PANNELLO TIMELINE
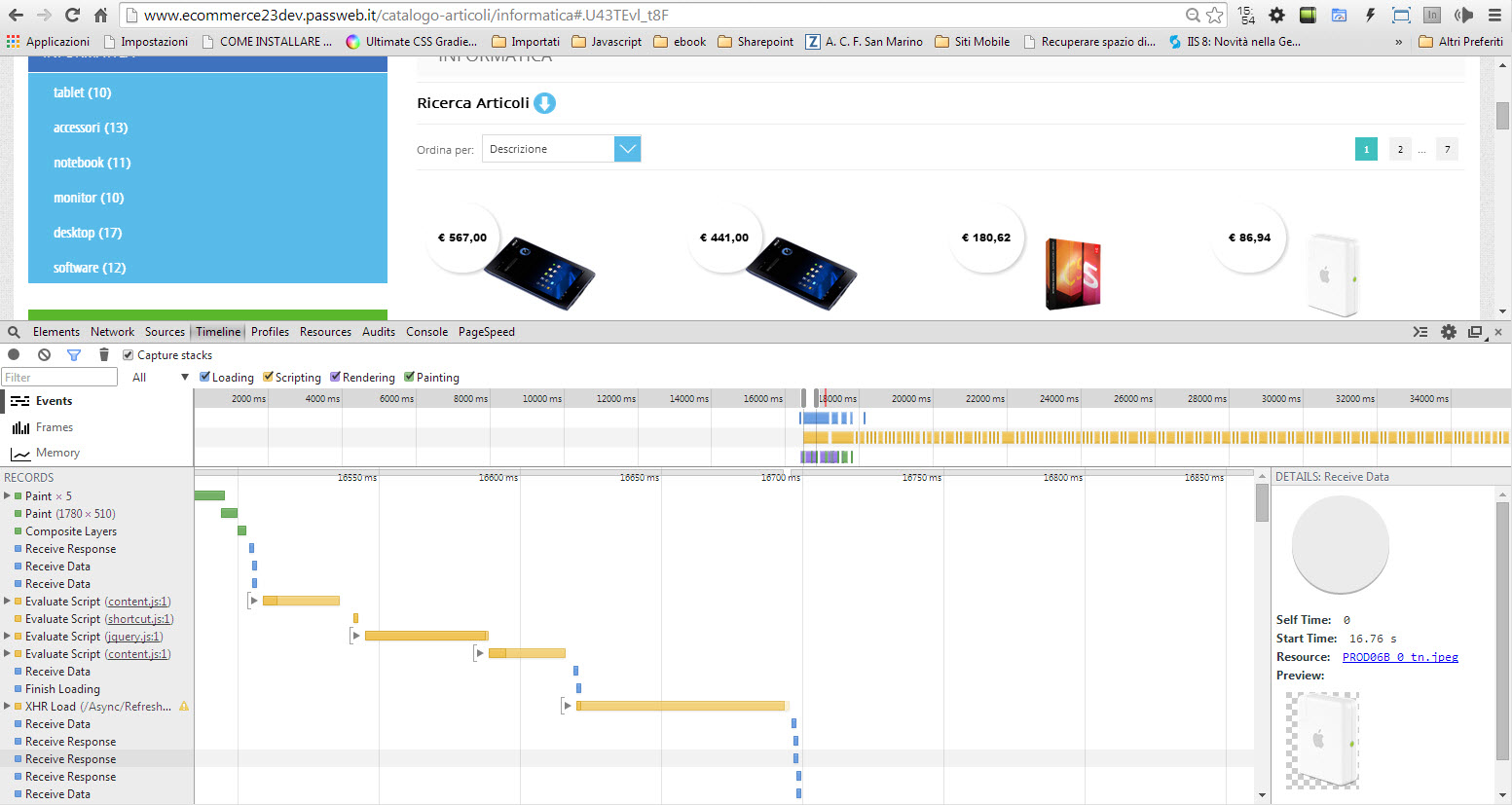
Il pannello Timeline è uno strumento molto utile per registrare ed analizzare nei dettagli tutte le attività che si verificano all’interno della nostra applicazione web nel momento stesso in cui questa viene eseguita. E’ la sezione migliore per iniziare ad investigare e per cercare di capire da dove possano originarsi eventuali problemi di performance (a livello di utilizzo della memoria, di Rendering della pagina, di esecuzione delle animazioni ecc…).
I dati presenti all’interno di questo pannello, oltre ad essere rivolti a programmatori piuttosto esperti, possono risultare particolarmente utili non tanto per un semplice sito web quanto piuttosto per una vera e propria applicazione web che magari fa anche parecchio uso di animazioni grafiche (come potrebbe accadere ad esempio per giochi realizzati all’interno del browser).
I dettagli sull’utilizzo e sulle funzionalità di questo pannello non sono quindi oggetto di questa guida e, per maggiori informazioni in merito si rimanda alla specifica documentazione presente in rete.
In ogni caso possiamo comunque fare una rapida panoramica sulla struttura di questo pannello e sulla tipologia di informazioni che esso ci consente di raccogliere.
