ALLINEAMENTO AUTOMATICO DELLE COLONNE DI UNA GRIGLIA
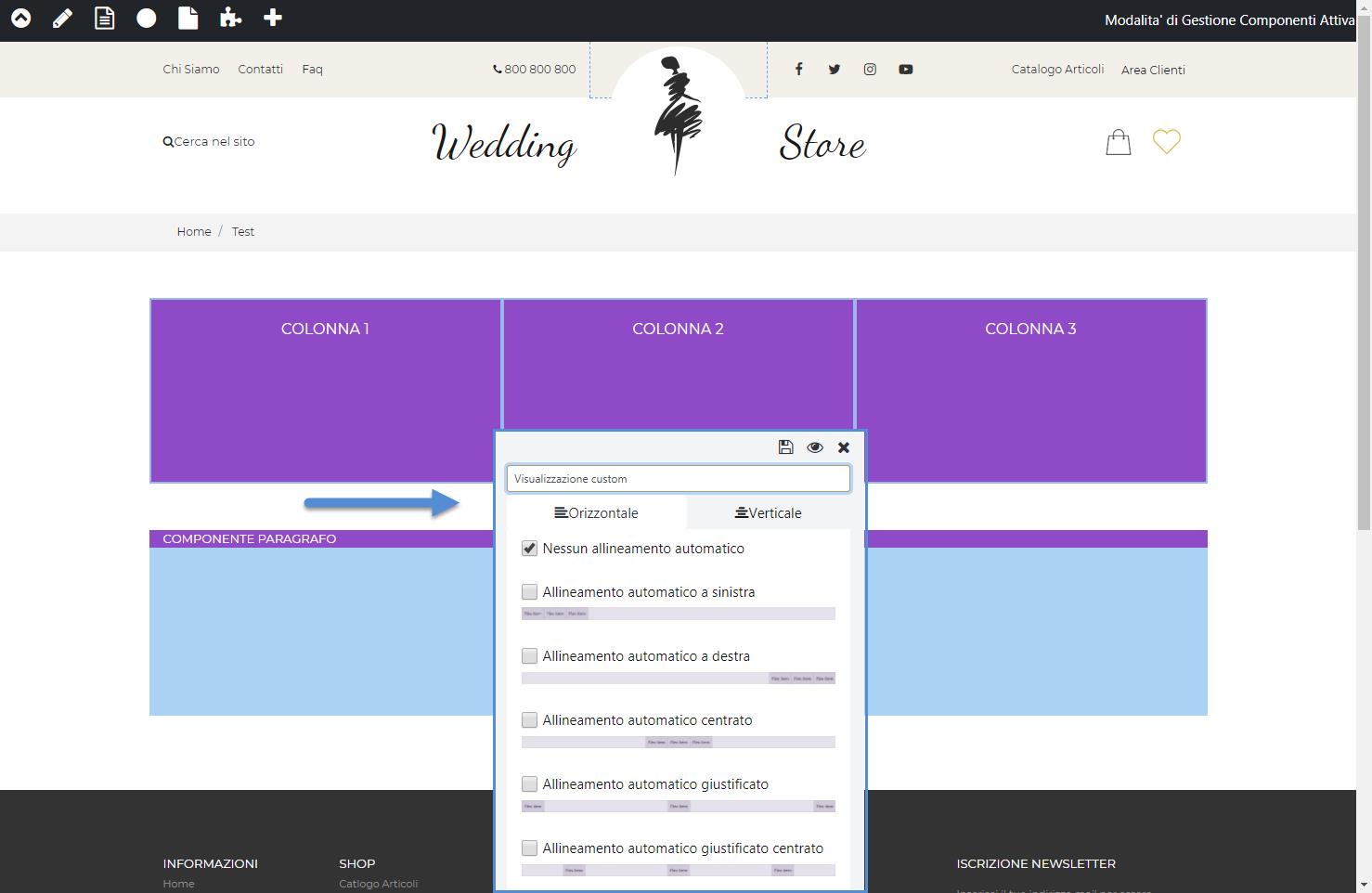
Cliccando sull’icona “Allineamento Componenti Interni” ( ![]() ) presente sul R.O.C. di un Componente di tipo Griglia verrà visualizzata nella parte bassa della pagina una piccola maschera mediante la quale poter settare le varie opzioni di allineamento automatico (orizzontale e verticale) per le colonne presenti all’interno della griglia stessa.
) presente sul R.O.C. di un Componente di tipo Griglia verrà visualizzata nella parte bassa della pagina una piccola maschera mediante la quale poter settare le varie opzioni di allineamento automatico (orizzontale e verticale) per le colonne presenti all’interno della griglia stessa.
Il menu a tendina posto nella parte alta di questa maschera permette di impostare la proprietà “display” del componente griglia abilitando o disabilitando, di fatto, l’allineamento automatico delle sue colonne.
Come evidenziato nel precedente capitolo infatti, l’allineamento automatico delle colonne di una griglia potrà funzionare solo ed esclusivamente nel caso in cui la proprietà display del contenitore di tali colonne sia impostata sul valore flex o inline-flex.
E’ possibile selezionare uno dei seguenti valori:
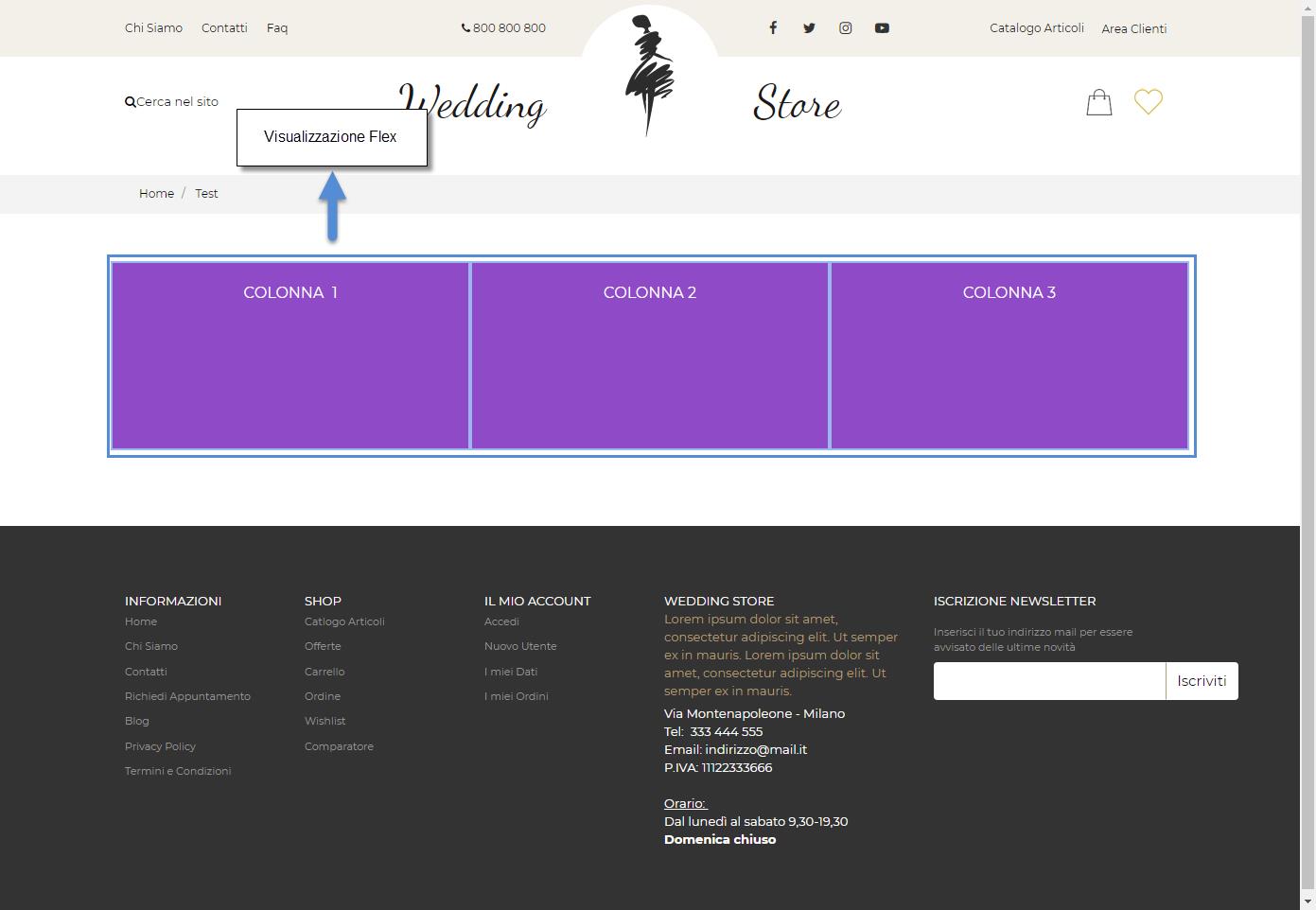
- Visualizzazione Flex: selezionando questa opzione:
- la proprietà display del contenitore delle colonne della griglia verrà impostata sul valore flex
- la griglia assumerà una larghezza pari al 100% del suo contenitore padre
- ogni colonna assumerà, in relazione alla griglia, una larghezza definita dalle impostazioni di configurazione della colonna stessa
Tecnicamente in questa configurazione verrà assegnata la classe “d-flex” (corrispondente alla proprietà “display: flex”) all’elemento Riga della Griglia che è, per l’appunto, l’elemento che contiene le varie colonne.
