MODIFICA ELEMENTI STRUTTURA
Il pulsante “Modifica Elementi Struttura” (  ) presente nella barra degli strumenti della maschera “Lista delle Strutture Articolo” consentirà di accedere alla maschera “Campi Struttura” contenente l’elenco di tutti i livelli della Variante Articolo attualmente selezionata (ad eccezione ovviamente del livello definito come Radice)
) presente nella barra degli strumenti della maschera “Lista delle Strutture Articolo” consentirà di accedere alla maschera “Campi Struttura” contenente l’elenco di tutti i livelli della Variante Articolo attualmente selezionata (ad eccezione ovviamente del livello definito come Radice)
Selezionando uno degli elementi presenti in elenco, compariranno, nella contestuale barra degli strumenti altri tre pulsanti Modifica Elementi Campo, Importa File, Esporta che consentono rispettivamente di:
Modifica Elementi Campo (  ): consente di accedere alla maschera “Modifica Elementi Campo Struttura”
): consente di accedere alla maschera “Modifica Elementi Campo Struttura”
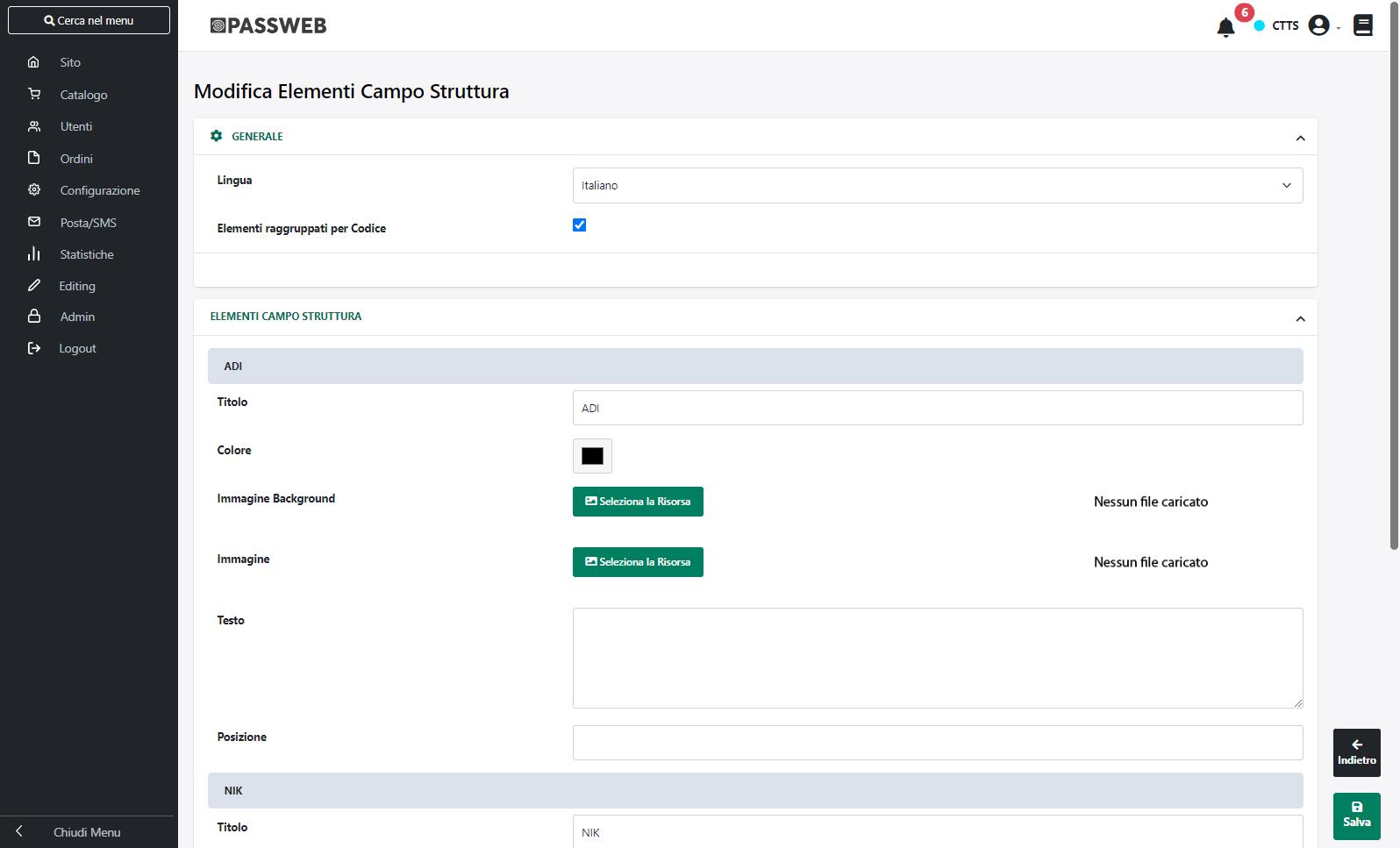
maschera questa all’interno della quale è possibile personalizzare, per il campo attualmente selezionato il contenuto e la posizione delle diverse possibili opzioni di scelta che l’utente avrà a disposizione, nel configuratore, relativamente al livello di selezione corrispondente al campo in esame.
Il parametro “Lingua” presente nella parte alta della maschera consente di impostare, selezionandola dal relativo menu a tendina, la lingua in cui effettuare tutte le modifiche del caso.