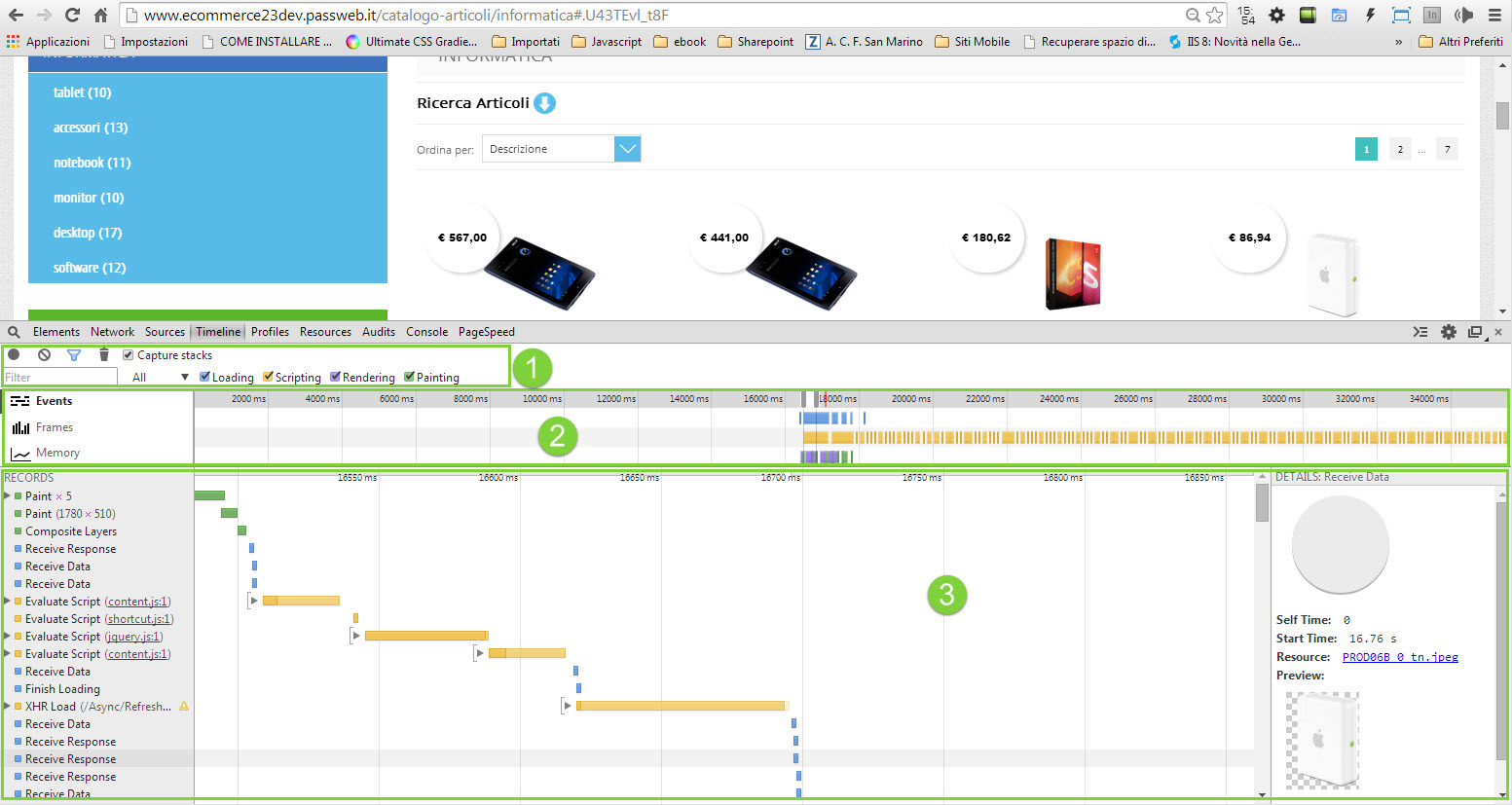
Dal punto di vista strutturale, il pannello Timeline è suddiviso in tre distinte aree:
Nella parte alta troviamo una barra degli strumenti (1) che come per il pannello Network ci consente ad esempio di avviare o stoppare la registrazione delle informazioni, di filtrare la tipologia di informazione che dovrà essere visualizzata ecc…
Immediatamente al di sotto della barra strumenti troviamo invece il pannello di registrazione (2) dove vengono visualizzati, al trascorre del tempo i dati raccolti. Durante la registrazione viene aggiunto nella parte bassa del pannello (3) un record per ogni evento che si verifica e che viene quindi registrato.
I dati raccolti possono essere analizzati in tre modi diversi, visualizzando quindi tre diverse tipologie di informazioni:
- Events Mode: fornisce una panoramica di tutti gli eventi che vengono catturati durante la registrazione, suddivisi e organizzati per categoire. Analizzando questi dati si può quindi capire dove la nostra applicazione web spende la maggior parte del tempo e su che tipo di attività
- Frame: consente di visualizzare le performance di rendering di Chrome, espresse in termini di ms, di fps e di cpu time. Analizzando questi dati si possono cercare di eliminare, ad esempio, i tempi morti che potrebbero intercorrere tra un’animazione ed un’altra
- Memory: consente di visualizzare un grafico che riporta l’utilizzo della memoria al trascorrere del tempo. Vengono inoltre visualizzati dei contatori del numero di documenti, di nodi del DOM e di ascoltatori di evento mantenuti in memoria. I dati raccolti in questa modalità non possono indicarci esattamente cosa causa dei memory leak ma può aiutare ad identificare, ad esempio quale evento porta alla loro generazione.