ISPEZIONE DI UN ELEMENTO
La prima cosa da considerare nell’utilizzo del pannello Elements è, ovviamente, come poter individuare nel DOM della pagina lo specifico elemento HTML che si desidera analizzare.
In questo senso è possibile agire in modi diversi:
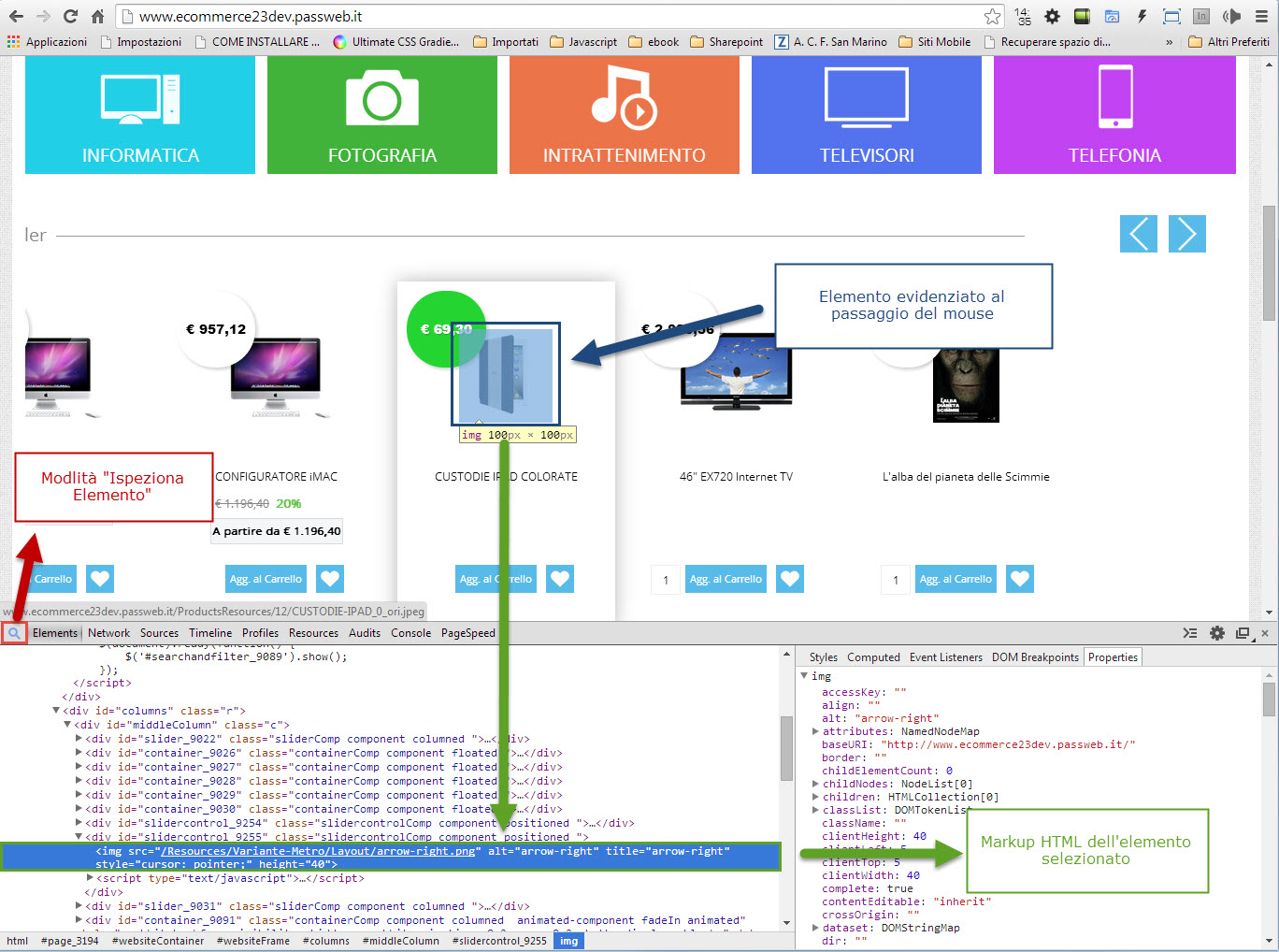
- Abilitare la modalità “Ispeziona Elemento” cliccando sull’icona raffigurante una piccola lente di ingrandimento (
 ) presente in alto a sinistra nella barra degli strumenti dei developer tool.
) presente in alto a sinistra nella barra degli strumenti dei developer tool.
