TEMI
Ad ogni sito realizzato con Passweb possono essere associati uno o più Temi distinti, Temi questi che consentono di variare rapidamente alcuni elementi del sito stesso (es. colori e immagini) mantenendo inalterata la struttura ed il markup HTML di ogni singola pagina.
Un Tema infatti altro non è se non un’ insieme di Attributi definiti in fase di costruzione del sito stesso e mappati ciascuno con uno specifico elemento utilizzato per realizzare poi le varie pagine web.
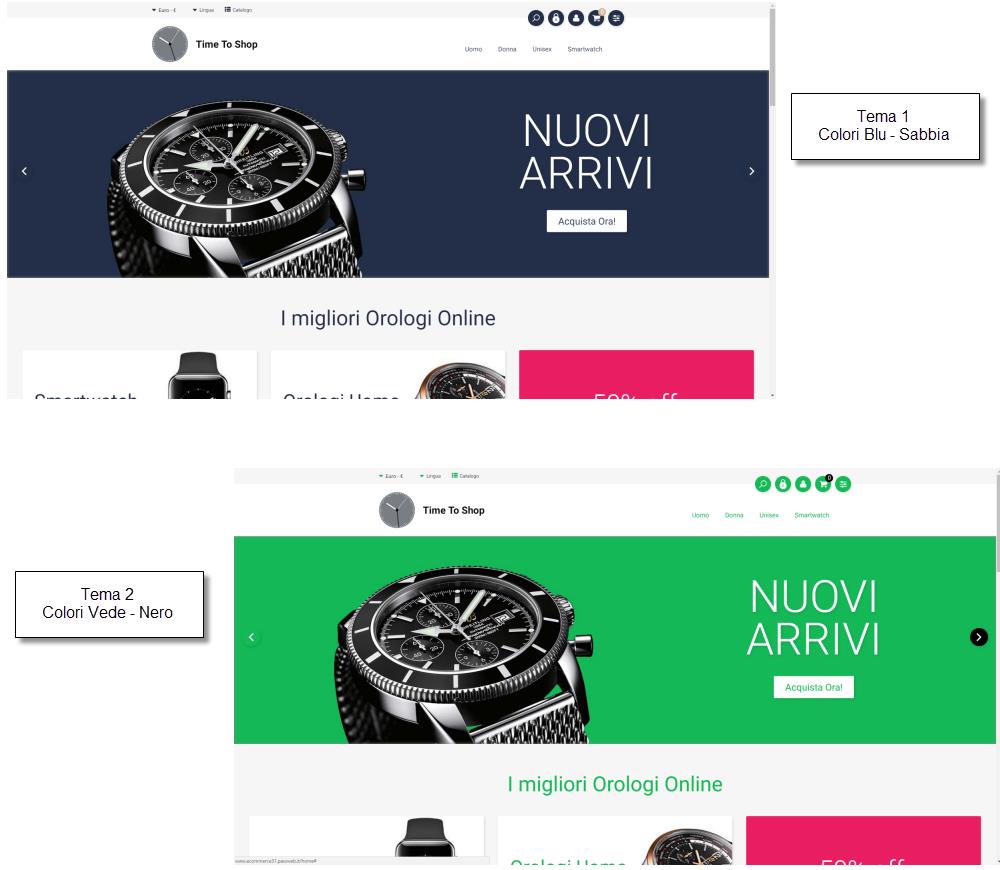
L’esempio più semplice ed immediato per comprendere le possibilità offerte dai Temi Passweb è indubbiamente quello relativo ai colori utilizzati all’interno del sito.
Supponiamo, in questo senso, di aver creato un template utilizzando un ben preciso schema di colori e di voler ora utilizzare lo stesso template per realizzare un nuovo sito utilizzando però un diverso schema di colori (coerenti, ad esempio, con il logo del nostro nuovo cliente).
Per soddisfare questa esigenza senza ricorrere all’utilizzo dei Temi sarebbe necessario andare a modificare ogni singola proprietà CSS di ogni singolo componente e/o layout in cui è stato utilizzato il vecchio codice colore, sostituendolo con quello nuovo, operazione questa che, seppur semplice, potrebbe anche richiedere diverso tempo.
L’utilizzo dei Temi consente invece di soddisfare questa stessa esigenza in maniera estremamente più rapida.
Sarà infatti possibile sostituire i vecchi codici colore con i nuovi in un unico punto dell’ applicazione per poi aggiornare l’intero sito con il nuovo schema di colori in maniera massiva e soprattutto completamente automatica, mediante l’applicazione dello specifico Tema.
ATTENZIONE! Considerando che gli elementi che consentono di personalizzare un Tema sono gli Attributi, diventa di fondamentale importanza aver ben chiaro fin dall’inizio quali elementi (ad esempio quali colori e/o immagini) del sito dovranno essere gestiti come Attributi del Tema in maniera tale da poterli creare preventivamente e soprattutto in maniera tale da averli poi a disposizione in fase di creazione delle pagine web.
Gli Attributi di un Tema infatti altro non sono se non dei segnaposto che verranno poi sostituiti in fase di renderizzazione delle pagine web con il valore ad essi associato all’interno dello specifico Tema.
Supponendo di utilizzare, ad esempio, come colore di sfondo di una certa sezione del sito non uno specifico codice colore, ma bensì un Attributo del Tema, l’effettivo colore visualizzato per quella stessa sezione dipenderà dal valore associato nel Tema attualmente applicato all’Attributo in esame.
ATTENZIONE! Nel momento in cui per la sezione del sito dell’esempio precedente, dovesse essere utilizzato come colore di sfondo non un Attributo del Tema ma uno specifico codice colore, tale sezione manterrà sempre lo stesso colore di sfondo indipendentemente dallo specifico Tema applicato al sito.
Nei successivi capitoli di questo manuale verranno illustrate le operazioni necessarie per creare e gestire all’interno del proprio sito Passweb uno o più Temi differenti.
ATTENZIONE! Nel momento in cui si dovesse decidere di utilizzare per il proprio sito uno dei Template Passweb già dotato di Temi sarà comunque possibile estendere e personalizzare in un qualsiasi momento l’insieme di Attributi definiti per i Temi stessi all’interno del Template selezionato.