FRAMES
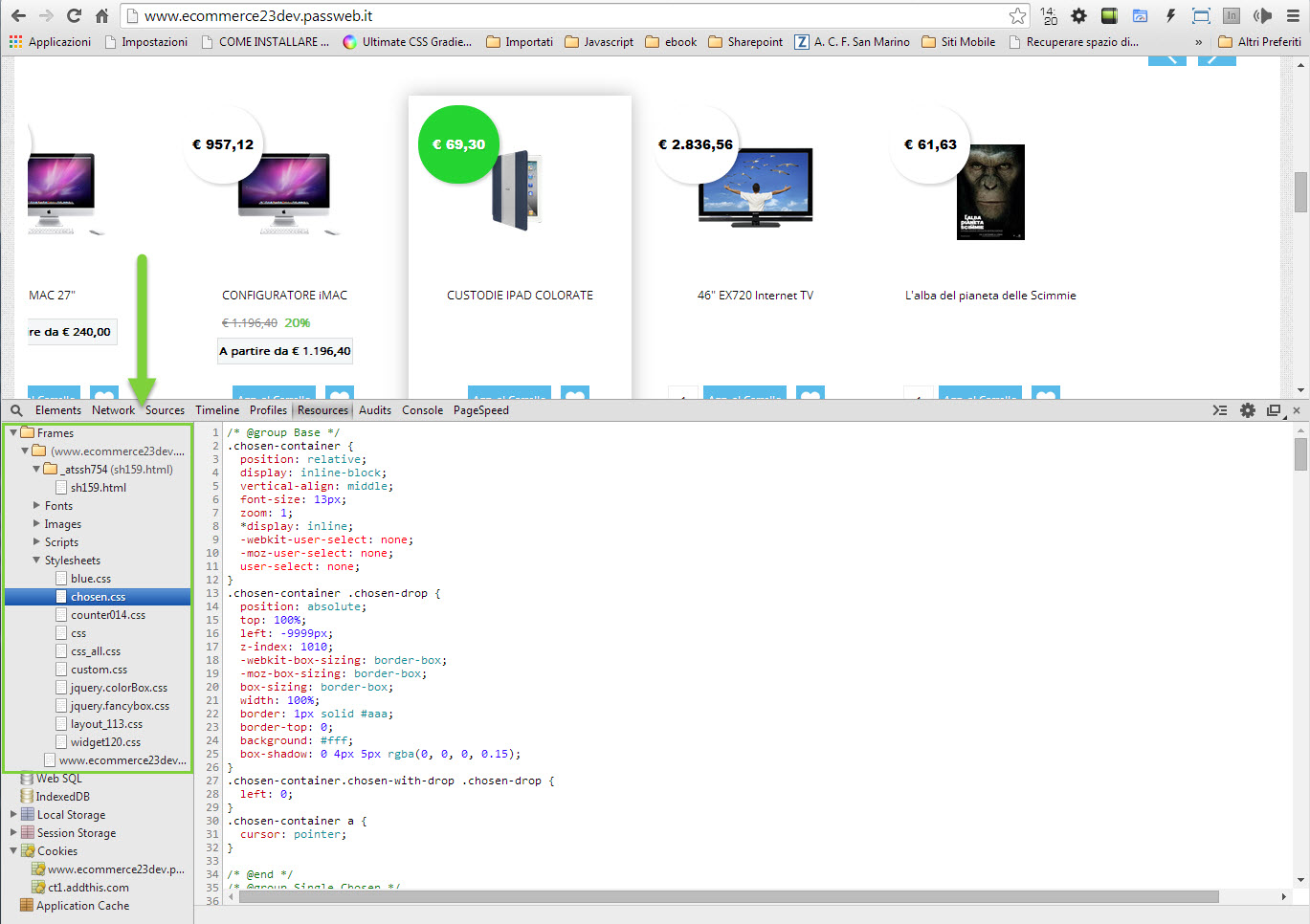
Il primo elemento che troviamo nella sezione sinistra del pannello Resources è una cartella denominata Frames.
All’interno di questa cartella possiamo trovare, opportunamente raggruppate per tipologia, tutte le risorse (immagini, javascript, CSS e fonts) utilizzate all’interno della pagina che stiamo ispezionando.
Nel caso in cui la pagina in questione utilizzi più frames verrà riservato ad ognuno di essi una specifica sotto cartella in maniera tale da poter comprendere chiaramente la relazione che intercorre tra uno specifico frame e le risorse da esso utilizzate.