Una volta abilitata questa modalità passando poi con il mouse sui vari elementi presenti all’interno della pagina web questi verranno evidenziati con uno riquadro azzurrino. Individuato l’elemento che si desidera analizzare, sarà quindi sufficiente cliccarci sopra. In questo modo verrà immediatamente evidenziato nel DOM presente all’interno del pannello Elements il markup HTML dell’elemento selezionato
Ricordiamo anche che è possibile accedere agli Strumenti per Sviluppatori con la modalità “Ispeziona Elemento” già attiva mediante la combinazione di tasti CTRL + SHIFT + C
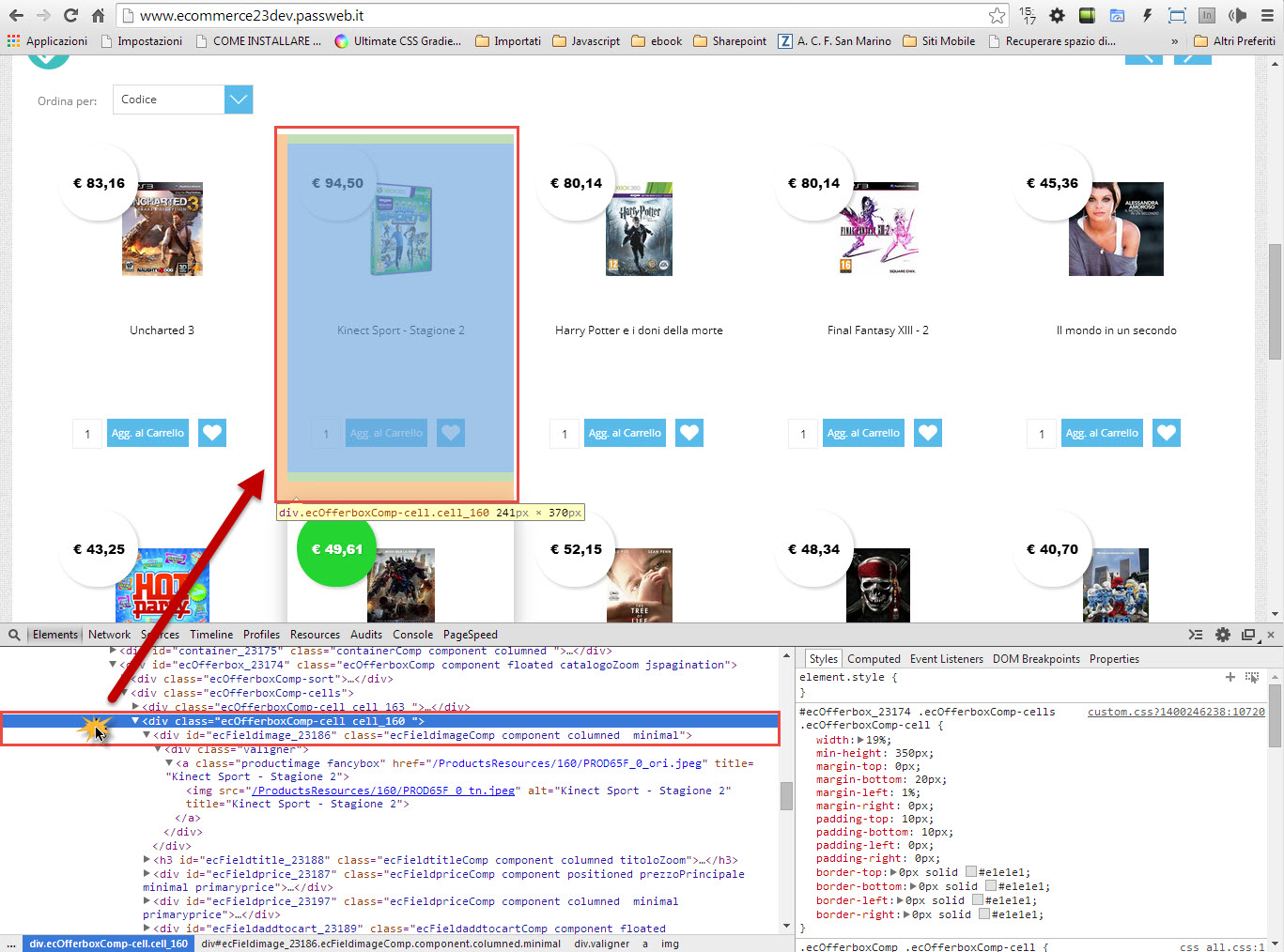
- In maniera del tutto speculare a quella appena analizzata, e con la modalità “Ispeziona Elemento” disattivata, è anche possibile passare con il mouse sui vari nodi HTML che compongono la struttura ad albero visualizzata all’interno del pannello Elements.
