DO NOTHING APPROACH
Questa è sicuramente la soluzione più semplice da implementare in quanto, di fatto, non prevede particolari accorgimenti oltre a quelli di cui abbiamo parlato fino a questo momento e che sono necessari, in generale, per realizzare un sito responsivo.
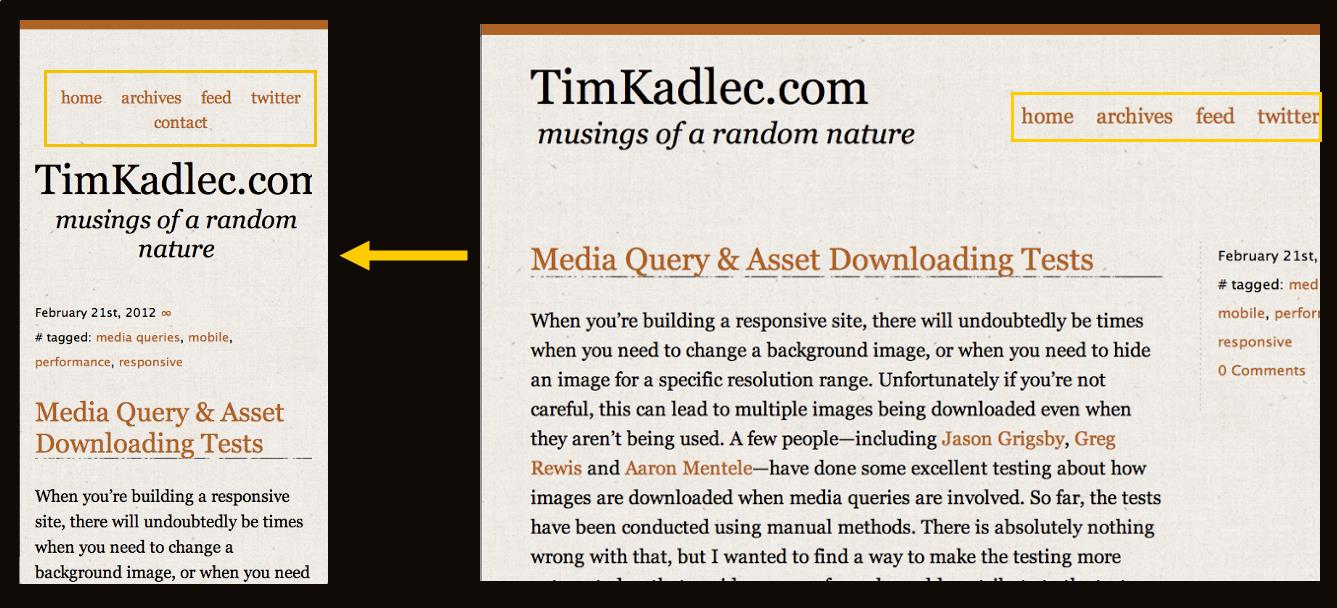
Il menu di navigazione va collocato, generalmente, in testata alla pagina web, deve avere una larghezza in percentuale e un’altezza che si adatti automaticamente al contenuto
In queste condizioni diminuendo l’area di visualizzazione del documento quello che potrà succedere è che le voci di menu di primo livello, inizialmente disposte su di un’unica riga shiftino una sotto l’altra disponendosi dunque su due o più righe (come evidenziato in figura).
PRO
- Semplice da realizzare – Può essere implementato utilizzando i normali componenti presenti in Passweb
- Non richiede l’utilizzo di plugin esterni
CONTRO
- Altezza complessiva variabile – Considerando che nei dispositivi di piccole dimensioni si tende a linearizzare il layout sviluppando il sito in verticale, l’altezza degli elementi diventa un aspetto fondamentale in relazione all’immediata visualizzazione o meno di determinati contenuti. Il fatto che un menu possa disporsi su due o più righe, anziché su una soltanto, potrebbe far scorrere verso il basso e non rendere quindi immediatamente visibili, altri contenuti importanti della pagina
- Difficilmente scalabile – Aggiungere voci al menu può modificare sensibilmente l’altezza complessiva del componente
- Voci difficilmente cliccabili – Cercando di avvicinare le voci per far rientrare il menu all’intero di una singola riga potrebbe rendere difficile selezionare con un dito la pagina di destinazione.
COME REALIZZARLO IN PASSWEB
E’ sufficiente utilizzare la normale componentistica di Passweb (Componente Menu, Componente Paragrafo con link ecc…) prestando particolare attenzione al fatto di utilizzare delle dimensioni in percentuale