IMMAGINI RESPONSIVE
Come più volte accennato nei precedenti capitoli di questa guida la chiave per ottenere un layout realmente flessibile e adattabile consiste nell’utilizzo di unità di misura relative in maniera tale che i vari elementi che compongono la pagina possano adattarsi in modo naturale ad una vasta gamma di device e risoluzioni di schermo.
Mentre però per i “contenitori di contenuti” (semplici tag div) possiamo facilmente giocare con le unità di misura per ottenere la fluidità di cui abbiamo bisogno, all’interno della pagina possiamo anche trovare oggetti, come le immagini, che per loro stessa natura hanno dimensioni fisse e questo, ovviamente, in un contesto responsive non va bene.
Una prima soluzione a questo problema esiste ed è anche piuttosto semplice.
Per avere immagini fluide e adattive rispetto al contesto in cui sono inserite è infatti necessario:
- gestire in percentuale la dimensione, in larghezza del box, che le contiene
- impostare la larghezza (width) e l’altezza (height) dell’immagine sul valore auto
- impostare la larghezza massima dell’immagine sul valore 100%
Queste operazioni possono essere effettuate, in Passweb, sia a livello di singole immagini sia a livello globale per tutte le immagini presenti all’interno del sito.
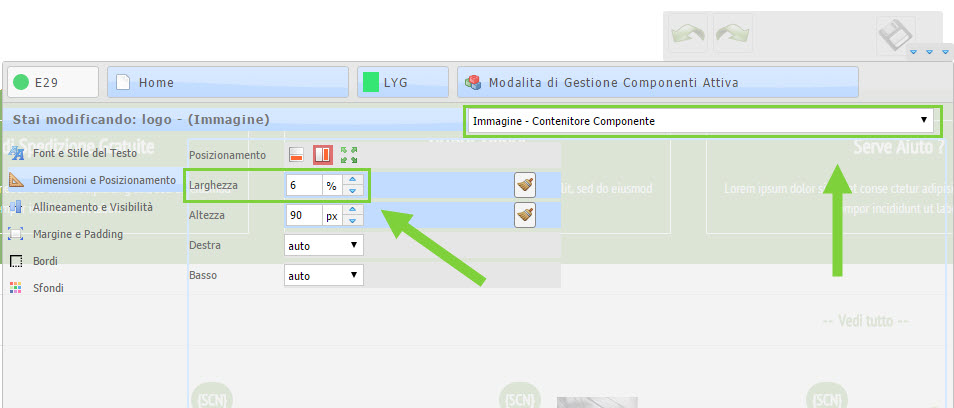
Nel primo caso sarà necessario agire, tanto per il contenitore dell’immagine quanto per l’immagine stessa, sulle rispettive proprietà presenti direttamente nello Style Editor di Passweb.
Nel secondo caso sarà invece necessario scrivere apposite regole CSS da inserire poi nella relativa sezione del layout di pagina e/o di sito.
