IMPOSTAZIONI GENERICHE
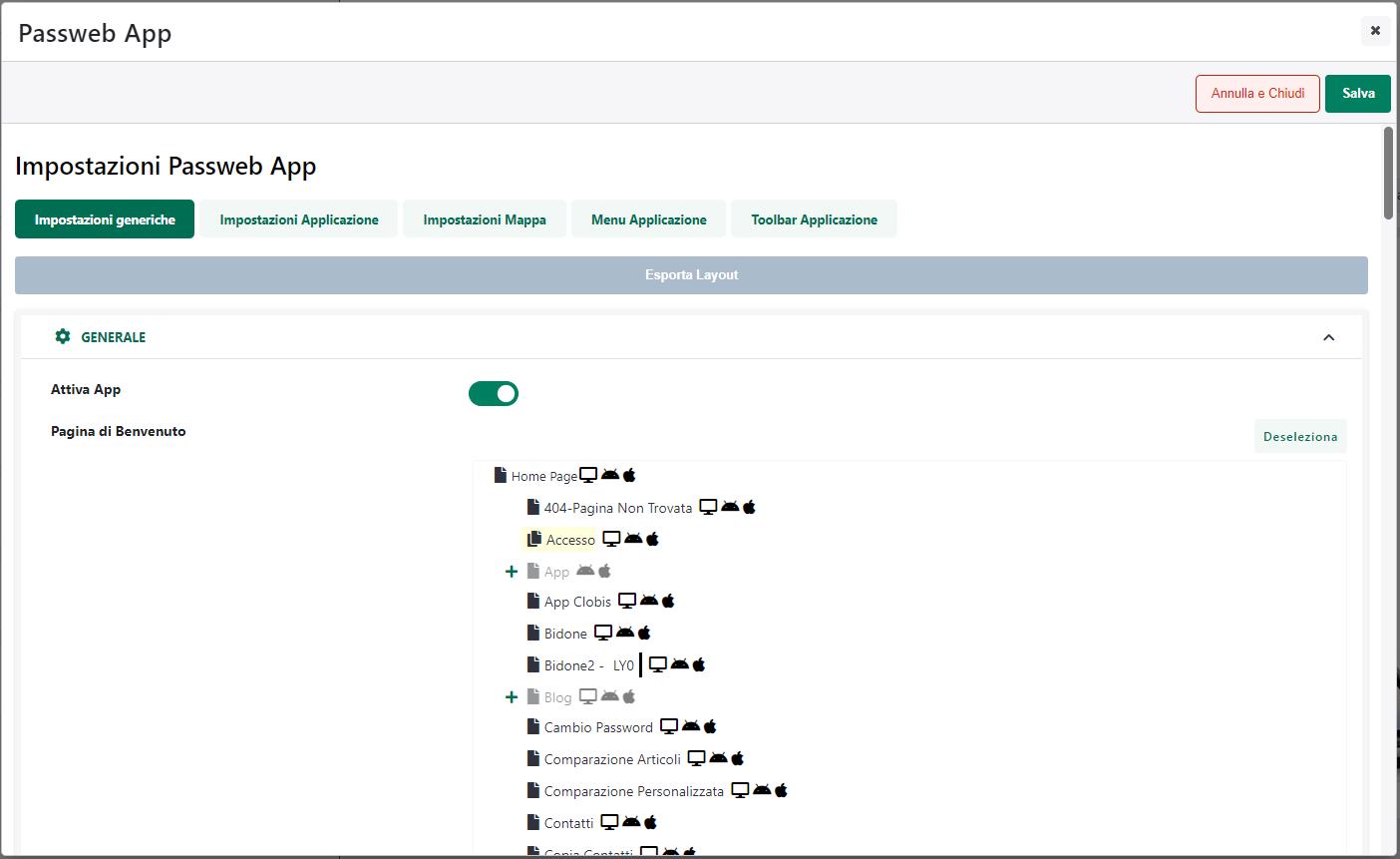
All’interno di questa sezione è possibile attivare/disattivare l’App e gestire icone, loghi e colori presenti negli elementi nativi come ad esempio le barre dei comandi, il menu di navigazione, la pagina delle Impostazioni ecc…
Nello specifico dunque il parametro:
- Attiva App: consente di attivare / disattivare l’App
In particolare, dunque, nel momento in cui il parametro in esame dovesse essere:
- Selezionato: l’App sarà attiva e perfettamente utilizzabile sui vari dispositivi mobili su cui è stata installata.
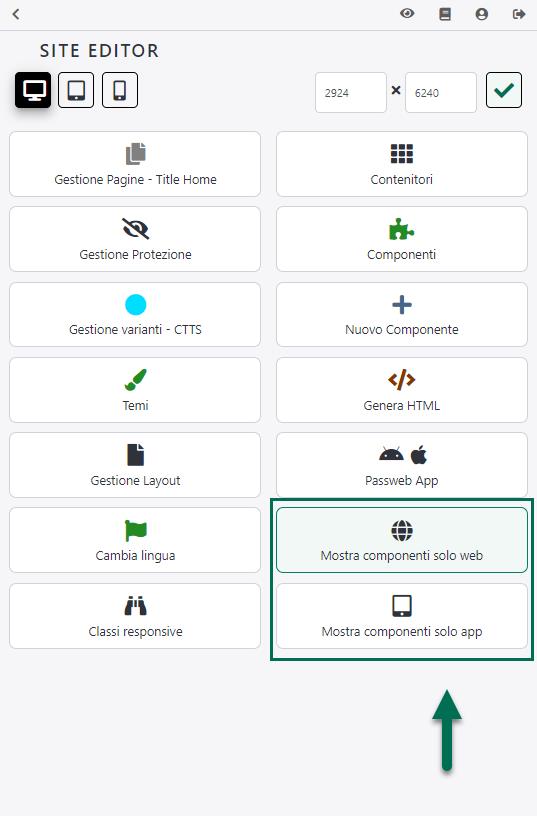
In queste condizioni inoltre nel menu di Editing del sito e nella Barra degli Strumenti del Live Editing, compariranno i pulsanti “Mostra Componenti Solo Web” e “Mostra Componenti solo App”, pulsanti questi mediante i quali poter visualizzare all’interno della specifica pagina del sito i componenti che devono essere visibili solo all’interno del sito, solo all’interno dell’app o da entrambe le parti
Allo stesso modo nella maschera di configurazione di ogni singolo componente (sezione “Avanzate e Animazioni”) così come nella maschera di configurazione delle proprietà di ogni singola pagina del sito, comparirà il parametro “Visibilità app”, parametro questo mediante il quale poter destinare il singolo componente o la singola pagina ad essere visualizzati solo all’interno del sito, solo all’interno dell’App o da entrambe le parti
- Deselezionato: l’app verrà disattivata e non potrà quindi più essere utilizzata.
