MODIFICHE AL DOM DELLA PAGINA
Modificare il DOM di una pagina web all’interno del pannello Elements è un’operazione piuttosto semplice; agendo nella parte sinistra di questo pannello è infatti possibile:
- Modificare un qualsiasi nodo del DOM intervenendo se necessario direttamente sul suo markup HTML
- Rimuovere un qualsiasi nodo del DOM
- Spostare i nodi all’interno della struttura ad albero della pagina
- Modificare attributi, nomi e valori di ogni singolo nodo del DOM
In ogni caso, indipendentemente dal tipo di operazione che si andrà ad effettuare, la cosa importante da tenere sempre in considerazione è che le modifiche apportate al DOM della pagina web operando all’interno del pannello Elements non modificheranno in alcun modo i relativi file sorgente. Ricaricando la pagina infatti tutte le modifiche apportate verranno eliminate e la pagina presenterà nuovamente il suo codice sorgente in versione originale.
Operare sul DOM della pagina web dal pannello Elements è quindi utile per verificare in tempo reale, e senza dover agire sui file sorgente, quelli che sarebbero i risultati ottenuti nel momento in cui si dovessero apportare determinate modifiche alla pagina web.
Nel caso in cui le modifiche apportate soddisfino le nostre esigenze sarà poi necessario renderle permanenti andando ad effettuare queste stesse modifiche sui file sorgente della pagina web (operando magari direttamente all’interno delle strumento di gestione del sito).
Chiarito questo concetto di fondamentale importanza vediamo ora come poter effettuare le singole operazioni di modifica del DOM.
MODIFICARE UN NODO DEL DOM
Per effettuare questo tipo di operazione è possibile agire in modi diversi a seconda del tipo di risultato che si desidera ottenere.
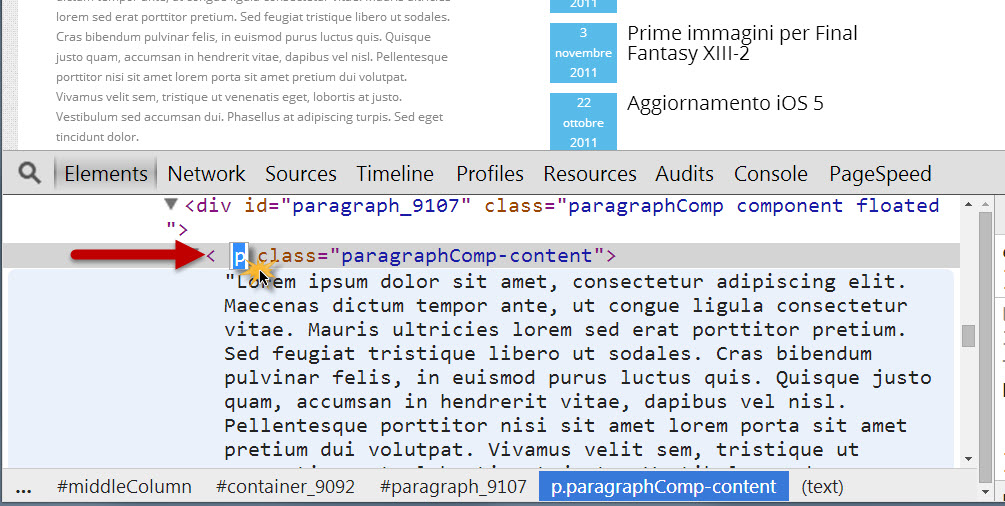
Nel caso in cui l’esigenza dovesse essere quella di cambiare la tipologia di un tag HTML (es. un tag <p> potrebbe essere modificato in un tag <h2>) sarebbe sufficiente effettuare un doppio click sul relativo tag di apertura. In questo modo infatti il campo su cui abbiamo cliccato diventerà editabile e potremo tranquillamente cambiare il tipo di tag da utilizzare in quella specifica posizione della nostra pagina web.