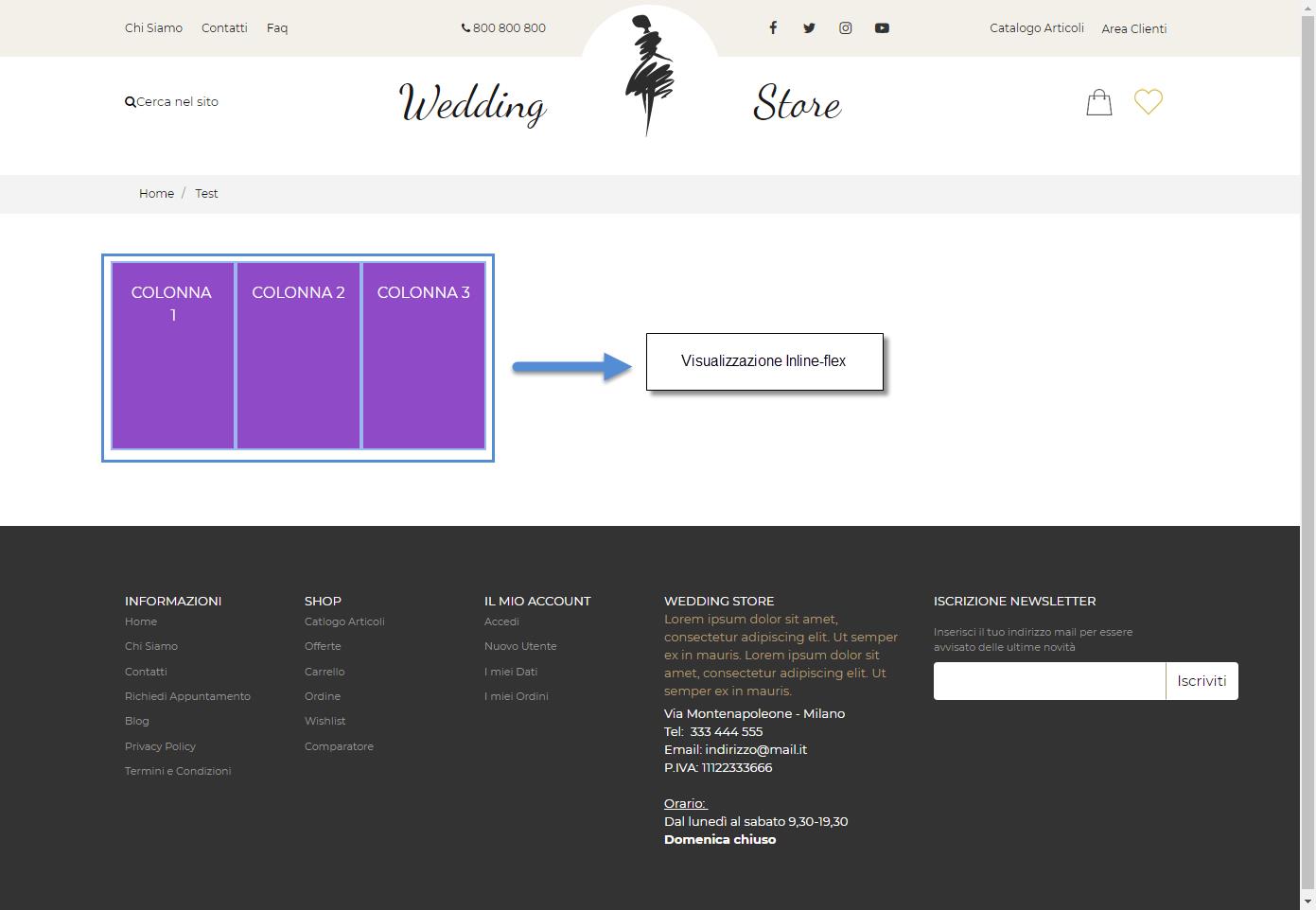
- Visualizzazione Inline-Flex: selezionando questa opzione:
- la proprietà display del contenitore delle colonne della griglia verrà impostata sul valore inline-flex
- la griglia assumerà una larghezza dettata dai contenuti delle varie colonne
- ogni colonna assumerà, in relazione alla griglia, una larghezza definita dalle impostazioni di configurazione della colonna stessa
Tecnicamente in questa configurazione verrà assegnata la classe “d-inline-flex” (corrispondente alla proprietà “display: inline-flex”) all’elemento Riga della Griglia che è, per l’appunto, l’elemento che contiene le varie colonne.
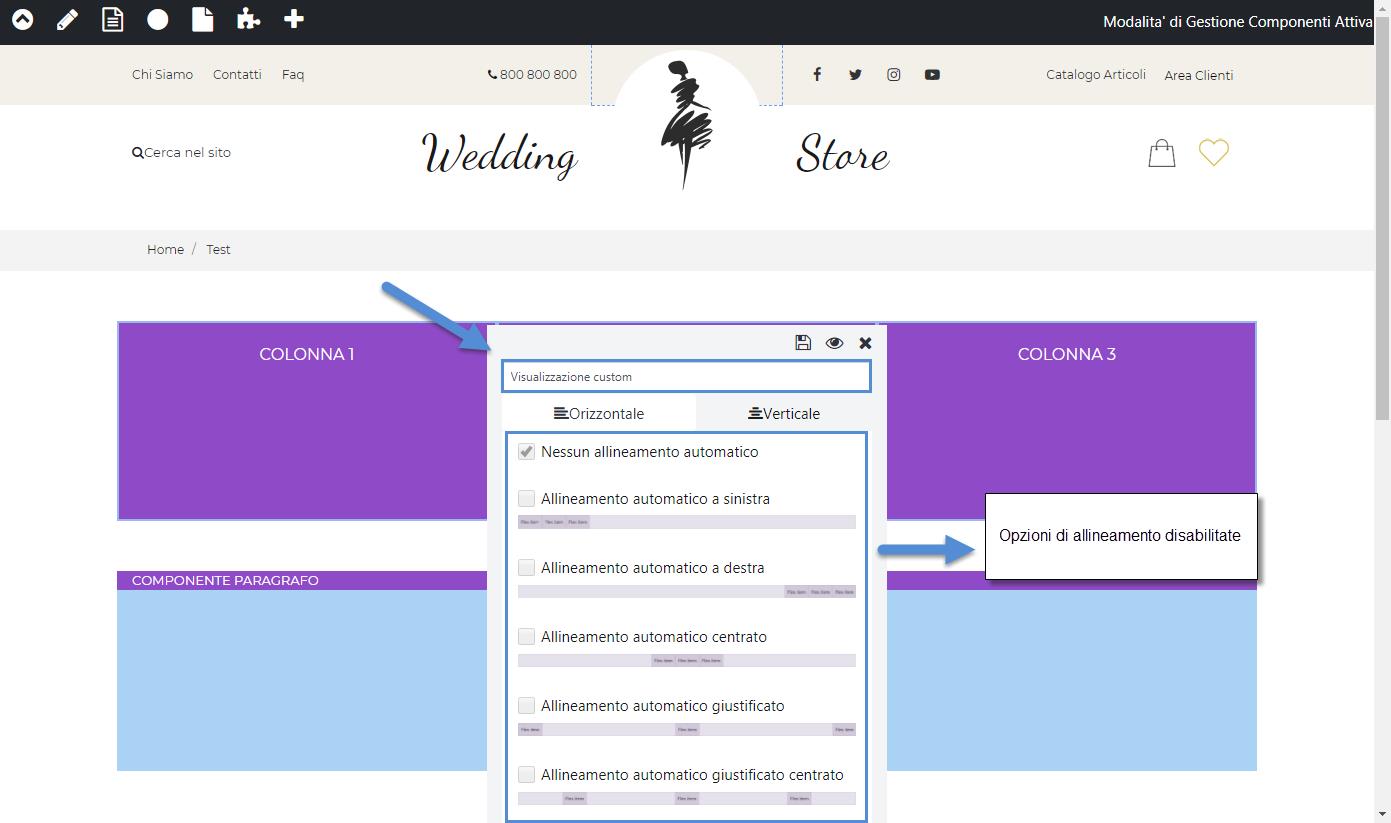
- Visualizzazione Custom: selezionando questa opzione il contenitore delle colonne della griglia manterrà la sua configurazione iniziale, non gli verrà infatti assegnata alcuna classe particolare disabilitando, di fatto, le opzioni di allineamento automatico.
