PANNELLO NETWORK
Il pannello Network ci permette di registrare varie informazioni relativamente alle diverse operazioni di rete che avvengono all’interno del nostro sito web.
All’interno di questa sezione degli Strumenti per Sviluppatori è quindi possibile visualizzare informazioni dettagliate sui tempi di caricamento di ogni singola risorsa presente all’interno della pagina web, sul momento esatto in cui parte una richiesta dal client verso il server web, sui tempi necessari per ottenere la risposta a questa richiesta ecc…
Come si può facilmente comprendere dunque il pannello Network risulta particolarmente utile per rispondere a domande di questo tipo:
- Qual è la risorsa all’interno della pagina web che impiega più tempo ad essere caricata?
- Chi ha iniziato una certa richiesta di rete?
- Quanto tempo è stato speso nelle varie fasi di rete per gestire una particolare risorsa?
Per quel che riguarda la modalità di raccolta di queste informazioni va detto che, ovviamente, queste vengono registrate solo ed esclusivamente nel momento in cui verrà caricata la pagina web avendo contemporaneamente aperti gli Strumenti per sviluppatori attivi sul pannello Network.
Potrebbe quindi verificarsi una situazione in cui aprendo per la prima volta il pannello Network questo risulti vuoto. In queste condizioni sarà sufficiente ricaricare la pagina web per consentire agli strumenti per sviluppatori di collezionare le nuove informazioni di rete.
Facciamo ora una veloce panoramica su come risulta essere strutturato il pannello Network e su come vengono organizzate al suo interno le varie informazioni:
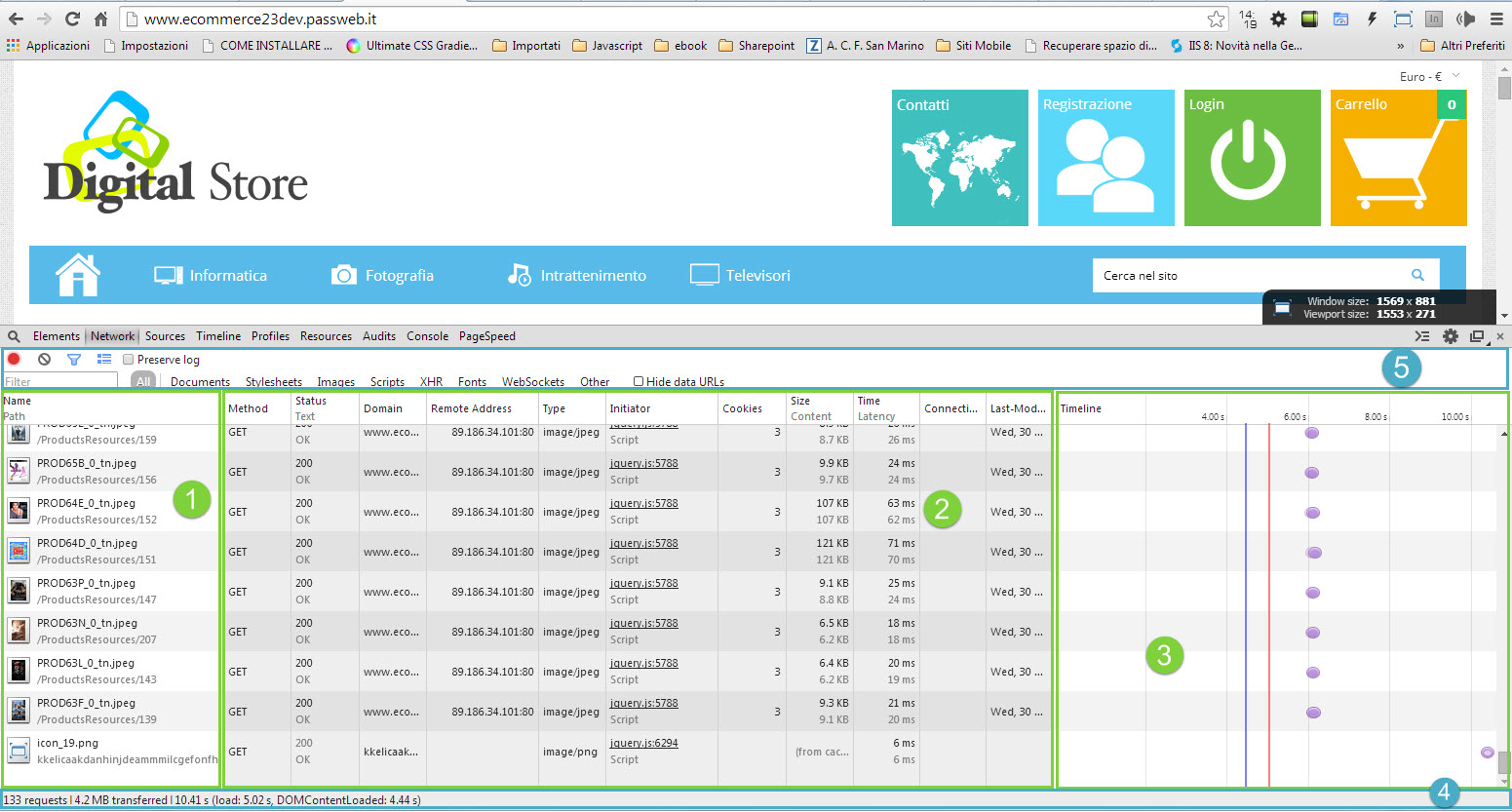
Nella parte centrale il pannello Network è suddiviso in tre distinte sezioni.
A sinistra (1) troviamo l’elenco di tutte le risorse che sono state richieste dalla pagina che stiamo analizzando; ogni richiesta effettuata corrisponde ad una nuova riga all’interno di questa tabella. Nella parte centrale (2) vengono invece visualizzate, in colonna, per ogni singola richiesta diversi tipi di informazioni come ad esempio:
- Name and Path: nome e path URL della risorsa richiesta
- Method: metodo http (GET o POST) utilizzato per effettuare la richiesta
