CREAZIONE DI UN TEMPLATE
I Template utilizzabili nelle varie mail inviate da MailChimp possono essere creati e gestiti da due differenti punti dell’applicazione:
- Nel relativo step del processo di creazione di una Campagna (come precedentemente evidenziato)
- Direttamente dalla sezione Templates accessibile cliccando sulla corrispondente voce del menu principale
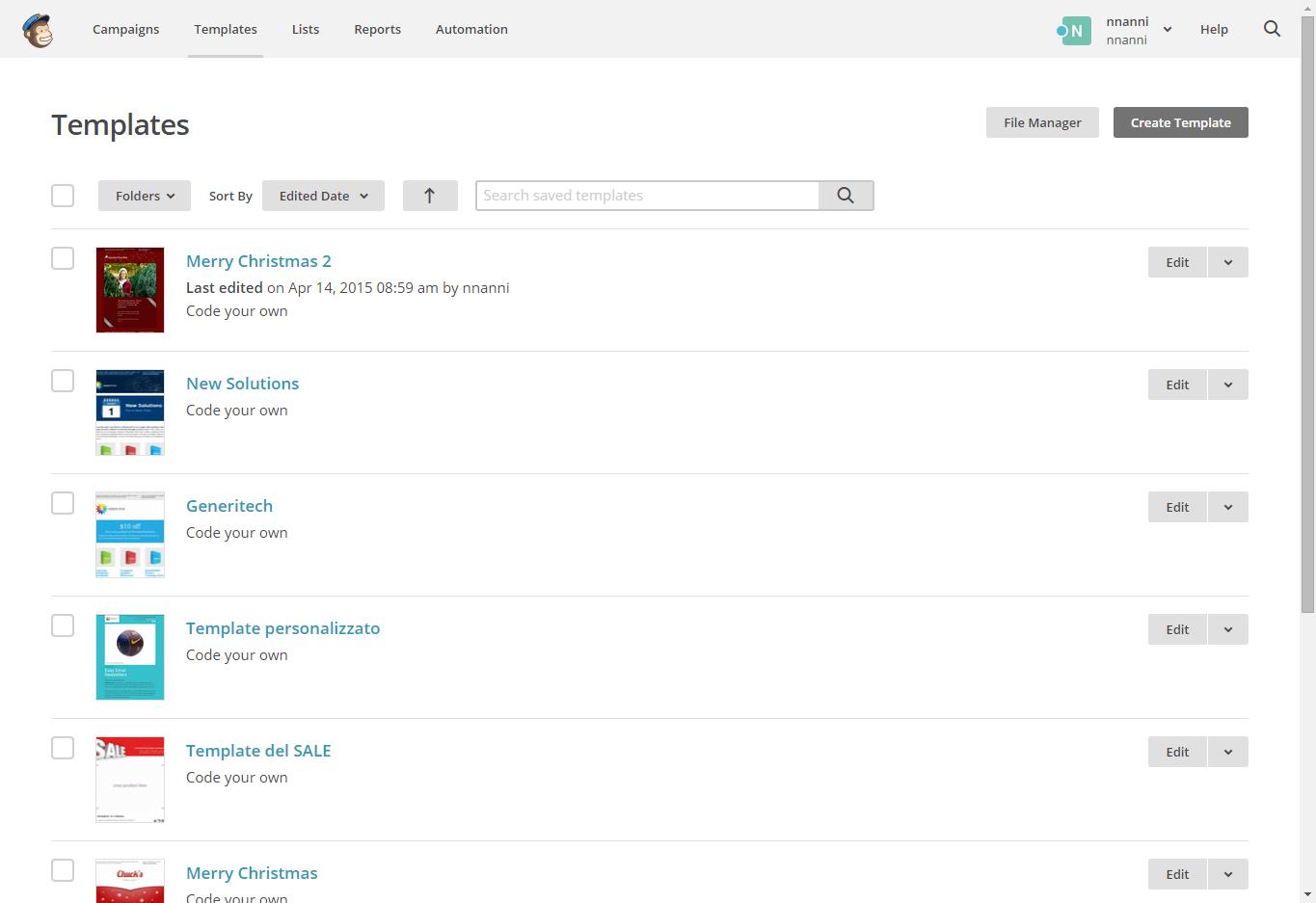
Accendendo alla sezione Templates, in particolare, verrà visualizzato un elenco di tutti i Template già salvati all’interno del proprio account ed eventualmente utilizzati in Campagne precedenti.
Il pulsante “Edit” presente in corrispondenza di ciascuno dei Template disponibili all’interno di questa sezione consente di accedere all’Editor di modifica del Template stesso. La piccola freccia rivolta verso il basso e posta a fianco del pulsante “Edit” consente invece di aprire un menu contestuale mediante il quale poter effettuare altre operazioni (copia, condivisione, anteprima ecc..) legate sempre allo specifico template.