Come detto selezionando una di queste risorse potremo vederne l’anteprima nella parte destra del pannello.
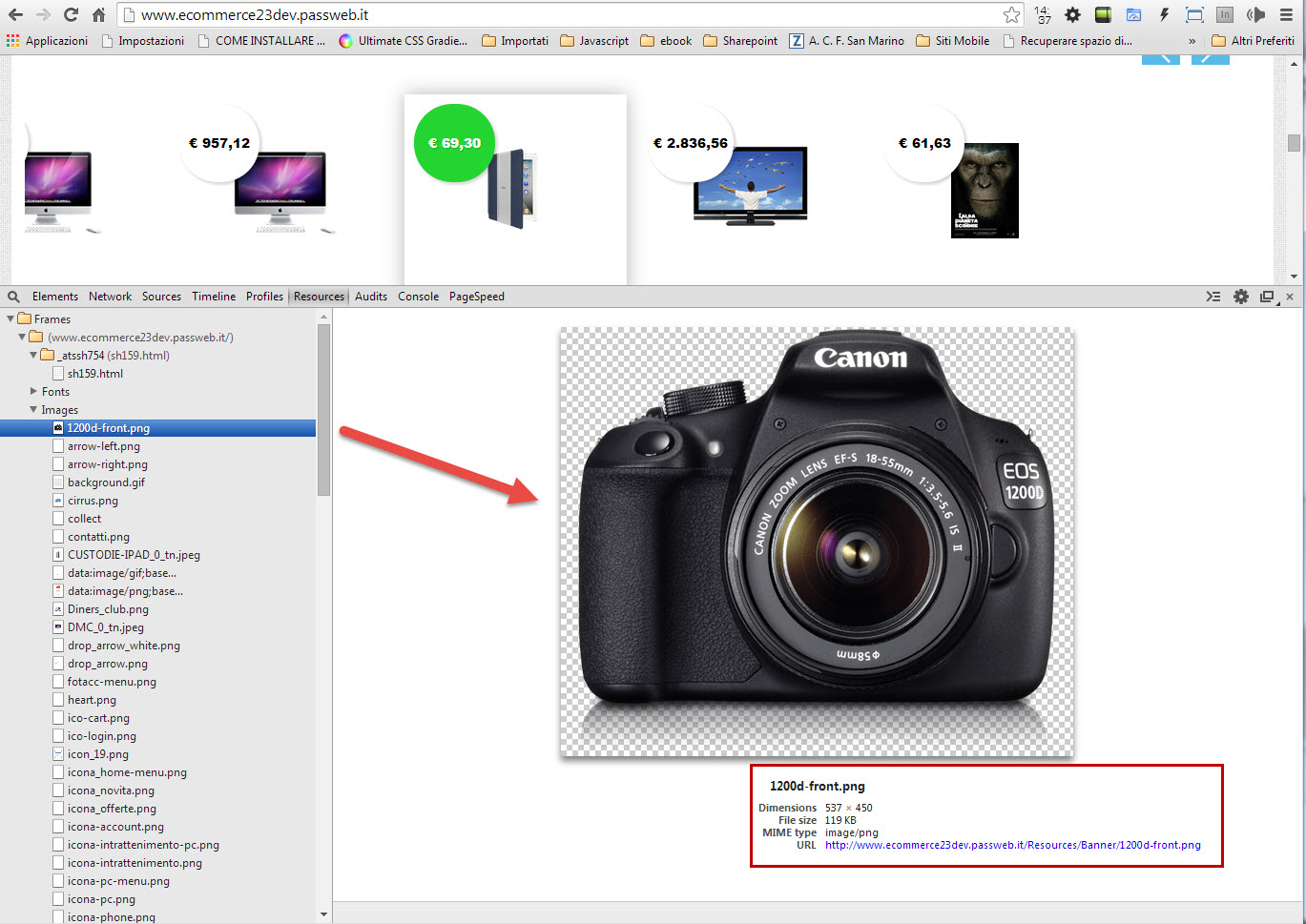
Nel caso delle immagini, oltre a visualizzare l’anteprima della risorsa, nella parte destra del pannello ci verranno date informazioni anche sulle dimensioni