VISTA TIMELINE
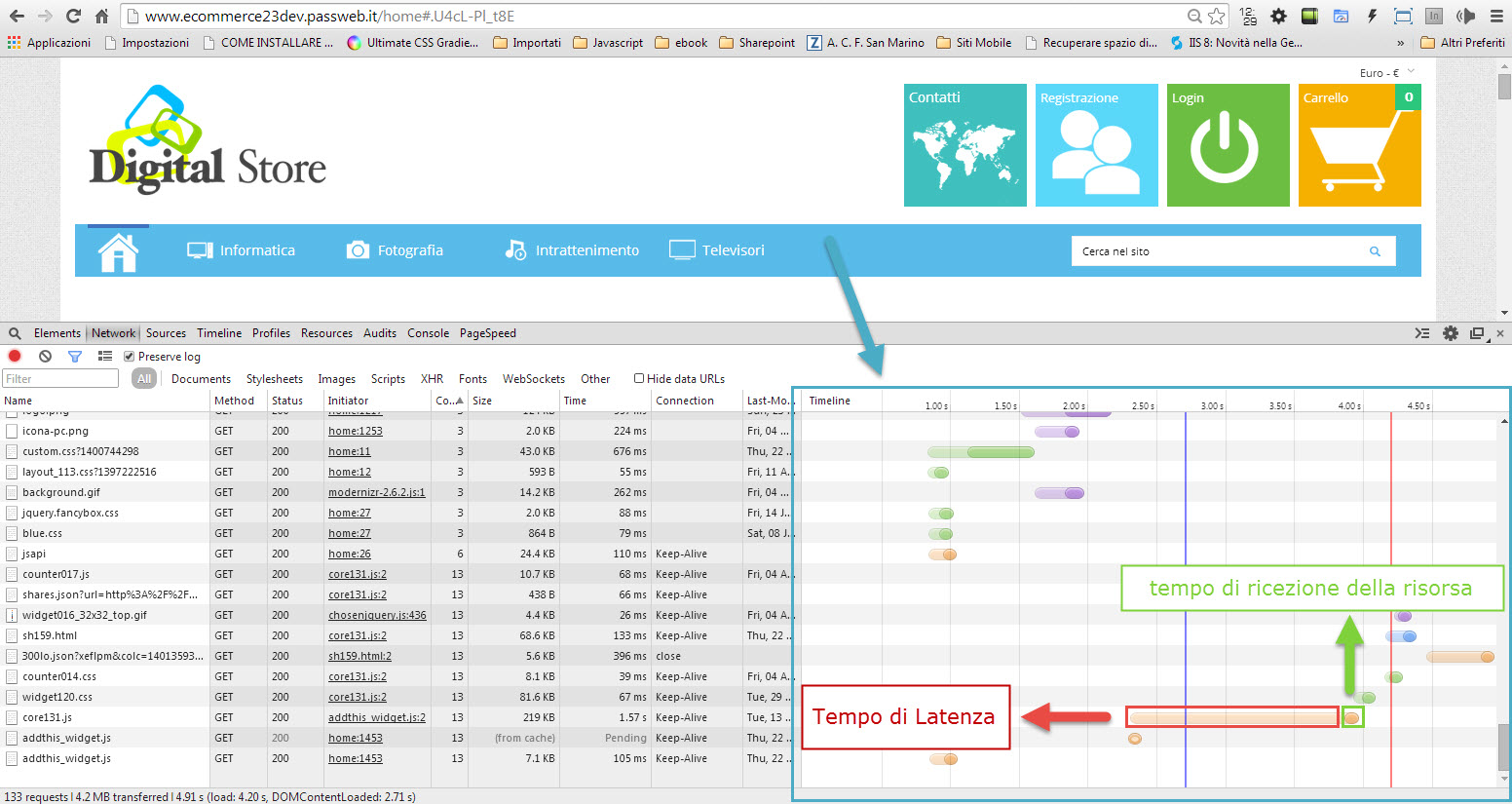
All’interno della sezione Timeline del pannello Network viene visualizzato, in maniera grafica per ciascuna risorsa, il tempo trascorso tra l’istante iniziale della richiesta http effettuata dal browser per ottenere una specifica risorsa e l’istante in cui è stato ricevuto l’ultimo byte della corrispondente risposta inviata dal server web al browser client.
