LAYOUT FLUIDI E MISURE RELATIVE
Da quanto visto nei precedenti capitoli di questa guida dovrebbe ormai essere abbastanza chiaro che quando si parla di design per dispositivi mobili, il concetto di pixel così come lo abbiamo sempre utilizzato assume sfaccettature diverse e non rappresenta più quel caposaldo che abbiamo sempre utilizzato nel mondo desktop.
Tra diverse dimensioni del viewport, pixel density, specifiche di ogni dispositivo, mille risoluzioni e orientamenti diversi, pensare, al giorno d’oggi, di realizzare un sito responsivo utilizzando, per i vari elementi della pagina, dimensioni fisse in pixel diventa assolutamente improponibile.
Per fortuna la soluzione a questo problema esiste, ed è anche abbastanza semplice: non usare le dimensioni in pixel ma ragionare in termini percentuali. Questo ci consente di adattare il layout a qualunque risoluzione, facendo in modo che gli elementi della pagina si adattino di conseguenza.
ATTENZIONE! L’utilizzo delle sole dimensioni percentuali non permette in alcun modo di realizzare un sito responsivo.
Il valore di queste dimensioni andrà comunque variato, infatti, a seconda del fatto che la pagina web venga visualizzata su schermi di grandi, medie o piccole dimensioni e per far questo è necessario ricorre alle media query.
Le dimensioni percentuali, assieme all’utilizzo delle media query, rappresentano, in buona parte, tutto quello che serve per partire nella realizzazione di un semplice sito responsivo. Se, ad esempio, dovessimo creare una pagina web strutturata, su desktop, in tre distinte colonne di pari dimensioni, ognuna di esse dovrebbe avere una larghezza del 33.333%; quando poi si passa agli schermi degli smartphone, con l’opportuna media query, si potrà impostare questa larghezza al 100% in modo che le tre colonne vadano ad occupare, in queste condizioni, l’intera larghezza della pagina disponendosi esattamente una sotto l’altra.
Indipendentemente dal fatto di utilizzare l’approccio “mobile first” o quello tradizionale, utilizzando quindi le media query per riadattare il layout del sito rispettivamente su schermi di grandi o di piccole dimensioni, la cosa di fondamentale importanza da avere sempre ben chiara in mente è come dovranno essere disposti i contenuti sugli schermi di piccole dimensioni e quale dovrà essere quindi il layout da utilizzare per ottenere questa disposizione.
In questo senso la parola d’ordine è semplificare, ottimizzando al meglio il poco spazio a disposizione. Tradotto in codice per il layout ciò significa che sui dispositivi mobili, la modalità ottimale è quella della linearizzazione degli elementi che compongono la pagina. Nella stragrande maggioranza dei casi dunque su schermi di piccole dimensioni, il layout del sito dovrà avere un’unica colonna all’interno della quale i vari blocchi di contenuto dovranno disporsi uno sotto l’altro.
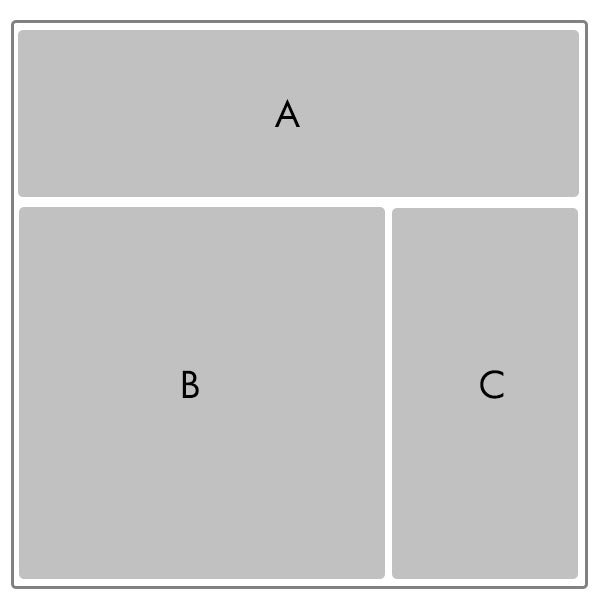
Avendo ben chiaro questo concetto, potremmo anche implementare il nostro sito utilizzando l’approccio tradizionale e creando quindi, per prima cosa, la versione desktop che potrebbe avere un layout del tipo di quello rappresentato in figura.
Nel fare questo però dovremo sempre avere ben presente l’obbiettivo finale; i tre elementi strutturali A (testata alta), B (colonna centrale) e C (colonna destra) dovranno quindi avere dimensioni in percentuale (es: A:100%, B:70%, C:30%), in maniera tale da potersi adattare automaticamente alle diverse risoluzioni degli schermi desktop e conseguentemente alle diverse possibili larghezze della pagina web.
