PANNELLO ELEMENTS
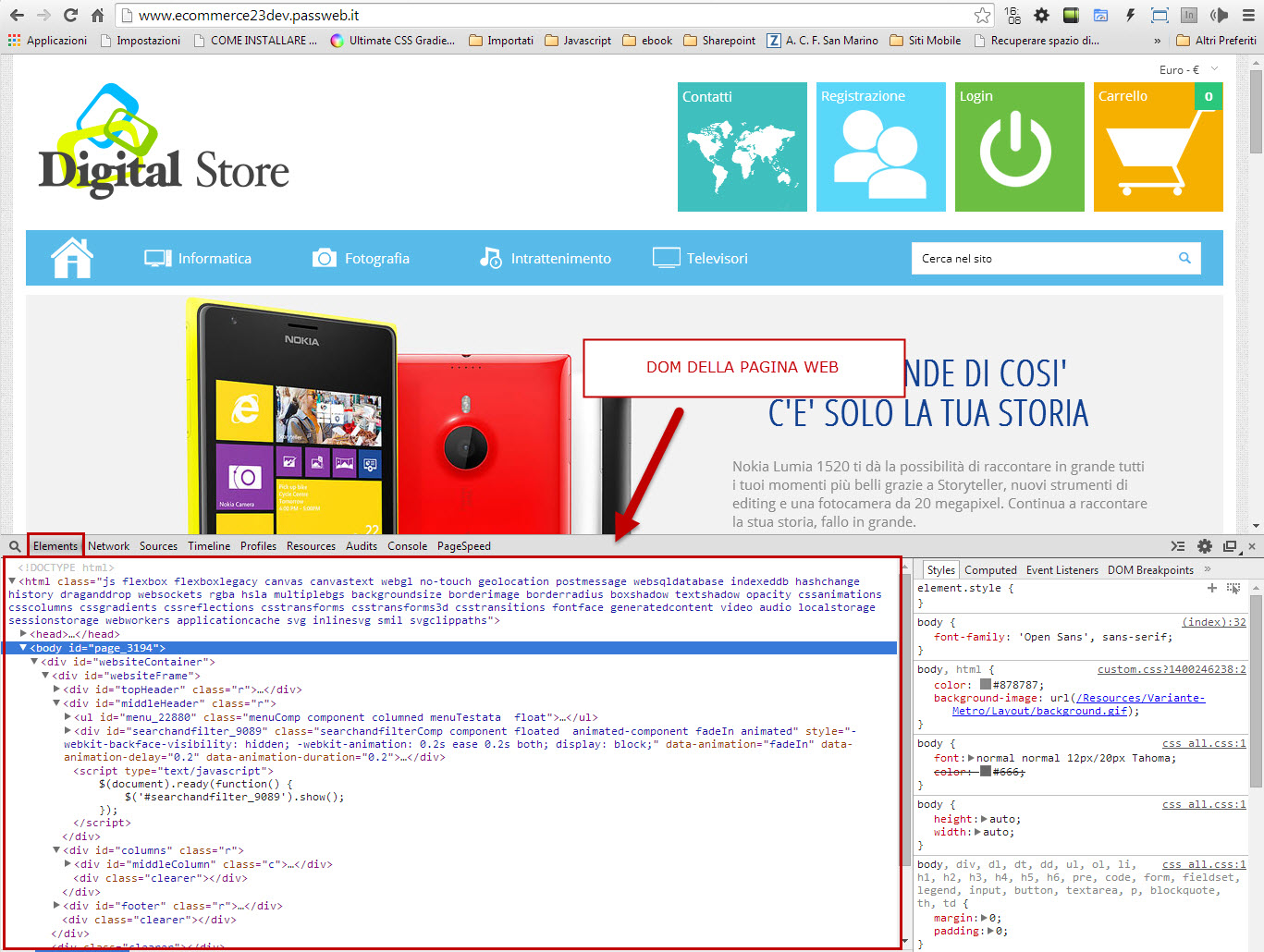
La prima sezione degli Strumenti per Sviluppatori è quella relativa al Pannello “Elements”. Come dicevamo inizialmente è all’interno di questa sezione che, generalmente, si trascorre la maggior parte del tempo in fase di progettazione e sviluppo del sito web lavorando con il DOM della pagina e, soprattutto, provando ad applicare proprietà CSS in tempo reale.
All’interno di questa sezione infatti è possibile visualizzare la pagina web esattamente come la vede il browser, strutturata cioè in un albero di elementi HTML ai quali vengono applicate le varie regole CSS.
Il pannello Elements ci offre quindi una rappresentazione ben strutturata e soprattutto in tempo reale della pagina web. Questo significa che nel momento in cui l’utente dovesse interagire in qualche modo con la pagina web modificandone la struttura il pannello Elements verrà immediatamente aggiornato in maniera tale da riflettere esattamente la nuova struttura HTML della pagina.
Ovviamente sarà possibile agire anche in modo opposto modificando direttamente dal pannello Elements la struttura e le proprietà dei vari elementi della pagina web e vedere immediatamente come queste variazioni modificano la pagina stessa.
In questo senso dunque si comprende già la grande utilità di questi strumenti. Senza i developer tool infatti per poter apportare delle modifiche ad una pagina web, e, soprattutto per poter visualizzare il risultato ottenuto l’unica possibilità sarebbe quella di andare a modificare il codice della pagina, salvarlo ricaricare la pagina web e vedere così il risultato ottenuto. Se poi il risultato non ci dovesse soddisfare dovremmo nuovamente modificare il codice della pagina, salvarla e ricaricarla per poter visualizzare ancora una volta il nuovo risultato.
Grazie agli strumenti per sviluppatori e soprattutto al pannello Elements è possibile velocizzare notevolmente questo processo apportando tutte le modifiche che desideriamo alla pagina web in tempo reale, verificando immediatamente il risultato ottenuto e, solo se questo ci soddisfa, andando poi a implementare queste stesse modifiche all’interno del codice.
Ora prima di addentrarci nel utilizzo di questo pannello prendiamo un po’ di familiarità con le sue componenti e le diverse tipologie di informazioni in esso presenti.