In queste condizioni non sarà quindi possibile selezionare nessuna delle opzioni di allineamento presenti all’interno della maschera
ATTENZIONE! Condizione necessaria affinchè l’allineamento automatico delle colonne di una griglia possa funzionare correttamente è quella di aver impostato il menu a tendina presente nella parte alta della maschera di allineamento sul valore “Visualizzazione Flex” oppure “Visualizzazione Inline-Flex”
Una volta soddisfatta tale condizione i check presenti all’interno delle due sezioni, orizzontale e verticale, consentiranno di definire quello che dovrà essere l’allineamento di default per le colonne della griglia.
ATTENZIONE! l’allineamento di default potrà poi essere modificato agendo direttamente sulla singola colonna mediante il pulsante di “Allineamento Componente”. Per maggiori informazioni in merito si veda il successivo capitolo di questo manuale.
In realtà c’è un altro aspetto da prendere in considerazione affinchè le opzioni di allineamento automatico possano essere applicate correttamente.
Nello specifico:
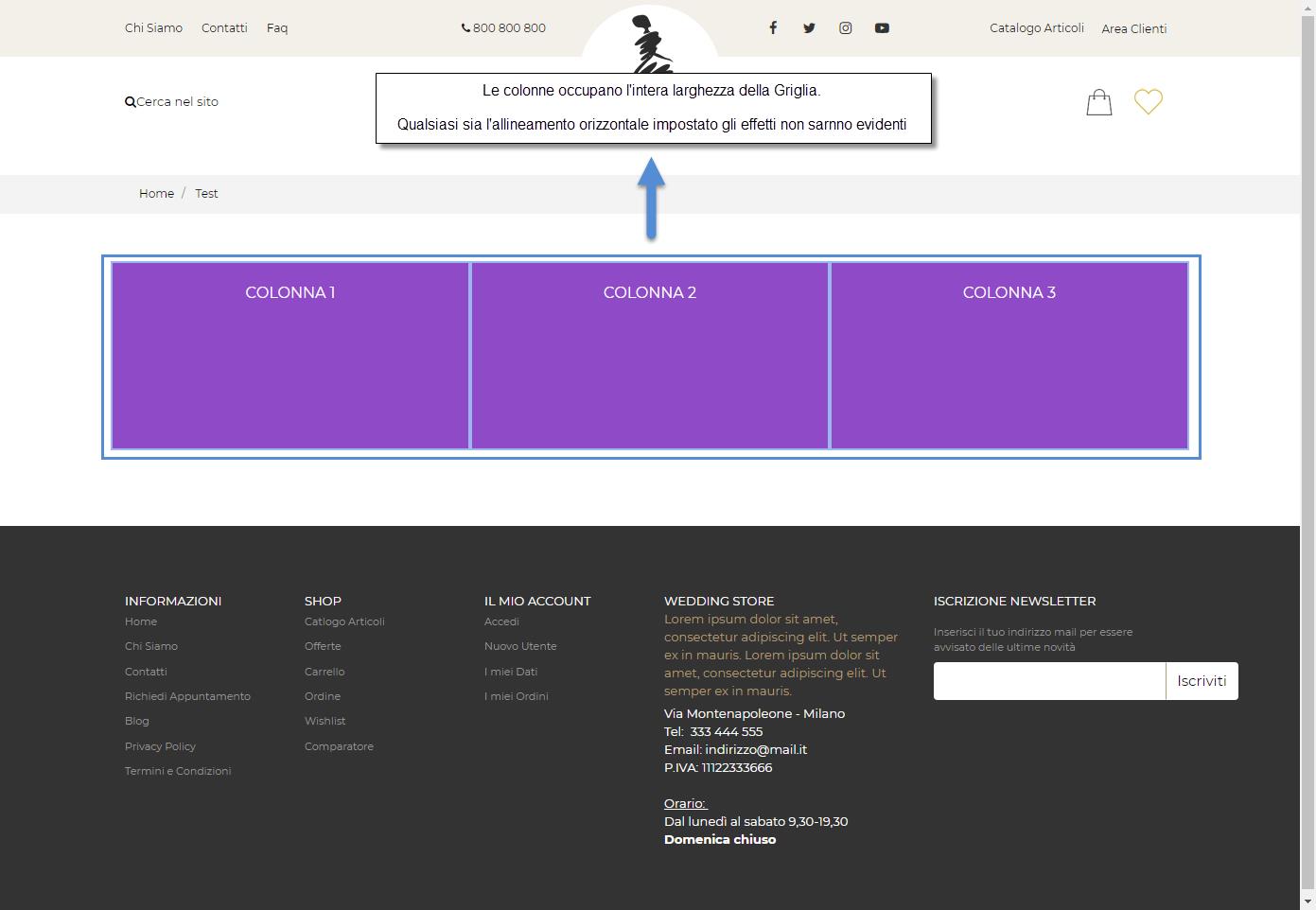
- L’allineamento orizzontale avrà senso e potrà quindi essere applicato correttamente solo nel caso in cui le colonne della griglia non occupino il 100% della griglia stessa
In altri termini se avessimo, ad esempio, una griglia fatta da 3 colonne ciascuna di larghezza pari ad 1/3 della griglia, l’allineamento orizzontale di tali colonne non avrebbe alcun senso.