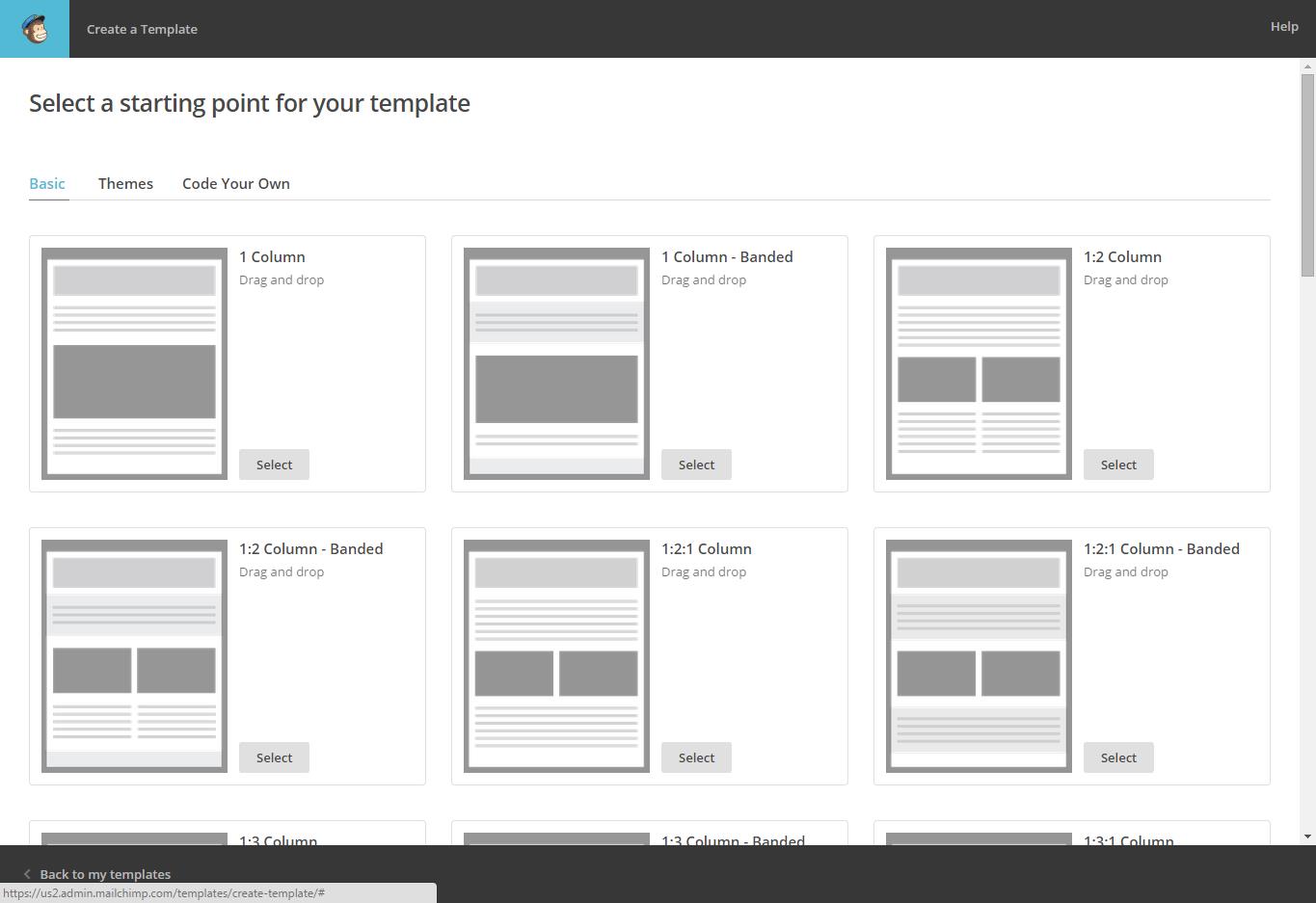
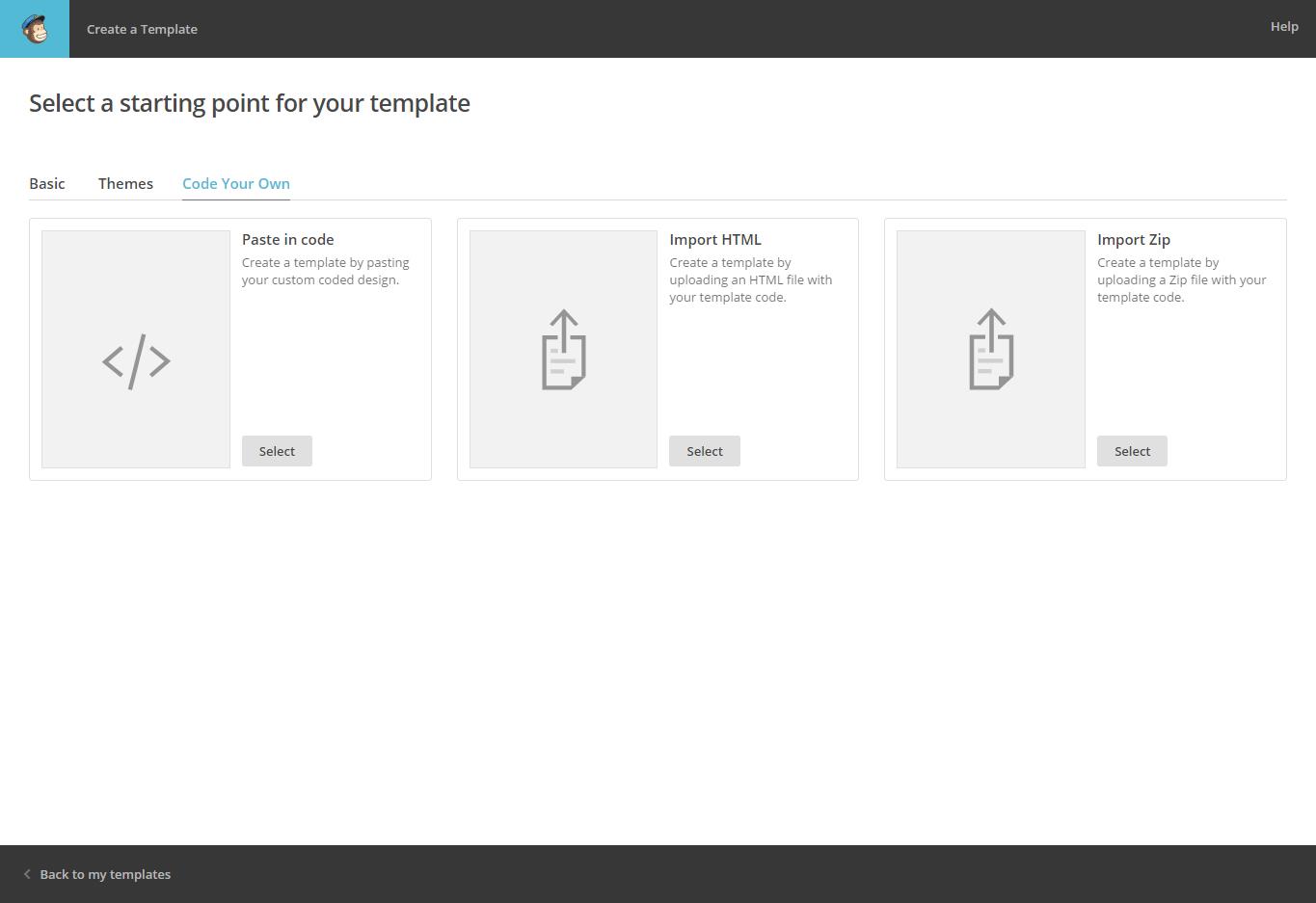
Per creare un nuovo Template sarà invece necessario cliccare sul pulsante “Create Template” posto in alto a destra. In questo modo verremo infatti ricondotti ad una prima maschera di selezione della tipologia di Template da realizzare
In questo senso MailChimp ci offre tre diverse possibilità:
- Basic: all’interno di questa sezione sono riportati i Template base di MailChimp, privi sostanzialmente di qualsiasi tipo di elementi grafici e differenti l’uno dall’altro principalmente in base a quella che è la loro struttura (1 colonna, 2 colonne ec…)
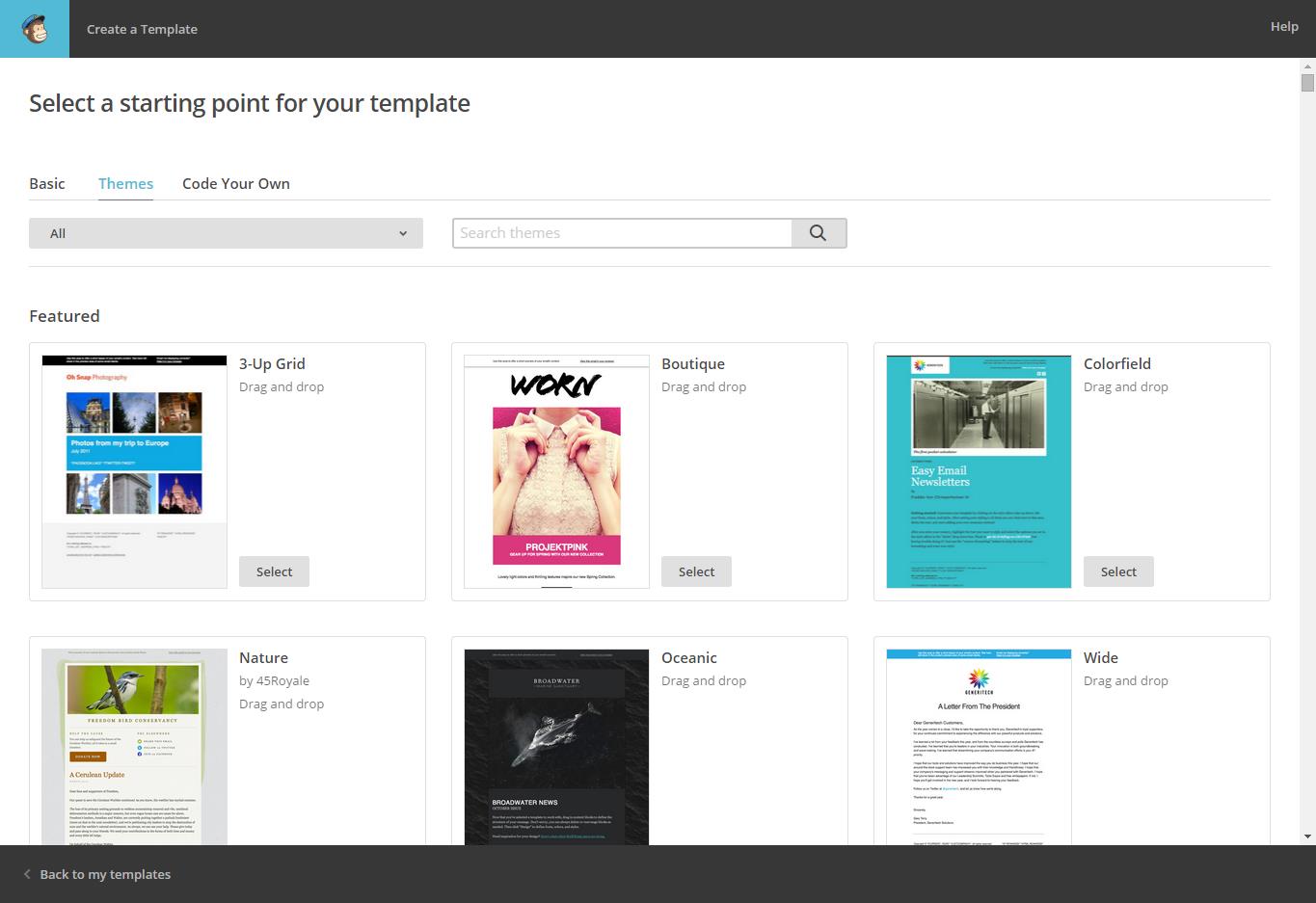
- Themes: all’interno di questa sezione possiamo trovare invece dei Template più “evoluti” contenti già elementi grafici e un tema di fondo e raggruppati anche in base a quello che potrebbe essere il loro utilizzo (compleanni, coupon, ecommerce ecc...)
- Code Your Own: all’interno di questa sezione troviamo invece le varie opzioni disponibili per gestire da zero ed in maniera manuale tutto il codice di un eventuale nuovo template
Ovviamente per poter sviluppare da zero, a livello di codice, un Template da poter poi utilizzare senza generare problemi in fase di creazione ed invio di una campagna, è necessario attenersi alle specifiche del linguaggio di templating adottate da MailChimp.
Operazioni di questo tipo, seppur relativamente semplici agli occhi di un programmatore HTML e CSS, non sono comunque banali e sono quindi da consigliare solo ed esclusivamente ad utenti più o meno esperti.
