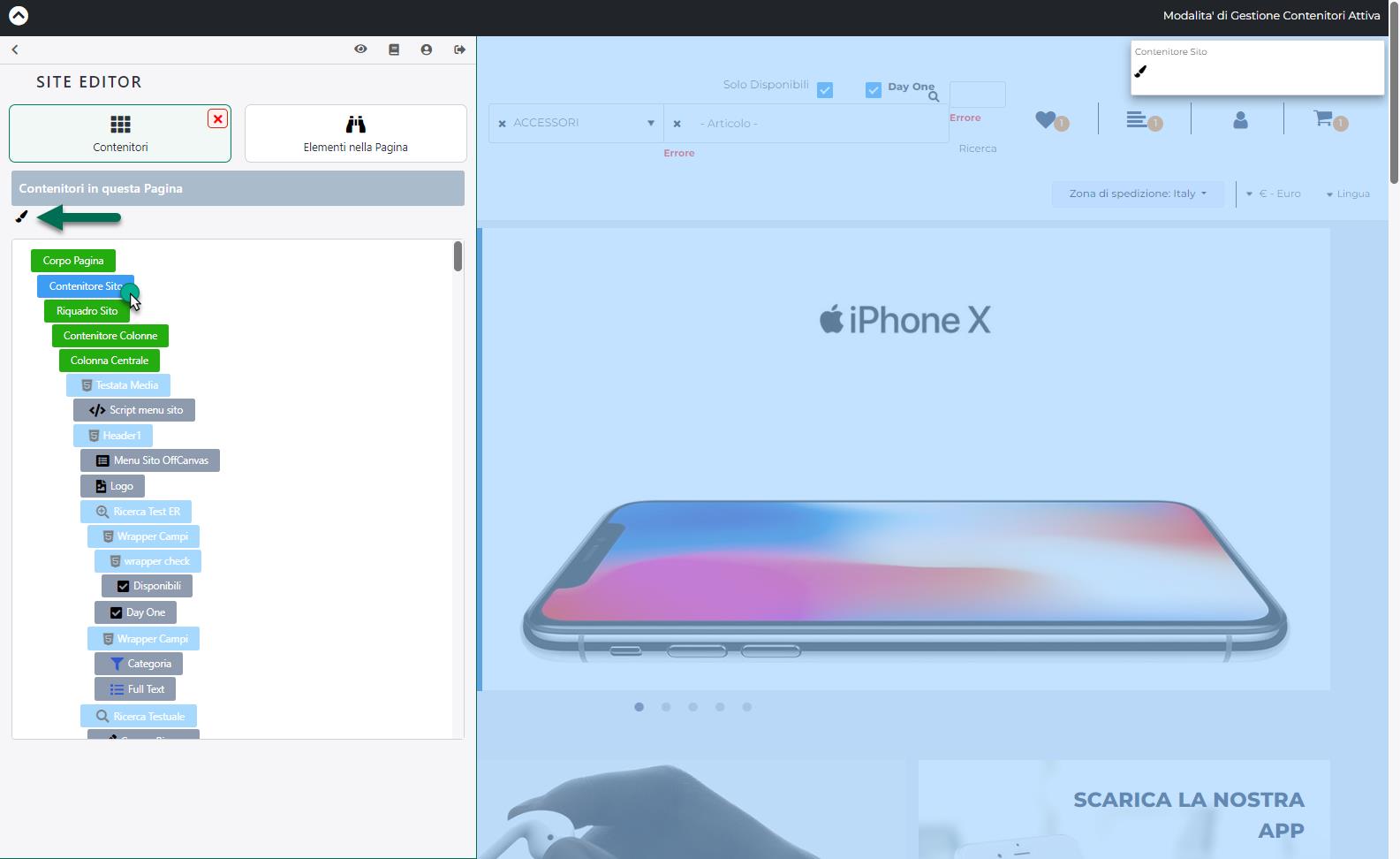
Per modificare le caratteristiche grafiche di uno specifico Contenitore sarà quindi sufficiente selezionarlo all’interno dell’albero sopra evidenziato e cliccare poi sull’icona di “Editing Grafico” presente nella contestuale barra degli strumenti
In alternativa, una volta abilitata la modalità di Gestione dei Contenitori, è anche possibile chiudere il menu di Editing del sito e selezionare il Contenitore desiderato spostandosi con il mouse su di esso, direttamente all’interno della pagina web.