Indipendentemente dal fatto di impostare un allineamento a sinistra, a destra o centrato le tre colonne occuperebbero sempre l’intera larghezza della griglia rendendo di fatto inutile ogni tipo di allineamento orizzontale
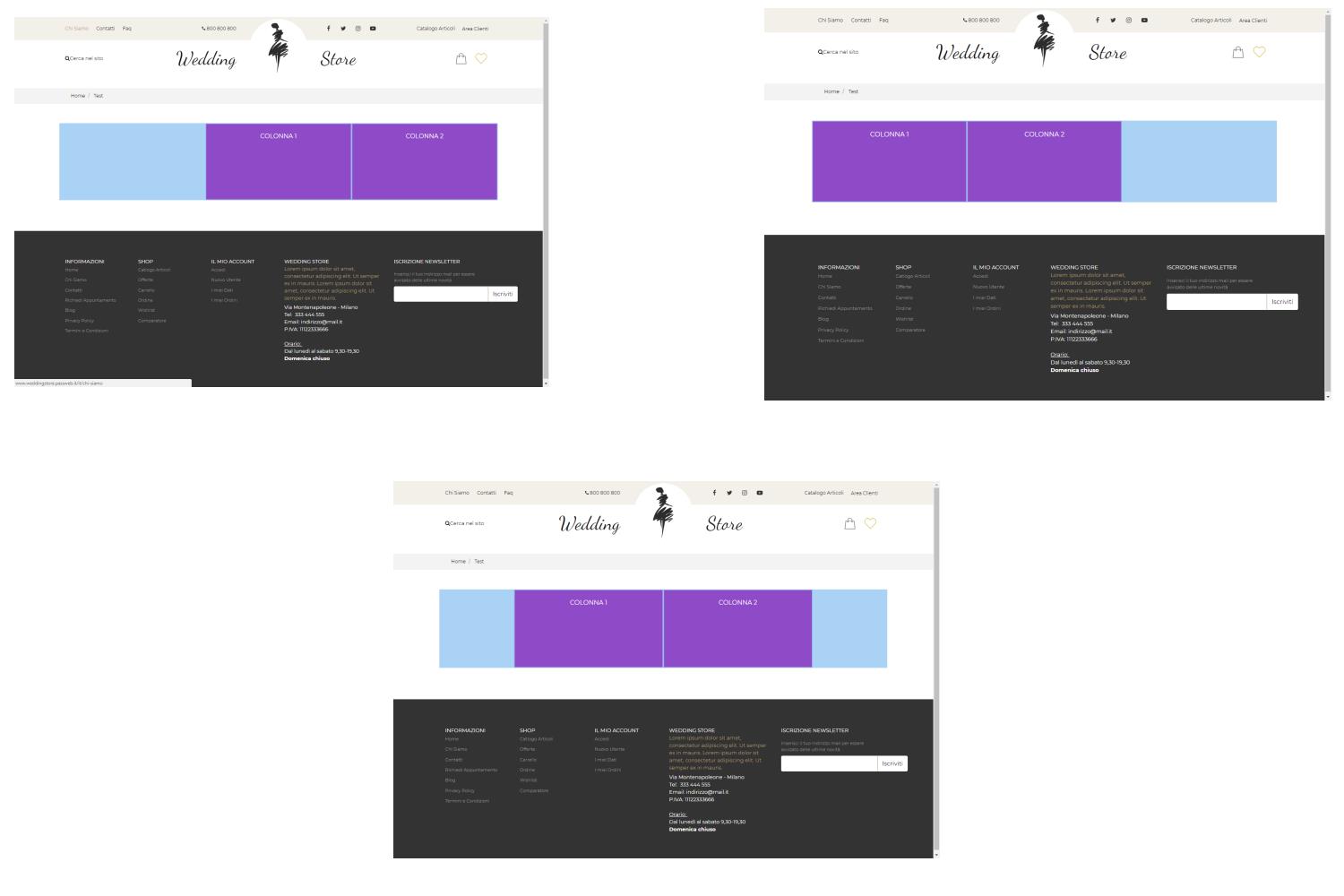
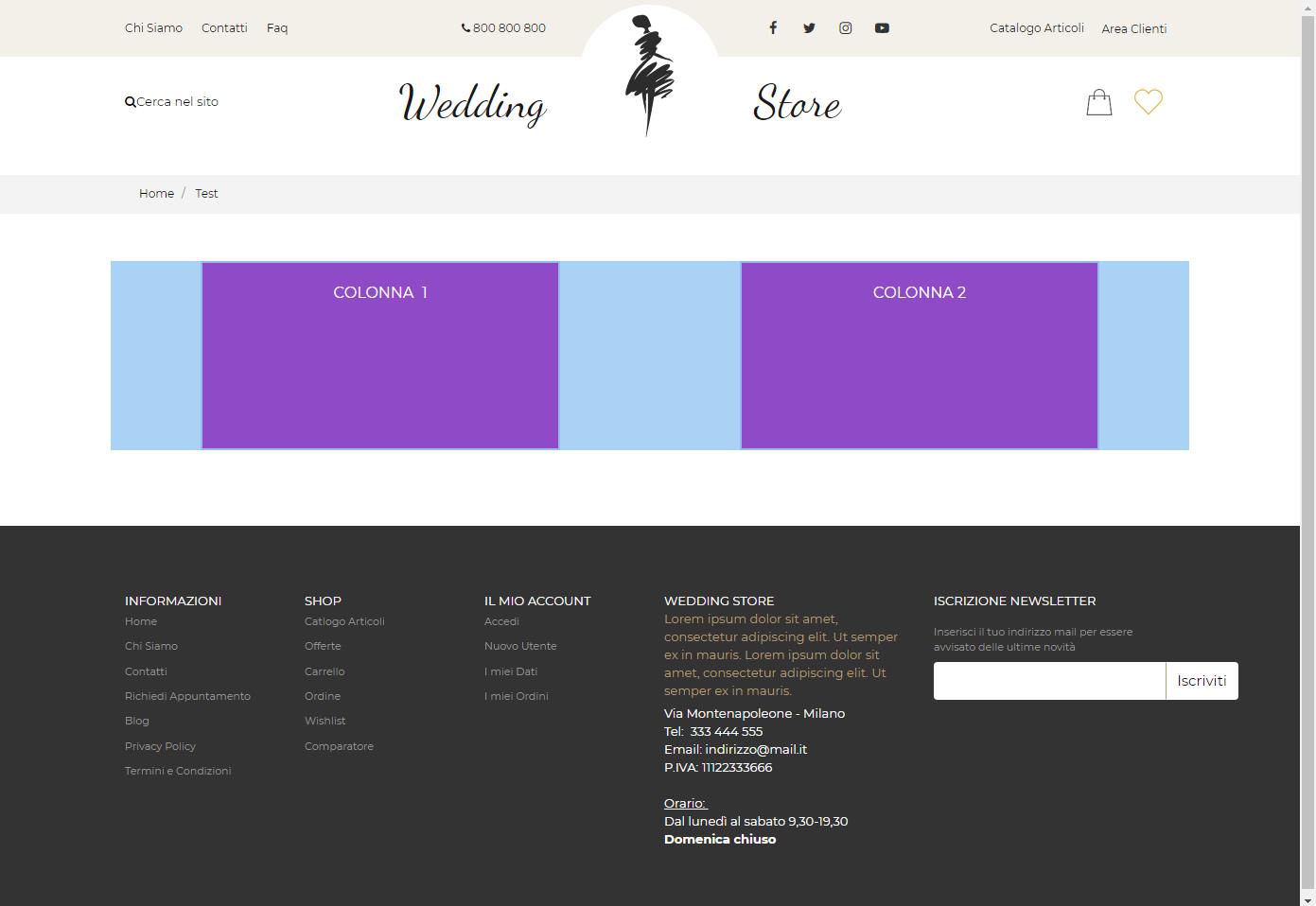
Al contrario se nella stessa griglia avessimo solo due colonne ciascuna di larghezza pari ad un terzo della griglia allora gli effetti di un’ allineamento orizzontale a destra, piuttosto che centrato o a sinistra sarebbero piuttosto evidenti
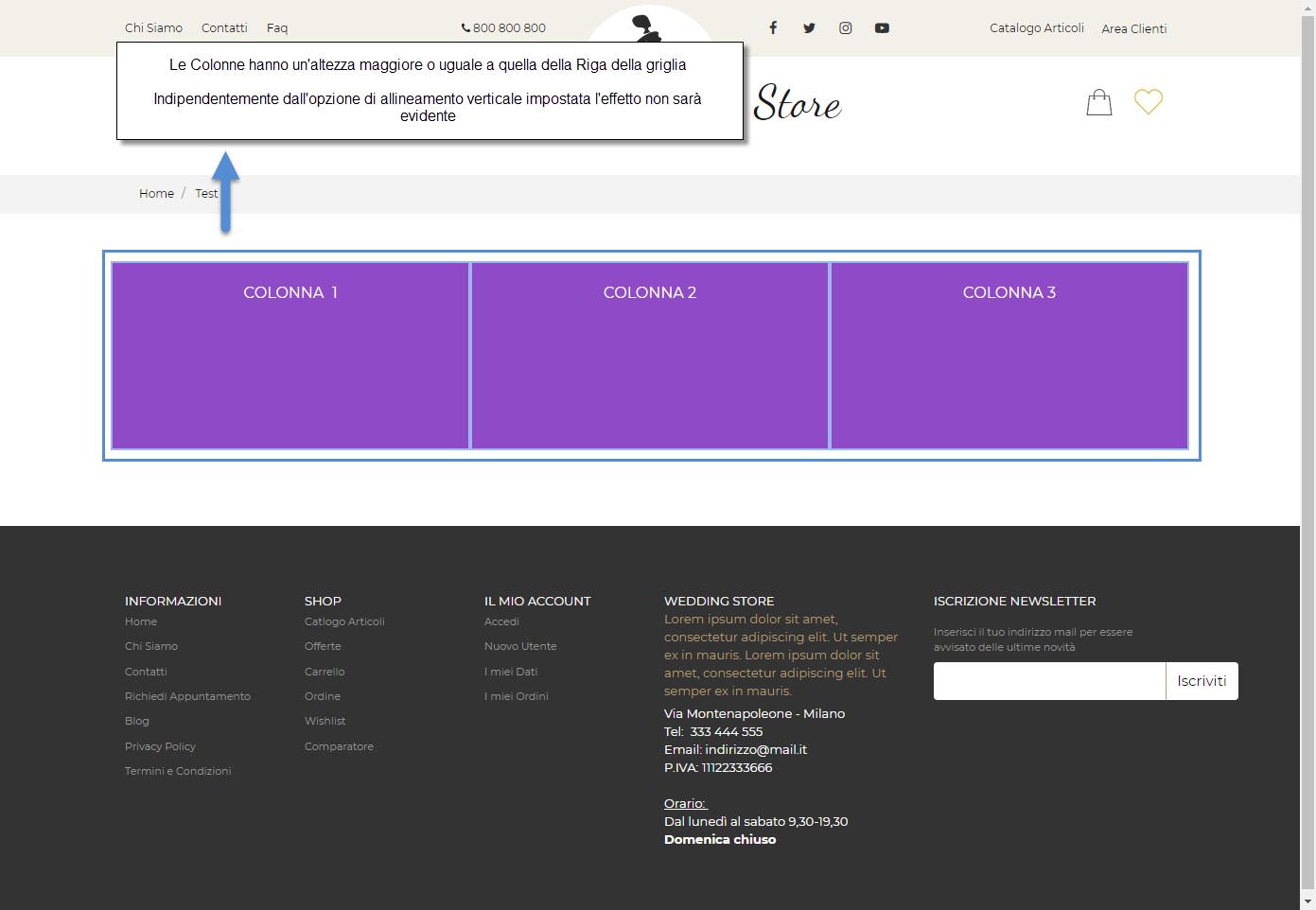
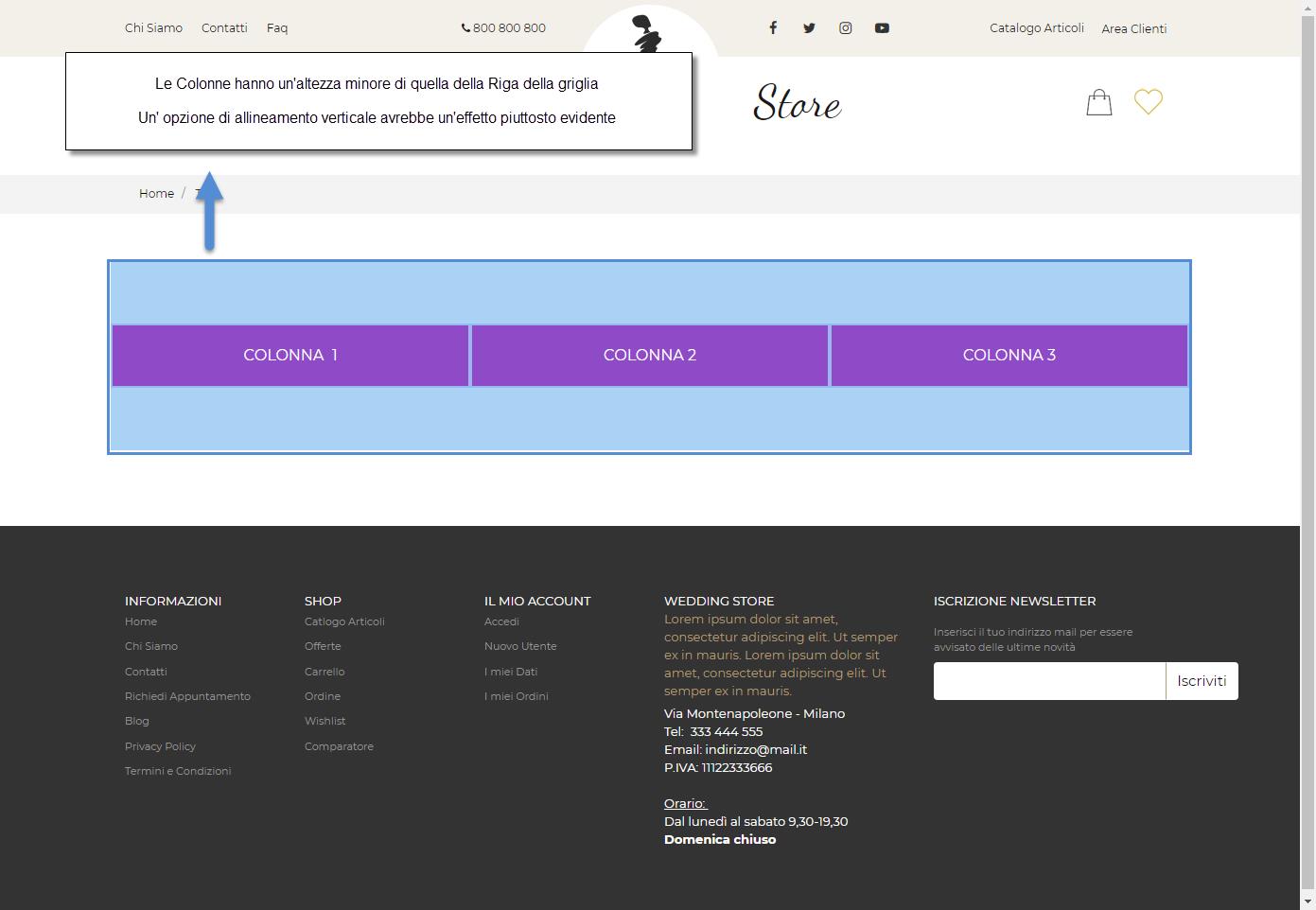
- Allo stesso modo l’allineamento verticale delle colonne di una griglia avrà senso, e potrà quindi essere applicato correttamente solo nel caso in cui l’altezza di tali colonne sia inferiore a quella del suo contenitore.