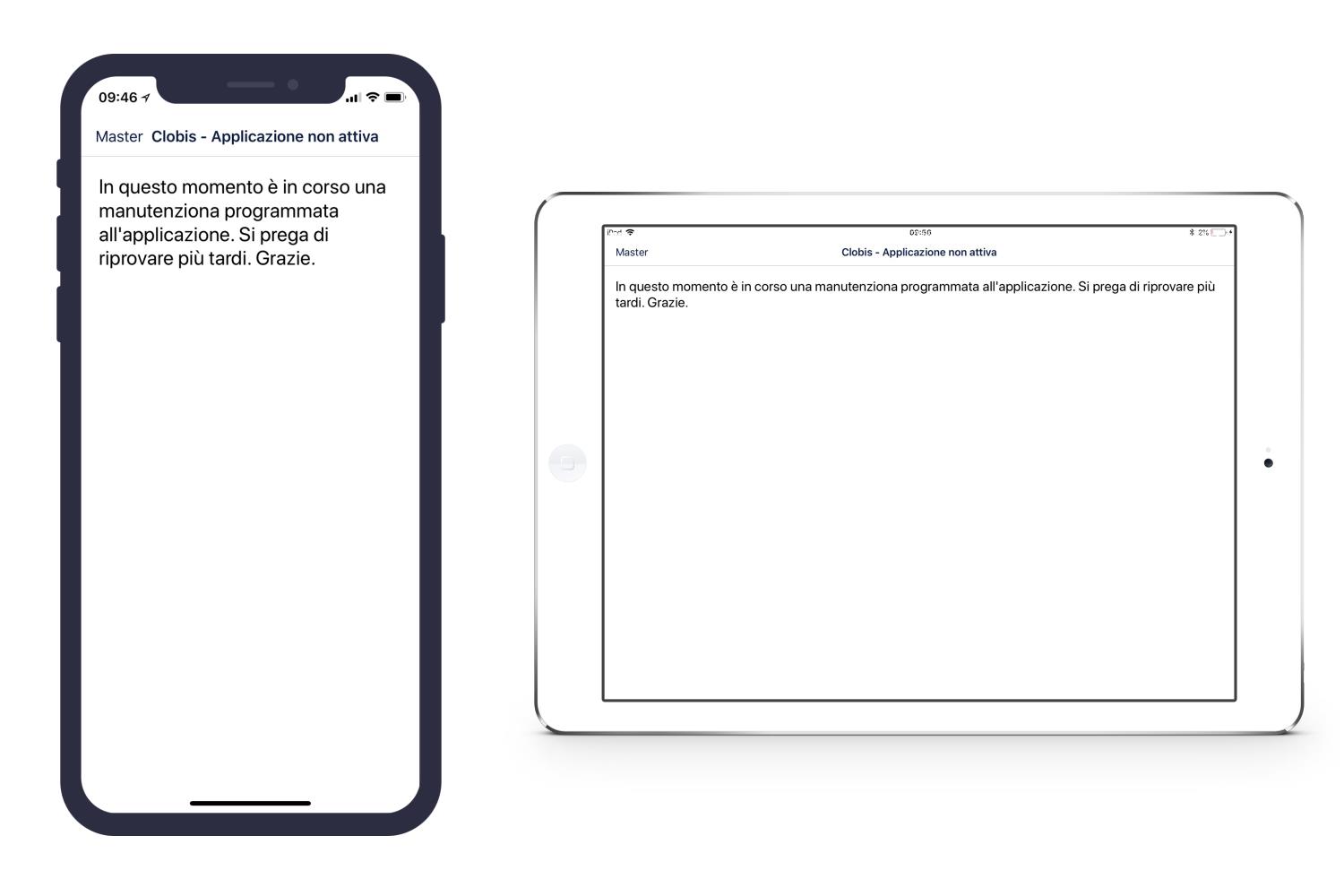
In queste condizioni nel momento in cui un utente dovesse tentare di accedere all’App dal proprio dispositivo mobile otterrebbe come risultato quello di visualizzare una pagina generica con all’interno il messaggio di “Applicazione non Attiva”
Lato Wizard, una volta disattivata l’App, non sarà più possibile accedere ai pulsanti “Mostra Componenti Solo Web” e “Mostra Componenti solo App” o al parametro “Visibilità App”.
In queste condizioni, inoltre, all’interno del Wizard non sarà più possibile visualizzare (se non dall’albero dei componenti) i componenti impostati per essere visualizzati solo ed esclusivamente all’interno dell’App.
- Pagina di benvenuto – campo non obbligatorio: consente di impostare una specifica pagina del sito come “Pagina di benvenuto dell’App”.
La pagina eventualmente selezionata in corrispondenza di questo campo verrà visualizzata solo ed esclusivamente nel momento in cui un nuovo utente dovesse effettuare l’accesso all’App per la prima volta.
