CONSOLE
La Console Javascript presente all’interno degli Strumenti per Sviluppatori di Chrome può essere utilizzata essenzialmente in due modi diversi:
- Per loggare informazioni di diagnostica della pagina web utilizzando i metodi forniti dalla libreria Console.API (es. console.log(), console.profile() …)
- Come prompt di comandi attraverso il quale poter interagire con la pagina web, valutando espressioni, imputando comandi che dovranno essere eseguiti in tempo reale ecc…
Inoltre, all’interno della console sarà ovviamente possibile visualizzare i dettagli di eventuali avvisi e/o errori javascript presenti all’interno della pagina.
La Console è disponibile in due distinte modalità di visualizzazione:
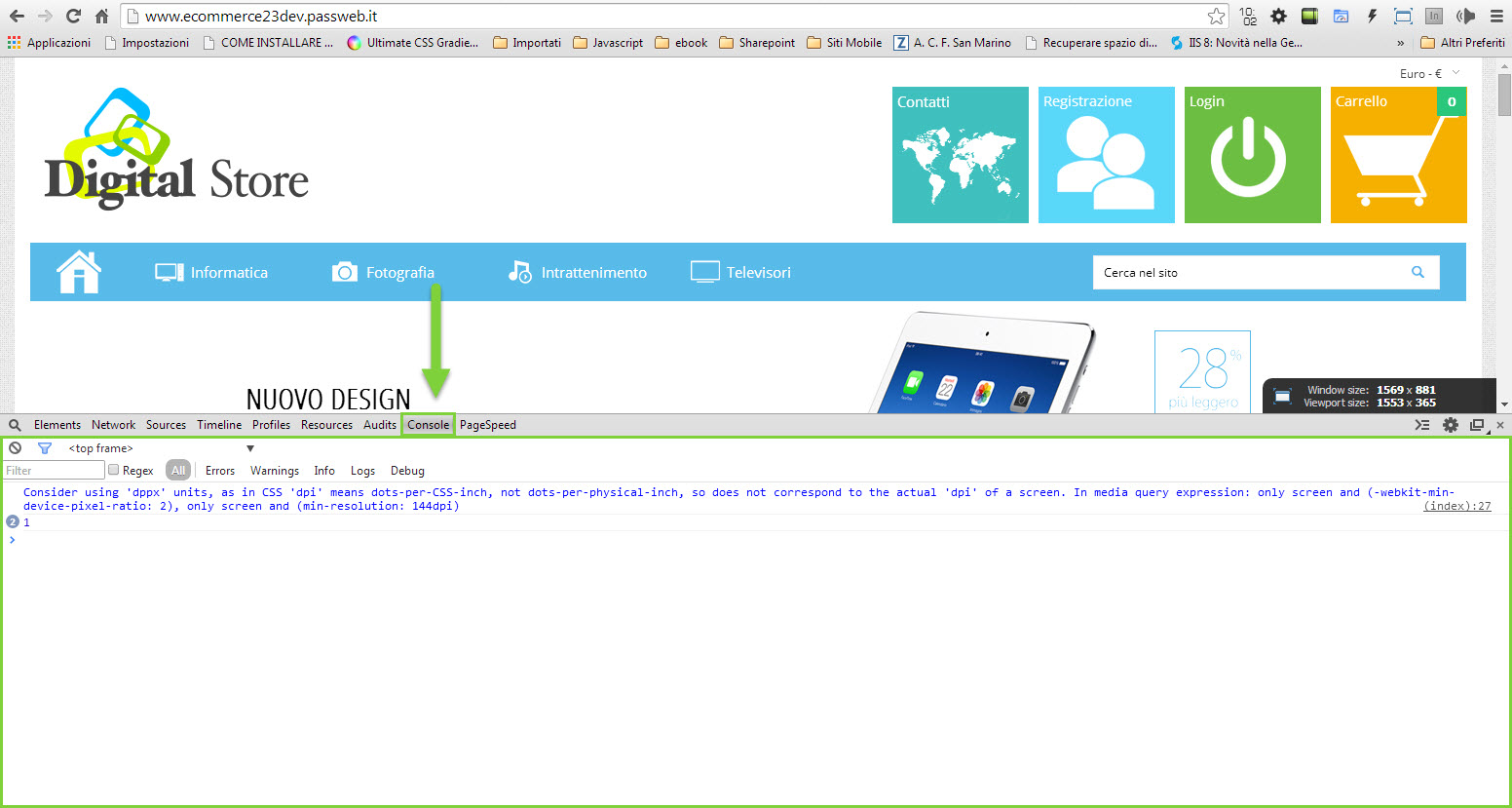
- Come pannello a se stante attivabile cliccando sull’apposita etichetta
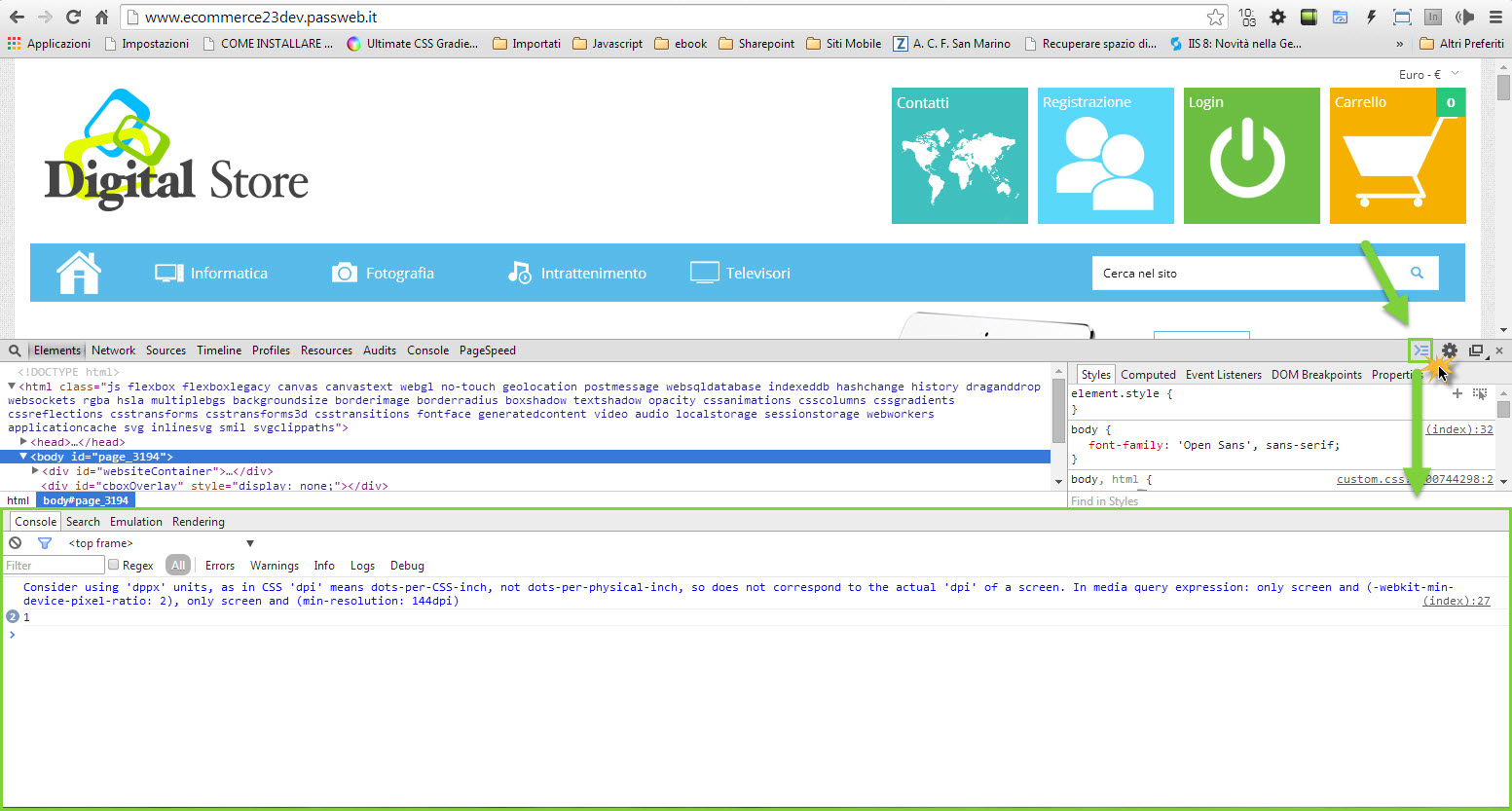
- In modalità split view attivabile da un qualsiasi altro pannello cliccando sull’apposita icona
 presente in alto a destra nella barra degli strumenti
presente in alto a destra nella barra degli strumenti
Ovviamente, considerando le finalità di questo strumento, per poterlo utilizzare correttamente e completamente sono necessarie specifiche conoscenze di programmazione a livello javascript. I dettagli sul suo utilizzo e sulle sue funzionalità non sono quindi oggetto di questa guida e, per maggiori informazioni in merito si rimanda alla specifica documentazione presente in rete.