In sostanza sarà dunque necessario accertarsi che l’elemento “Riga” della griglia (che è effettivamente il contenitore delle sue colonne) abbia un’altezza superiore a quella delle colonne stesse. In caso contrario qualunque sia l’opzione di allineamento verticale impostata l’effetto non sarebbe ovviamente evidente
Di seguito vengono indicate le possibili configurazioni di allineamento orizzontale e verticale (per altro già piuttosto evidenti dalle piccole figure presenti al di sotto delle relative opzioni nella maschera di configurazione dell’allineamento).
POSSIBILI ALLINEAMENTI ORIZZONTALI
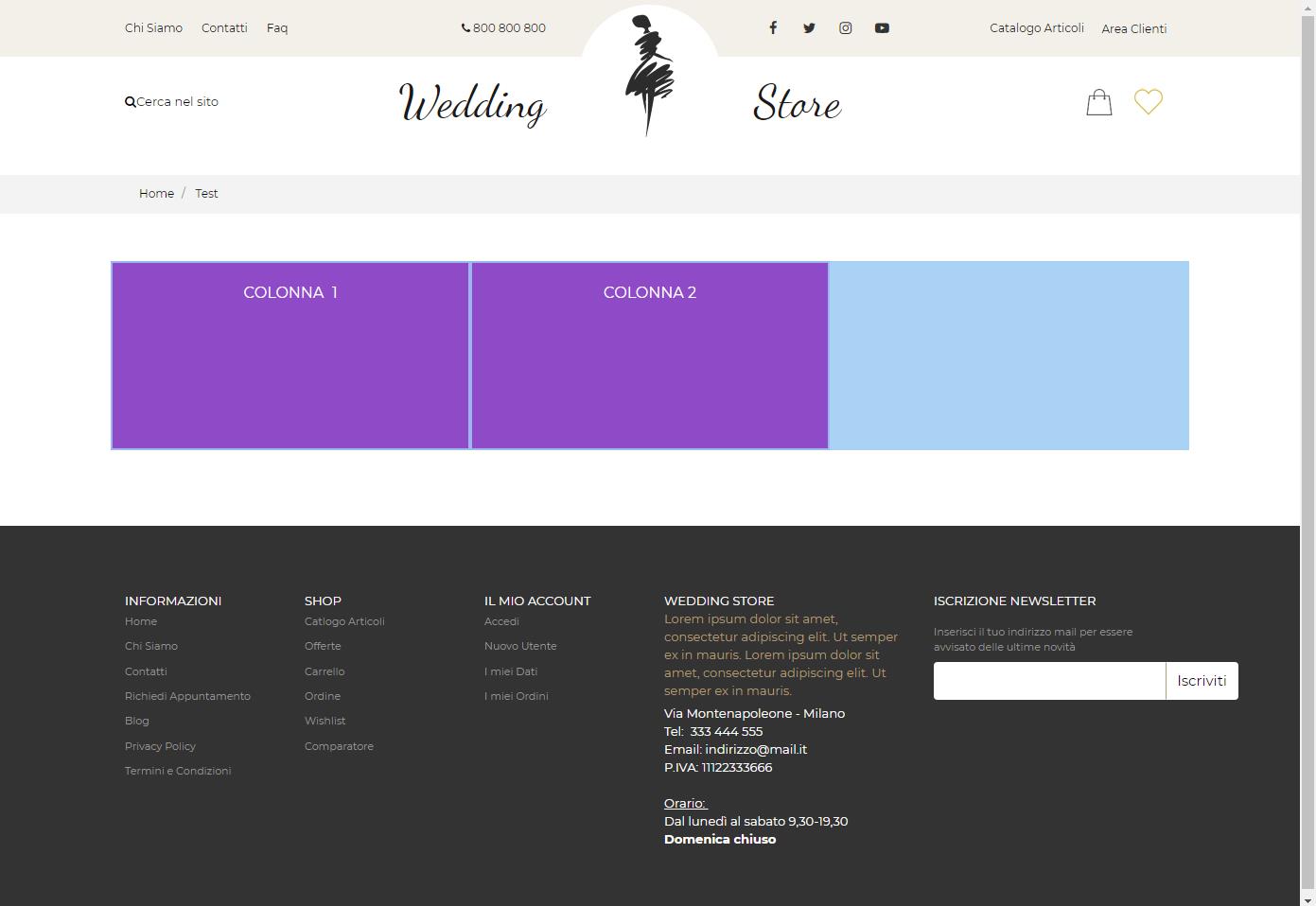
Allineamento automatico a sinistra: Le colonne sono posizionate, una a fianco all’altra a partire dal bordo sinistro della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “justify-content-start”