Tale funzionalità può essere quindi particolarmente utile per realizzare, ad esempio, un tutorial sull’utilizzo dell’App che verrà quindi visualizzato, in automatico, ai vari utenti solo al primo accesso
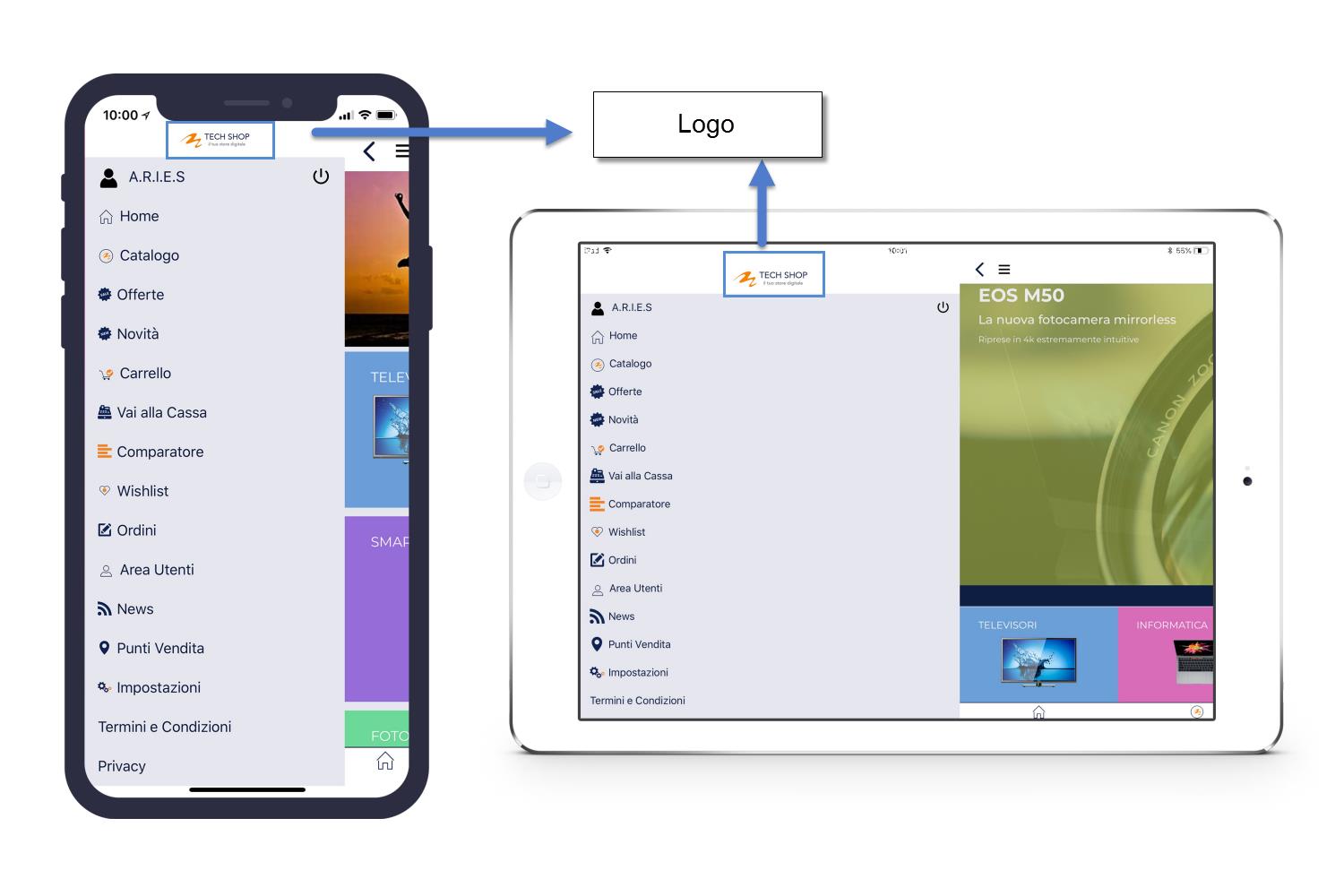
- Logo: consente di impostare il logo che verrà poi visualizzato nella parte superiore del menu nativo dell’App
La piccola x posta a fianco del pulsante “Seleziona Risorsa” consente di azzerare il campo ed eliminare quindi l’associazione con la risorsa precedentemente selezionata.
In alternativa è anche possibile utilizzare come immagine un apposito Attributo precedentemente codificato all’interno della sezione “Gestione Temi” del Wizard.
In questo senso il menu a tendina presente in corrispondenza del parametro “Attributi Temi” consente di selezionare, tra quelli presenti in elenco, lo specifico Attributo di tipo Immagine da utilizzare.
- Tema Icone: consente di selezionare uno specifico tema per le icone utilizzate per le voci del menu nativo (quelle presenti in elenco a default), per gli elementi presenti nella barra di navigazione e nella dashboard dell’App.
ATTENZIONE! Accendendo per la prima volta a questa maschera verrà visualizzata una piccola finestra modale all’interno della quale poter selezionare, da un’ apposito menu a tendina, uno dei temi da utilizzare per le icone dell’App.
Selezionando quindi uno dei temi presenti in elenco le relative risorse grafiche verranno importate all’interno del proprio sito ed associate alle relative voci di menu.
Nello specifico verrà creata in “Gestione Risorse” una cartella denominata “Passweb-App” all’interno della quale verranno poi inserite tutte le icone del tema selezionato.
Sarà comunque possibile modificare tali icone in un qualsiasi momento sia importando un nuovo tema sia agendo manualmente sulla singola icona.
Nel primo caso (import di un nuovo tema) sarà sufficiente cliccare sul pulsante di editing presente in corrispondenza del campo “Tema Icone” (![]() ) per accedere nuovamente alla maschera di selezione dello specifico tema.
) per accedere nuovamente alla maschera di selezione dello specifico tema.