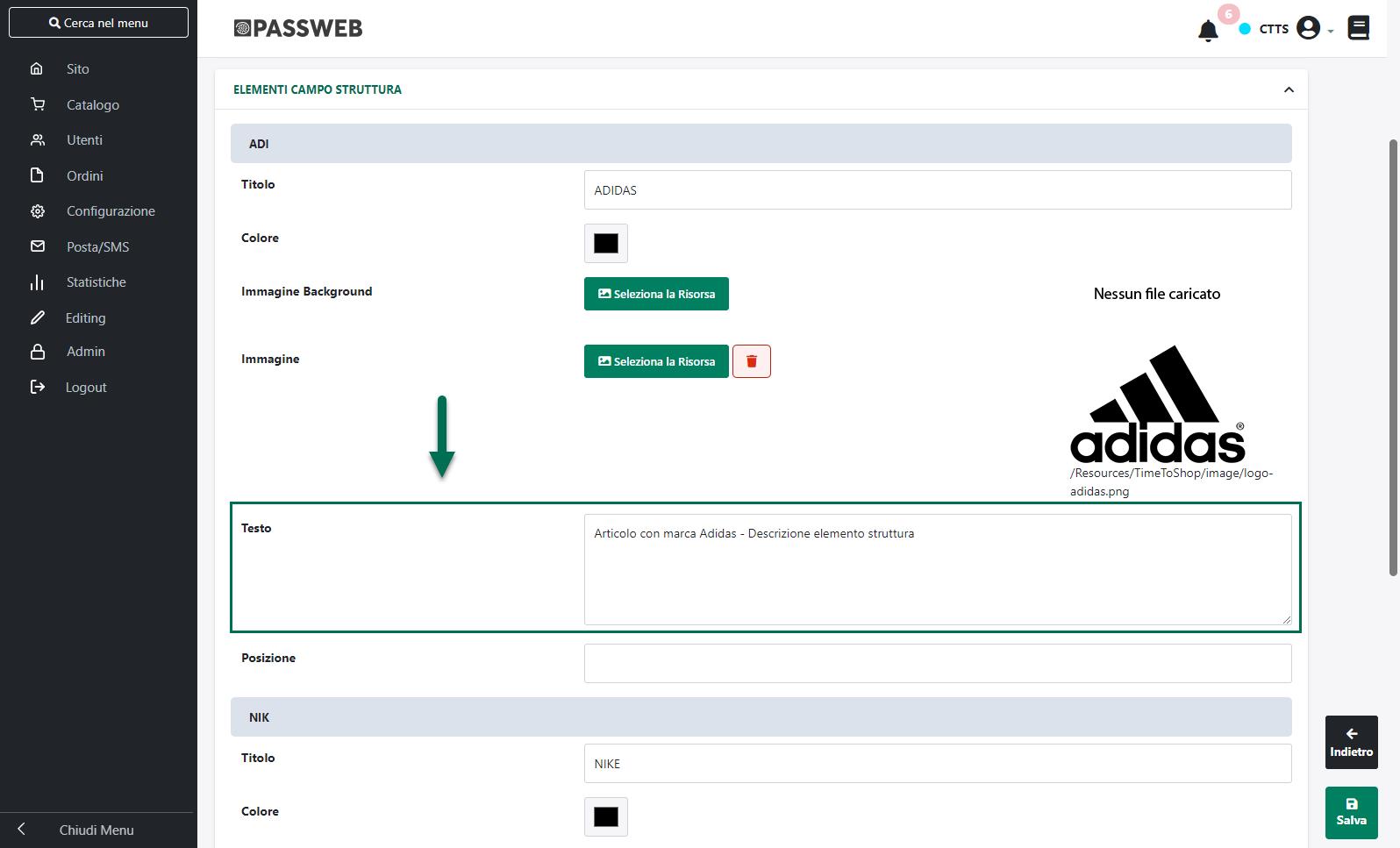
Le diverse possibili opzioni di scelta sono indicate invece all’interno della sezione “Elementi Campo Struttura” e, relativamente alla personalizzazione di tali opzioni, è possibile:
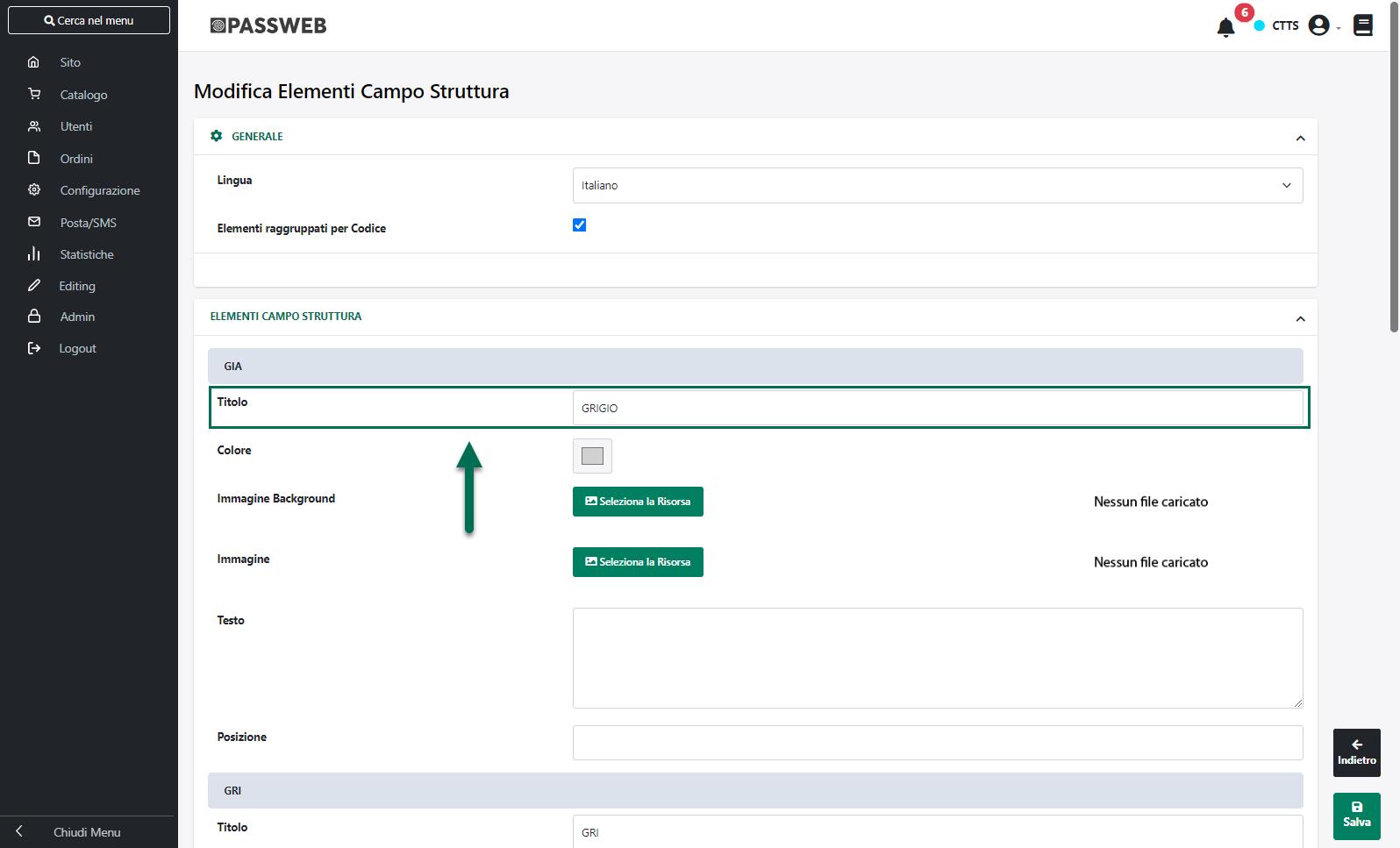
- personalizzare l’etichetta identificativa della corrispondente opzione di scelta agendo per questo sul campo evidenziato in figura (campo “Titolo”)
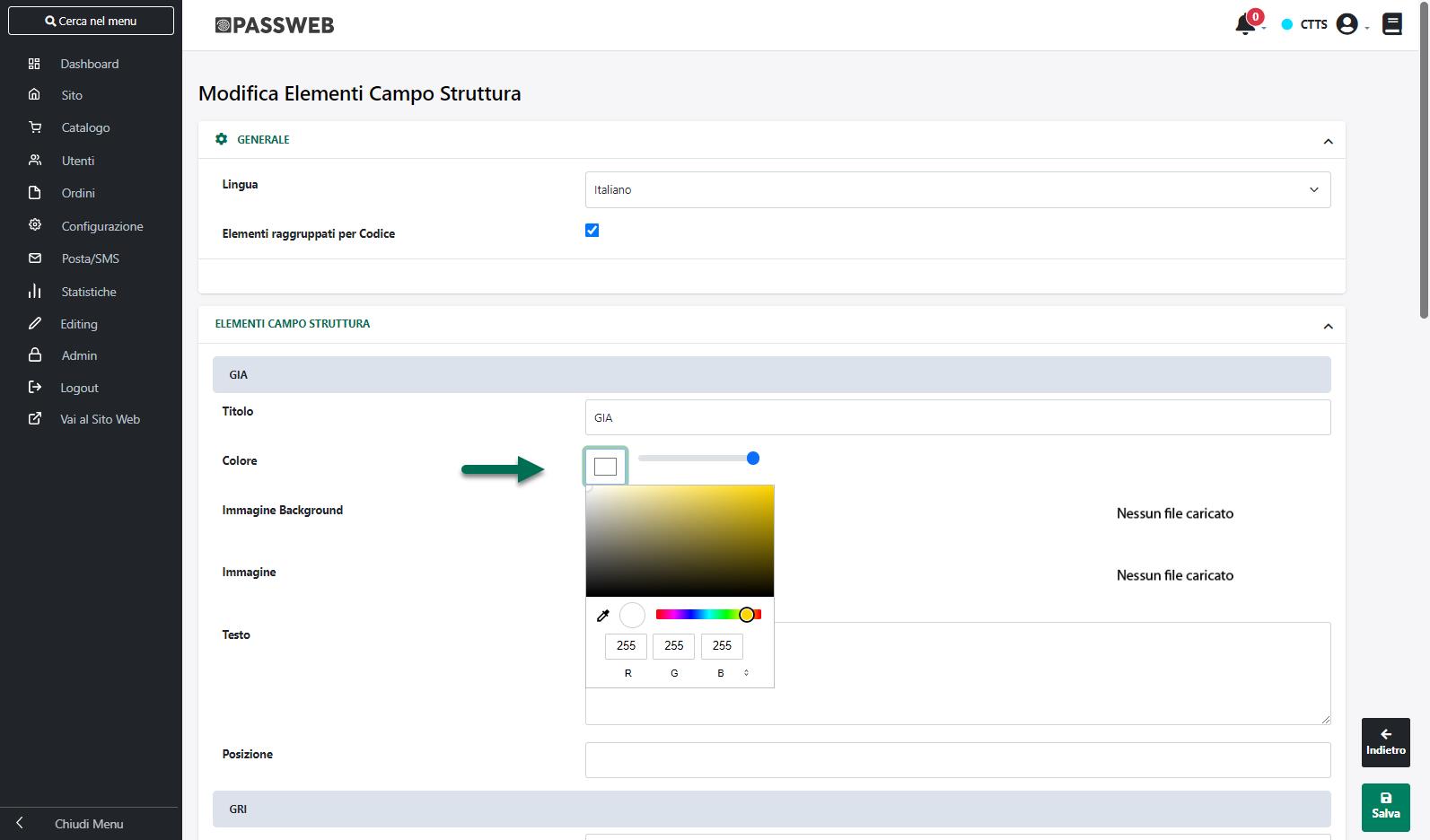
- associare all’opzione in esame uno specifico colore agendo per questo mediante il color picker messo a disposizione dal campo evidenziato in figura (campo “Colore”)
Ovviamente il campo in esame non è obbligatorio ma si rivelerà particolarmente utile nel momento in cui il livello di selezione della struttura dovesse riguardare dei colori. In questo caso infatti viene offerta all’utente la possibilità di rappresentare graficamente tali colori indicando semplicemente il loro codice esadecimale o rgb senza, in ogni caso, dover gestire questi elementi mediante specifiche immagini.
ATTENZIONE! il colore associato ad un’opzione di scelta non è multilingua per cui sarà esattamente lo stesso per tutte le lingue gestite all’interno del sito
ATTENZIONE! solo per Varianti Responsive e solo per Filtri Indice, Filtri Lista o Filtri Checkbox i colori indicati, per le singole opzioni, in corrispondenza di questo campo saranno poi anche quelli che verranno mostrati sul front end del sito all’interno di eventuali campi di ricerca impostati per filtrare sul corrispondente livello della struttura in esame