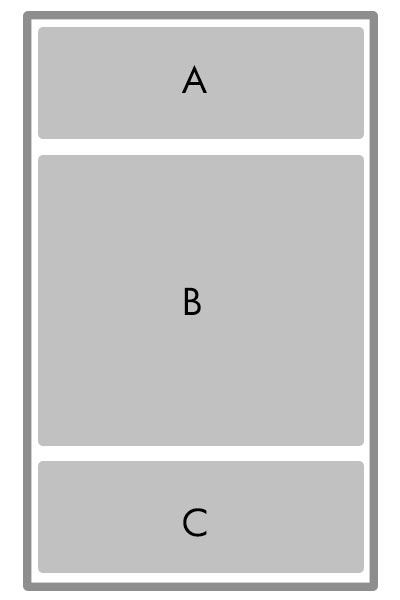
Tramite una semplice media query dovremo poi variare, per schermi di piccole dimensioni, la larghezza dei contenitori strutturali B e C impostandola, in entrambi i casi al 100%, in modo tale che anche questi due contenitori occupino, in larghezza l’intera pagina disponendosi uno sotto l’altro come mostrato nella figura di seguito riportata.
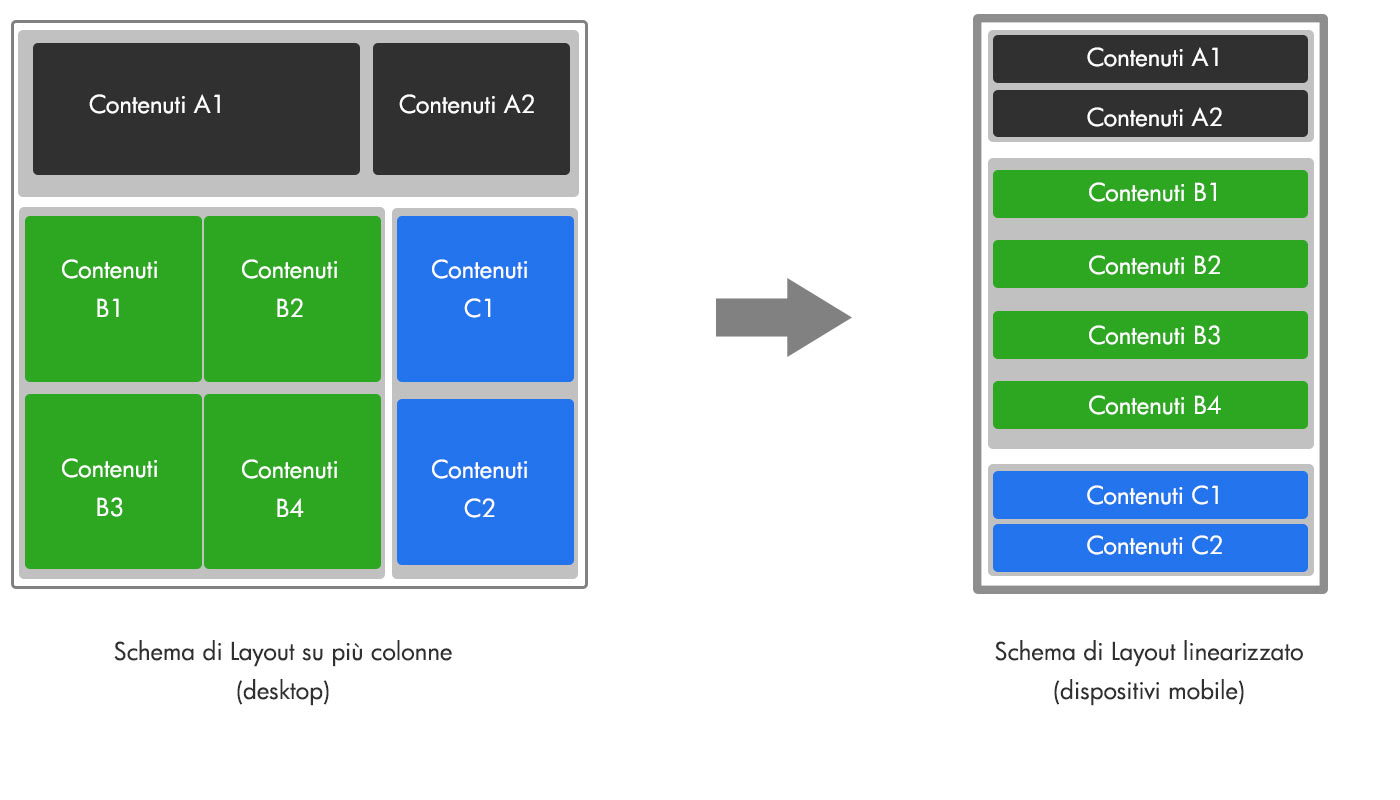
Lo stesso tipo di ragionamento dovrà essere utilizzato anche per i contenuti inseriti all’interno dei blocchi strutturali A, B e C. Tali contenuti dovranno quindi essere a loro volta racchiusi all’interno di appositi box per i quali dovrà essere definita una larghezza in percentuale tale da affiancarli o linearizzarli (disponendoli uno sotto l’altro) a seconda del fatto che il sito venga visualizzato su schermi di grandi o piccole dimensioni.
Per poter creare un layout di questo tipo, sia a livello di contenitori strutturali che di contenuti presenti all’interno di questi stessi contenitori, risulta particolarmente utile (anche e soprattutto nell’ottica di ricorrere poi ad un framework responsivo) strutturare la pagina web utilizzando un sistema a griglia analogo a quello descritto nei successivi capitoli di questa guida.