Anche in questo caso verrà immediatamente evidenziato all’interno della pagina web con uno sfondo azzurrino il corrispondente elemento.
Ovviamente in questo caso l’elemento in questione verrà evidenziato all’interno della pagina web solo ed esclusivamente nel caso in cui questo rientri nella porzione di pagina visibile.
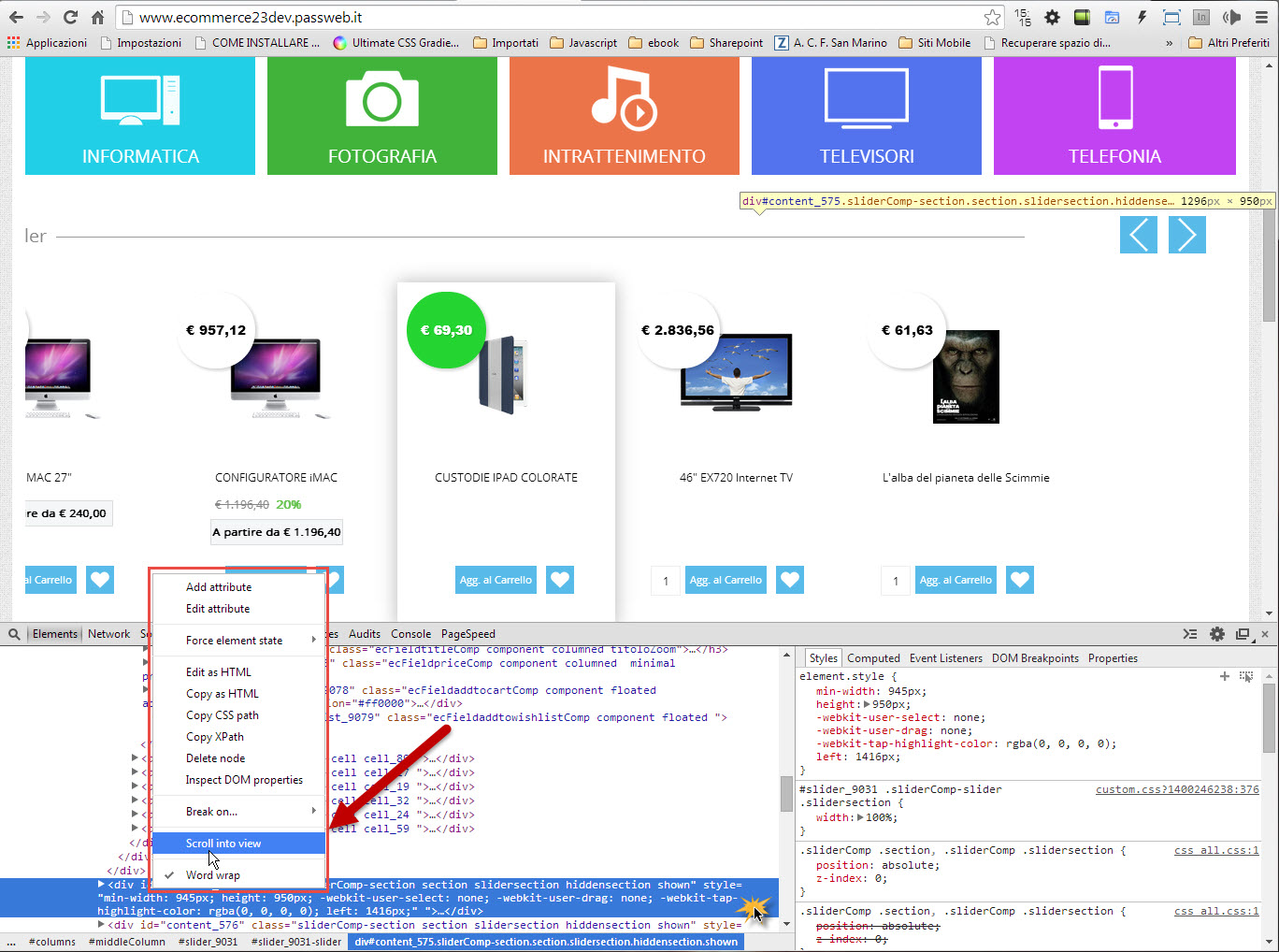
Nel caso in cui, al contrario, l’elemento selezionato non sia presente nella porzione di pagina attualmente visibile, sarà comunque possibile