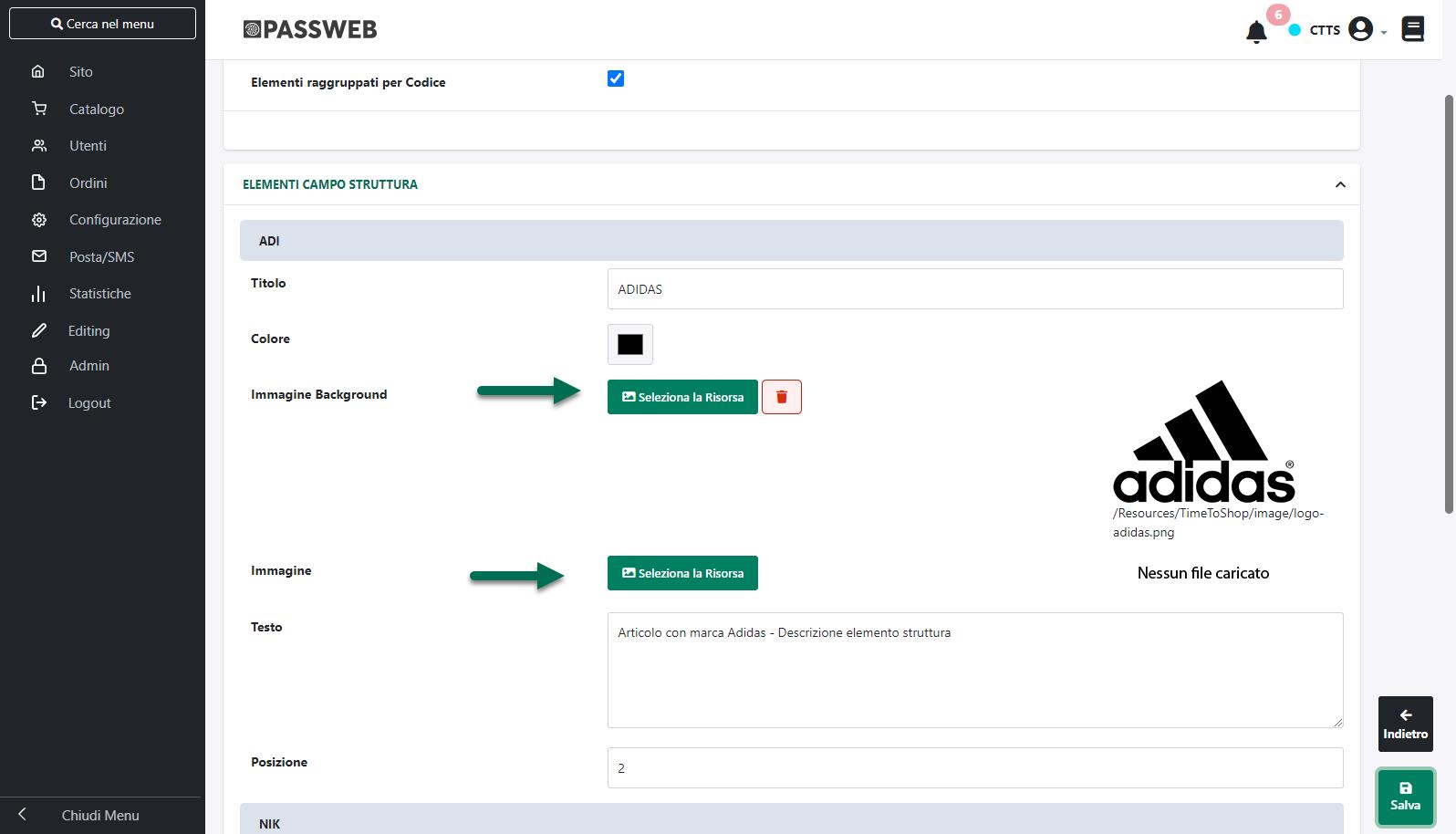
- Associare all’opzione in esame una specifica immagine cliccando per questo sul pulsante “Seleziona la Risorsa” presente in corrispondenza del campo “Immagine” o “Immagine Background”
In questo senso è bene sottolineare anche che nel caso in cui si dovesse decidere di associare una determinata immagine all’opzione in esame mediante il parametro “Immagine” la relativa risorsa verrà poi gestita mediante l’inserimento, nel codice HTML della pagina, di un apposito tag img.
Nel momento in cui si dovesse invece decidere di utilizzare il parametro “Immagine Background” la relativa risorsa verrà gestita come immagine di background di un apposito tag div.
In sostanza dunque se le immagini da associare ad una determinata opzione di scelta dovessero avere dimensioni differenti risulterebbe difficile gestirle come immagini di background per cui, in queste condizioni, sarebbe sicuramente più opportuno utilizzare il parametro “Immagine”.
Nel caso in cui invece le immagini da associare dovessero avere tutte la stessa dimensione (es. gestione in struttura di un livello “colore” non rappresentabile in rgb) potrebbe essere più semplice utilizzare il parametro “Immagine Background”
In ogni caso i campi “Colore”, “Immagine” e “Immagine Background” sono campi alternativi uno all’altro e sarebbe quindi opportuno utilizzarne uno soltanto.
Nel caso in cui si dovesse decidere, per una qualsiasi ragione, di valorizzare contemporaneamente due o più di questi campi, sul front end del sito ne verrà comunque visualizzato soltanto uno definito dalla seguente regola di priorità:
