COME ACCEDERE
Per poter accedere agli Strumenti per sviluppatori messi a disposizione da Chrome è possibile agire in due modi diversi:
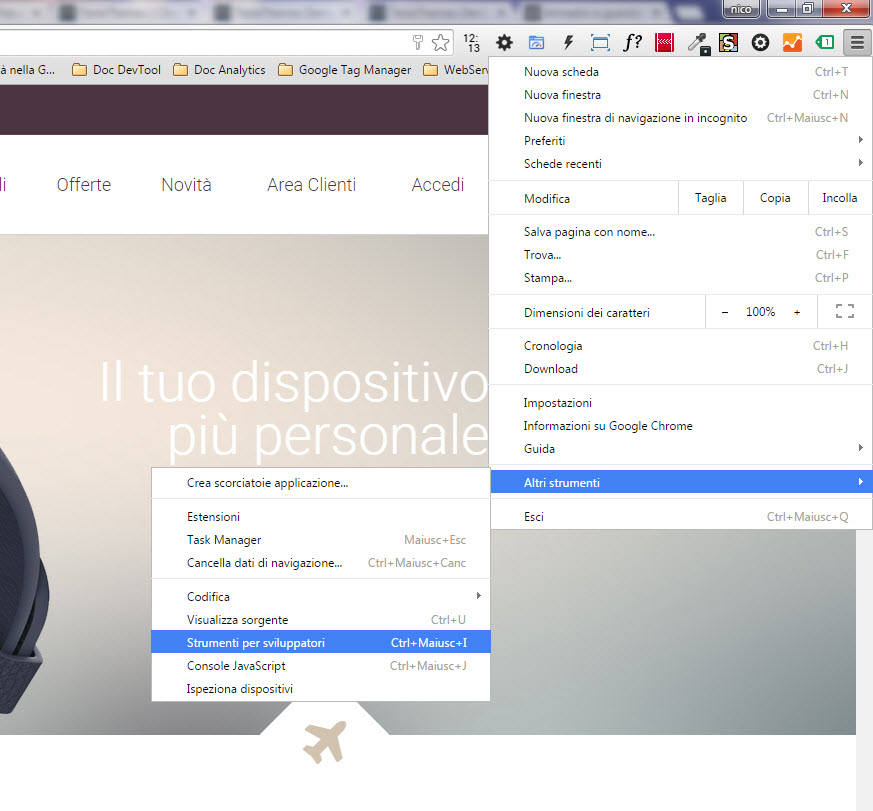
- Selezionare il menu di Chrome cliccando sull’apposita icona raffigurante tre line poste una sopra l’altra presente in alto a destra nella barra degli strumenti del browser
 . All’interno del menu “Altri Strumenti” selezionare poi la voce “Strumenti per Sviluppatori”
. All’interno del menu “Altri Strumenti” selezionare poi la voce “Strumenti per Sviluppatori”
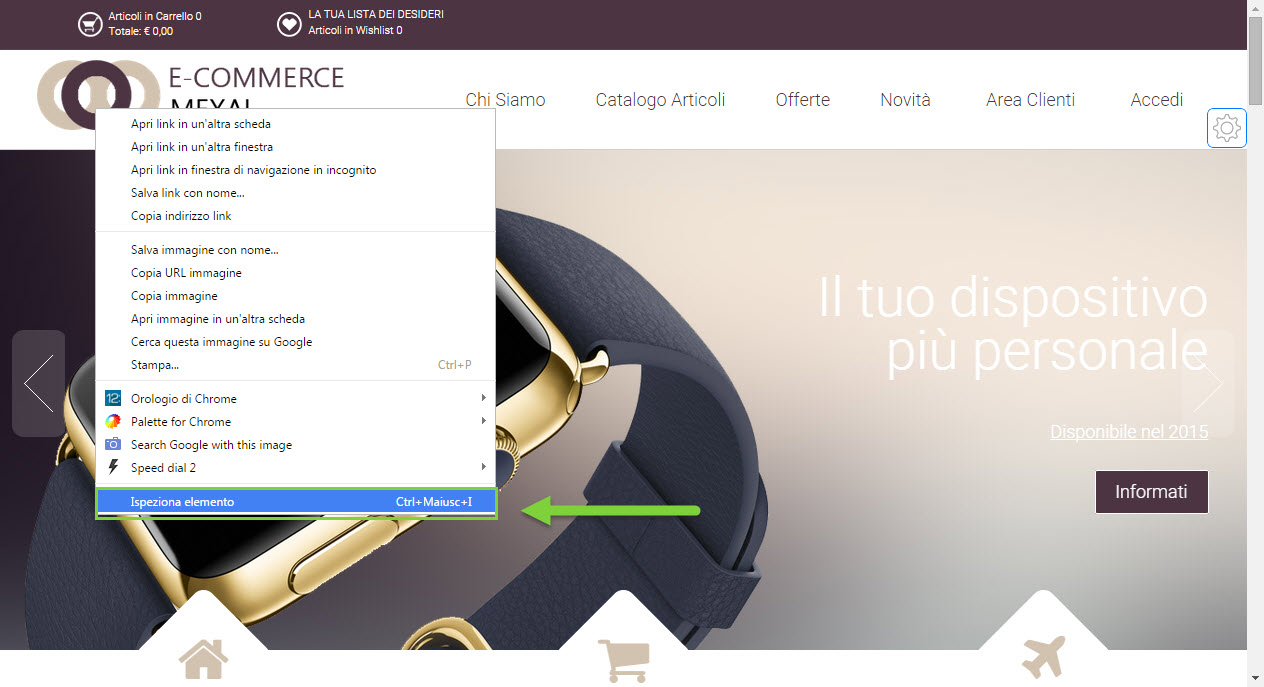