Una volta modificato il tag di apertura (es. da <p> a <h2>) sarà sufficiente premere il tasto “Invio” e varrà automaticamente aggiornato anche il corrispondente tag di chiusura (es. da</p> a </h2>)
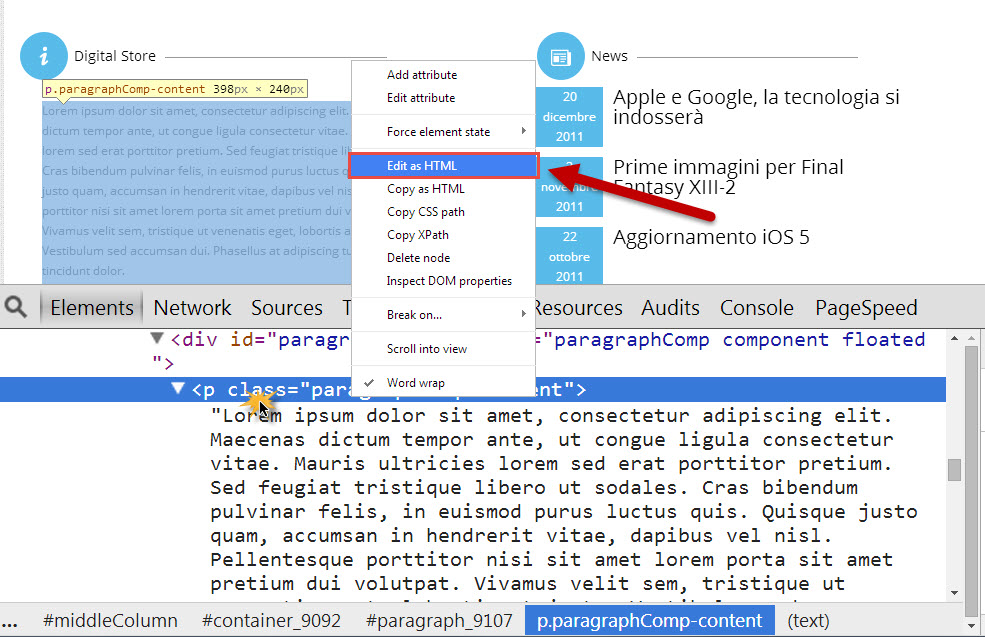
Nel caso in cui l’esigenza dovesse invece essere non solo quella di modificare la tipologia di un tag ma di agire direttamene su tutto il suo markup HTML sarà allora necessario per prima cosa cliccare con il tasto destro del mouse sull’elemento che si intente modificare e selezionare, dal relativo menu contestuale, la voce “Edit as HTML”.
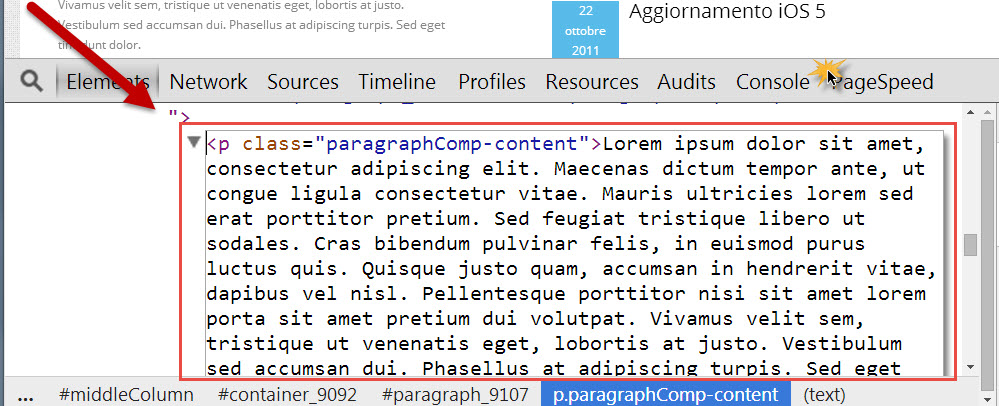
In questo modo, a differenza del caso precedente, diventerà liberamente editabile non solo la tipologia del tag ma bensì tutto il suo markup HTML.
Una volta apportate le modifiche desiderate, per confermarle sarà sufficiente cliccare al di fuori del campo editabile.