- Se è stato valorizzato il campo “Immagine” questo avrà priorità su tutto il resto e verrà quindi utilizzato e visualizzato sul front end indipendentemente dal fatto di aver impostato o meno dei valori anche per gli altri parametri (Immagine Background e Colore)
- Se sono stati valorizzati il campo “Immagine Background” e “Colore”, l’Immagine avrà sempre priorità e sarà quindi questa ad essere utilizzata e visualizzata sul front end del sito
In definitiva, se l’esigenza dovesse essere quella di utilizzare sul front end del sito il “Colore” sarà necessario accertarsi di non aver impostato nulla né per il campo Immagine né tanto meno per il campo Immagine Background
ATTENZIONE! Così come il Colore anche i parametri “Immagine” e “Immagine Background” non sono multilingua per cui l’immagine indicata sarà esattamente la stessa per tutte le lingue gestite all’interno del sito
- Associare all’opzione in esame una descrizione estesa, inserendo tale descrizione all’interno della text area evidenziata in figura (campo “Testo”)
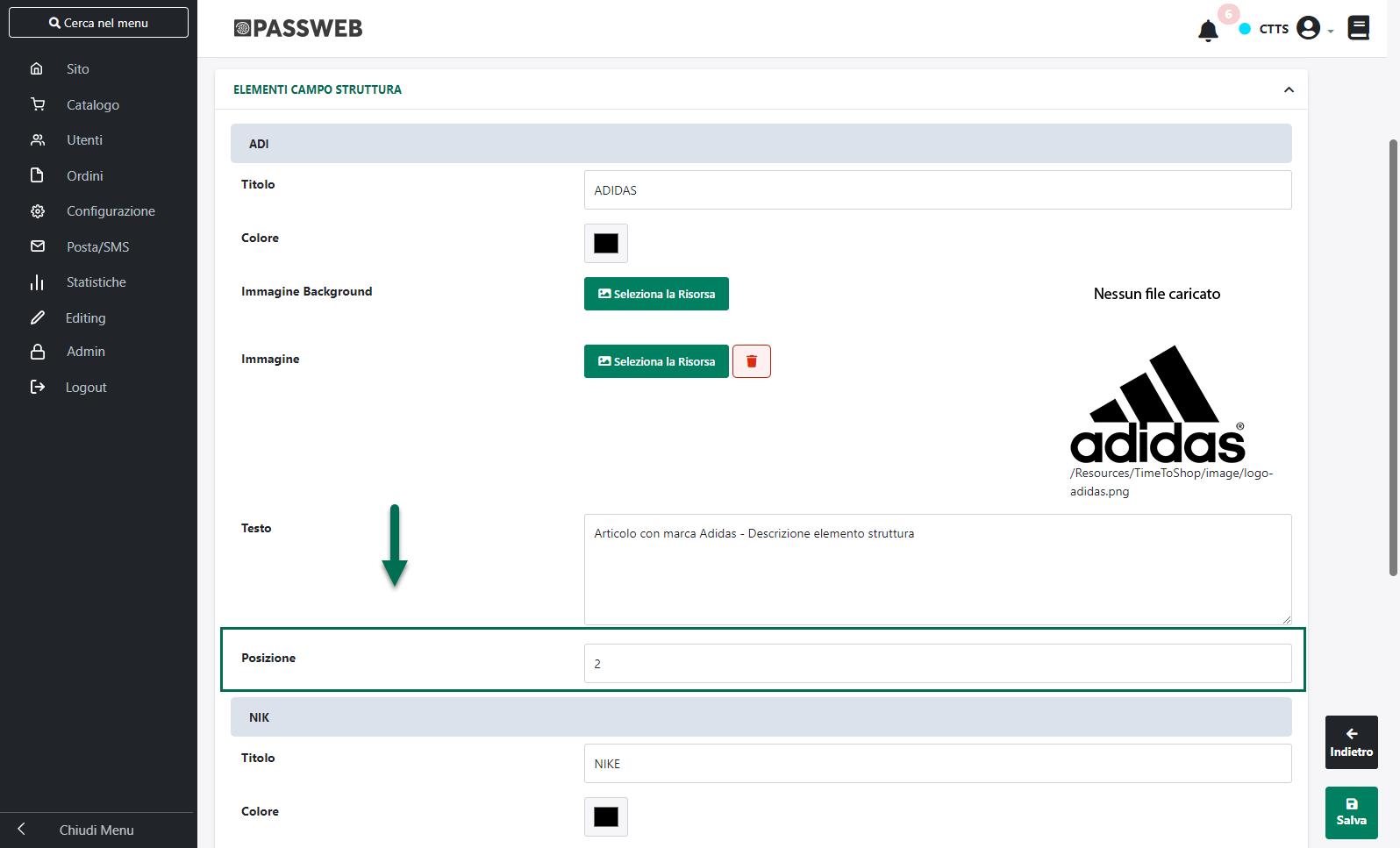
- Definire per l’opzione in esame la posizione che l’opzione stessa dovrà assumere sul front end del sito all’interno dell’elenco di selezione delle diverse possibili opzioni di scelta (campo “Posizione”)
Agendo sul campo “Posizione” è quindi possibile definire, per le opzioni di scelta visualizzate sul front end del sito, un ordinamento personalizzato.