dell’immagine, sul peso del file, sul MIME type della risorsa e sull’suo URL
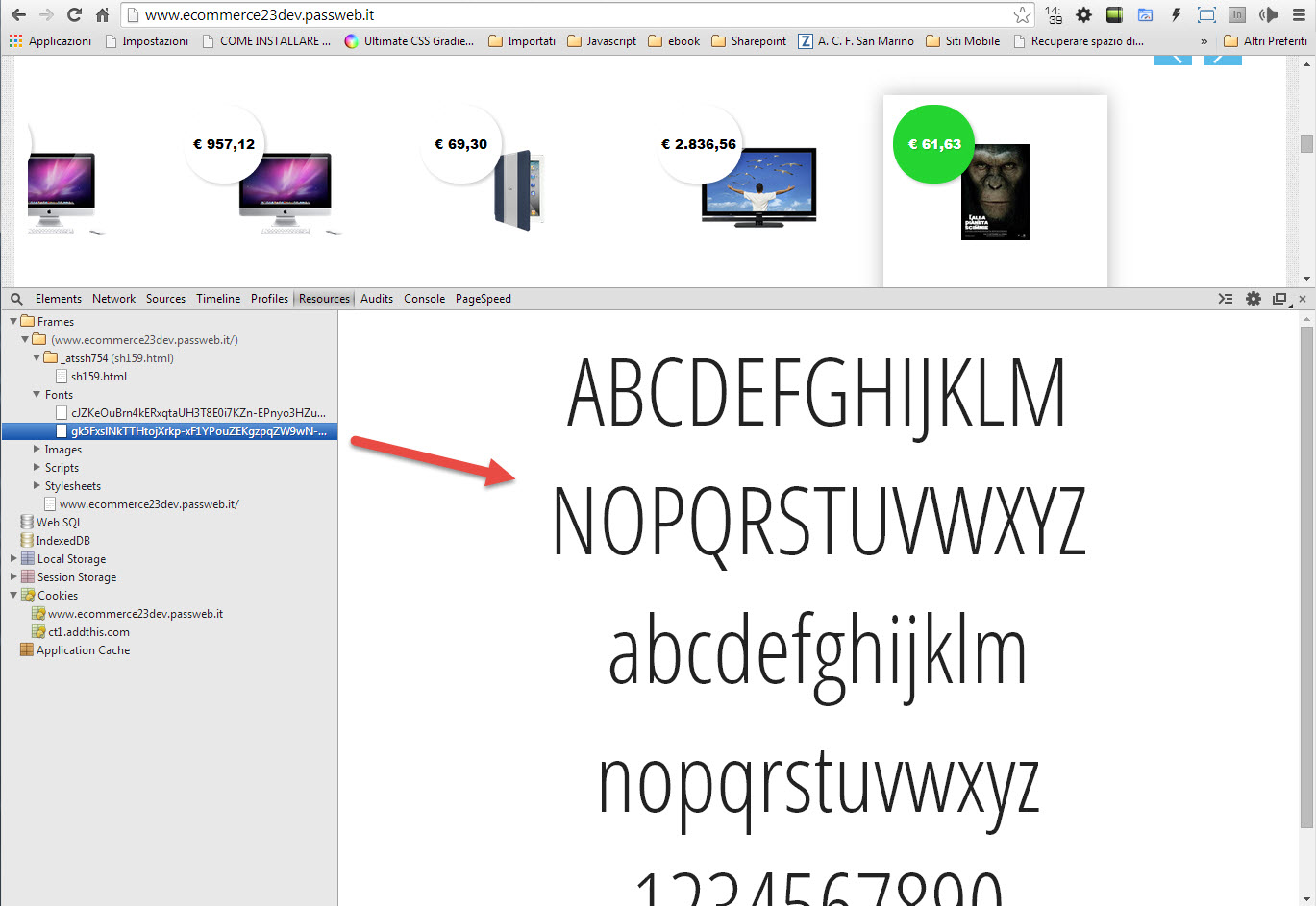
Nel caso dei font selezionando un elemento tra quelli presenti in elenco nella parte destra del pannello visualizzeremo come vengono renderizzati dal browser i caratteri di quello specifico font.