RIMUOVERE UN NODO DEL DOM
Per rimuovere un intero tag (ed il corrispondente nodo del DOM) è possibile agire in due modi diversi:
- Selezionare il nodo desiderato ed utilizzare il taso CANC
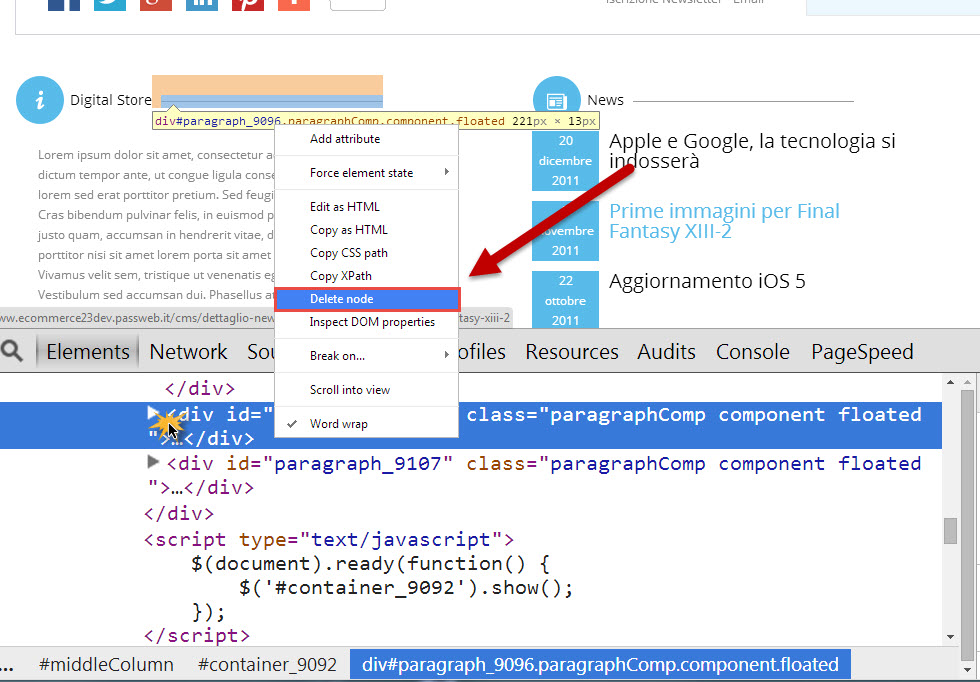
- Cliccare con il tasto destro del mouse sul nodo che si intende eliminare e selezionare, dal relativo menu contestuale, la voce Delete Node
Infine è possibile eliminare un elemento anche cancellando il suo intero markup HTML quando si utilizza la modalità Edita as HTML
SPOSTARE I NODI
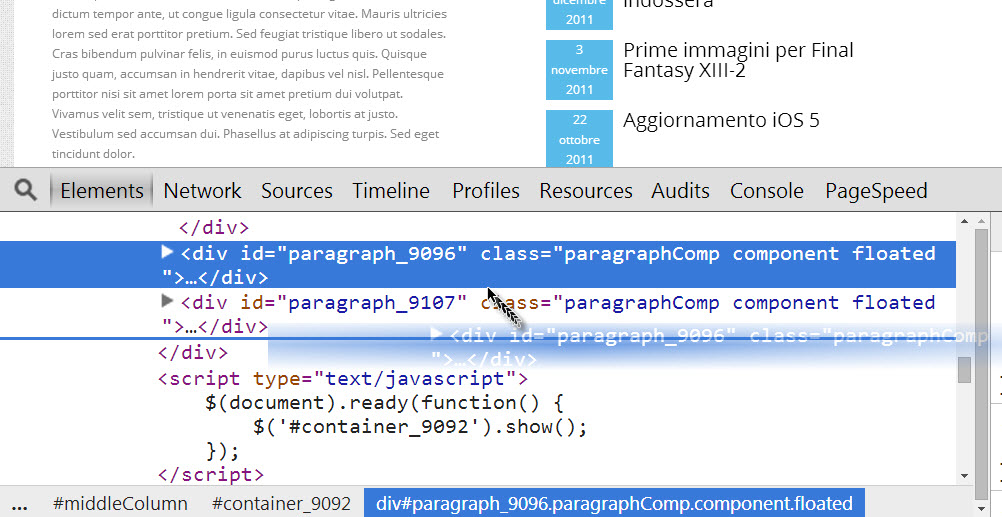
Per spostare i nodi all’interno della struttura ad albero del DOM della pagina è sufficiente selezionare il nodo che si intende spostare e trascinarlo nella posizione selezionata con una semplice operazione di Drag & Drop
EDITING DI ATTRIBUTI
Nel caso in cui la necessità dovesse essere quella di modificare un attributo di un certo tag HTML è necessario distinguere se quello da modificare è il nome o il valore dell’attributo.