ATTENZIONE! Il campo Posizione accetta solo valori numerici e consente di ordinare l’elenco delle diverse possibili opzioni di scelta in maniera crescente
In considerazione di ciò è bene sottolineare anche che:
- Valorizzando il campo “Posizione” per tutte le opzioni, queste verranno poi ordinate, sul front end del sito in maniera crescente
- Nel caso in cui dovesse essere indicato un valore per il campo “Posizione” solo in corrispondenza di alcune opzioni, sul front end del sito verranno visualizzate prima, con ordinamento crescente, le opzioni di selezione per cui è stato assegnato un valore e, a seguire, tutte le altre (secondo l’ordinamento definito per esse all’interno del gestionale)
- Nel caso in cui per alcune opzioni dovesse essere impostato lo stesso valore all’interno del campo “Posizione” queste verranno ordinate tra loro secondo quanto definito all’interno del gestionale
- Nel caso in cui non dovesse essere indicato alcun valore all’interno del campo “Posizione” per nessuna delle opzioni di scelta, l’ordinamento di queste stesse opzioni sul front end del sito sarà esattamente quello definito all’interno del gestionale
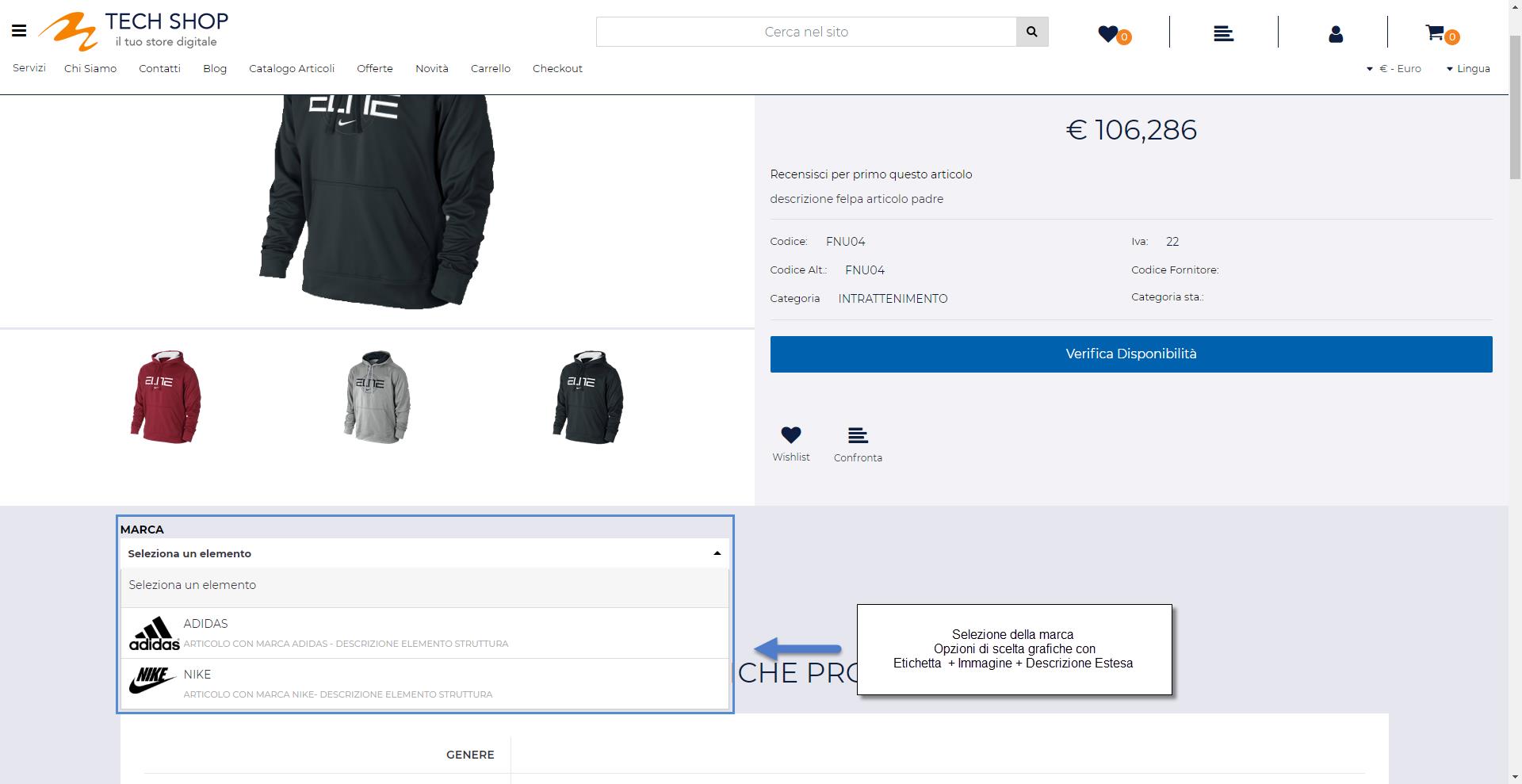
Supponendo dunque di personalizzare, per il livello della nostra struttura corrispondente alla selezione della marca, le due diverse possibili opzioni di scelta come evidenziato, associando cioè a ciascuna di esse, oltre all’etichetta anche una specifica immagine ed una descrizione estesa, il risultato che si potrà ottenere sul front end del sito, in fase di configurazione del prodotto, sarà esattamente del tipo di quello di quello di seguito riportato
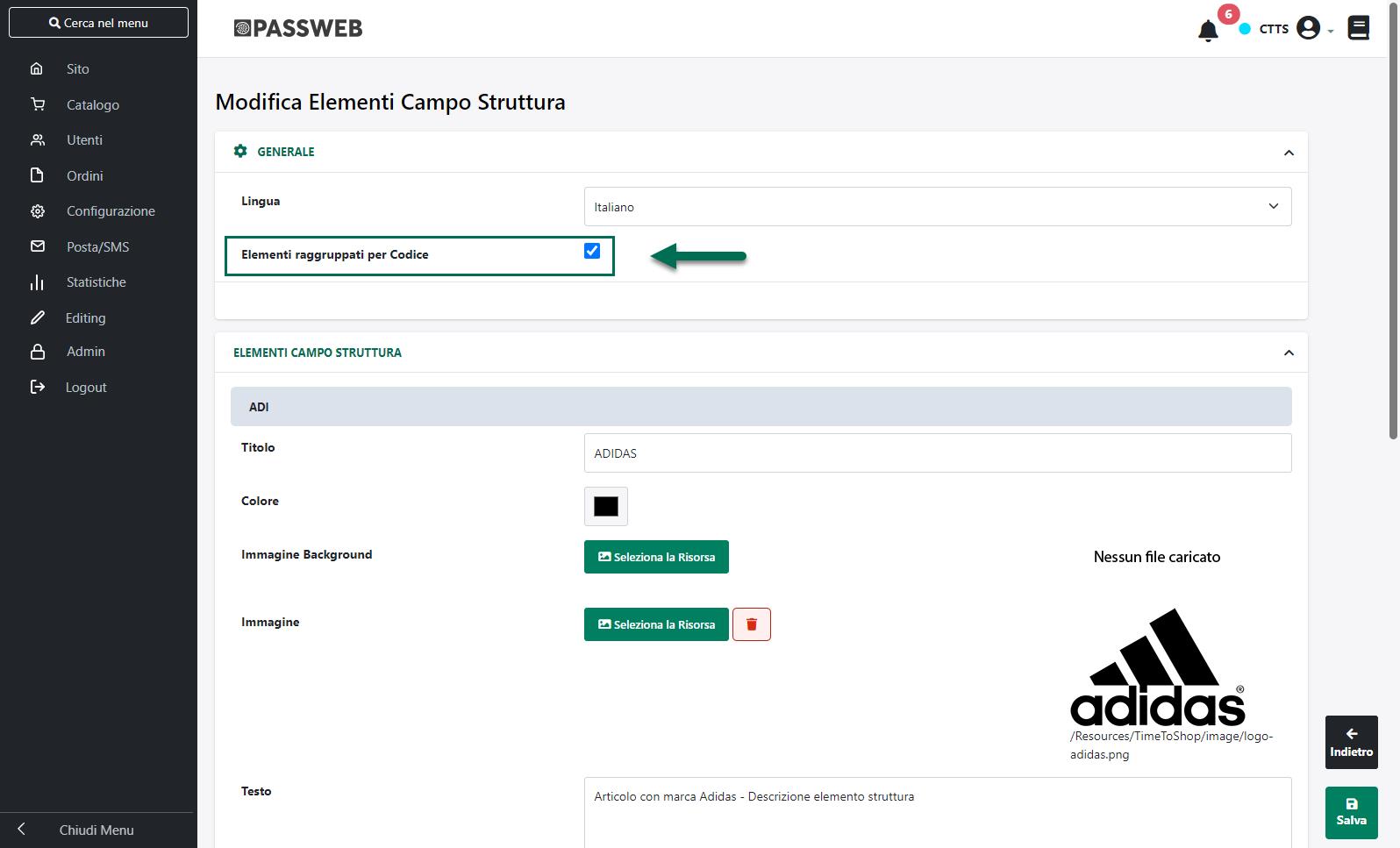
Il parametro “Elementi raggruppati per codice” consente di decidere se la personalizzazione delle etichette identificative delle possibili scelte che l’utente avrà a disposizione all’interno di ogni livello di selezione del configuratore, dovrà essere la stessa per tutti i Prototipi oppure se tali personalizzazioni dovranno essere diverse per ogni singolo Prototipo.