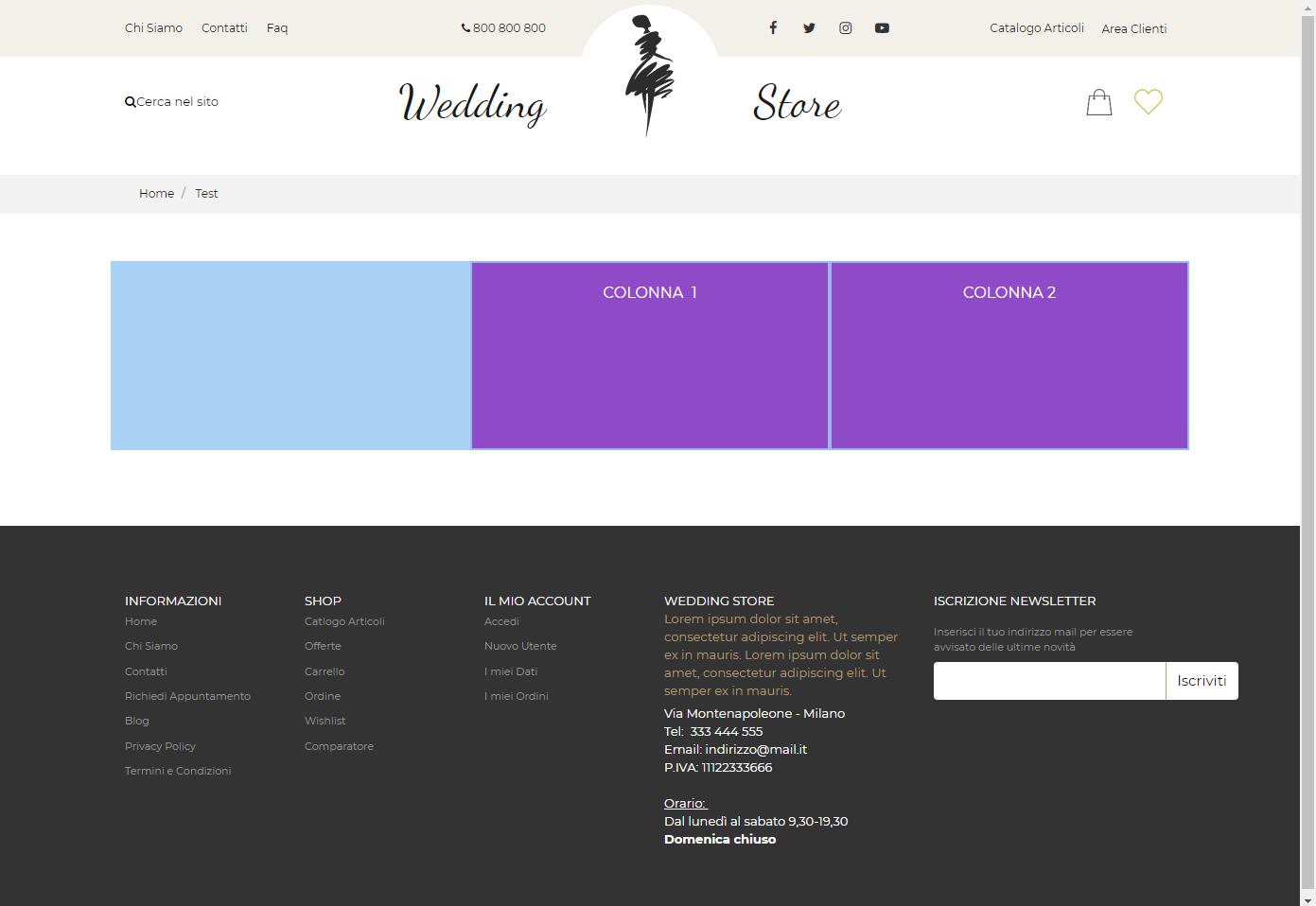
Allineamento automatico a destra: Le colonne sono posizionate, una a fianco all’altra a partire dal bordo destro della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “justify-content-end”
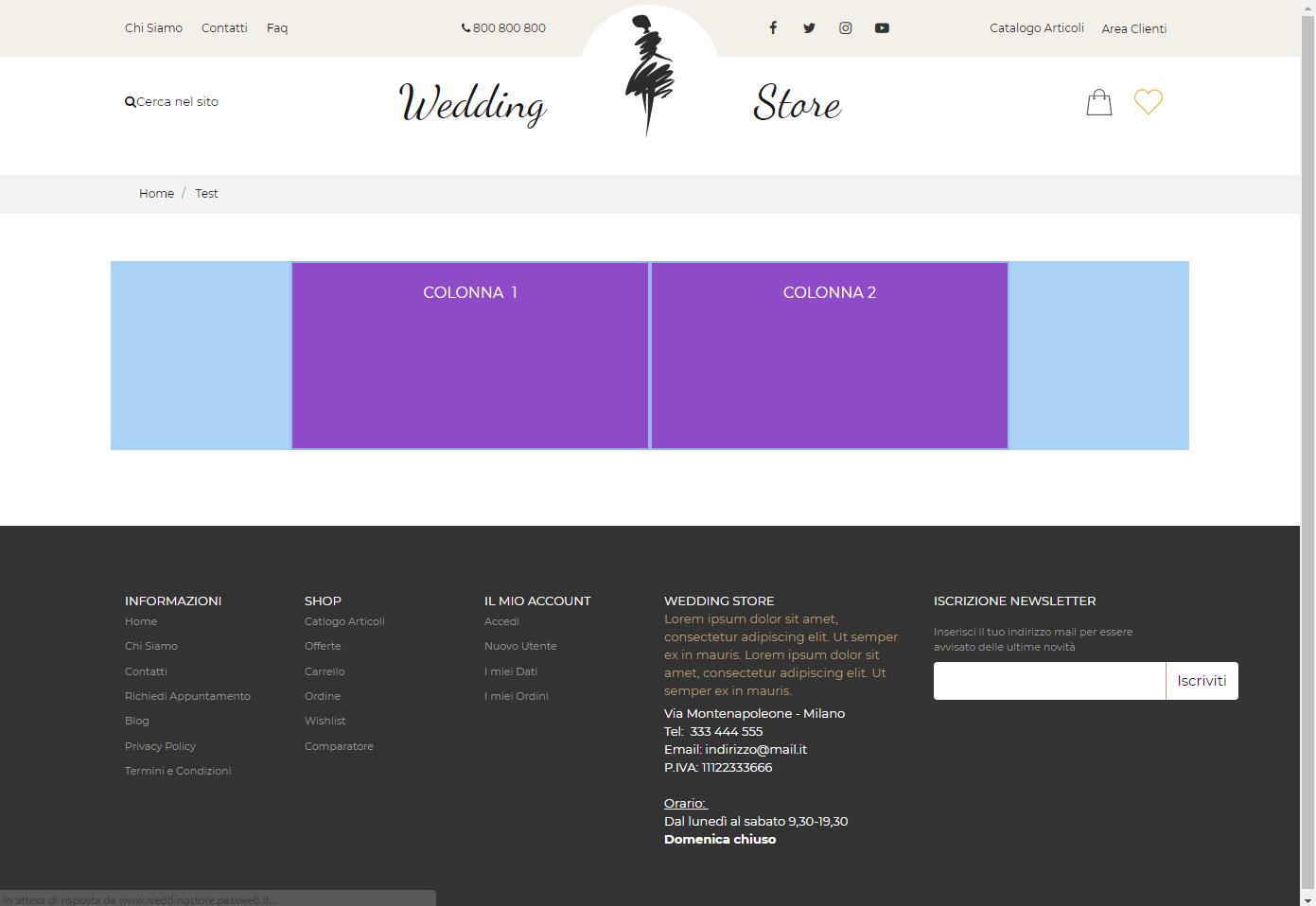
Allineamento automatico centrato: Le colonne sono posizionate, una a fianco all’altra a partire dal centro della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “justify-content-center”
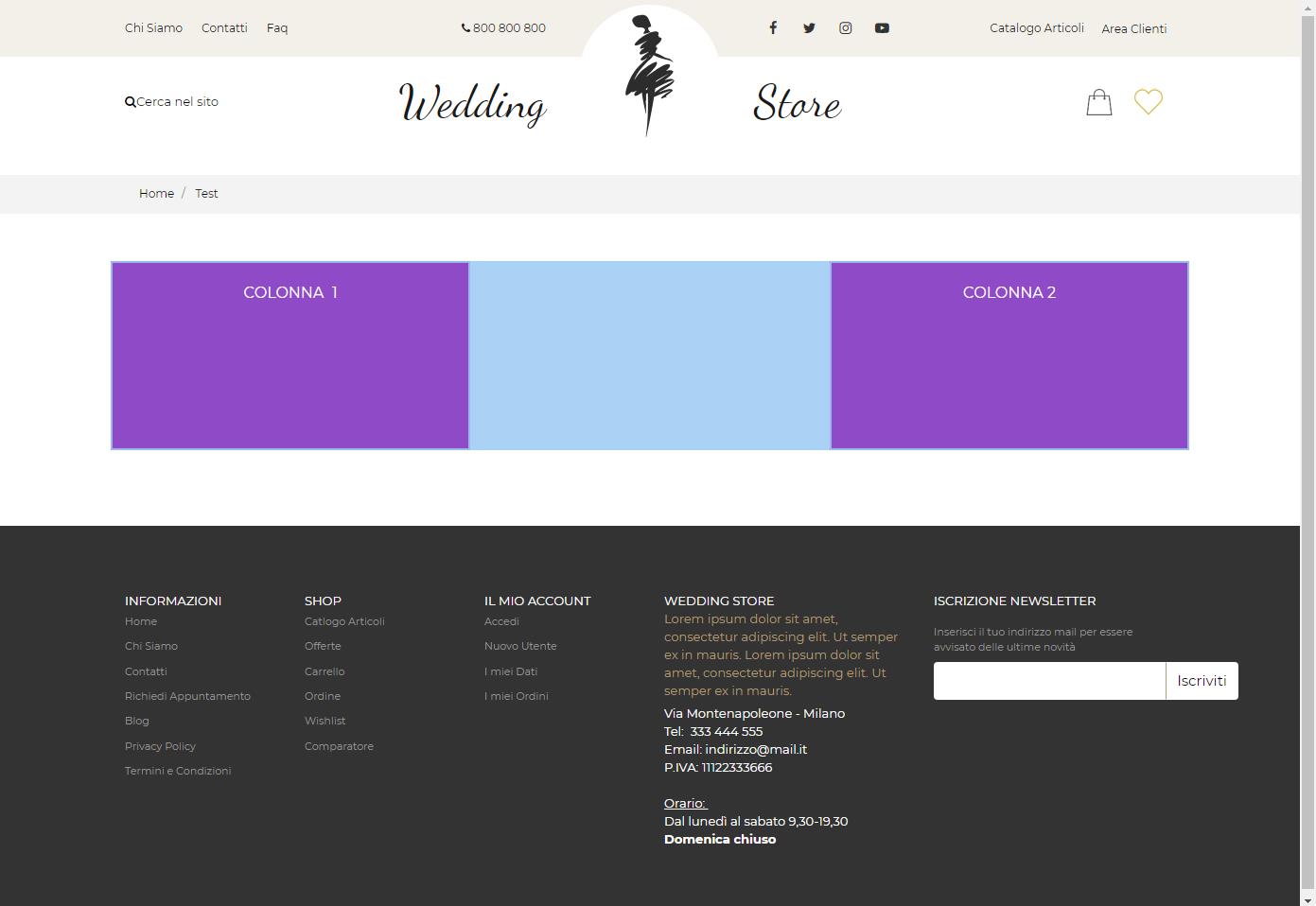
Allineamento automatico giustificato: La prima colonna viene posizionata sulla sinistra della griglia, l’ultima colonna sulla destra e lo spazio residuo (differenza tra la larghezza del contenitore e la somma delle larghezze