Va detto poi, per quel che riguarda i font, che all’interno di questo pannello verranno riportati solo quei font che il browser ha dovuto scaricare (es. web font) mentre non verranno riportati i font standard normalmente utilizzati dal browser stesso (es. Arial or Helvetica)
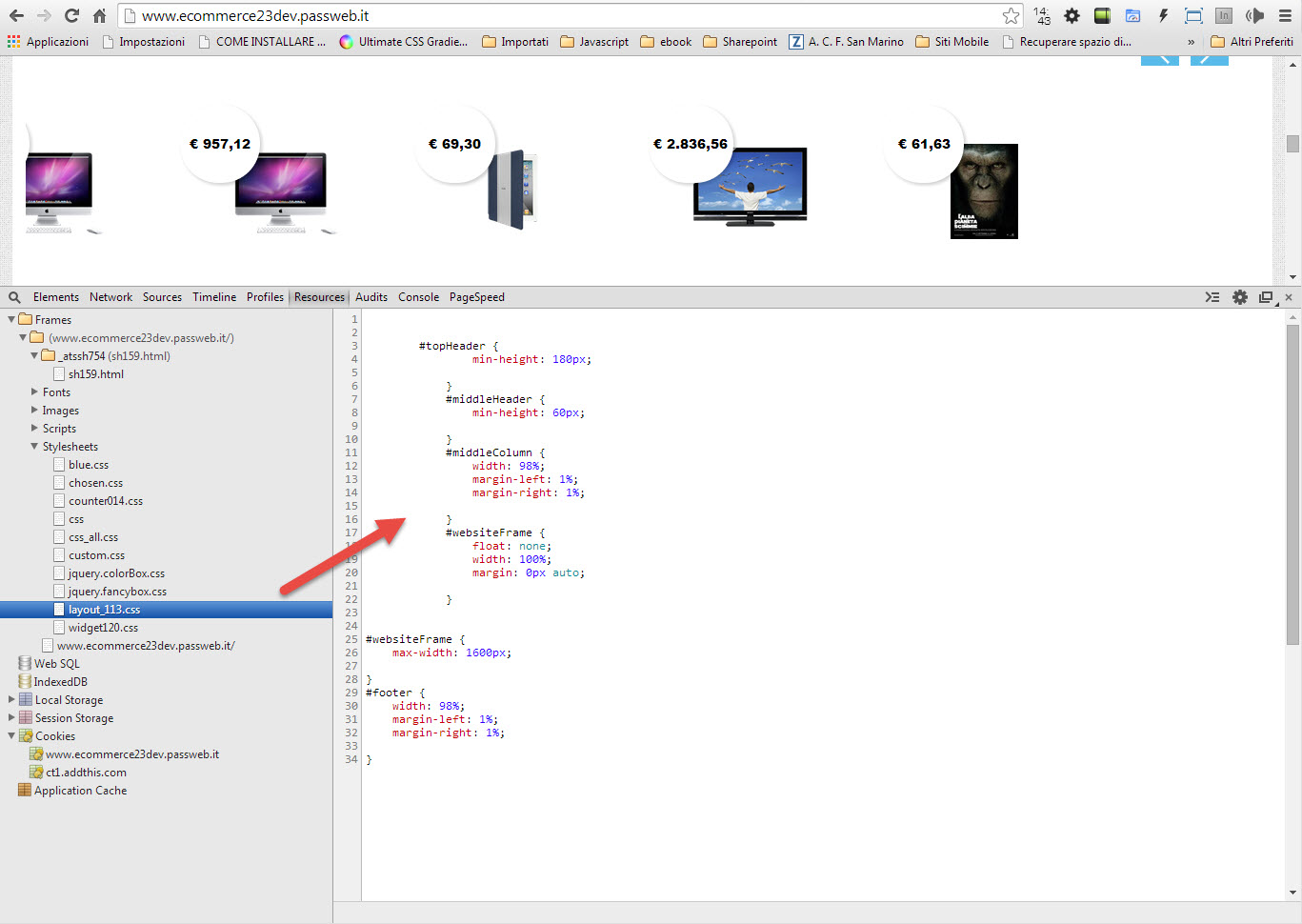
Per quel che riguarda invece risorse quali file javascript o CSS nella parte destra del pannello visualizzeremo direttamente il contenuto di questi stessi file
In questo caso però non si può fare nulla di più nel senso che questo è solo un pannello di visualizzazione quindi il contenuto di questi file non può essere editato da qui. Se necessario, questo tipo di operazione andrà fatta all’interno del pannello Sources.