ATTENZIONE! nel caso in cui si decida di reimportare un Tema già selezionato in precedenza, eventuali modifiche alle risorse grafiche presenti all’interno di questo stesso tema verranno sovrascritte dalle icone di default.
Nel caso in cui l’esigenza dovesse invece essere quella di modificare una singola icona del tema attualmente utilizzato, sarà sufficiente selezionare all’interno della sezione “Gestione Risorse” del sito, la cartella contenente l’icona che si desidera modificare e caricare poi all’interno di questa stessa cartella la nuova risorsa grafica.
ATTENZIONE! E’ necessario sovrascrivere la vecchia icona con la nuova assicurandosi quindi di assegnare al nuovo file esattamente lo stesso nome dell’icona che si desidera sostituire.
In questo senso occorre quindi ricordare che l’icona:
- bar.png è quella utilizzata nella barra di navigazione dell’App
- dashboard.png è quella utilizzata nella dashboard nativa dell’App
- offcanvas.png è quella utilizzata all’interno del menu nativo dell’App
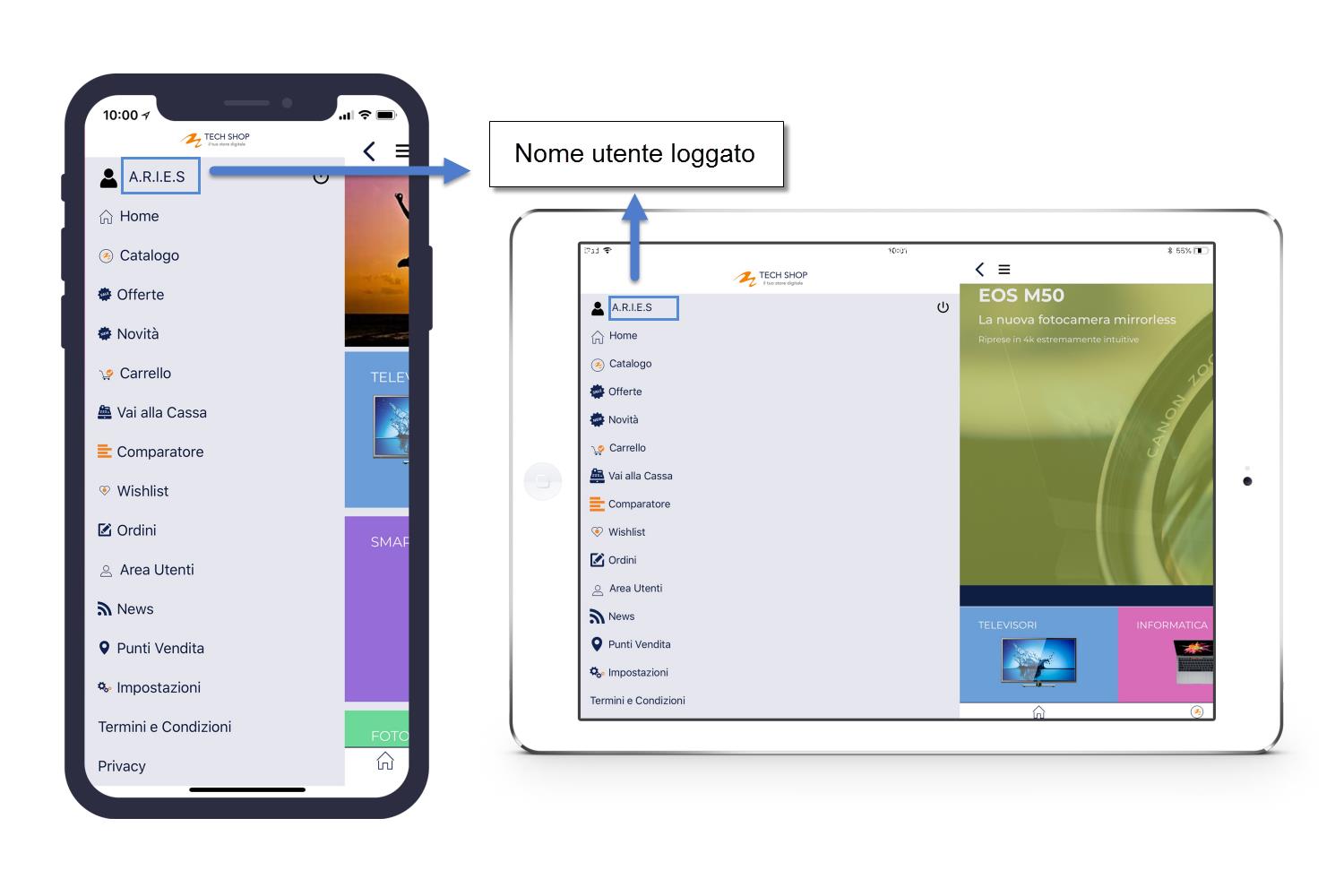
- Formato nome utente loggato: consente di impostare il tipo di informazione che dovrà essere visualizzata, in relazione all’utente che ha effettuato l’autenticazione sull’App, nella parte alta del menu di nativo.
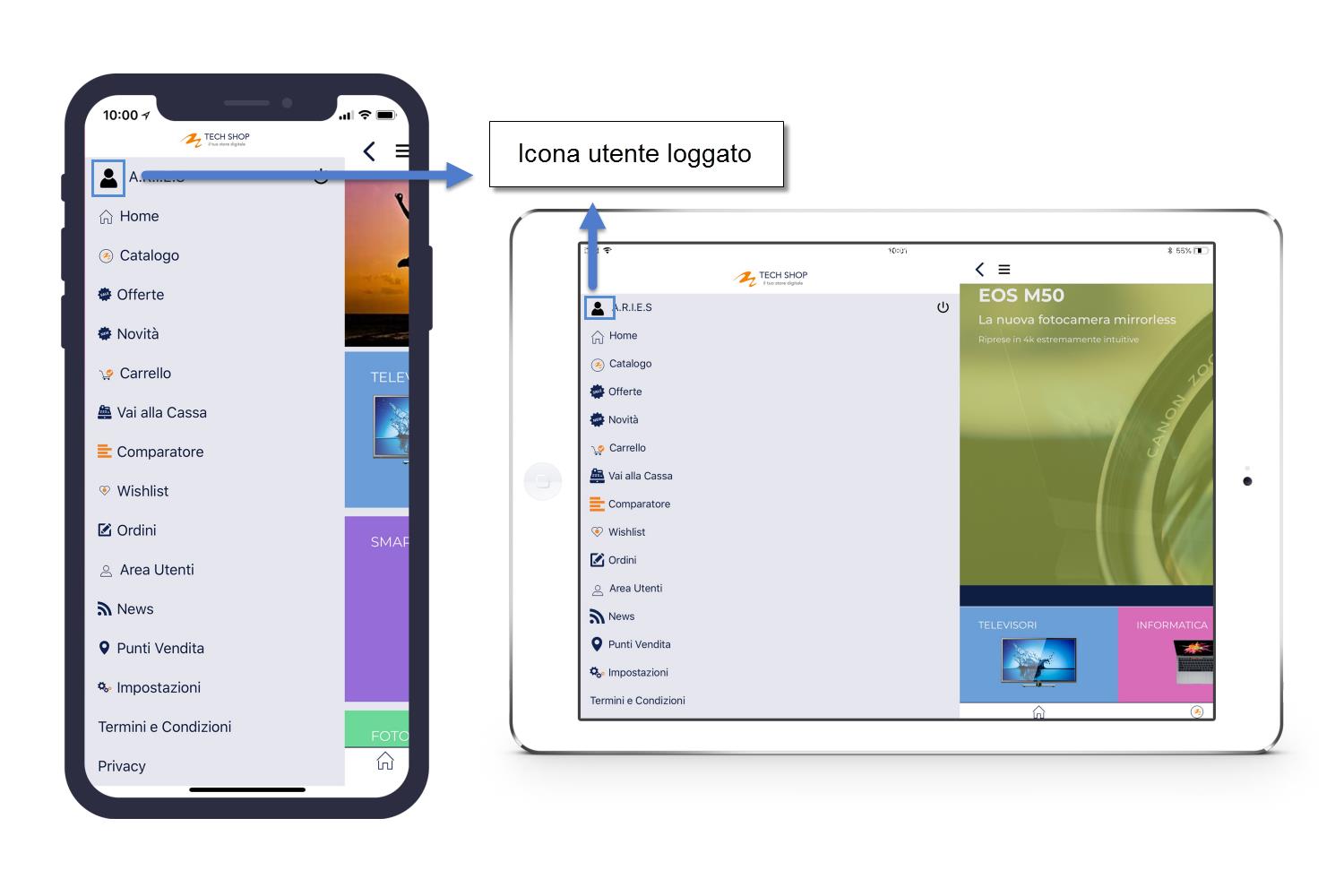
- Icona Utente loggato: consente di impostare l’immagine che verrà visualizzata accanto al nome utente nella parte alta del menu nativo dell’App nel momento in cui l’utente stesso dovesse aver effettuato l’autenticazione
La piccola x posta a fianco del pulsante “Seleziona Risorsa” consente di azzerare il campo ed eliminare quindi l’associazione con la risorsa precedentemente selezionata.
In alternativa è anche possibile utilizzare come immagine un apposito Attributo precedentemente codificato all’interno della sezione “Gestione Temi” del Wizard.
In questo senso il menu a tendina presente in corrispondenza del parametro “Attributi Temi” consente di selezionare, tra quelli presenti in elenco, lo specifico Attributo di tipo Immagine da utilizzare.