Considerando ora che, dipendentemente dallo specifico layout che andremo poi a realizzare, il contenitore dell’immagine potrà avere dimensioni differenti, in relazione anche alla posizione della pagina in cui viene inserito, la strada più semplice da seguire è sicuramente quella che prevede, da una parte, di impostare la dimensione dello specifico contenitore dell’immagine (individuato in Passweb, dal “Componente Immagine”) direttamente dallo Style Editor
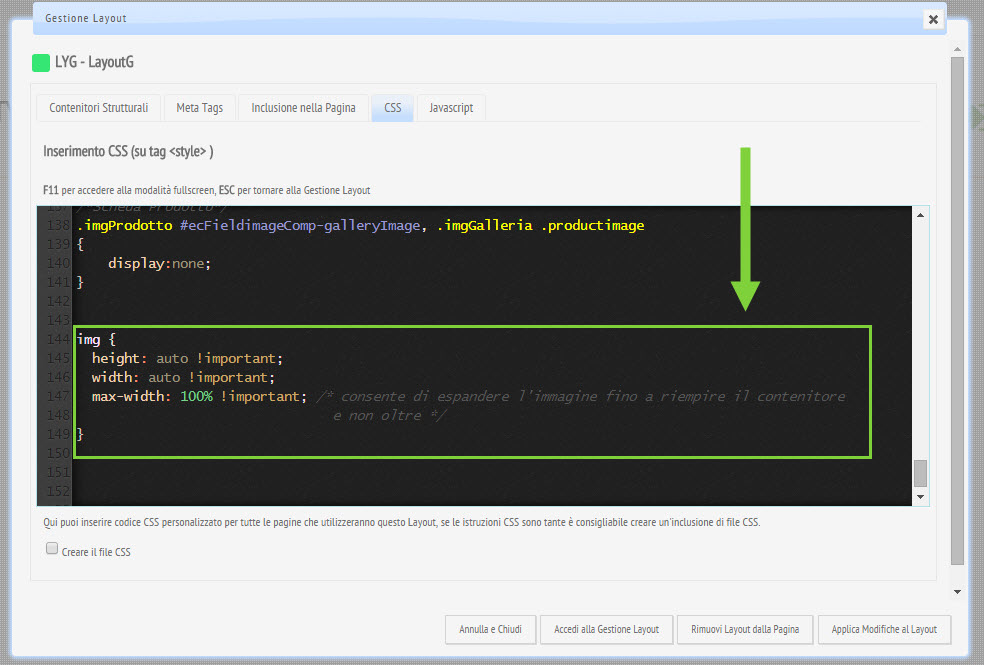
dall’altra parte di assegnare invece i valori di altezza, larghezza e larghezza massima dell’immagine attraverso una specifica regola CSS da inserire nella relativa sezione del layout.
img {
height: auto !important;
width: auto !important;
max-width: 100% !important; /* consente di espandere l'immagine fino a riempire il contenitore e non oltre */
}
ATTENZIONE! La stringa “!important” presente nella regola sopra evidenziata consente di assegnare una priorità maggiore al valore della relativa proprietà CSS rispetto a quello che potrebbe essergli assegnato a default (rispetto a quella che potrebbe essere, ad esempio, l’effettiva larghezza dell’immagine)
Operando in questo modo avremo quindi la certezza che restringendo/allargando la pagina si restringerà/allargherà proporzionalmente anche il contenitore dell’immagine e con esso, ovviamente, l’immagine stessa.
ATTENZIONE! l’unica accortezza da avere è quella di usare sempre immagini sufficientemente grandi e adeguate a tutte le dimensioni che il layout può raggiungere.
Se l’immagine utilizzata dovesse infatti essere troppo piccola rispetto alle dimensioni che potrà assumere all’interno del layout ad un certo punto risulterà sicuramente sgranata.
La tecnica appena analizzata ha dalla sua il fatto che è piuttosto semplice da implementare, oltre alla piena compatibilità cross browser ma, volendo essere precisi, risolve solo una parte dei problemi posti dalle immagini in un contesto responsive.
Rimane infatti aperta una seconda questione, anche piuttosto importante: se responsive design significa adattamento automatico all’ambiente d’uso del sito, allora sarebbe necessario operare in maniera tale da servire immagini ad hoc a seconda dei dispositivi e delle loro caratteristiche evitando quindi di far scaricare a chi usa uno smartphone un’immagine ad altissima risoluzione e dall’elevato peso (un’immagine di 500kb e 1300x700px è inutile se lo schermo del dispositivo non supera i 480px)
Usando la tecnica del max-width: 100% potremo adeguare l’immagine al layout, ma rimane aperto il problema dello ‘spreco’ di banda e quindi del ‘peso’ dell’immagine.
Le tecniche elaborate per risolvere questo problema sono diverse:
- l’istruzione object-fit del CSS3
- il tag picture dell’HTML5
- il tag HTML5 appoggiato da jQuery
- specifici plugin javascript
- …
Ognuna di queste soluzioni ha dei pro e dei contro ma, purtroppo, allo stato attuale nessuna di esse rappresenta ancora uno standard e, per questa ragione, non verranno approfondite nel corso di questa guida.