delle colonne) viene distribuito tra le altre colonne eventualmente presenti all’interno della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “justify-content-between”
Allineamento automatico giustificato centrato: l’eventuale spazio residuo (differenza tra la larghezza del contenitore e la somma delle larghezze delle colonne) viene diviso per il numero di margini (n. di elementi x 2) e successivamente applicato ad ogni margine di ciascuna colonna
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “justify-content-around”
POSSIBILI ALLINEAMENTI VERTICALI
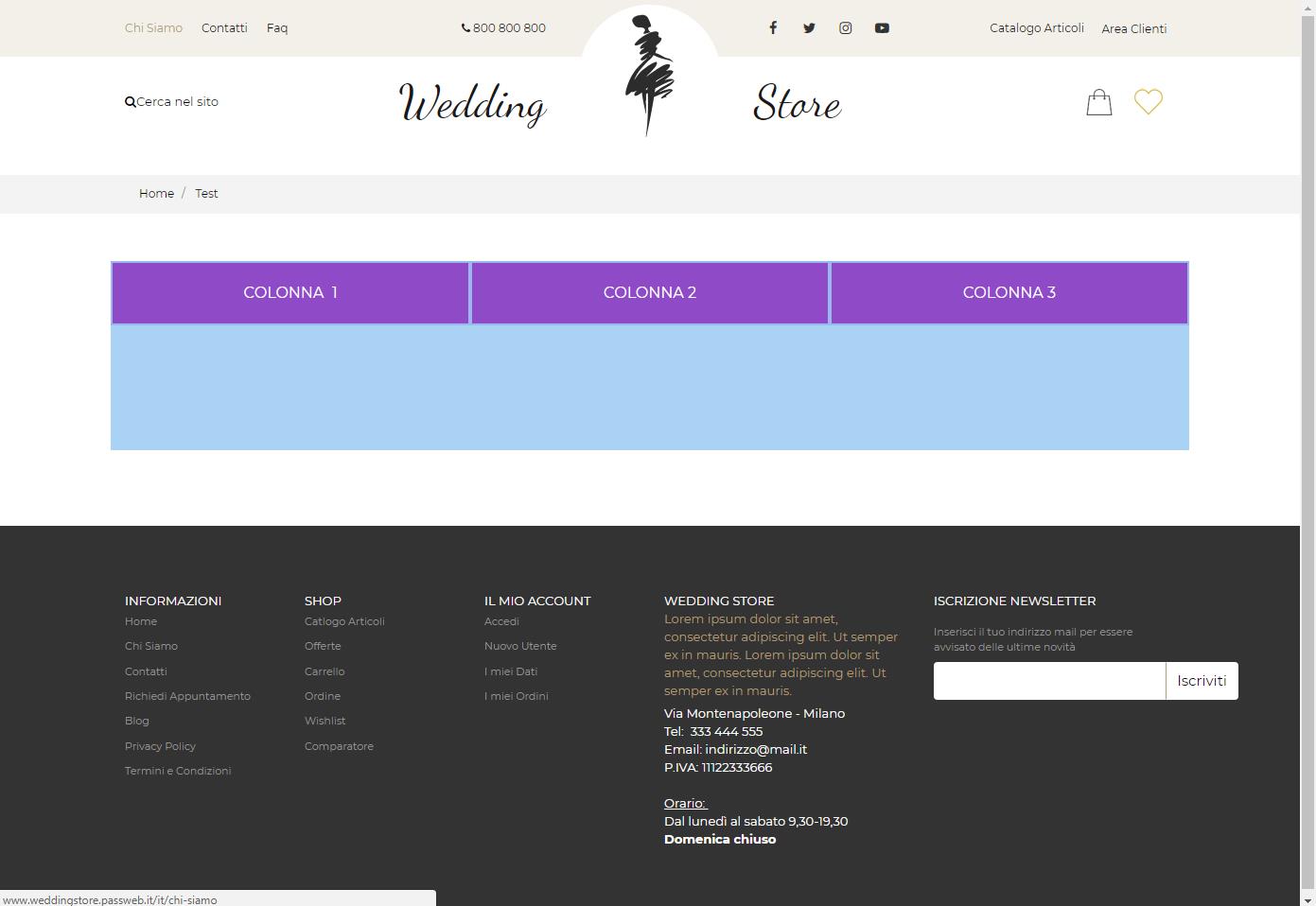
Allineamento automatico in alto: le colonne sono posizionate a partire dal bordo alto della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “align-items-start”
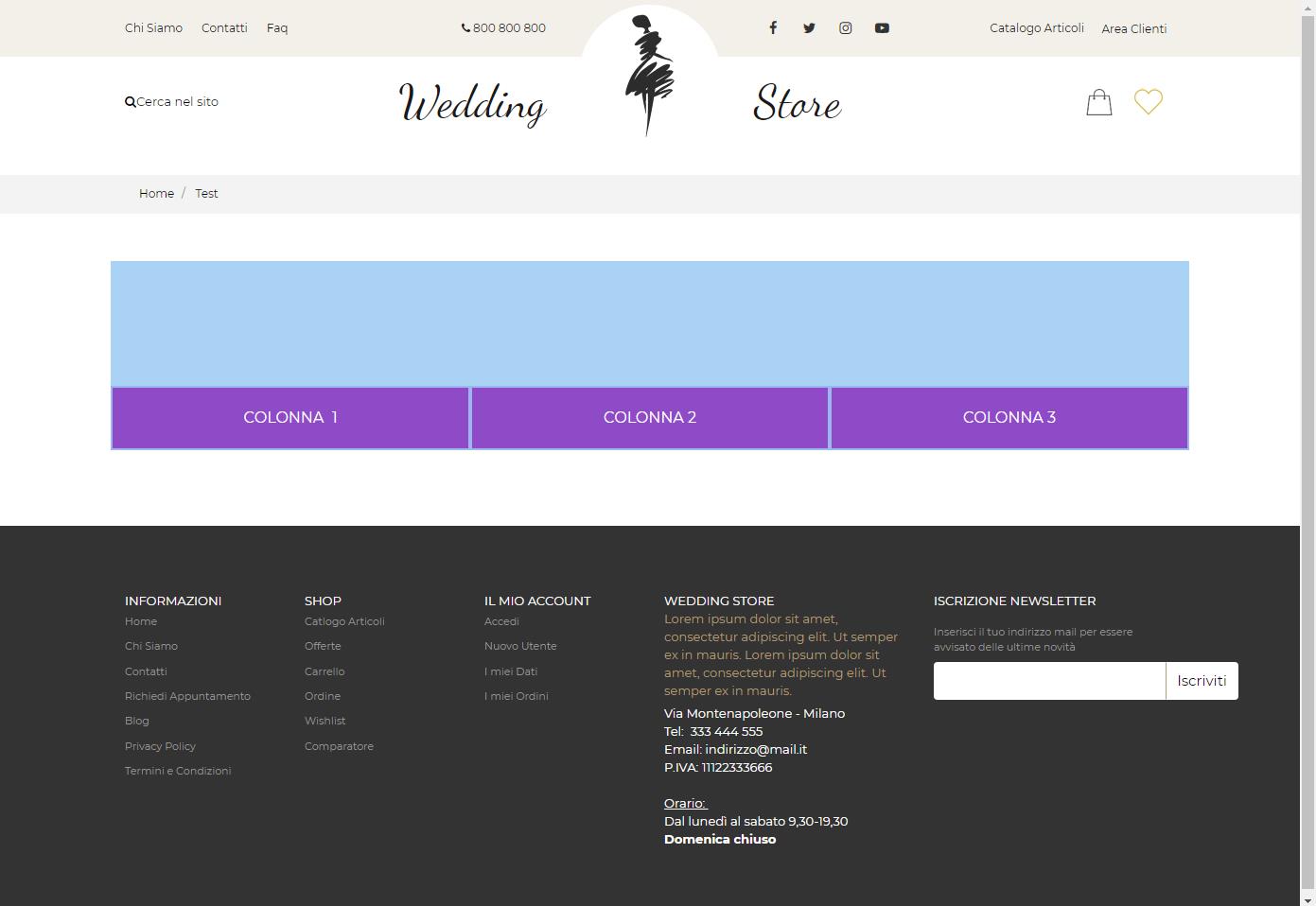
