VERIFICARE IL MARKUP HTML GENERATO DA PASSWEB PER L’APPLICAZIONE DI PLUGIN JAVASCRIPT
Come noto Passweb è un sistema di generazione e gestione di contenuti web che permette di realizzare e gestire diverse tipologie di siti senza la necessità di dover scrivere alcuna riga di codice.
Di base quindi, per realizzare un sito Passweb, è sufficiente selezionare il componente desiderato dalla libreria messa a disposizione da Passepartout, trascinarlo e rilasciarlo all’interno della pagina web e infine personalizzarne i parametri di configurazione e le caratteristiche grafiche attraverso gli appositi strumenti messi a disposizione dall’applicativo.
Sarà poi l’applicativo stesso che, in maniera dinamica, nel momento stesso in cui la specifica pagina web viene richiamata e dovrà quindi essere creata, che si preoccuperà di generare tutto il markup HTML necessario affinchè questa pagina possa essere correttamente visualizzata all’interno del browser.
Il markup HTML di un certo componente piuttosto che quello dell’intera pagina web non è quindi visibile per l’utente all’interno del back end dell’applicativo.
Utenti avanzati potrebbero però avere la necessità di conoscere il markup HTML generato in automatico da Passweb per certi componenti in maniera tale da capire come poter eventualmente applicare e gestire determinati plugin javascript, che Passweb consente perfettamente di inserire all’interno del proprio sito, e che per funzionare correttamente richiedono un certo tipo di markup.
L’analisi del markup HTML della pagina web è quindi il primo punto attraverso cui passare per poter implementare correttamente all’interno del proprio sito Passweb uno specifico plugin javascript (si vedano in proposito anche i tutorial pubblicati a questo indirizzo http://www.edupass.it/tips-archivio/passweb?c=tips/tips-passweb/javascript )
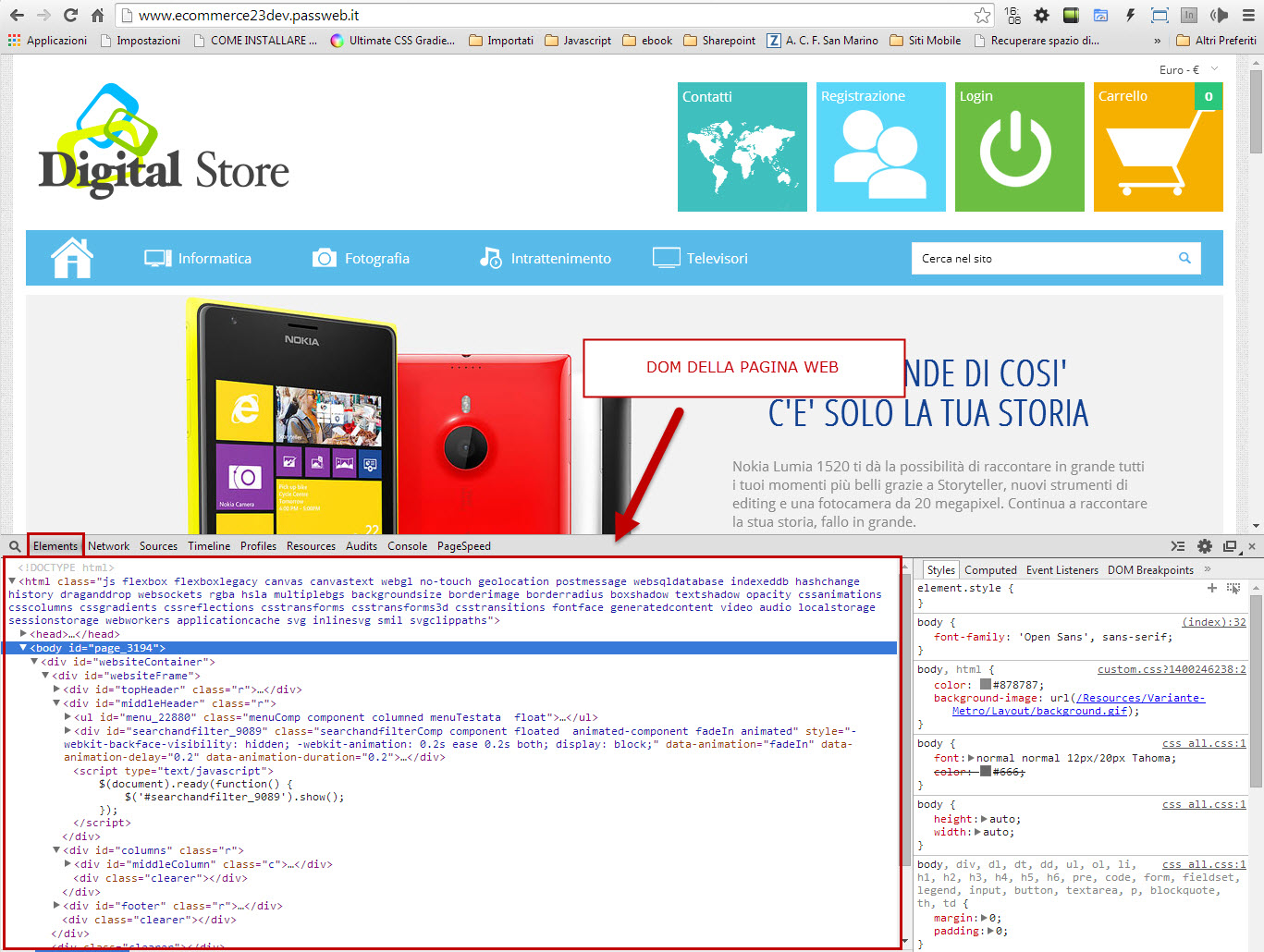
In questo senso quindi gli strumenti per sviluppatori di Google, più che la visualizzazione del semplice codice sorgente della pagina, ci tornano particolarmente utili.
Come sappiamo infatti nella parte sinistra del pannello Elements viene visualizzato il DOM della pagina web, ossia il suo codice HTML così come lo vede il browser, organizzato all’interno di una ben precisa struttura gerarchica ad albero.
Analizzando il particolare elemento all’interno di questa sezione si riesce quindi a capire facilmente qual è il markup HTML generato per esso da Passweb, se questo soddisfa o meno le specifiche del plugin che si intende implementare, ed eventualmente come doverlo modificare per soddisfare queste stesse specifiche.