- Blocca rotazione su smartphone: se selezionato, su dispositivi smartphone, l’App verrà visualizzata sempre e soltanto in modalità Portrait indipendentemente dal fatto che l’utente ruoti o meno il suo dispositivo.
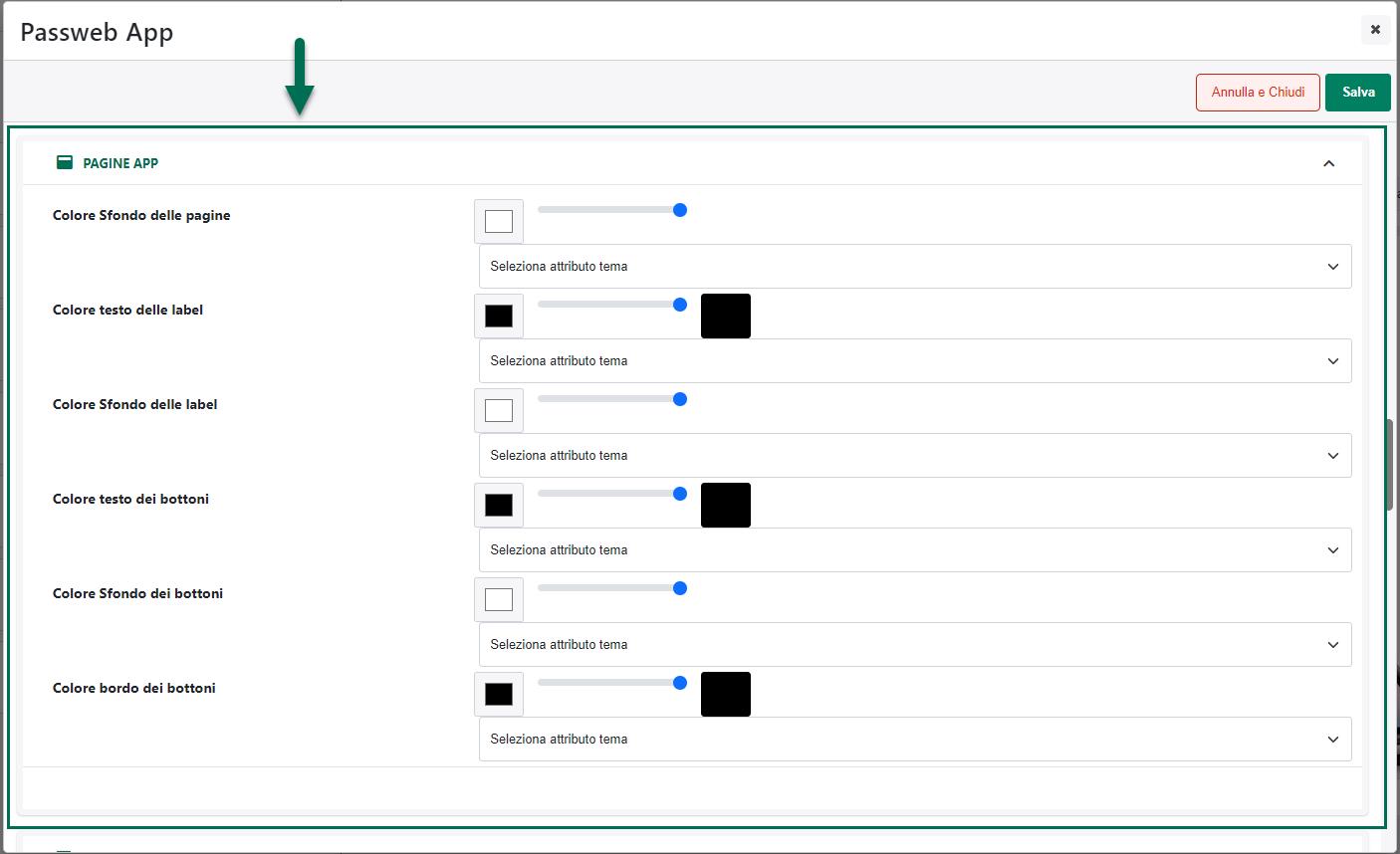
All’interno della sezione “Pagine App” è possibile gestire i colori di sfondo e dei testi dei vari elementi presenti all’interno delle pagine native dell’app (come ad esempio la pagina delle “Impostazioni”)
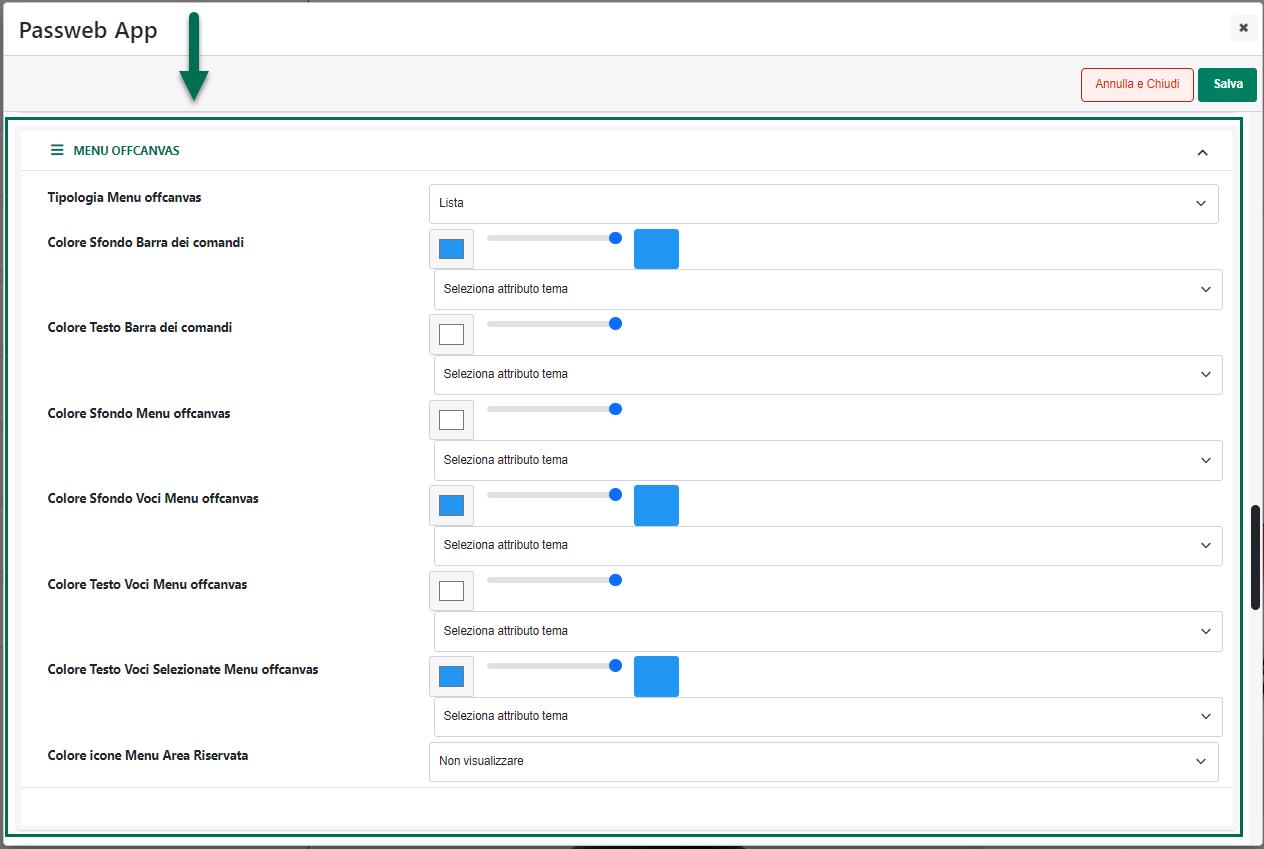
La sezione “Menu offcanvas” consente invece di decidere quale, dei due possibili layout, applicare per il menu nativo oltre che gestire i colori dei diversi elementi presenti all’interno di questo stesso menu.
