CONFIGURAZIONE
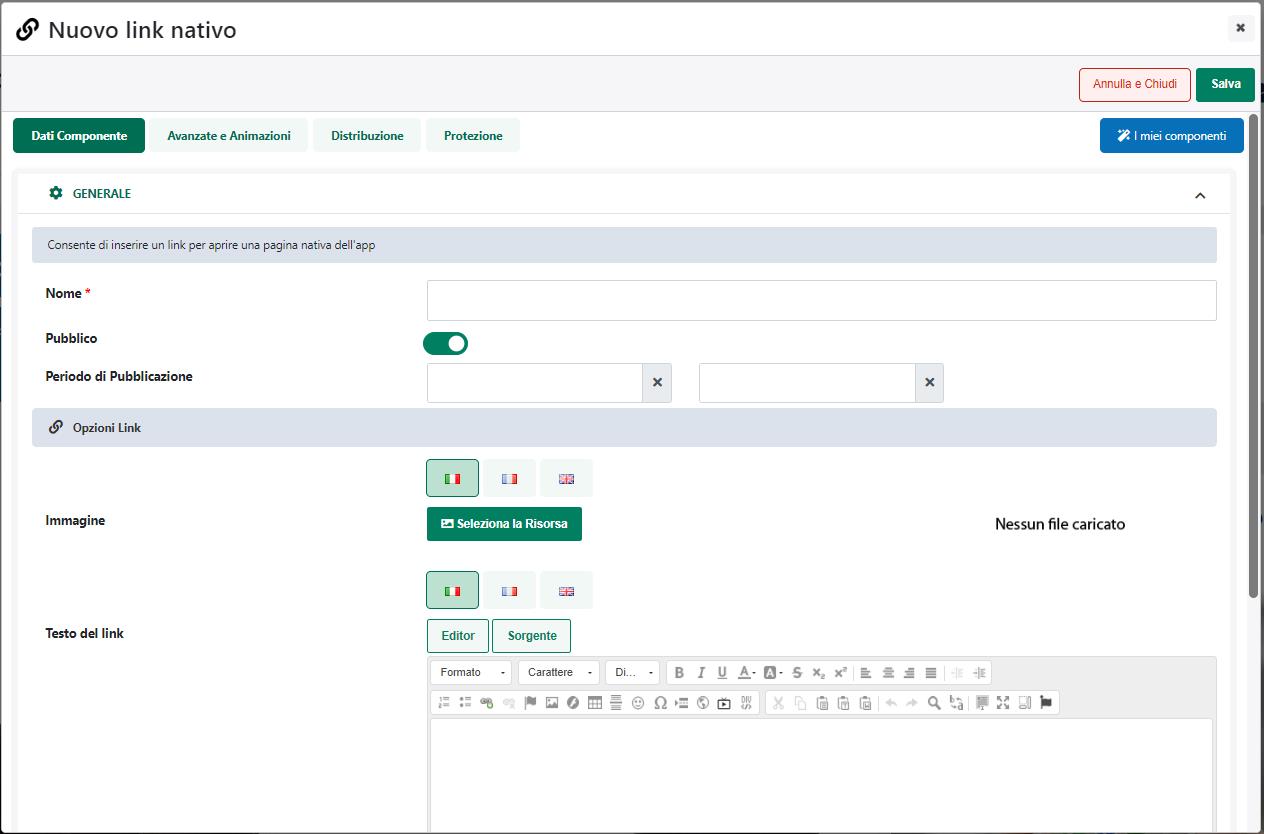
Una volta inserito il Componente all’interno della pagina web, verrà aperta in automatico la sua maschera di gestione e configurazione
suddivisa in varie sezioni.
All’interno della sezione “Dati Componente” sarà possibile inserire il contenuto e settare i principali parametri di configurazione del componente.
In particolare, per la tipologia di Componente in questione, sarà possibile impostare un valore per i seguenti parametri:
- Nome: consente di definire un nome per il Componente che si sta editando.