Per maggiori informazioni relativamente al linguaggio di templating adottato da MailChimp si rimanda alla specifica manualistica (http://kb.mailchimp.com/article/getting-started-with-mailchimps-template-language )
Ogni singolo Template potrà poi essere gestito, come indicato a fianco della miniatura del template stesso, mediante un Editor di tipo “Drag an Drop” oppure in modalità “Classica”
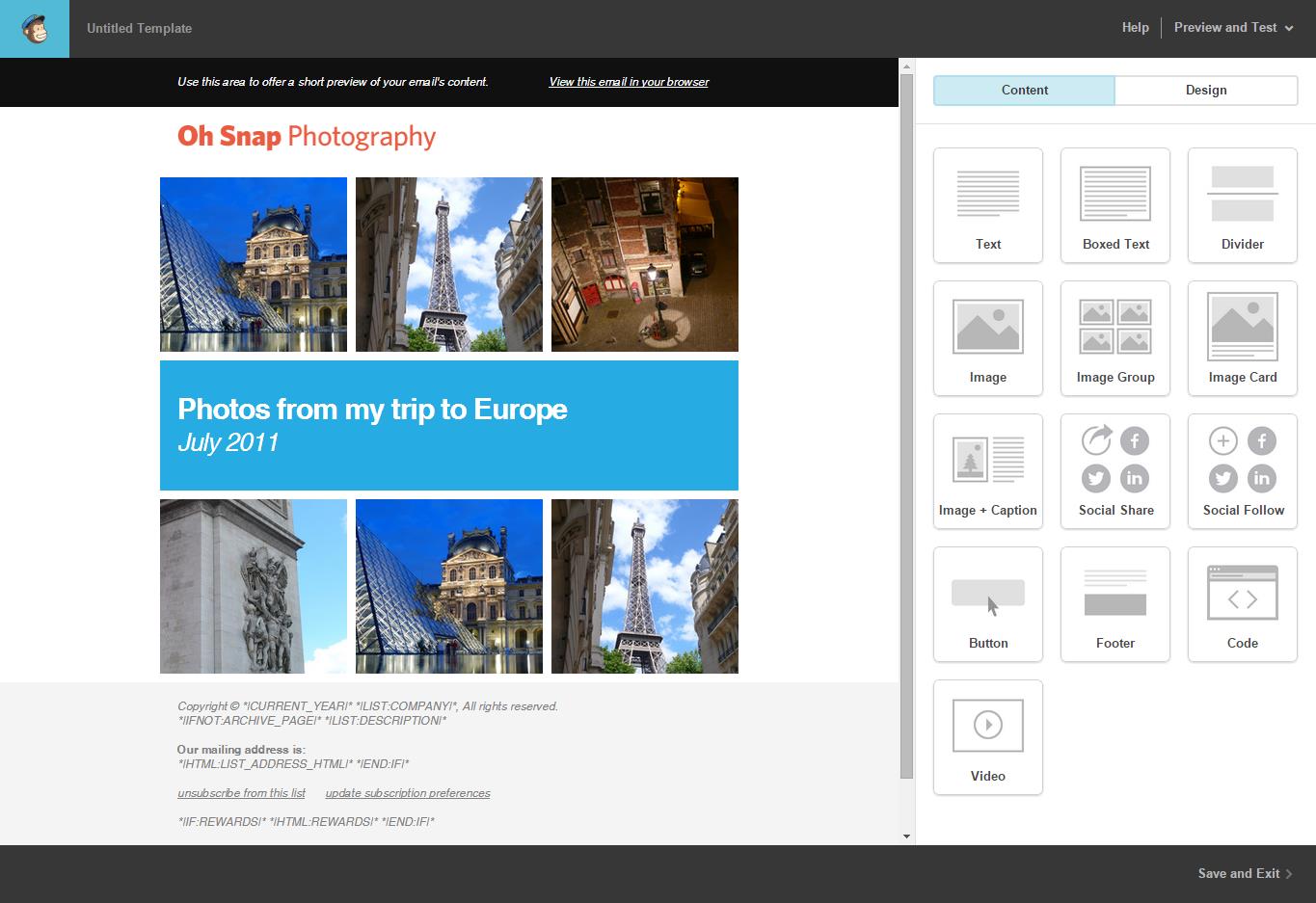
- Drag & Drop Editor: per i template gestiti in questo modo MailChimp mette a disposizione dell’utente un Editor visuale molto semplice, attraverso il quale poter personalizzare completamente il Template stesso attraverso semplici operazioni di Drag & Drop.
NOTA BENE: per maggiori informazioni relativamente alle modalità di gestione ed utilizzo di questo editor si consiglia di fare sempre riferimento alla specifica documentazione di MailChimp.
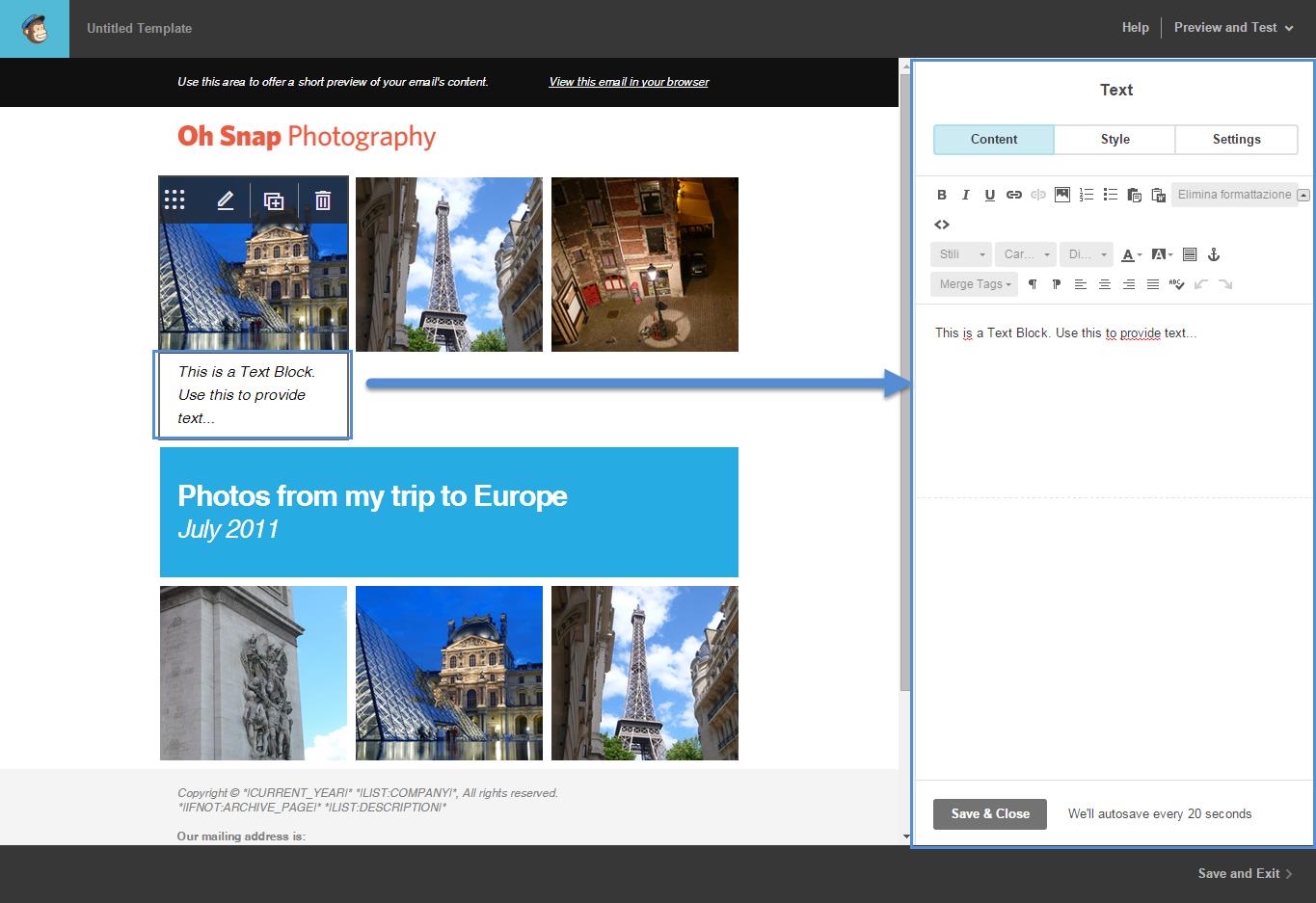
Nella parte destra dell’editor, Sezione “Content”, è possibile trovare tutta una serie di componenti (testo, immagini ecc…) da poter inserire all’interno del Template con una semplice operazione di Drag & Drop.