Nello specifico dunque il campo:
- Tipologia Menu offcanvas: consente di decidere quale dei due possibili layout dovrà essere utilizzato per il menu nativo dell’App. E’ possibile selezionare uno dei seguenti valori:
- Lista: selezionando questa opzione il menu nativo verrà gestito come una semplice elenco di voci poste una sotto l’altra. Ogni voce potrà essere composta da un’etichetta e volendo anche da un’apposita icona
- Mattonella: selezionando questa opzione il menu nativo verrà gestito a “Mattonelle”. Le voci saranno quindi disposte su due colonne e dal punto di vista grafico avranno l’aspetto di grossi pulsanti costituti, anche in questo caso da un’etichetta e, volendo, una specifica immagine.
Per maggiori informazioni in merito a come gestire le singole voci del menu nativo si veda anche il successivo capitolo “Menu Applicazione” di questo manuale
- Colore sfondo barra dei comandi / Colore Testo barra dei comandi …: consente di impostare lo specifico colore che dovrà essere utilizzato per il corrispondente elemento dell’App.
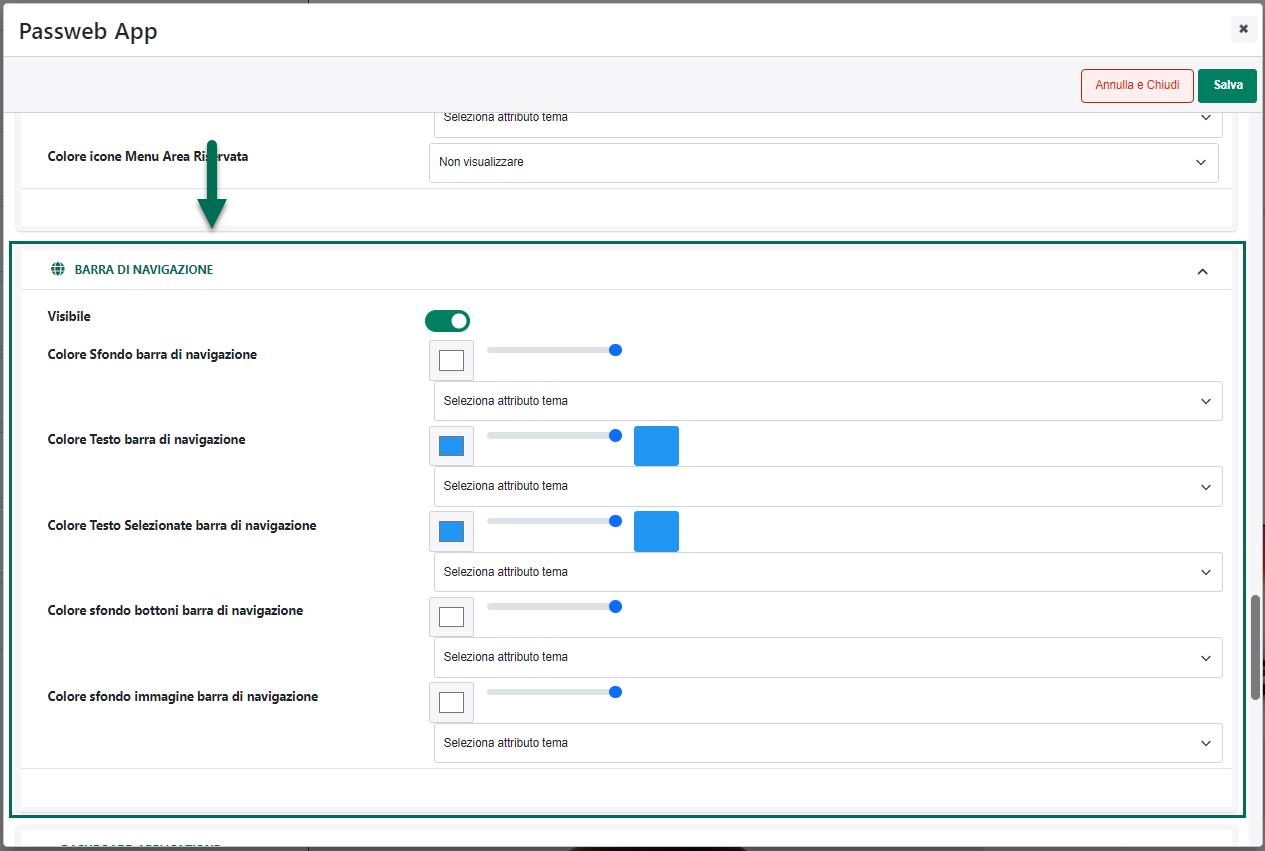
All’interno della sezione “Barra di Navigazione” è possibile, decidere se attivare o meno la relativa Barra di Navigazione (parametro Visibile) e in caso affermativo gestire i colori di sfondo e dei testi dei diversi elementi in essa presenti
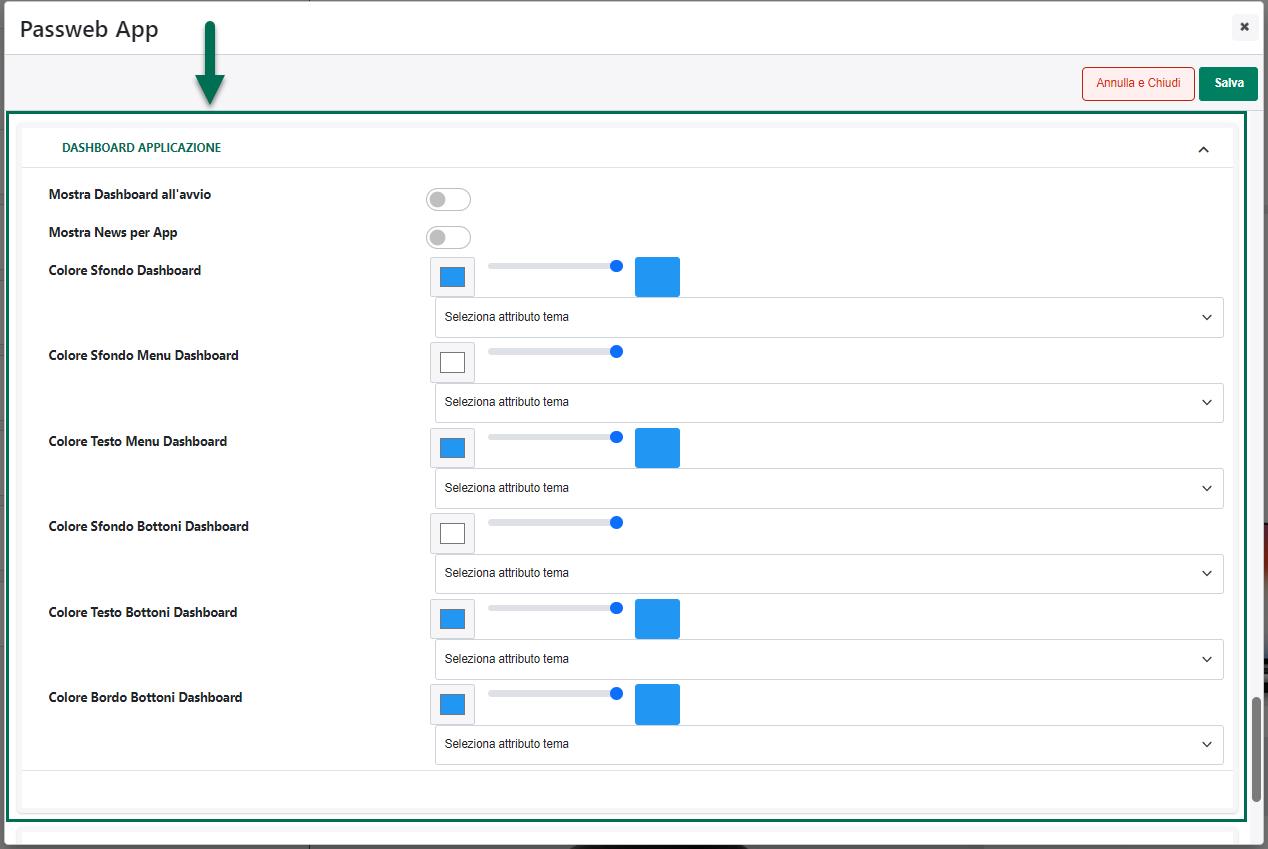
All’interno della sezione “Dashboard Applicazione” è invece possibile impostare e gestire i parametri di configurazione della Dashboard dell’App
Nello specifico il campo:
- Mostra Dashboard all’avvio: consente, se selezionato, di mostrare immediatamente la Dashboard all’avvio dell’applicazione.