- Pubblico (selezionato a default): consente di impostare la visibilità del componente lato sito web. Se selezionato, il corrispondente componente verrà correttamente pubblicato e visualizzato all’interno del sito. Nel caso in cui invece tale parametro non sia selezionato, il corrispondente componente passerà in modalità “Offline”, sarà quindi visibile all’interno del Wizard, dove potrà essere normalmente gestito, ma non verrà pubblicato e visualizzato all’interno del sito.
- Periodo di Pubblicazione: consente di associare al Componente in oggetto uno specifico periodo di pubblicazione, definendone l’effettiva data di pubblicazione e la corrispondente data di oscuramento.
Nel primo dei due campi disponibili occorrerà quindi indicare, utilizzando l’apposito calendario, la data di inizio pubblicazione. Nel secondo campo andrà invece specificata la data di fine pubblicazione.
ATTENZIONE! Le date indicate all’interno di questi campi verranno considerate solo ed esclusivamente nel caso in cui il precedente parametro “Pubblico” sia stato selezionato
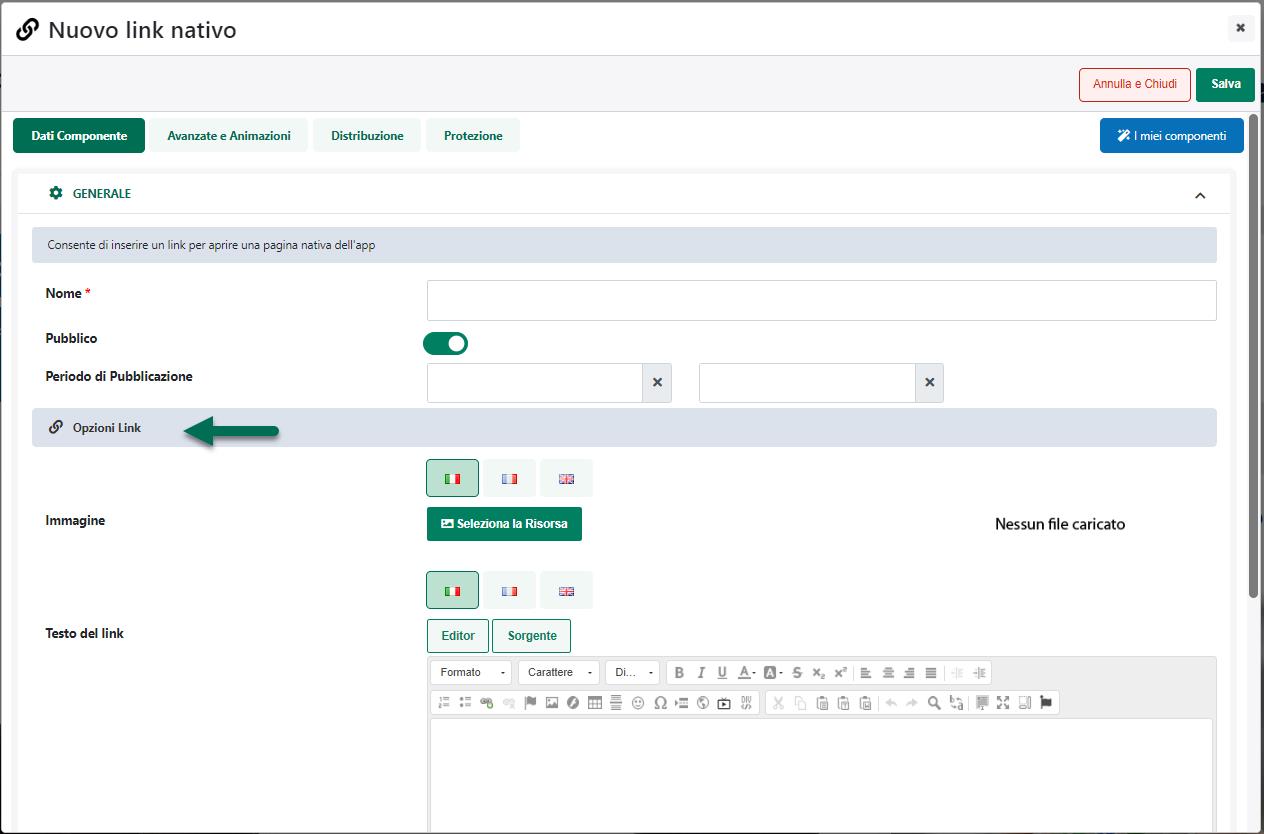
La sezione “Opzioni Link” consente invece di definire testo, eventuale immagine del link oltre che la specifica azione che dovrà effettivamente essere eseguita nel momento in cui l’utente dell’App dovesse cliccare sul link in esame.