In questo modo verrà infatti evidenziato il R.O.C. (Riquadro Opzioni Contenitore) del Contenitore Strutturale con all’interno il relativo pulsante di Editing Grafico
ATTENZIONE! A differenza di quanto avveniva, ad esempio per le Varianti Standard, gli unici contenitori strutturali selezionabili direttamente all’interno della pagina web saranno ovviamente il “Contenitore Colonne” e la “Colonna Centrale”. Tutti gli altri contenitori strutturali potranno essere selezionati invece dall’ albero dei Contenitori e Componenti precedentemente evidenziato.
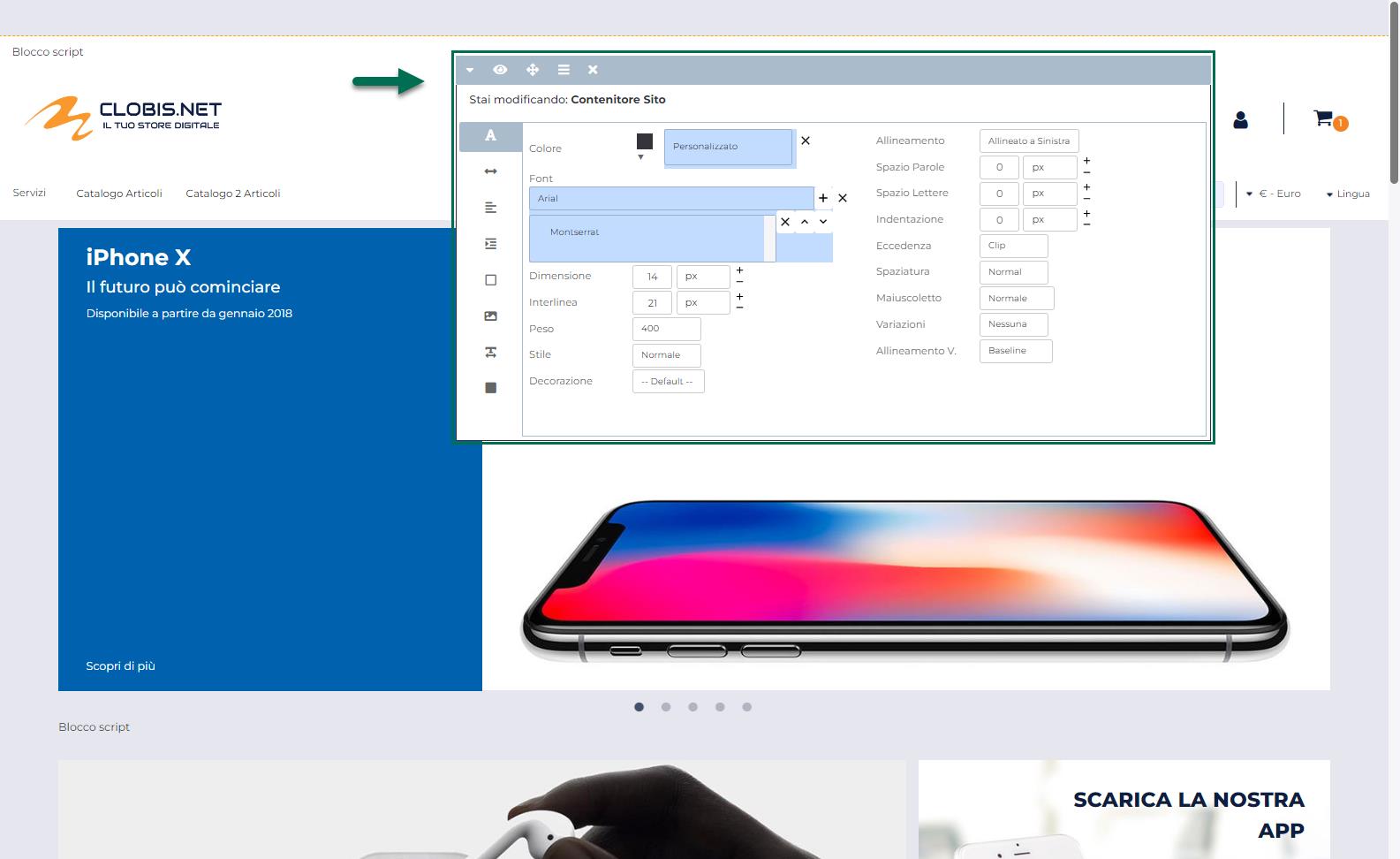
In ogni caso una volta cliccato sul pulsante di Editing Grafico (  ) verrà visualizzato lo Style Editor attraverso cui poter poi personalizzare (sfruttando tutte le proprietà CSS a disposizione) l’aspetto grafico del contenitore attualmente selezionato.
) verrà visualizzato lo Style Editor attraverso cui poter poi personalizzare (sfruttando tutte le proprietà CSS a disposizione) l’aspetto grafico del contenitore attualmente selezionato.