E’ infatti sufficiente selezionare il componente desiderato, trascinarlo e rilasciarlo all’interno del Template nella posizione in cui lo si vuol inserire
Una volta inserito in componente all’interno del Template sarà poi possibile configurarne e gestirne i contenuti direttamente dalla parte destra dell’Editor
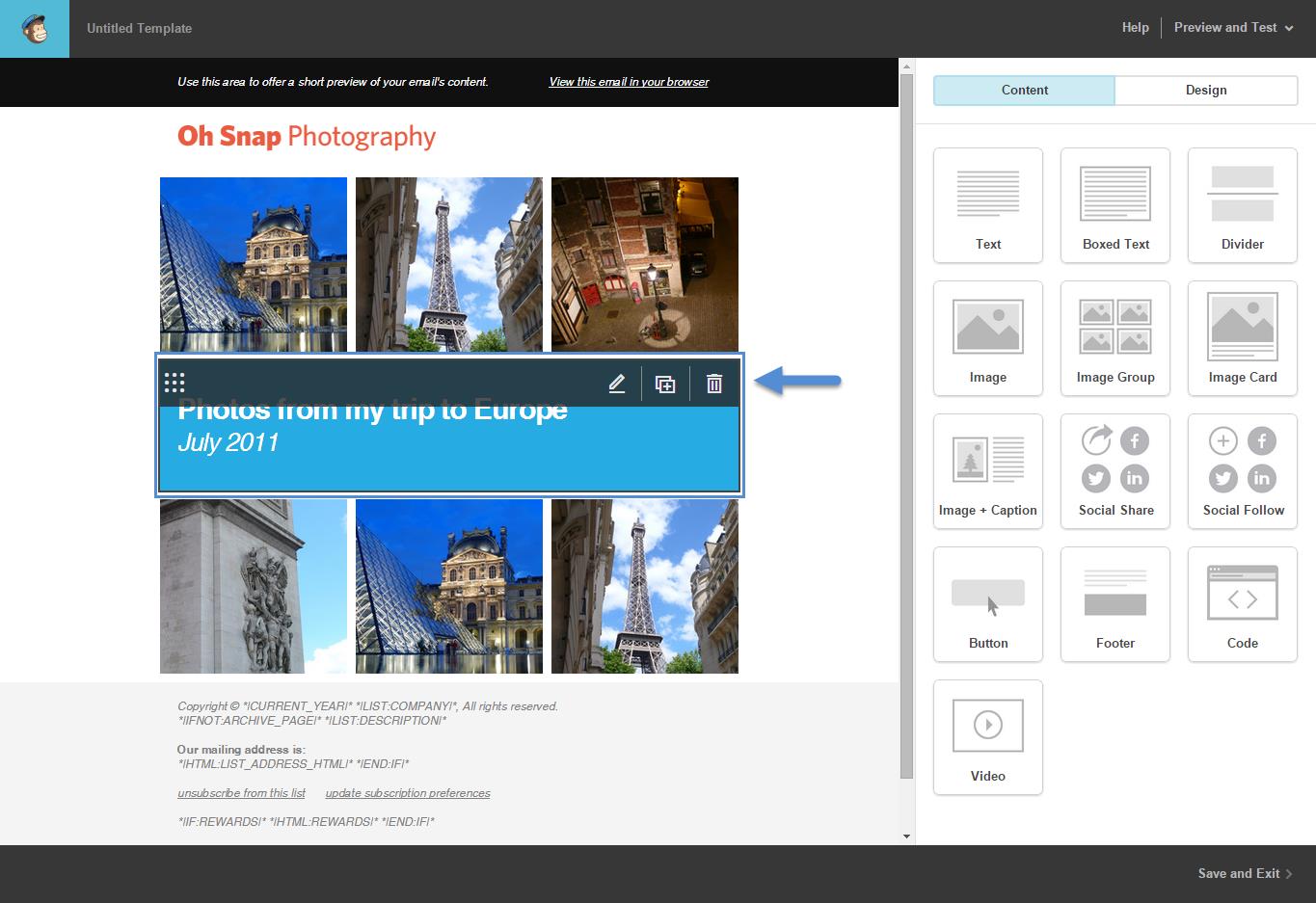
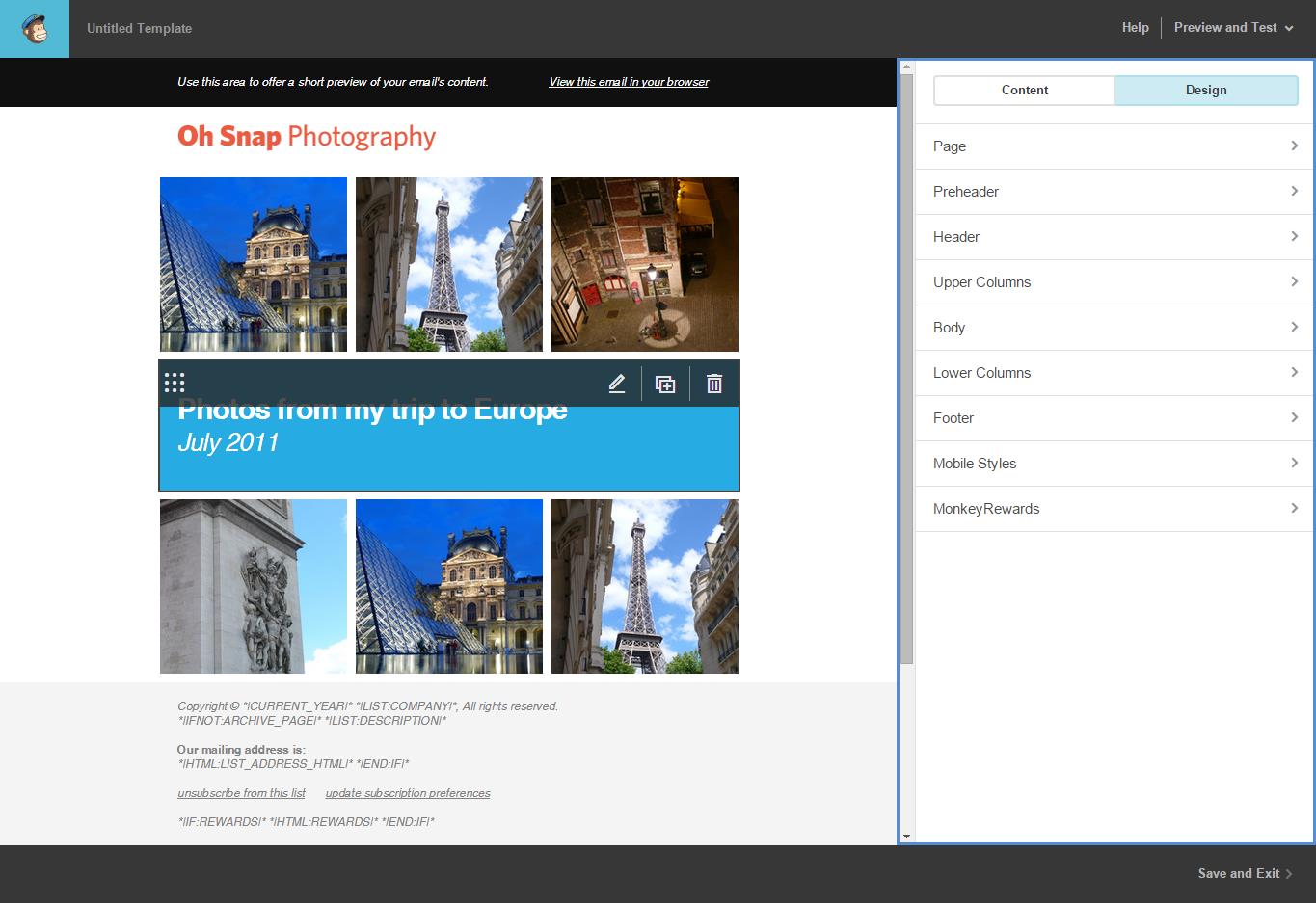
Passando col mouse sopra i veri elementi presenti nel template si abiliteranno inoltre alcune icone identificative delle operazioni che potranno essere effettuate sull’elemento stesso:
- Spostamento (
 ): consente di spostare all’interno del template l’elemento in esame con semplici operazioni di Drag & Drop
): consente di spostare all’interno del template l’elemento in esame con semplici operazioni di Drag & Drop - Editing (
