STRUTTURA
Per prima cosa dunque diamo un’occhiata a quella che è la struttura di questo pannello e a quelli che sono gli elementi presenti al suo interno.
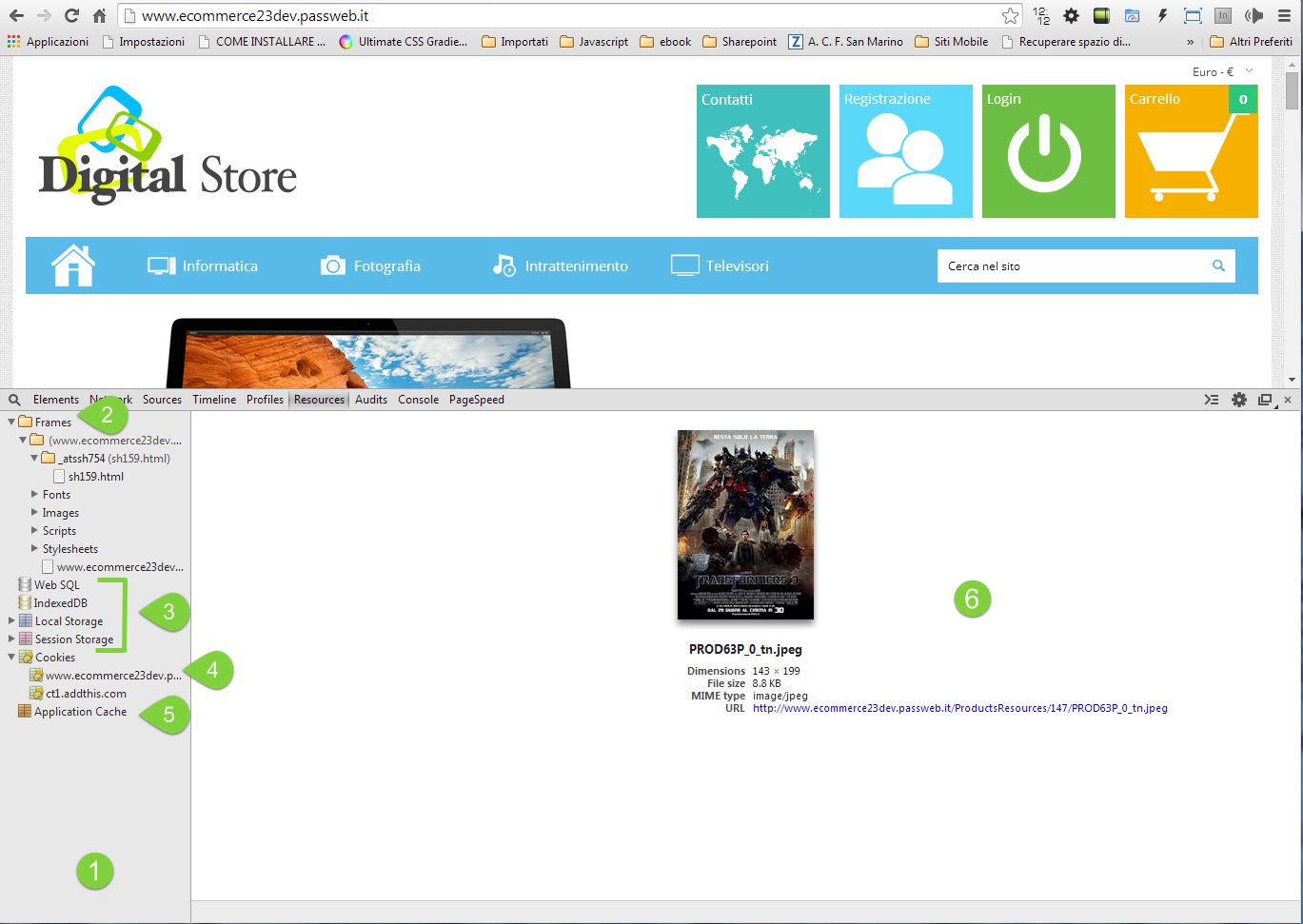
Anche il pannello Resources, come il pannello Elements, è suddiviso in due distinte sezioni che possono essere ridimensionate secondo le proprie specifiche esigenze. Nella parte sinistra del pannello (1) troviamo tutte le diverse tipologie di risorse (suddivise per categoria) presenti all’interno della pagina e che possono quindi essere ispezionate.
Nello specifico all’interno della cartella Frames (2) troviamo tutte le risorse utilizzate dalla pagina intese come fonts, immagini, javascript e CSS.
Immediatamente al di sotto della sezione Frame, troviamo tutte le risorse relative agli IndexedDB, ai Web SQL ed eventuali coppie di chiave/valore memorizzate in “local storage” piuttosto che in “session storage”, informazioni queste non oggetto, come detto, di questa guida.
Un altro tipo di informazione particolarmente interessante che possiamo trovare all’interno di questo pannello è quella rappresentata dai Cookies (4). Possiamo visualizzare immediatamente tutti i cookies utilizzati dalla pagina, le informazioni in essi memorizzate, la loro data di scadenza ecc…
L’ultima tipologia di risorse che possono essere analizzate all’interno di questo pannello sono quelle relative all’Application Chace (5) un altro meccanismo che può essere utilizzato dai browser e dalle applicazione web per la memorizzazione in locale delle risorse e la consultazione dell’applicativo anche in modalità offline.
Nella parte destra del pannello Resources (6) verrà infine visualizzato il dettaglio della risorsa attualmente selezionata nella sezione di sinistra (es. l’immagine attualmente selezionata)