- Cliccare con il tasto destro del mouse su di un qualsiasi elemento presente all’interno della pagina web e selezionare poi dal relativo menu contestuale la voce “Ispezione Elemento”.
A differenza del caso precedente, questa volta, all’interno del pannello Elements degli “Strumenti per Sviluppatori” verrà già evidenziato il codice HTML dell’elemento della pagina che si è chiesto di ispezionare.
In alternativa alle due modalità appena analizzate è possibile accedere agli Strumenti per Sviluppatori più rapidamente anche attraverso apposite combinazioni di tasti. Ad esempio la combinazione:
- CTRL + SHIFT + I consente di aprire gli strumenti per sviluppatori con il focus settato sulla sezione “Elements”
- CTRL + SHIFT + J consente di aprire gli strumenti per sviluppatori con il focus settato sulla Console
- CTRL + SHIFT + C consente di aprire gli strumenti per sviluppatori in modalità “Ispeziona Elemento”
ATTENZIONE! All’ indirizzo https://developers.google.com/chrome-developer-tools/docs/shortcuts è possibile trovare l’elenco dettagliato di tutti gli shortcuts utilizzabilii per accedere alle varie funzionalità degli “strumenti per sviluppatori”
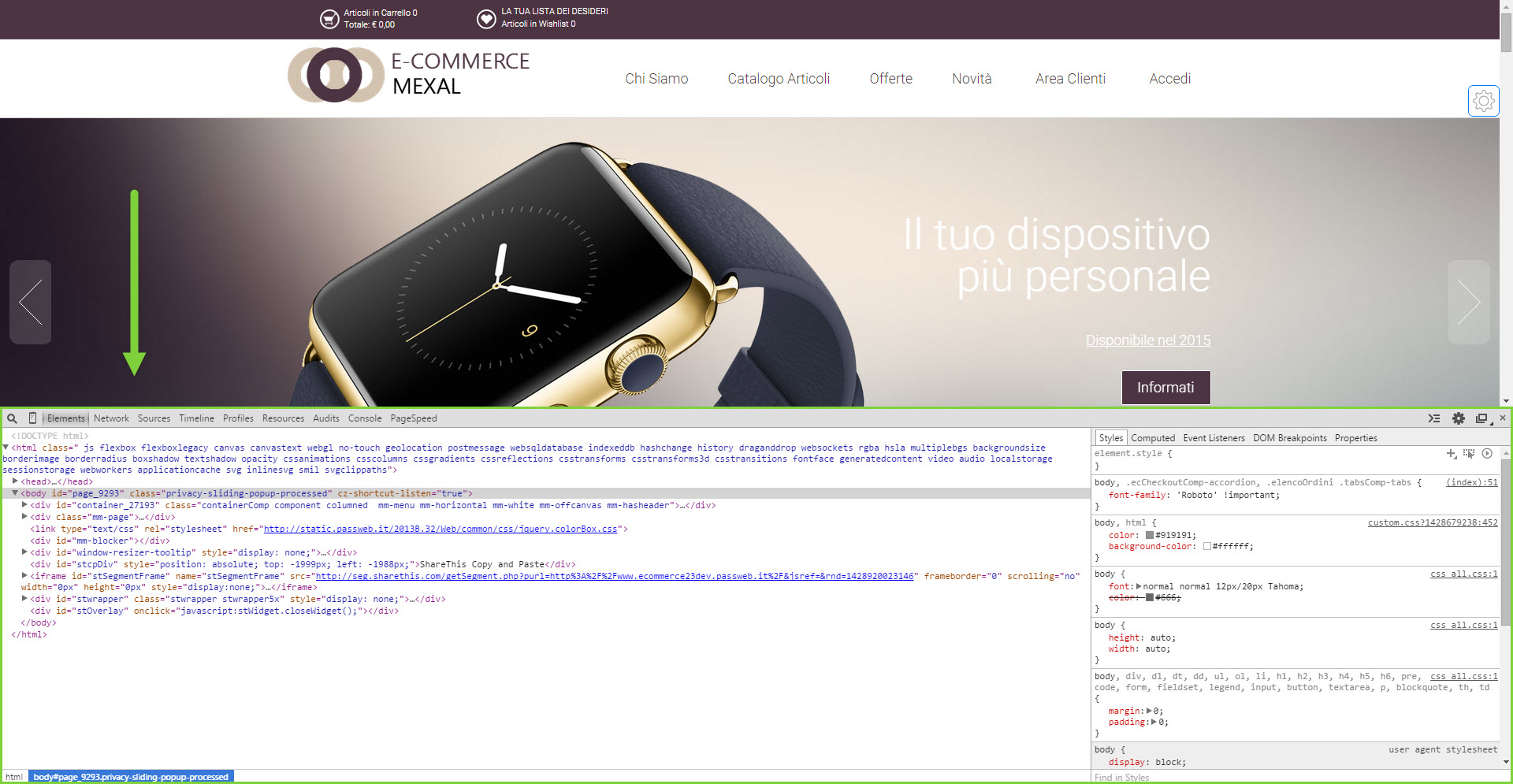
Indipendentemente dalla modalità di accesso utilizzata, come visto, gli strumenti per sviluppatori si apriranno, a default, nella parte bassa del browser all’interno di un’ apposita finestra.