 ): consente di modificare il contenuto e le configurazioni del relativo componente La sezione “Style” permetterà invece di agire sulle varie proprietà CSS dell’elemento
): consente di modificare il contenuto e le configurazioni del relativo componente La sezione “Style” permetterà invece di agire sulle varie proprietà CSS dell’elemento
La sezione “Settings” consentirà infine di agire sulle impostazioni di configurazione dell’elemento
- Copia (
 ): consente di duplicare il componente in esame
): consente di duplicare il componente in esame - Elimina (
 ): consente di eliminare il componente in esame
): consente di eliminare il componente in esame
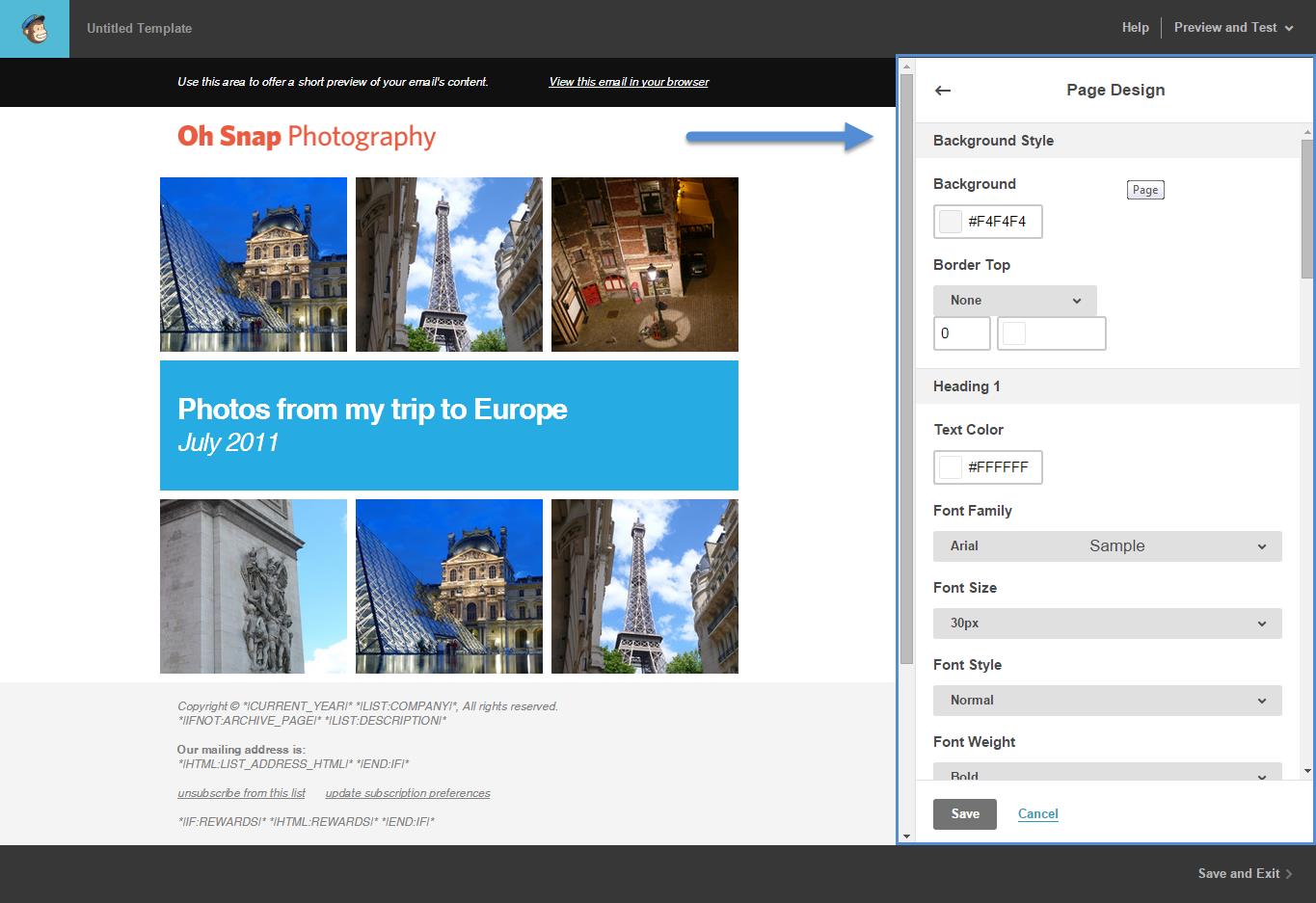
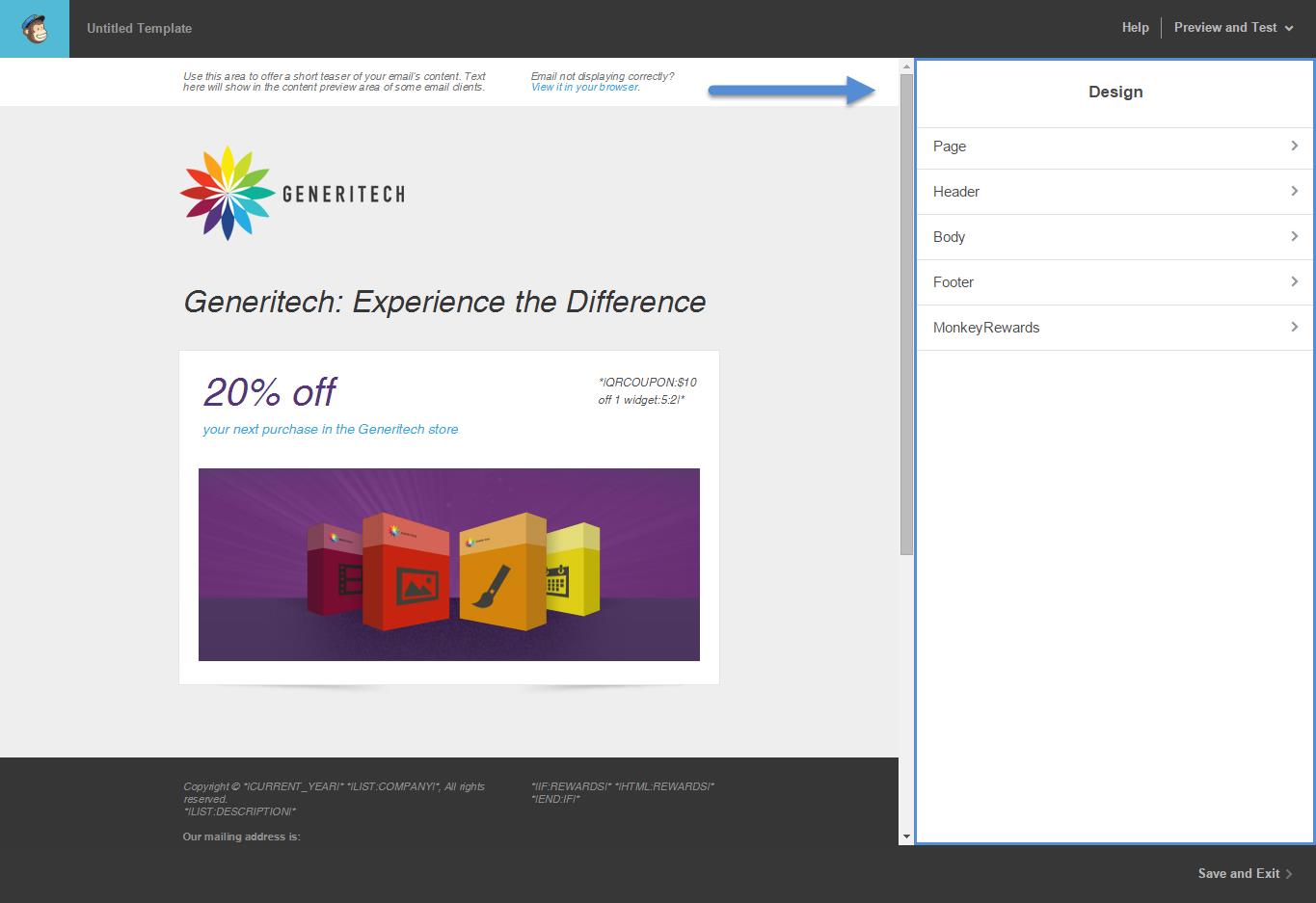
La sezione “Design”, presente sempre nella parte destra dell’Editor, consente, infine, di impostare le varie proprietà CSS per la formattazione grafica dei vari elementi strutturali del template