- Status and Text: codice di stato http relativo alla richiesta effettuata (es. 200 = richiesta completata correttamente, 404 = risorsa non trovata)
- Domain: nome del dominio cui viene effettuata la richiesta della relativa risorsa
- Type: tipo MIME della risorsa richiesta
- Initiator: oggetto che ha iniziato la richiesta. Può assumere uno di questi valori:
- Parser: indica che la richiesta ha avuto origine dal parser del browser
- Redirect: indica che la risorsa è stata originata da un redirect http
- Script: indica che la risorsa è stata originata da una script presente all’interno della pagina
- Other: indica che la richiesta è stata originata da qualche altro processo o da qualche altra azione come ad esempio la navigazione verso un'altra pagina che si genera cliccando su di un link.
- Cookie: numero di coockie trasferiti durante la richiesta
- Size and Content: numero di byte trasferiti durante la richiesta
- Time and Latency: time indica l’intervallo di tempo totale, dall’avvenuto trasferimento del primo byte della richiesta all’avvenuto trasferimento dell’ultimo byte della risposta. Latency indica invece l’intervallo di tempo necessario a caricare il primo byte della risposta
- …
Alcune delle informazioni indicate sopra potrebbero anche non essere presenti nella visualizzazione e andranno quindi eventualmente attivate come vedremo in seguito; inoltre i dati in tabella possono essere anche ordinati in maniera crescente o decrescente per ogni singola colonna semplicemente cliccando sull’intestazione della colonna stessa.
Nella sezione di destra (3) troviamo invece la cosiddetta Timeline all’interno della quale possiamo osservare la rappresentazione grafica dei tempi e dell’ordine di esecuzione delle singole richieste.
Nella parte bassa della maschera (4) troviamo invece alcune informazioni riepilogative sul numero totale di richieste effettuate dalla pagina che stiamo analizzando, sulla quantità totale di byte trasferiti e sul tempo complessivo di caricamento della pagina.
Infine nella parte alta (5) troviamo una barra strumenti con alcuni pulsanti utili per conservare e/o per filtrare le informazioni raccolte all’interno del pannello.