- Se si desidera modificare il nome di un attributo è necessario cliccare due volte su di esso per rendere editabile il relativo campo
 .
. - Se si desidera modificare il valore di un attributo è necessario cliccare due volte su di esso per rendere editabile il relativo campo
 .
.
Una volta che è stata attivata la modalità di editing è poi possibile passare dalla modifica del nome dell’attributo alla modifica del suo valore utilizzando il tasto TAB
Oltre a poter modificare nome e valore degli attributi di un qualsiasi tag HTML è anche possibile, se necessario, aggiungerne di nuovi e/o eliminare attributi già esistenti.
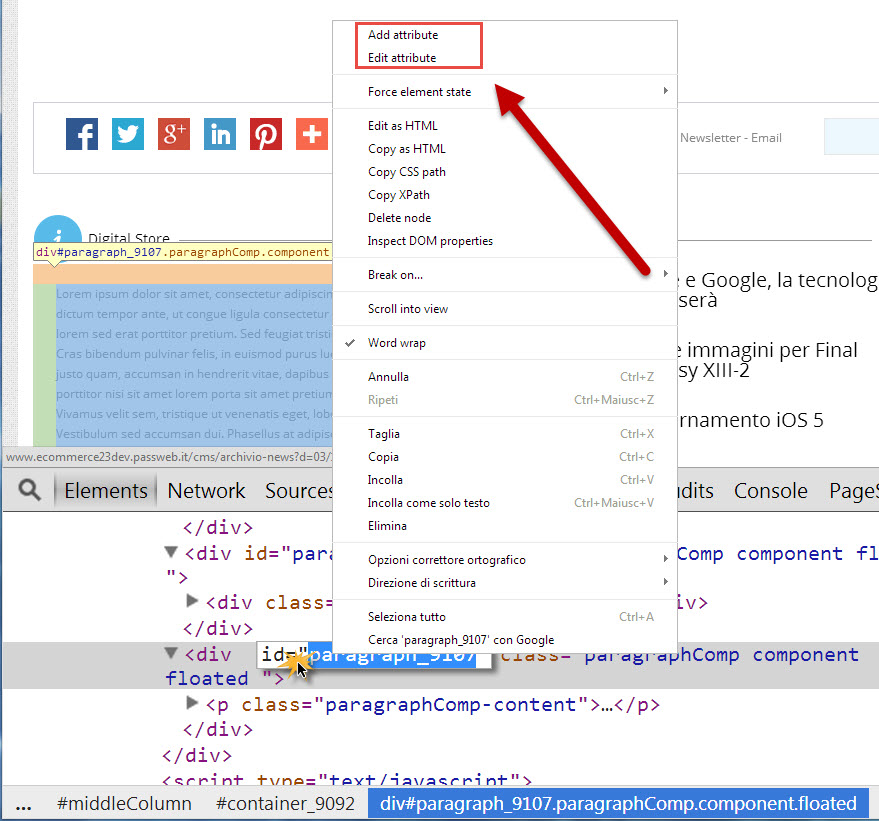
Per effettuare questo tipo di operazione è sufficiente abilitare la modalità di editing di un attributo (nome o valore indifferentemente), cliccare con il tasto destro del mouse e selezionare poi dal relativo menu contestuale la voce “Add Attribute” o “Delete Attribute” a seconda del fatto che si desideri, rispettivamente, aggiungere o eliminare un attributo.