I template generati con l’Editor visuale, nel momento in cui è stata scritta questa giuda, non possono essere salvati nella sezione “My Templates” e, conseguentemente, non possono essere utilizzati per l’invio di Campagne direttamente da Passweb.
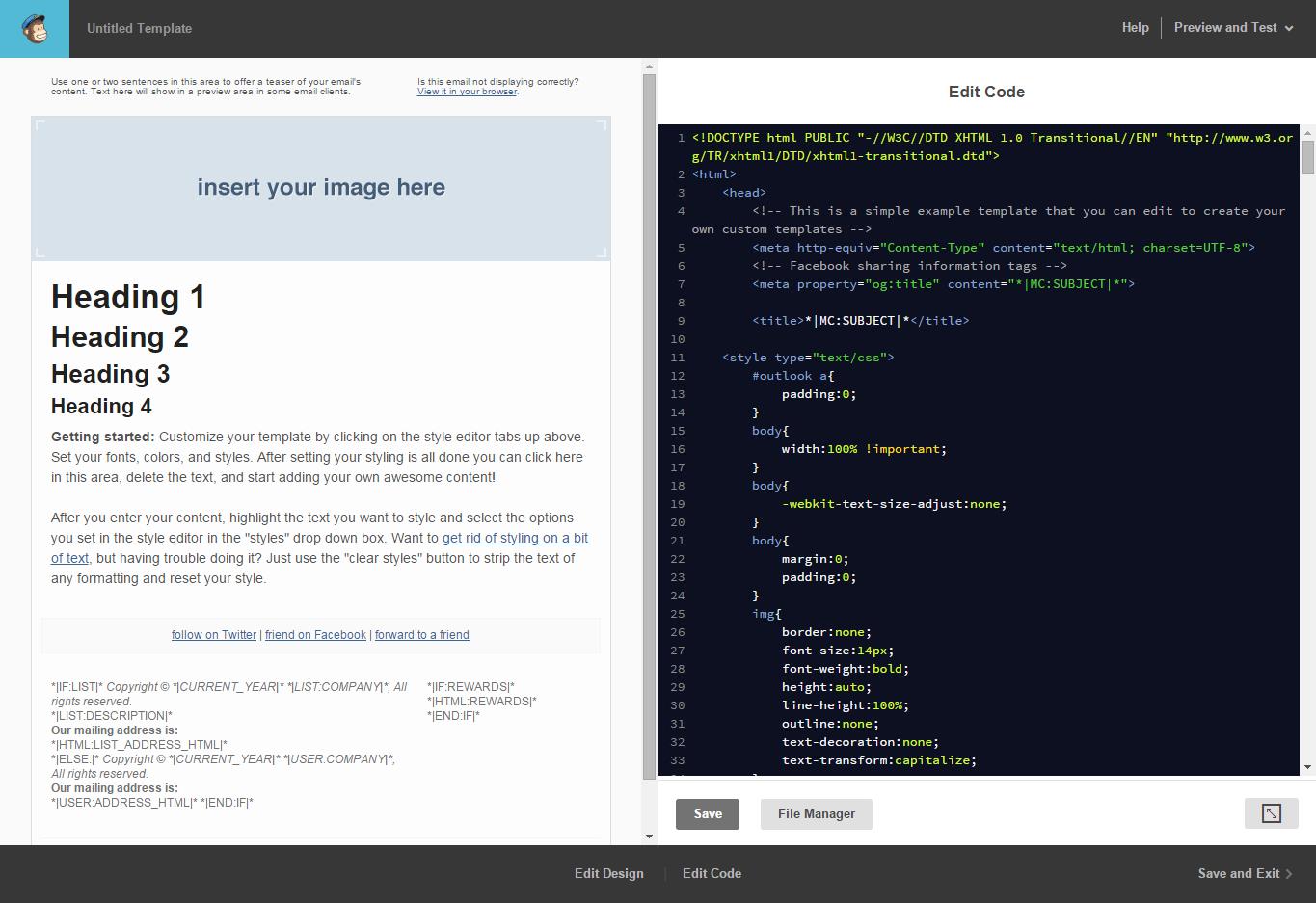
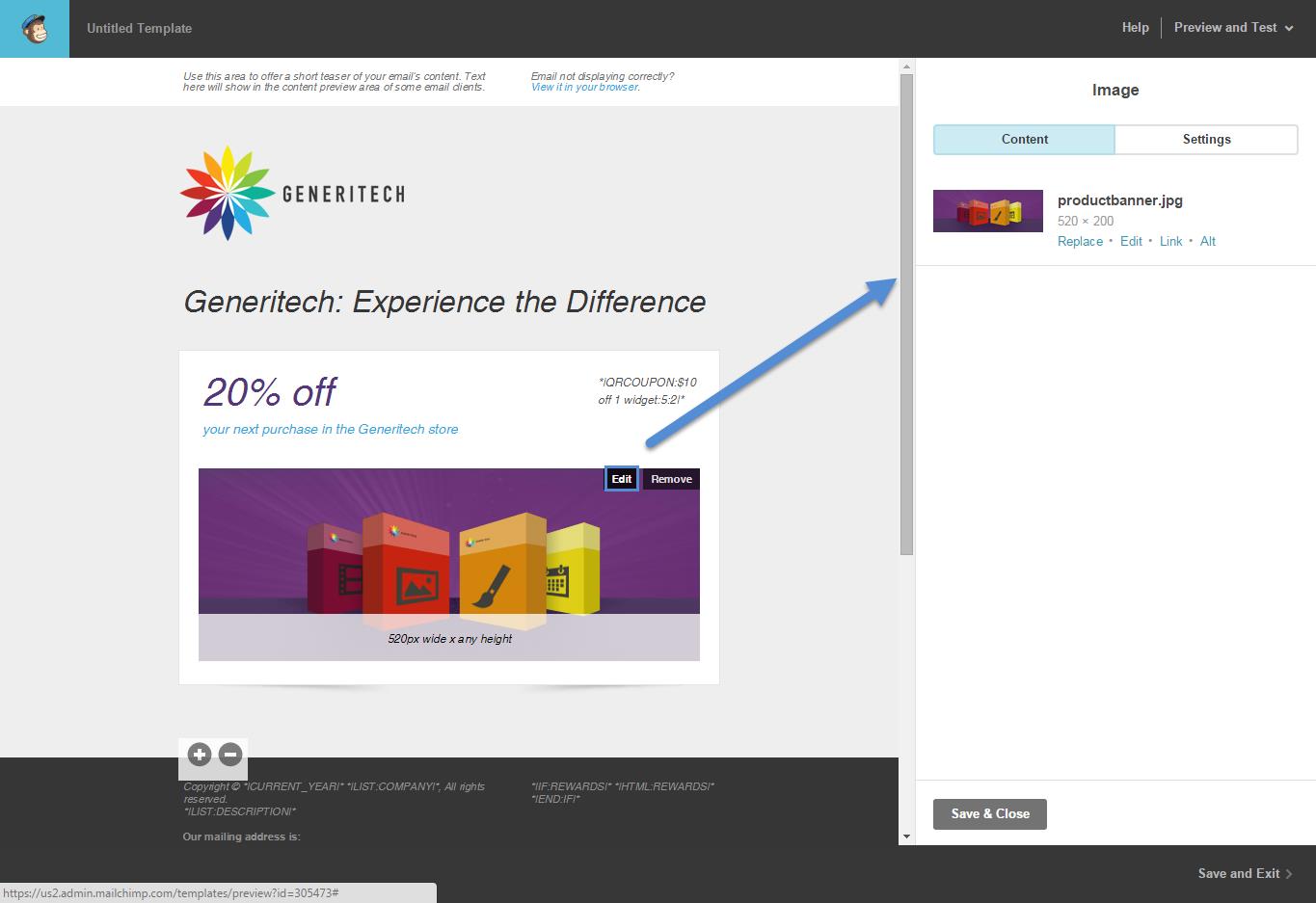
- Classic: per i template gestiti in questo modo le operazioni di personalizzazione e di modifica sono limitate, rispetto al caso precedente. E’ possibile modificare i contenuti (testi e immagini) presenti nel template ma, a differenza del caso precedente non è possibile aggiungere altri componenti.
Passando con il mouse sopra uno degli elementi presenti nel Template potranno infatti comparire due pulsanti “Edit” e “Remove” mediante i quali poter eliminare l’elemento o modificarne i contenuti. In questo ultimo caso sarà possibile utilizzare sempre gli strumenti messi a disposizione nella parte destra della maschera
Come nel caso precedente poi la sezione Design consente di impostare le varie proprietà CSS per la formattazione grafica degli elementi strutturali del template
Una volta selezionato, ed eventualmente personalizzato secondo le proprie esigenze, uno dei modelli messi a disposizione da MailChimp, sarà necessario cliccare sul pulsante “Save and Exit” posto nella parte bassa della maschera per salvarlo tra i propri template personali all’interno della sezione “Templates”.
ATTENZIONE! Si ricorda che sarà possibile sincronizzare ed importare nel proprio sito Passweb, solo ed esclusivamente i template creati all’interno di MailChimp e opportunamente salvati all’interno della sezione Templates