scorrere la pagina in maniera del tutto automatica fino a trovare l’elemento desiderato. Per fare questo è sufficiente cliccare con il tasto destro del mouse, nella parte sinistra del pannello Elements, sull’elemento HTML desiderato e selezionare poi, dal relativo menu contestuale la voce “Scroll into View”
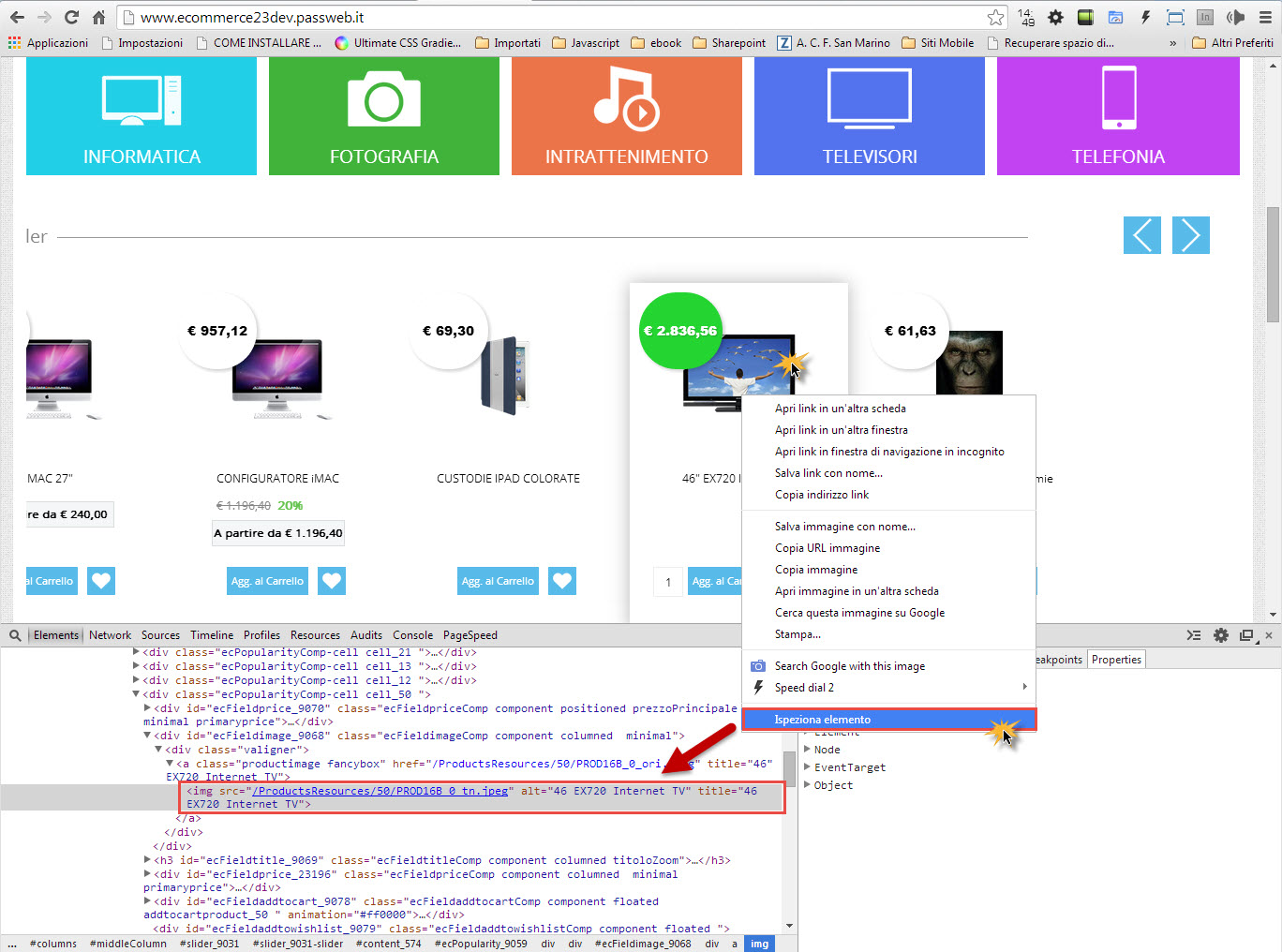
- Cliccare con il tasto destro del mouse sull’elemento della pagina web che si intende analizzare e selezionare poi dal relativo menu contestuale la voce “Ispeziona Elemento”