ATTENZIONE! il parametro “Elementi raggruppati per codice” sarà visibile solo nel caso in cui il campo “Gestione Lista Valori Varianti” presente all’interno della sezione “Configurazione Gestionale” del Wizard sia stato impostato sul valore “Per Prototipo”. Nel momento in cui tale parametro non dovesse esser disponibile, non sarà ovviamente possibile personalizzare le etichette identificative delle diverse opzioni di scelta in maniera diversa per i diversi prototipi gestiti all’interno del sito (per maggiori informazioni in merito si veda anche quanto indicato all’interno della sezione “Configurazione – Ho.Re.Ca. Configurazione Gestionale” di questo manuale).
Per comprendere meglio il funzionamento di questo parametro supponiamo di dover personalizzare l il contenuto delle possibili opzioni di scelta relativamente ad un livello della Variante Articolo utilizzato per gestire i colori.
Supponiamo inoltre di avere inserito all’interno dell’Insieme di Valori associato al livello della Variante Articolo in esame un elemento con codice BIA e descrizione Bianco
Supponiamo, infine, di dover gestire, per questa Variante Articolo diversi Prototipi (es. AMI UOM, BMI DON ecc…) per i quali poter selezionare il colore.
In queste condizioni selezionando il parametro “Elementi raggruppati per Codice”, all’interno della successiva sezione “Elementi Campo Struttura” verranno elencati tutti gli elementi presenti all’interno dell’Insieme di Valori in esame indipendentemente da quelli che sono gli Articoli Prototipo gestiti all’interno del sito.
Come detto non verrà fatta alcuna distinzione in base allo specifico articolo prototipo per cui personalizzando il codice BIA con la descrizione “Bianco” (che poi è la stessa prelevata dal gestionale), l’utente in fase di configurazione dell’articolo si troverà sempre, tra le possibili opzioni di scelta del livello Colore l’etichetta “Bianco” indipendentemente dal fatto di aver inizialmente selezionato l’articolo prototipo “AMI UOM” o “BMI DON”.
Nel caso in cui, invece, il parametro “Elementi raggruppati per codice” NON venga selezionato gli elementi della successiva sezione “Elementi Campo Struttura” non verranno più raggruppati in base al loro codice ma, al contrario, saranno distinti per ogni singolo articolo prototipo esportato e gestito all’interno del sito
In queste condizioni sarà quindi possibile personalizzare l’opzione di scelta relativa al codice BIA singolarmente per i due articoli prototipo “AMI UOM” o “BMI DON” (come mostrato in figura).