Sarà quindi possibile, ad esempio, modificare le dimensioni del contenitore, i margini, i bordi, i colori di sfondo ecc …
Per maggiori informazioni relativamente all’utilizzo dello Style Editor si rimanda alla corrispondente sezione di questo manuale (“Live Editing per Varianti Responsive – Style Editor (Editing Grafico)”)
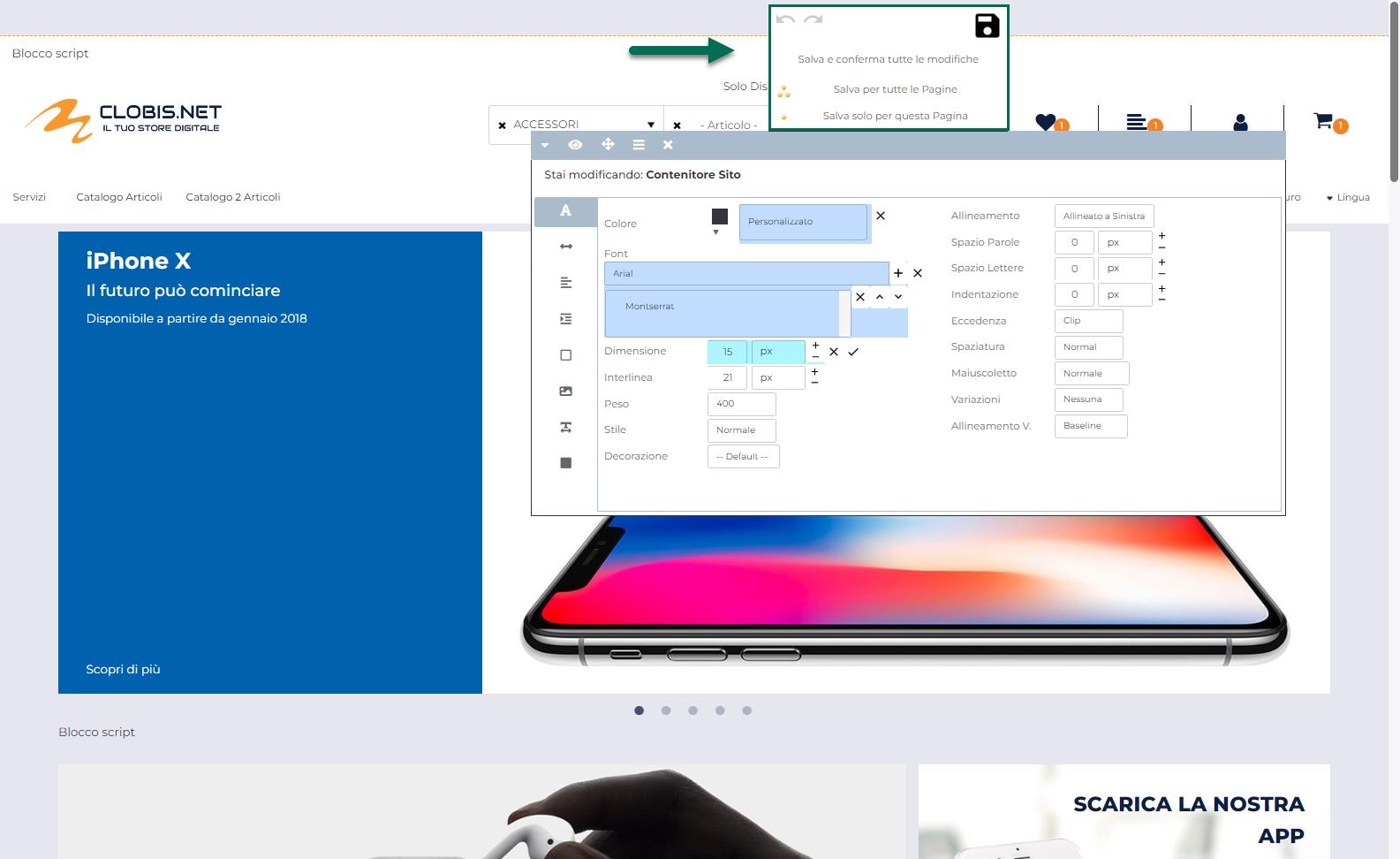
Confermando le personalizzazioni apportate ad un contenitore strutturale sarà poi possibile decidere di salvare queste stesse modifiche per la specifica pagina, oppure per tutte le pagine del sito.
Infine nel caso in cui alla pagina sia stato associato un particolare Layout sarà possibile decidere di salvare tali personalizzazioni anche per lo specifico Layout riportando così le variazioni effettuate automaticamente anche su tutte le pagine del sito che utilizzano lo stesso Layout