ALLINEAMENTO DEI COMPONENTI INTERNI AD UNA COLONNA E/O AD UN CONTENITORE
Le opzioni di allineamento automatico degli elementi interni ad un Componente Contenitore seguono esattamente le stesse logiche di gestione di quelle che regolano l’allineamento automatico delle colonne interne ad una griglia.
Anche in questo caso dunque la condizione fondamentale da soddisfare affinchè tali allineamenti possano essere applicati in maniera corretta è che la proprietà display del Componente Contenitore sia impostata sul valore flex o inline-flex
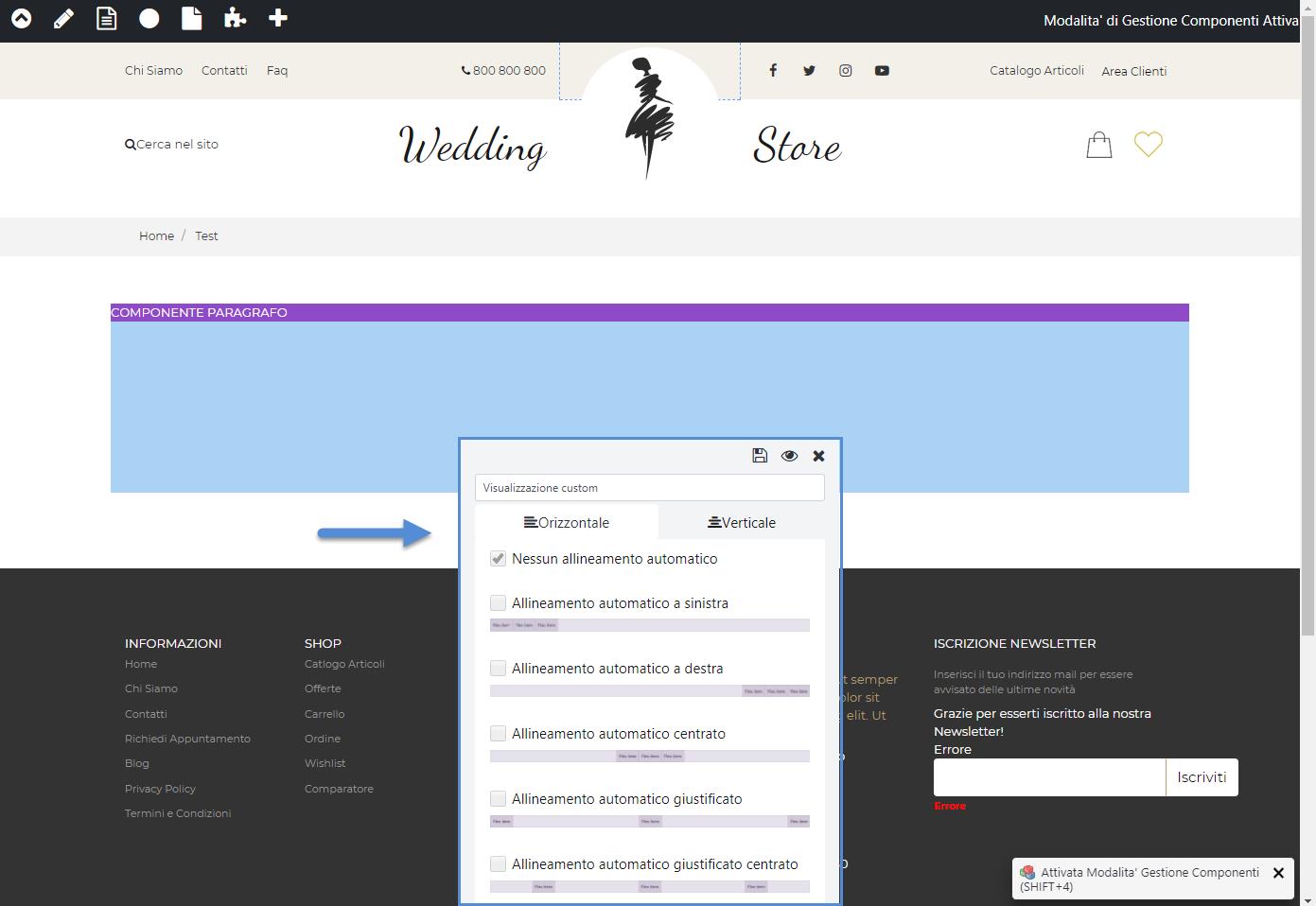
In questo senso dunque cliccando sull’icona “Allineamento Componenti Interni” ( ![]() ) presente sul R.O.C. di un Componente Contenitore, verrà visualizzata, nella parte bassa della pagina, la maschera di configurazione degli allineamenti automatici
) presente sul R.O.C. di un Componente Contenitore, verrà visualizzata, nella parte bassa della pagina, la maschera di configurazione degli allineamenti automatici
maschera questa del tutto analoga a quella esaminata nel precedente capitolo di questo manuale.
Il menu a tendina presente nella parte alta permette di impostare, anche in questo caso, la proprietà “display” del componente contenitore abilitando (Visualizzazione Flex / Visualizzazione Inline-Flex) o disabilitando (Visualizzazione Custom), l’allineamento automatico dei suoi componenti interni.
Per maggiori informazioni relativamente alle opzioni di allineamento si rimanda al precedente capitolo di questo manuale.
Sulla base di quanto detto fino ad ora, nel momento in cui si dovesse decidere di utilizzare per gli elementi interni a un Contenitore o alla Colonna di una griglia un’opzione di allineamento automatico, si dovrebbe per forza di cose assegnare al Contenitore stesso piuttosto che alla Colonna una Visualizzazione Flex o Inline Flex.
Ora, a differenza di quanto avveniva per le colonne interne ad una griglia, il fatto di impostare la visualizzazione Flex o Inline-flex per un contenitore piuttosto che per una colonna avrà una ripercussione diretta sull’ effettiva larghezza e sul posizionamento di quelli che saranno poi i componenti interni a questi stessi elementi.
In queste condizioni infatti i componenti interni ad un Contenitore o ad una Colonna assumeranno sempre una larghezza automatica (proprietà width impostata sul valore auto) indipendentemente da come verrà impostato per essi il parametro “Larghezza” presente nella maschera di configurazione del componente stesso (sezione “Avanzate e Animazioni”), predisponendosi dunque per poter soddisfare le opzioni di allineamento automatico settate.
Per la stessa ragione, in queste stesse condizioni (visualizzazione Flex o Inline-flex dell’elemento padre), i componenti interni ad una colonna o ad un contenitore non si posizioneranno mai su due o più righe distinte ma si disporranno sempre su di una stessa riga andando ad occupare la larghezza del contenitore in maniera dinamica sulla base della loro larghezza, dello spazio disponibile all’interno del contenitore e, ovviamente, delle opzioni di allineamento impostate.