EMULAZIONE MOBILE
Un’ esigenza particolarmente sentita dagli sviluppatori, soprattutto al giorno d’oggi, è quella di poter sfruttare appieno tutte le potenzialità e le funzionalità degli Strumenti per sviluppatori anche in ambiente mobile.
In questo senso Chorme mette a disposizione dell’utente tutta una serie di strumenti per l’emulazione di dispositivi mobile che vanno dall’emulazione delle dimensioni dello schermo dei vari dispositivi, all’emulazione delle gesture touch, della geolocalizzazione ecc…
Tutti questi strumenti sono disponibili all’interno di in un apposito pannello dei Developer Tool denominata “Emulation” e suddivisa in diverse sezioni.
Per accedere a questo pannello è possibile operare in due modi diversi:
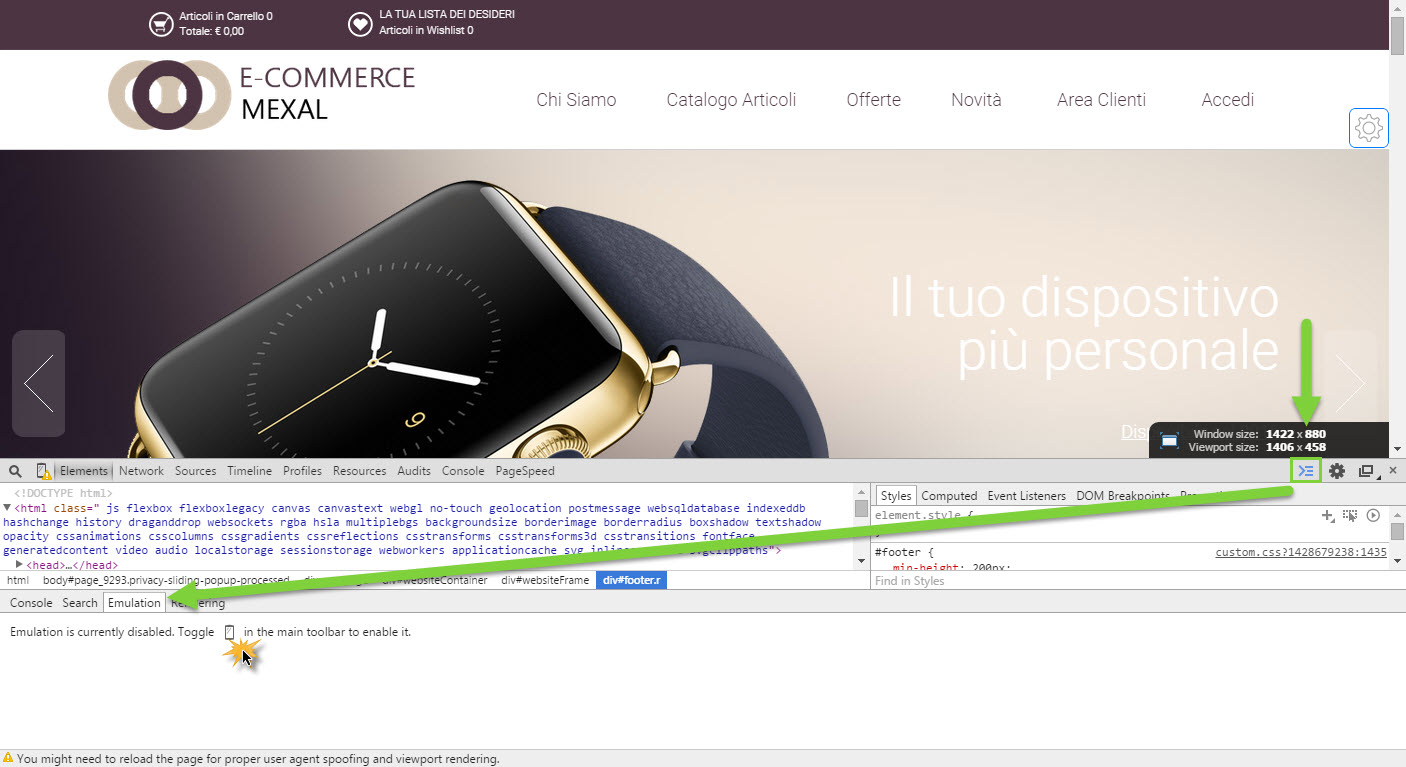
- Abilitare la modalità split view dei developer tool cliccando per questo sull’apposita icona (
 ) presente in alto a destra nella barra degli strumenti, selezionare il tab “Emulation” e cliccare sull’icona raffigurante un piccolo dispositivo mobile
) presente in alto a destra nella barra degli strumenti, selezionare il tab “Emulation” e cliccare sull’icona raffigurante un piccolo dispositivo mobile
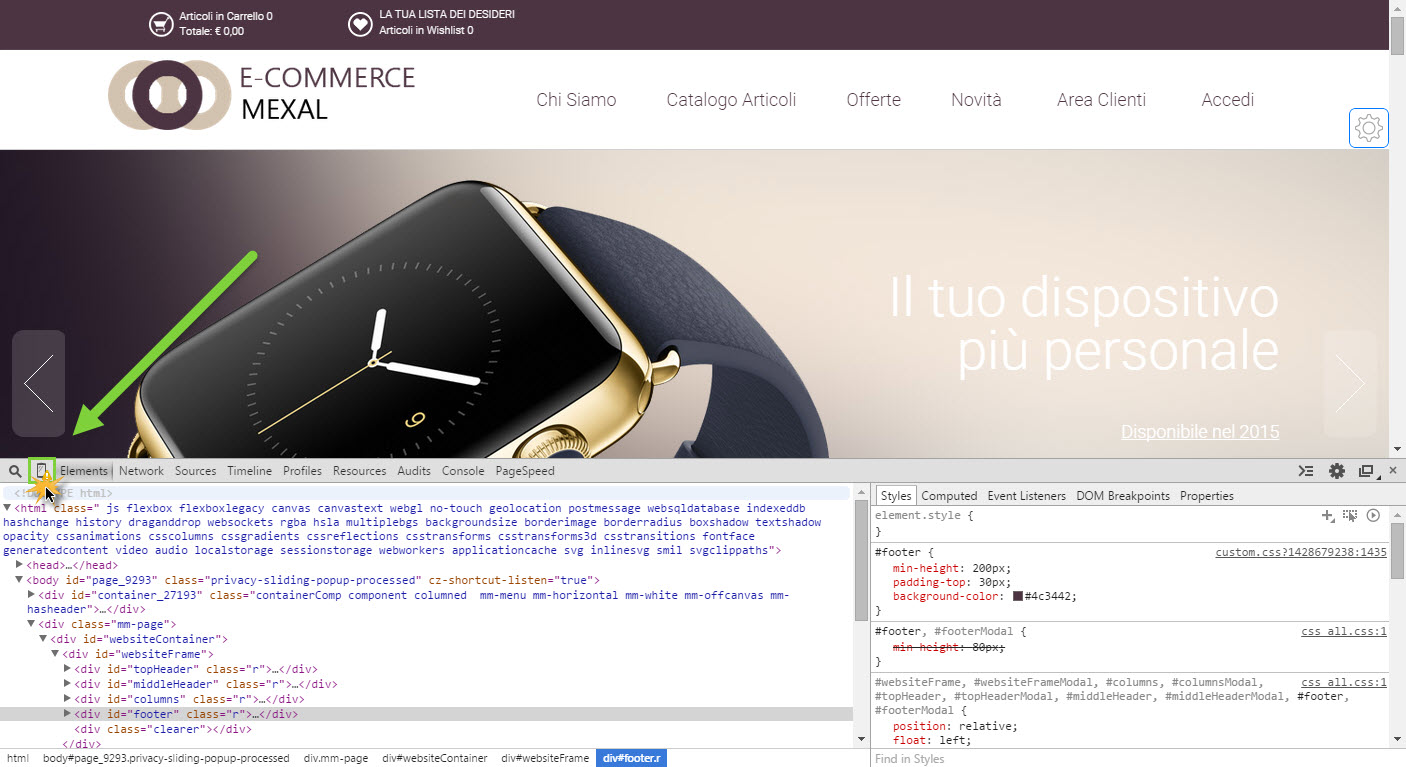
- Cliccare direttamente sulla seconda icona, raffigurante lo stesso piccolo dispositivo mobile, presente in alto a sinistra nella barra degli strumenti dei Developer Tool.