Una volta chiusa la Dashboard potrà comunque essere richiamata in ogni momento da un’apposita voce del menu nativo
ATTENZIONE! Nel caso in cui il desiderio dovesse essere quello di non gestire la Dashboard all’interno della propria applicazione sarà necessario non selezionare il parametro in oggetto e, ovviamente, non abilitare neppure la relativa voce nel menu nativo
- Mostra News per App: consente, se selezionato, di attivare all’interno della Dashboard la sezione relativa alle News
- Colore Sfondo Dashboard, Colore Sfondo Menu Dashboard …: consente di impostare lo specifico colore che dovrà essere utilizzato per il corrispondente elemento dell’App
Per maggiori informazioni in merito alla Dashboard e ai contenuti in essa presenti si veda anche il precedente capitolo “Dashboard Nativa” di questo manuale
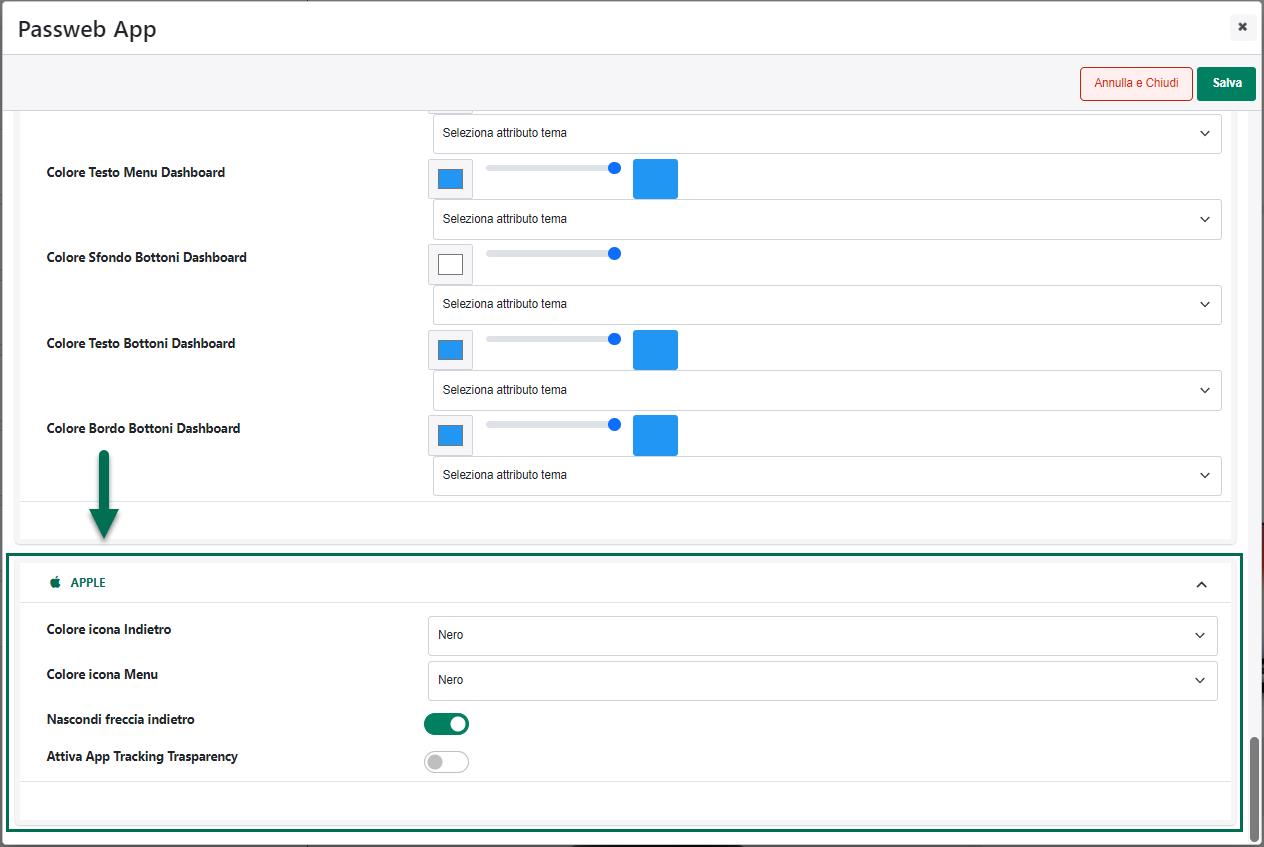
Infine all’interno della sezione “Apple” è possibile:
- impostare il colore (Nero o Bianco) delle icone presenti nella Barra dei Comandi utilizzate rispettivamente per gestire il pulsante di “Torna Indietro” e quello di “Apertura / Chiusura” del menu nativo
- decidere se visualizzare o meno, nella Barra dei Comandi, il pulsante di “Torna Indietro” (flag “Nascondi freccia indietro”)
ATTENZIONE! Su dispositivi Androidi queste icone sono gestite nativamente dal dispositivo per cui non è necessario impostarle in fase di configurazione dell’applicazione
- attivare la gestione del “App Tracking Transparency” richiesto da Apple in merito alla gestione della privacy e dei cookie eventualmente rilasciati all’interno dell’app.