Allineamento automatico in basso: le colonne sono posizionate a partire dal bordo basso della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “align-items-end”
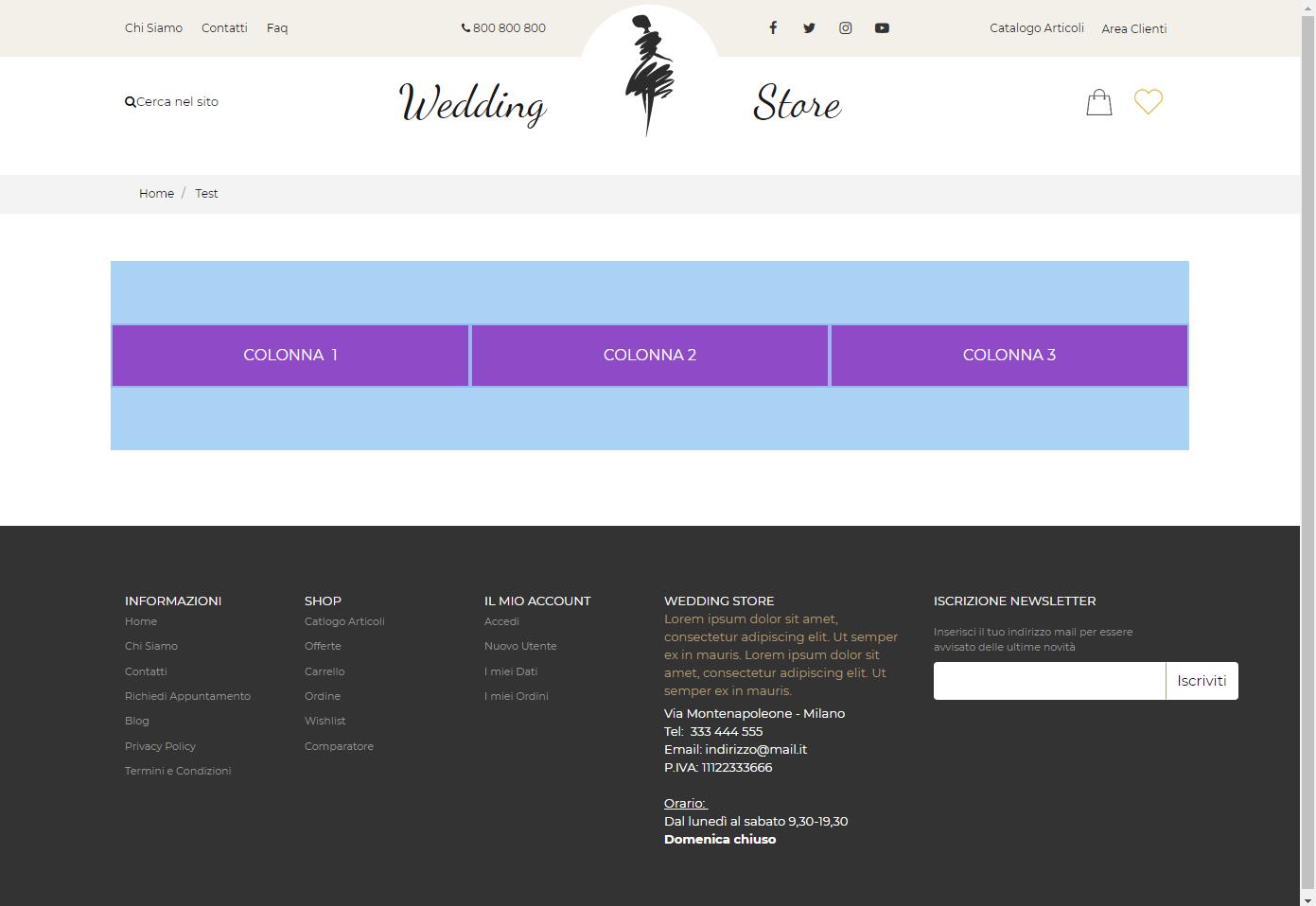
Allineamento automatico centrato: le colonne sono posizionate al centro della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “align-items-center”
Allineamento automatico baseline: le colonne sono posizionate in maniera tale da essere tutte allineate sulla stessa linea di base
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “align-items-baseline”
Allineamento automatico stretch: le colonne sono stirate in maniera tale da occupare l’intera altezza della griglia
Tecnicamente, in queste condizioni verrà applicata all’elemento “Riga” della griglia la classe “align-items-stretch”