L’utente in fase di configurazione dell’articolo si troverà quindi, tra le possibili opzioni di scelta del livello Colore l’etichetta “Bianco” nel caso in cui abbia inizialmente selezionato l’articolo prototipo “AMI UOM”, si troverà invece l’etichetta “Bianco Perla” nel caso in cui abbia inizialmente selezionato l’articolo prototipo “BMI DON”.
Importa da File (  ): consente di impostare, per il l’Insieme di Valori attualmente selezionato, gli elementi di personalizzazione delle possibili opzioni di scelta, in maniera massiva mediante l’upload di un file .csv o .txt.
): consente di impostare, per il l’Insieme di Valori attualmente selezionato, gli elementi di personalizzazione delle possibili opzioni di scelta, in maniera massiva mediante l’upload di un file .csv o .txt.
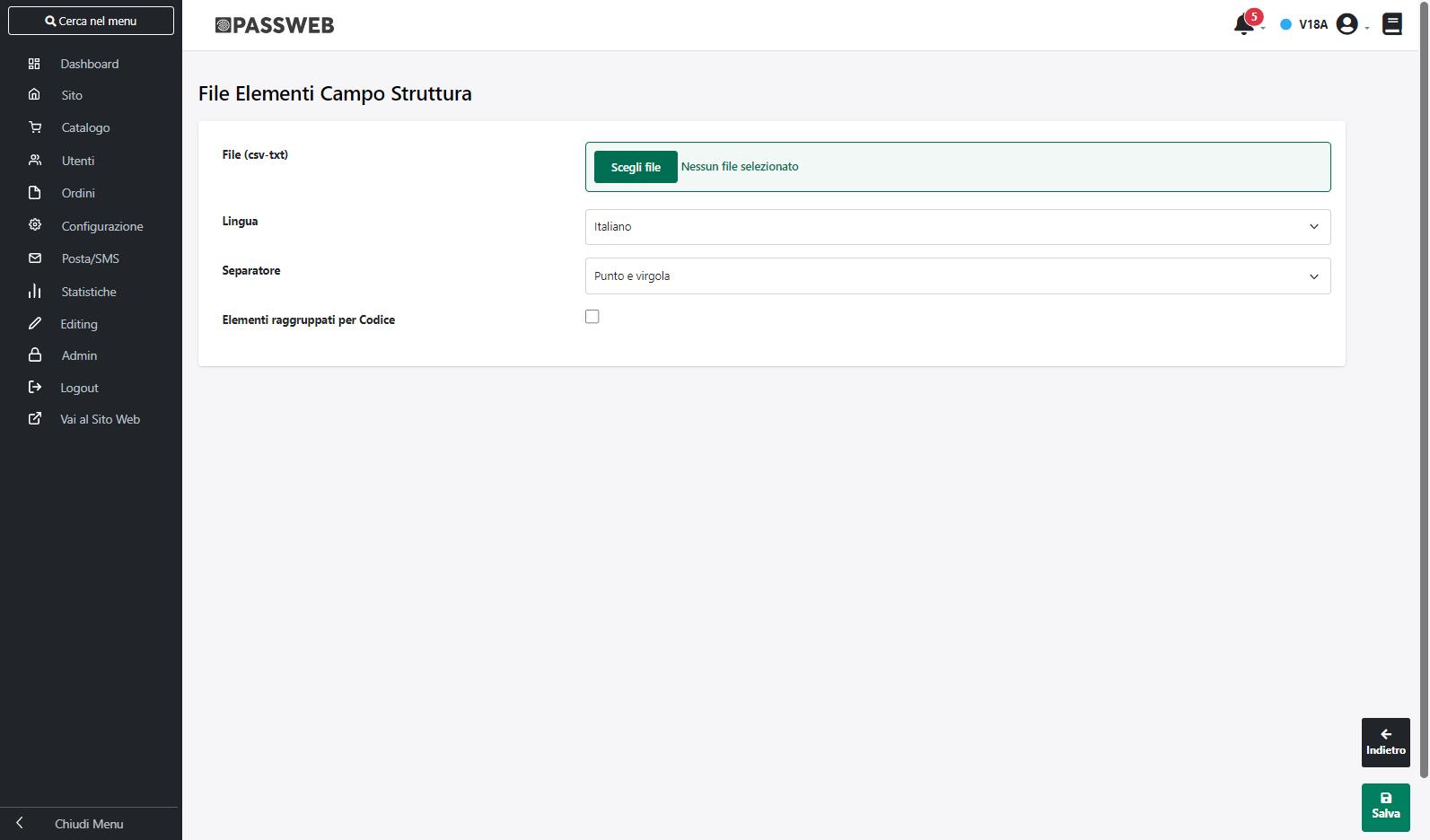
Cliccando su questo pulsante verrà infatti aperta la maschera “File Elementi Campo Struttura”
all’interno della quale poter indicare:
- File (csv-txt): consente di selezionare il file txt o csv contenente l’elenco delle descrizioni delle possibili opzioni di scelta corrispondenti ai vari campi della struttura.
- Lingua: consente di indicare la lingua del sito a cui dovranno fare riferimento i dati indicati all’interno del file di importazione
- Separatore: consente di indicare, selezionandolo, dall’apposito menu a tendina, il carattere che è stato utilizzato all’interno del file di importazione come separatore per i vari campi
Il campo “Elementi raggruppati per codice” consente di indicare se all’interno del file da uplodare gli elementi di personalizzazione sono raggruppati per codice o distinti per singolo articolo padre
Nel primo caso (file contenente un elenco di descrizioni raggruppate per codice) sarà necessario selezionare il parametro “Elementi raggruppati per codice” e il file dovrà essere del tipo:
<codice elemento>;<descrizione elemento>;<codice colore elemento>;<immagine>;<testo>;<posizione>
dove il campo:
- codice: è il codice del relativo elemento dell’ Insieme di Valori
- descrizione elemento: è l’etichetta identificativa della relativa opzione di scelta
- codice colore elemento: è l’eventuale codice colore, esadecimale es. #ccff00) o rgba (es. rgb(164, 30, 86)), da associare alla corrispondente opzione di scelta
- immagine: è il percorso relativo dell’immagine da associare alla corrispondente opzione di scelta
- testo: è la descrizione estesa da associare alla corrispondente opzione di scelta
- posizione: è l’eventuale posizione che la relativa opzione dovrà assumere, sul front end del sito, nell’elenco di selezione delle diverse possibili opzioni di scelta
Nel secondo caso (file contenente un elenco di descrizioni distinte per ogni singolo articolo prototipo) sarà invece necessario deselezionare il parametro “Elementi raggruppati per codice” e il file dovrà essere del tipo:
<codice articolo padre>;<codice elemento>;<descrizione elemento>;<codice colore elemento>;<immagine>;<testo>;<posizione>
dove, ovviamente, ai campi già esaminati andrà aggiunto ora anche il campo
- codice articolo padre: è il codice gestionale dello specifico articolo prototipo in relazione al quale effettuare la personalizzazione delle diverse possibili opzioni di scelta
ATTENZIONE!