Il tempo di caricamento di ogni risorsa è rappresentato attraverso una barra colorata sulla base del tipo di risorsa richiesta.
La parte più chiara della barra indica la latenza della richiesta ossia il tempo che intercorre tra l’istante iniziale della richiesta e il momento in cui si inizia a ricevere il primo byte della corrispondente risposta.
La parte più scura indica invece il tempo speso per ottenere la risposta (e quindi la risorsa) richiesta.
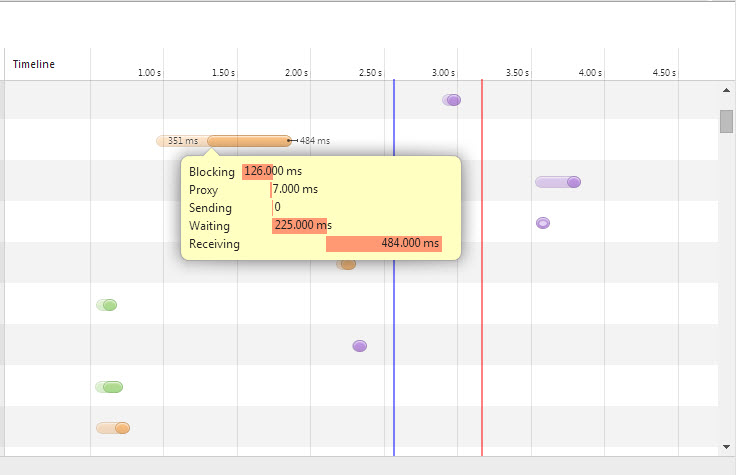
Passando con il mouse sulla riga relativa ad una specifica richiesta oppure direttamente sulla barra colorata verranno visualizzati i dettagli numerici dei diversi intervalli temporali.
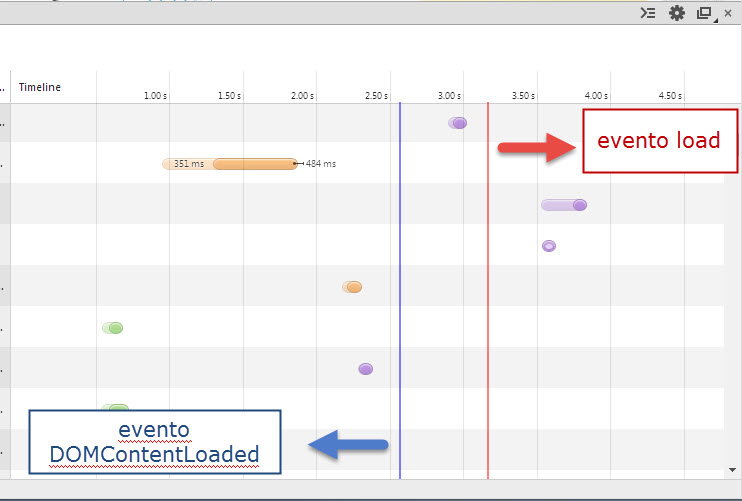
All’interno della Timeline infine, è possibile visualizzare anche l’esatto istante in cui viene generato l’evento di “DomContentLoaded” e quello di “load”.
Il primo di questi due eventi (DOMContentLoaded) è rappresentato, all’interno della Timeline, dalla riga verticale di colore blue e viene generato nel momento in cui il documento principale è stato interamente caricato e parsato dal browser.
Il secondo (load) invece è rappresentato dalla riga verticale di colore rosso e viene generato nel momento in cui tutte le risorse richieste dalla pagina sono state downlodate.
Conoscere l’esatto momento in cui si verificano questi due eventi può tornare particolarmente utile nel momento in cui la pagina faccia uso, ad esempio, di alcuni script che dovranno (ad esempio al verificarsi di questi eventi) modificare a runtime il DOM della pagina.