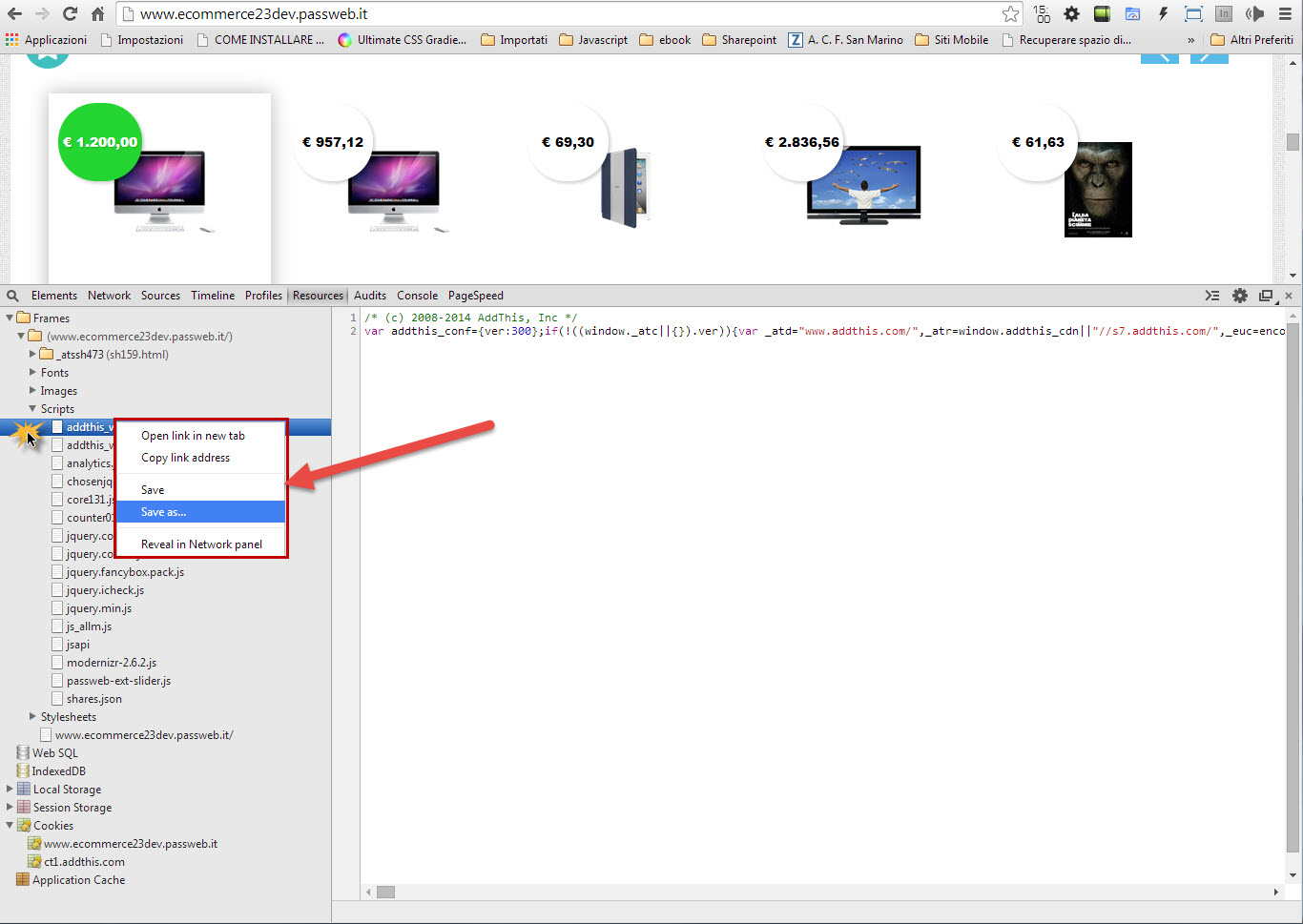
Quello che è possibile fare per i file javascript o CSS, così del resto come per le immagini, è il download della risorsa. Per questo è sufficiente cliccare con il pulsante destro del mouse sulla risorsa desiderata nella parte sinistra del pannello e selezionare poi dal relativo menu contestuale la voce Save o Save as
L’opzione “Reveal in Ntework Panel” ci consente invece di localizzare la risorsa selezionata direttamente all’interno del pannello Network degli strumenti per sviluppatori dove potremo ottenere informazioni, ad esempio, sul tempo impiegato dal browser per caricarla e quindi sull’incidenza che questa specifica risorsa può avere nel tempo complessivo di caricamento della pagina web.