Nello specifico dunque il campo:
Immagine: consente di associare al link che si sta realizzando una specifica immagine
Testo del link: consente di definire il testo del link
Pagina Nativa: consente di impostare la specifica azione che dovrà essere eseguita nel momento in cui l’utente dell’App dovesse cliccare sul link che si sta realizzando. E’ quindi possibile selezionare una delle seguenti opzioni:
- Dashboard: in questo caso il link che si sta realizzando consentirà all’utente dell’App di accedere alla Dashboard dell’App stessa
- Login: in questo caso il link che si sta realizzando consentirà all’utente dell’App di accedere alla pagina di Login nativo (o alla corrispondente pagina web)
- Register: in questo caso il link che si sta realizzando consentirà all’utente dell’App di accedere alla pagina di Registrazione nativa (o alla corrispondente pagina web)
- Map: in questo caso il link che si sta realizzando consentirà all’utente dell’App di accedere alla mappa nativa dell’App
- Settings: in questo caso il link che si sta realizzando consentirà all’utente dell’App di accedere alla pagina delle impostazioni
Posizionamento dei campi: consente di posizionare gli elementi principali del componente, vale a dire l’immagine ed il testo utilizzati per comporre il link. E’ possibile selezionare uno dei seguenti valori:
- Affiancati a destra
- Affiancati a sinistra
- Affiancati e giustificati
- Affiancati e opposti
- Centrati e affiancati
- Centrati e Incolonnati
- Incolonnati a destra
- Incolonnati a sinistra
- Custom
Supponendo ad esempio, di selezionare l’opzione “Affiancati a Sinistra” gli elementi principali del componente (immagine e testo del link) si posizioneranno un a fianco all’altro a partire dal bordo sinistro dell’elemento in cui sono contenuti
L’opzione Custom consente invece di non applicare nessun preset particolare. In queste condizioni dunque il posizionamento dei vari elementi potrà essere variato liberamente agendo sulle corrette proprietà CSS mediante lo style editor di Passweb e/o mediante i relativi strumenti di editing avanzato.
Ordinamento di visualizzazione dei campi: consente di definire l’ordine di visualizzazione degli elementi principali del componente in esame, permettendo dunque, già in fase di configurazione del componente di decidere se dovrà essere visualizzato prima l’immagine e poi il testo del link o viceversa.
ATTENZIONE! Anche in questo caso l’opzione Custom, non attiva nessun tipo di preset per cui l’ordine di visualizzazione dei rispettivi elementi potrà essere variato liberamente agendo sulle corrette proprietà CSS mediante lo style editor di Passweb e/o mediante i relativi strumenti di editing avanzato.
Il pulsante ‘Salva’ presente nella parte alta della maschera consentirà di salvare tutte le modifiche apportate al componente in oggetto.
NOTA BENE: per maggiori informazioni relativamente alle sezioni “Avanzate e Animazioni”, “Distribuzione” e “Protezione”, presenti nella maschera di gestione e configurazione di tutti i componenti Passweb, si veda anche il capitolo “ Varianti Responsive – Configurazione Componenti – Caratteristiche Generali ” di questo manuale.