- Nel caso in cui il sito utilizzi più lingue sarà necessario importare un file distinto per ogni singola lingua gestita.
- Il carattere separatore dei vari campi deve essere esattamente quello indicato all’interno del campo “Separatore” presente nel form di importazione.
- Il file di importazione deve soddisfare le specifiche del formato RFC4180.
In questo senso è quindi necessario che il valore dei campi contenenti interruzioni di riga, doppi apici e/o lo stesso carattere utilizzato anche come separatore sia necessariamente racchiuso da virgolette
ATTENZIONE! il parametro “Elementi raggruppati per codice” sarà visibile solo nel caso in cui il campo “Gestione Lista Valori Varianti” presente all’interno della sezione “Configurazione Gestionale” del Wizard sia stato impostato sul valore “Per Prototipo”.
Nel momento in cui tale parametro non dovesse esser disponibile, non sarà ovviamente possibile personalizzare le etichette identificative delle diverse opzioni di scelta in maniera diversa per i diversi prototipi gestiti all’interno del sito.
In queste condizioni dunque il file di importazione dovrà essere necessariamente del tipo
<codice elemento>;<descrizione elemento>;<codice colore elemento>;<immagine>;<testo>;<posizione>
Per maggiori informazioni in merito si veda anche quanto indicato all’interno della sezione “Configurazione – Ho.Re.Ca. Configurazione Gestionale” di questo manuale.
Esporta (  ): consente di esportare le descrizioni degli elementi presenti all’interno dell’Insieme di Valori attualmente selezionato in elenco, all’interno di un file .csv.
): consente di esportare le descrizioni degli elementi presenti all’interno dell’Insieme di Valori attualmente selezionato in elenco, all’interno di un file .csv.
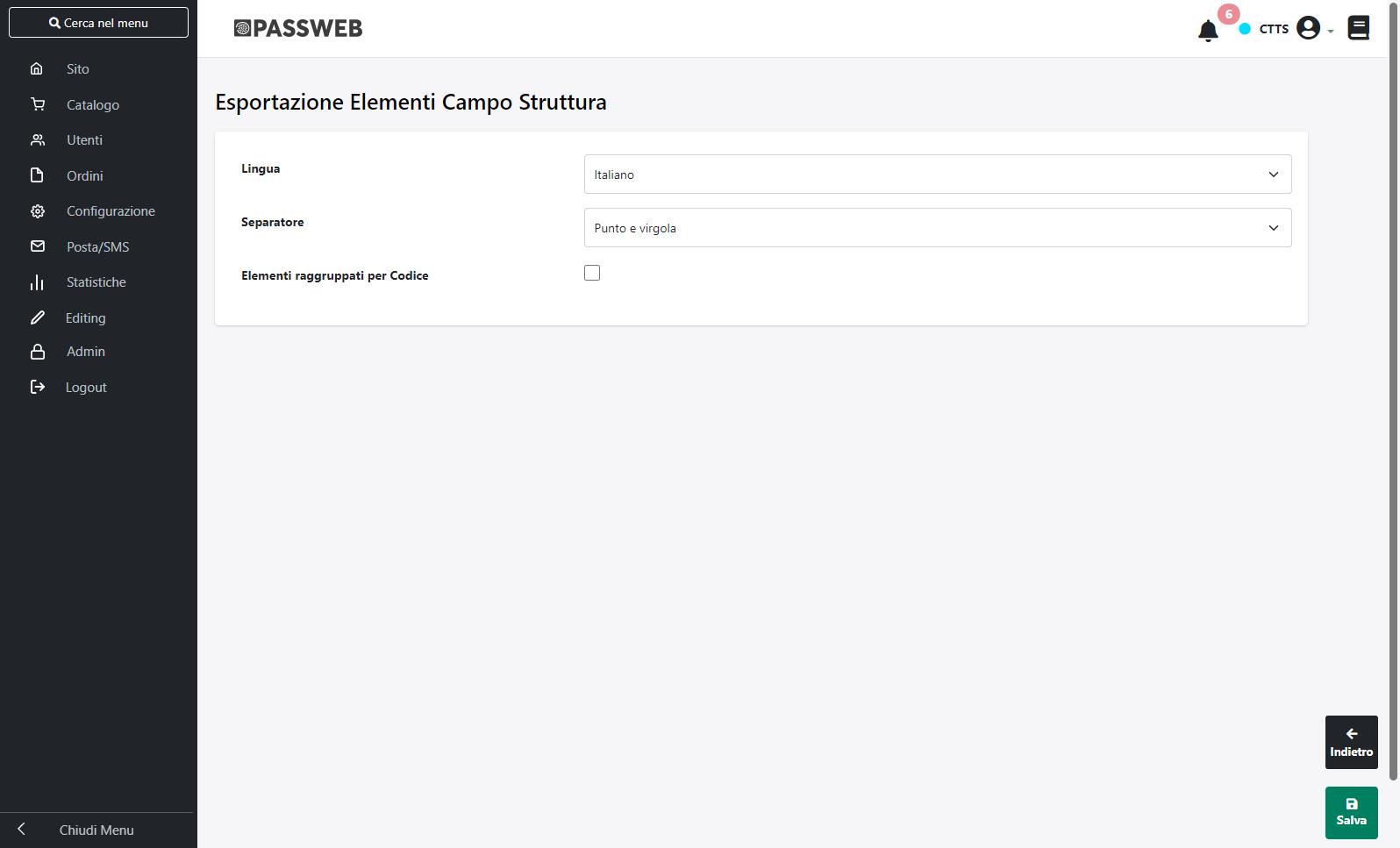
Cliccando su questo pulsante verrà infatti aperta la maschera “Esportazione Elementi Campo Struttura”

all’interno della quale poter selezionare la lingua in relazione alla quale esportare le possibili opzioni di scelta (campo Lingua) e se il file dovrà contenere un elenco di descrizioni raggruppate per codice (parametro “Elementi raggruppati per codice” selezionato) o distinte per ogni singolo articolo padre (parametro “Elementi raggruppati per codice” deselezionato).
ATTENZIONE! anche in questo caso, ovviamente, il parametro “Elementi raggruppati per codice” sarà visibile solo nel caso in cui il campo “Gestione Lista Valori Varianti” presente all’interno della sezione “Configurazione Gestionale” del Wizard sia stato impostato sul valore “Per Prototipo”.