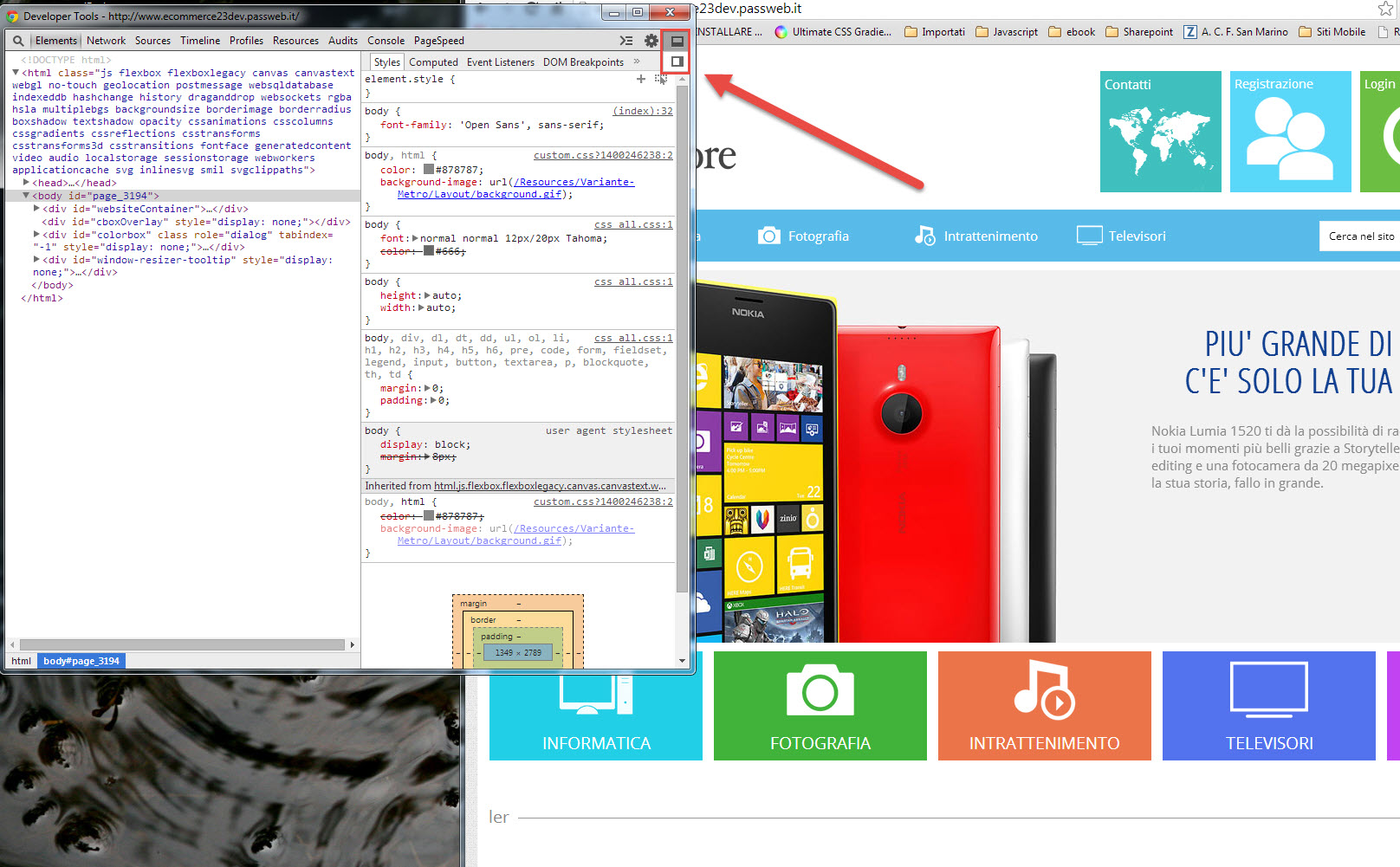
Volendo è possibile staccare la finestra dei developer tool da quella del browser.
Per fare questo è sufficiente cliccare sull’icona raffigurante due piccole finestre sovrapposte presente in alto a destra nella barra degli strumenti  .
.
Una volta separate le due finestre è poi possibile collegarle nuovamente decidendo anche di visualizzare gli strumenti di sviluppo in basso oppure a fianco della pagina web.
Per far questo è sufficiente cliccare ancora una volta sull’ultima icona presente in alto a destra nella barra degli strumenti. Tenendo premuto il tasto del mouse su questo pulsante verranno visualizzate due opzioni:
- La prima consente di collegare nuovamente la finestra degli strumenti di sviluppo alla pagina web posizionandoli nella parte bassa
- La seconda opzione consente invece di collegare la finestra degli strumenti di sviluppo alla pagina web posizionandoli però a destra della pagina stessa