Anche in questo caso verrà immediatamente evidenziato nel DOM presente all’interno del pannello Elements il markup HTML dell’elemento selezionato
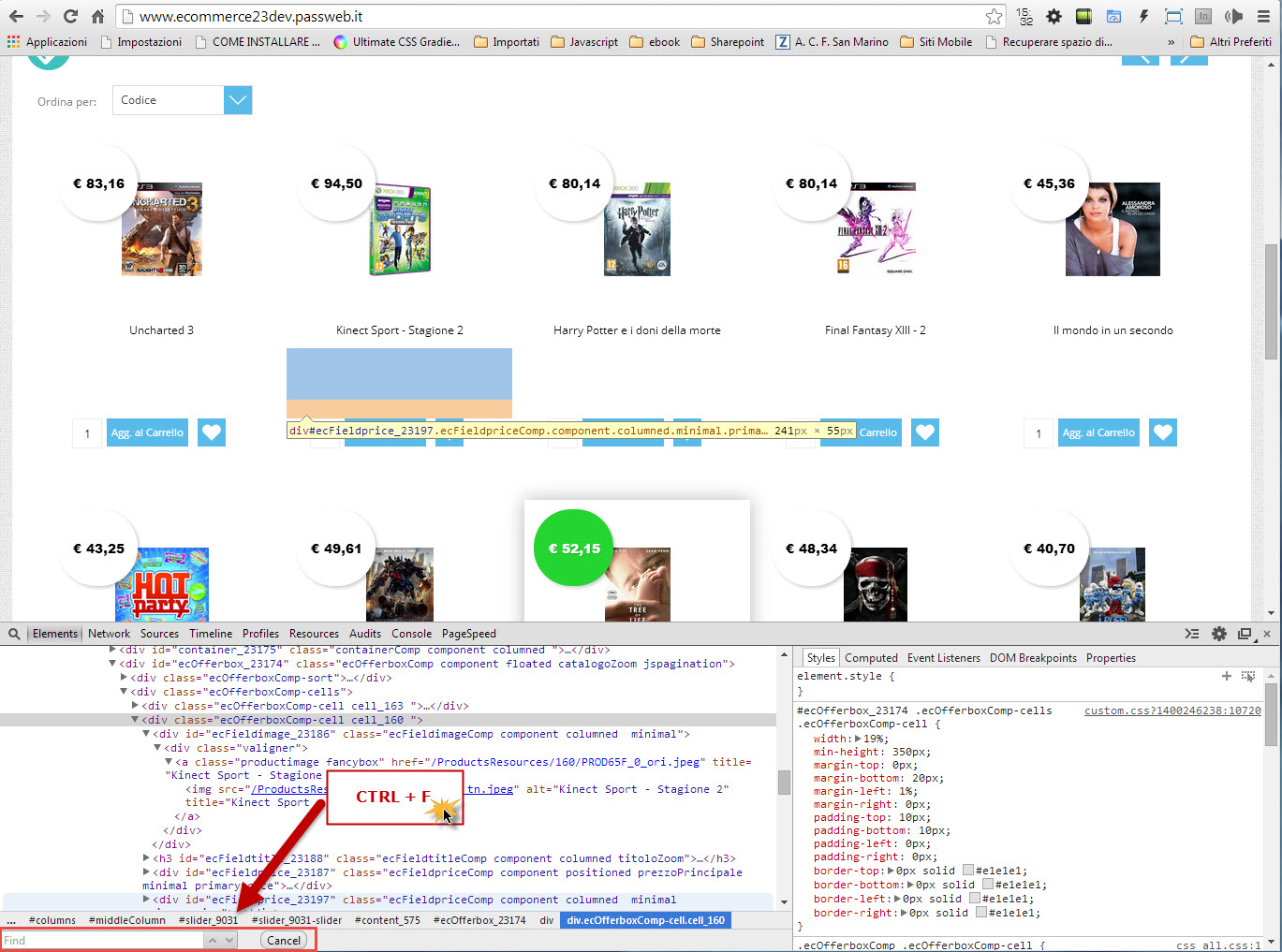
- Nel caso in cui si conosca esattamente, ad esempio, l’identificativo dell’elemento che si intende analizzare, è possibile individuarlo utilizzando anche l’apposito pannello di ricerca presente all’interno degli strumenti per sviluppatori e attivabile con la combinazione di tasti CTRL + F