PWA – PREREQUISITI
Di seguito un elenco di prerequisiti da dover necessariamente soddisfare per poter “trasformare” il proprio sito Passweb in una Progressive Web App
- Certificato SSL
Il dominio del sito deve disporre necessariamente di un certificato SSL valido. Tali certificati possono essere acquistati direttamente da Passepartout.
- Account Google e Firebase
Per poter attivare il sistema di notifiche push sui browser supportati, l’utente deve disporre di un proprio account Google e di un proprio account Firebase, account questi necessari per poter configurare l’integrazione tra il proprio sito e i relativi servizi.
- Sito attivo su Variante Responsiva
Le App mobile possono essere attivate solo ed esclusivamente su Varianti Responsive del proprio sito Passweb.
Non è quindi possibile abbinare trasformare in PWA siti costruiti Varianti Standard.
Per maggiori informazioni relativamente alle diverse tipologie di Varianti si vedano i relativi capitoli di questo manuale (“Varianti Sito Responsive” / “Varianti Sito Standard e Mobile”)
Una volta verificati e soddisfatti i prerequisiti richiesti, per “trasformare” il proprio sito web in una Progressive Web App sarà sufficiente settare correttamente tutti i parametri di configurazione relativi alle PWA presenti all’interno del menu “Passweb App – Impostazioni Applicazione”
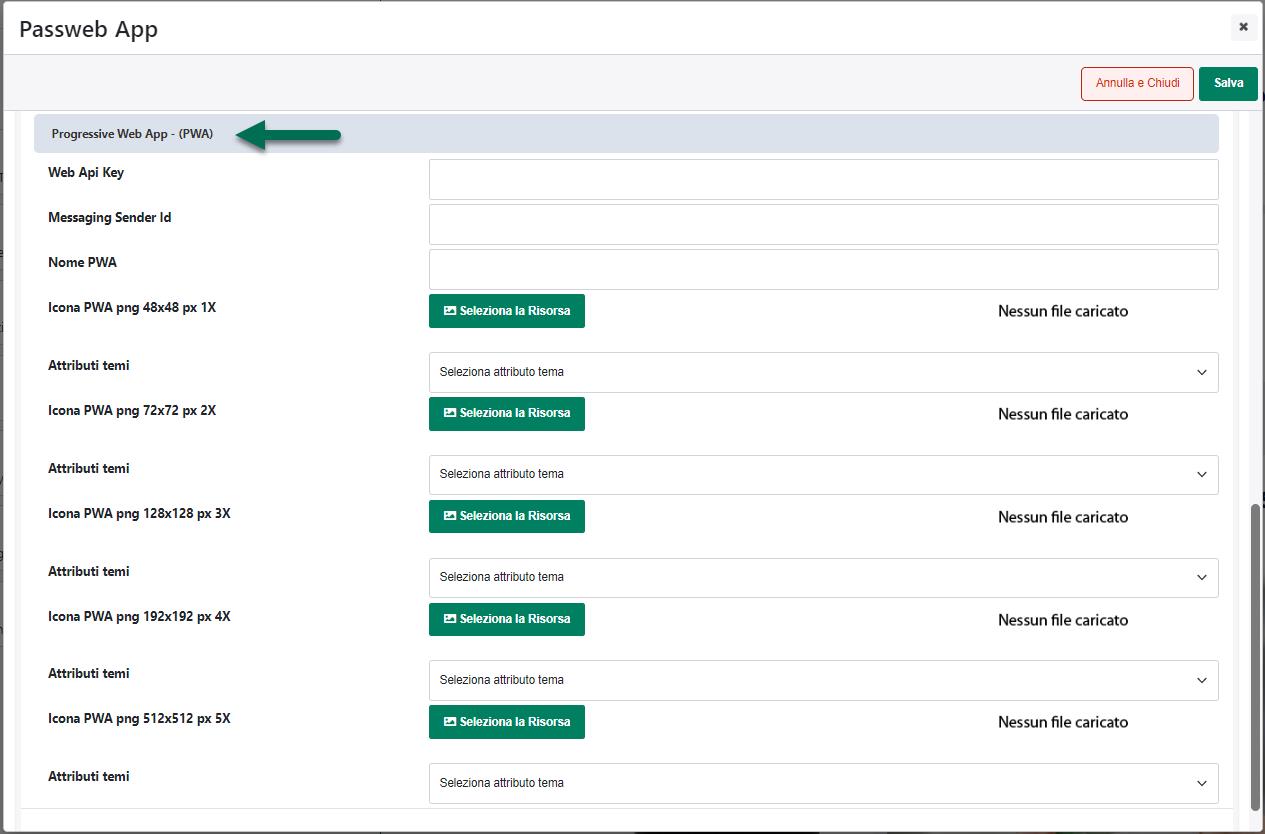
La sotto sezione “Progressive Web App (PWA)” consente di attivare i servizi di Firebase anche per le Progressive Web App abilitando di fatto l’invio e la ricezione di notifiche push anche a livello di sito Web (sui browser in grado di gestire questo tipo di servizio).
ATTENZIONE! Per poter inviare notifiche push ai browser che supportano effettivamente questo tipo di servizio è indispensabile aver “trasformato” il proprio sito web in una PWA settando correttamente tutti i parametri presenti all’interno di questa sezione.
Nello specifico dunque il parametro:
- Web Api Key: consente di impostare l’ Api Key necessaria per poter attivare il sistema di notifiche push anche a livello di sito Web (sui browser in grado di gestire questo tipo di servizio)
- Messaging Sender Id: consente di impostare il Sender Id necessario assieme all’ Api key per poter attivare il sistema di notifiche push anche a livello di sito Web
- Nome PWA: consente di assegnare un nome alla PWA. A differenza dei precedenti parametri il nome della PWA può essere definito liberamente.
Oltre ai parametri appena analizzati per completare la trasformazione del proprio sito web in una PWA è necessario impostare anche tutta una serie di icone di varie dimensioni (48 x 48, 72 x 72, 128 x 128 ecc…), agendo in questo senso dal corrispondente parametro “Icona PWA png 48 x 48 px”, “Icona PWA png 72 x 72 px”, “Icona PWA png 128 x 128px” ecc…
Tali icone verranno poi utilizzate in fase di installazione della PWA nella schermata Home dei dispositivi che supportano questo tipo di funzionalità.