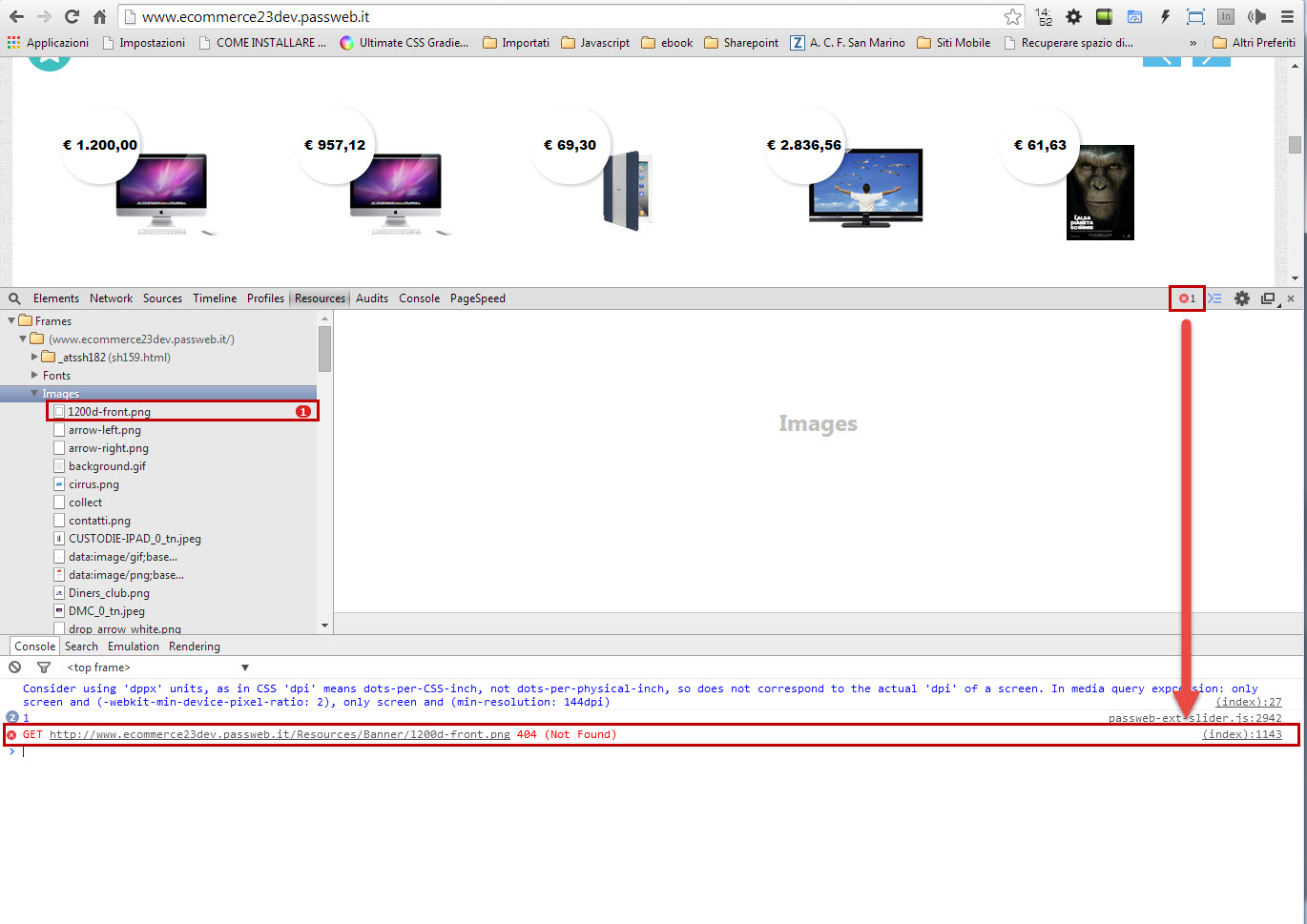
Occasionalmente il browser potrebbe anche non riuscire a caricare determinate risorse a causa ad esempio di problemi di rete o semplicemente perché la risorsa in questione non si trova più all’indirizzo indicato.
In queste condizioni verrà visualizzato a fianco della risorsa che presenta il problema una piccola icona rossa di notifica
L’errore in questione verrà identificato anche dall’icona raffigurante una x rossa presente nella parte alta del pannello. Cliccando su quest’ultima icona verrà automaticamente aperta la console degli strumenti per sviluppatori dove potremo trovare maggiori informazioni sul particolare tipo di errore (nel caso in figura la risorsa in questione non si trova al percorso indicato per cui il browser risponde con un codice errore 404)