Nel momento in cui all’interno del sito dovessero essere implementati sistemi di tracciamento o widget che richiedono l’utilizzo di piattaforme CMP per la gestione dei Cookie conformemente a quanto richiesto dal GDPR, sarà necessario verificare di:
- aver selezionato il parametro “Attiva App Tracking Transparency” sopra evidenziato
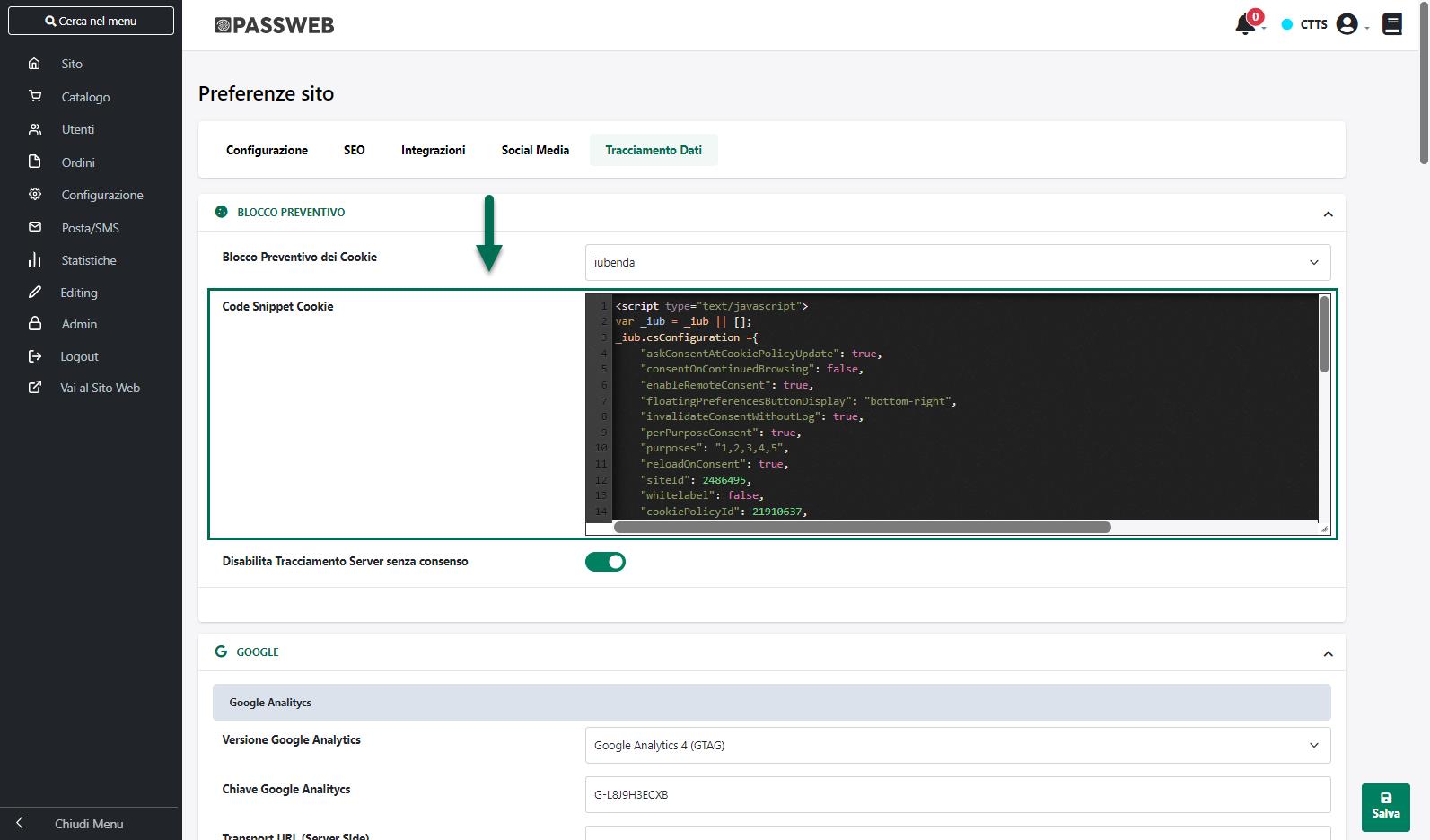
- aver inserito lo script di attivazione della piattaforma CMP in uso al sito all’interno del campo del campo “Code Snippet Cookie” presente alla pagina “Sito – Preferenze” del Wizard (tab “Tracciamento Dati” sezione “Blocco Preventivo”)

Solo in questo modo infatti una volta avviata l’app verrà visualizzato il pop up richiesto da Apple per notificare all’utente l’utilizzo dei cookie. Nel momento in cui l’utente dovesse decidere di non accettare il tracciamento non verranno caricati gli script inseriti all’interno del campo “Code Snippet Cookie” e quindi, di fatto, non verranno attivati i sistemi di tracciamento e non verranno rilasciati cookie di profilazione (posto ovviamente che tutto il sistema di tracciamento sia stato implementato in maniera corretta e conforme a quanto richiesto dal GDPR).
Se, al contrario, l’utente dovesse decidere di accettare di essere tracciato, verranno correttamente caricati gli script presenti all’interno del campo “Code Snippet Cookie” e quindi, una volta caricata la pagina del sito verrà visualizzato all’utente il banner di gestione dei cookie della specifica piattaforma CMP utilizzata all’interno del quale potranno essere prestati, in maniera esplicita, i singoli consensi al trattamento.