In entrambi i casi effettuando questo tipo di operazione otterremo un duplice effetto:
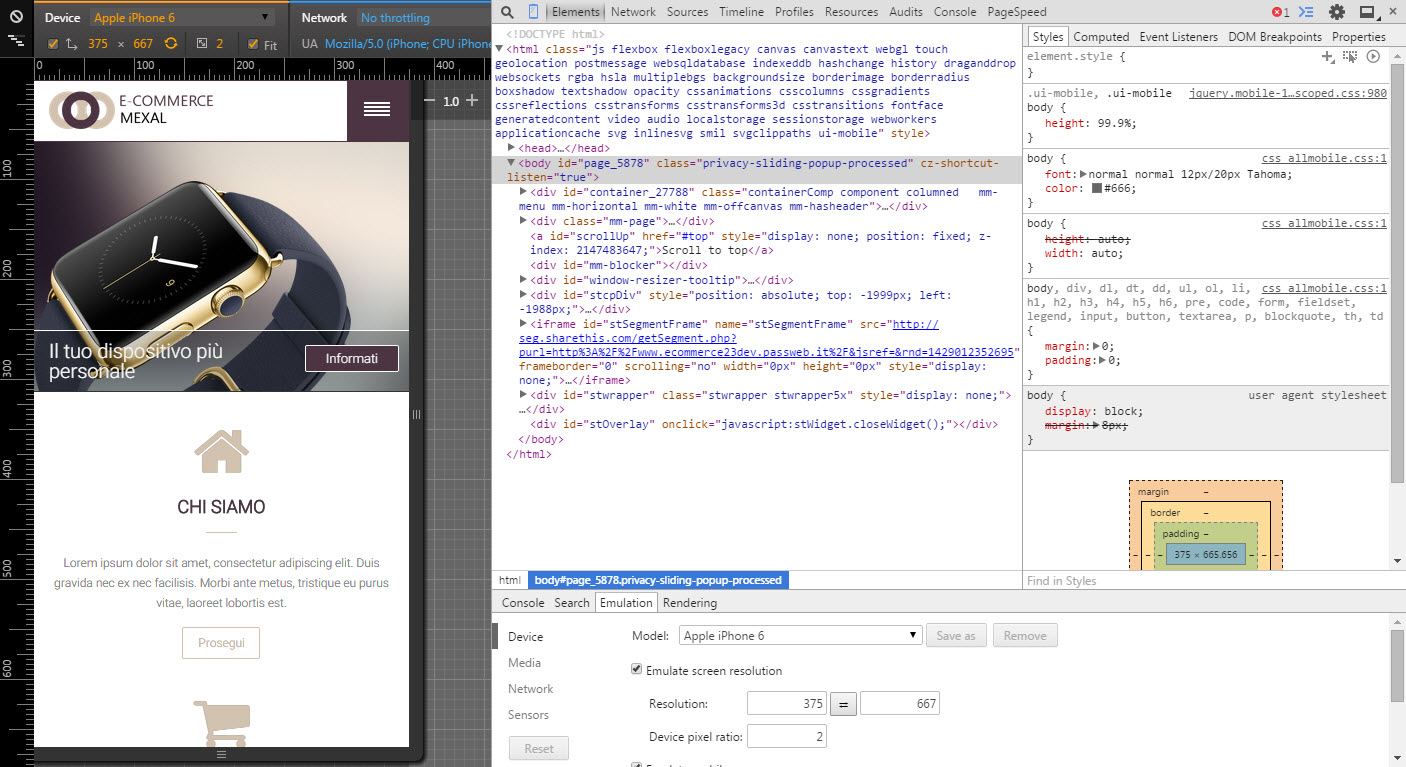
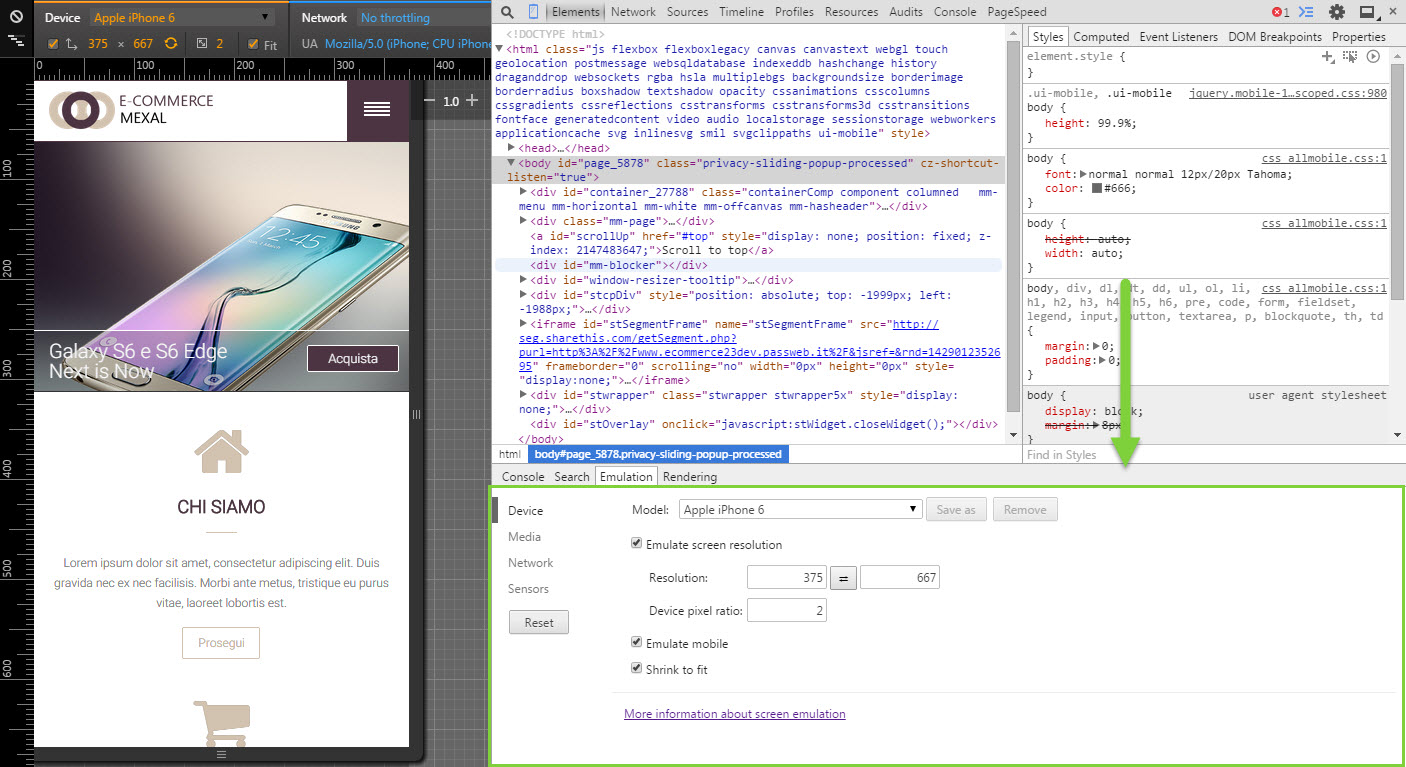
- Attivare l’emulatore di dispositivi mobile, modificando di conseguenza la finestra del browser come rappresentato in figura
- Abilitare all’interno del pannello Emulation tutte le opzioni di configurazione di tale emulatore