CONTENITORI
Ogni pagina del sito è suddivisa in una serie di Contenitori strutturali, modificabili dall’utente attraverso l’apposito editing grafico messo a disposizione da Passweb.
Per poter gestire questi contenitori è necessario, per prima cosa, abilitare la modalità di “gestione dei contenitori” cliccando per questo sul corrispondente pulsante ‘Contenitori’ (tasto ‘Shift’ + tasto ‘3’) presente nella Barra degli Strumenti del Live Editing.
All’apertura di una pagina di un sito appena creato, la struttura dei Contenitori è così suddivisa:
- CORPO PAGINA è il Contenitore più esterno e solitamente si utilizza per definire lo sfondo del sito (nel linguaggio HTML rappresenta il TAG <body>)
- CONTENITORE SITO è il Contenitore PRINCIPALE che definisce la larghezza che avrà il sito vero e proprio.
- RIQUADRO SITO un ulteriore riquadro che può essere utilizzato ad esempio per realizzare effetti grafici rispetto al Contenitore sito (ad es. Riquadro sito di dimensioni minori con uno sfondo effetto “ombra”)
- TESTATA ALTA solitamente il Contenitore dove viene inserito il Componente Logo del sito (e il Menù)
- TESTATA MEDIA
- CONTENITORE COLONNE utilizzato per definire uno sfondo particolare per le colonne (corpo)
- COLONNA SINITRA
- COLONNA CENTRALE
- COLONNA DESTRA
- PIEDE lo spazio riservato a menù di piede, indirizzi, ecc..
- Impostare una specifica dimensione per il contenitore sarà necessario agire sui relativi campi presenti all’interno della sezione DIMENSIONI E POSIZIONAMENTO.
- Posizionamento Affiancato (
 ) :consente di posizionare il contenitore attualmente selezionato allineandolo sulla sinistra del contenitore immediatamente più esterno ad esso
) :consente di posizionare il contenitore attualmente selezionato allineandolo sulla sinistra del contenitore immediatamente più esterno ad esso - Posizionamento Centrato (
 ): consente di posizionare il contenitore attualmente selezionato centrandolo rispetto al contenitore immediatamente più esterno ad esso
): consente di posizionare il contenitore attualmente selezionato centrandolo rispetto al contenitore immediatamente più esterno ad esso - Modificare sfondi, bordi sarà necessario agire sui relativi campi della sezione BORDI E SFONDI selezionando ad esempio uno specifico colore o una specifica immagine di sfondo (caricata o da caricare in Gestione Risorse)
La seconda delle quattro icone presenti in alto a destra, nella barra degli strumenti del Live Editing, (  ) consente di attivare/disattivare la visualizzazione del Layout delle pagine del sito evidenziando così i contenitori strutturali in cui risulta essere suddivisa la pagina e la loro attuale disposizione all’interno della pagina stessa:
) consente di attivare/disattivare la visualizzazione del Layout delle pagine del sito evidenziando così i contenitori strutturali in cui risulta essere suddivisa la pagina e la loro attuale disposizione all’interno della pagina stessa:
Ovviamente dimensionando a dovere i vari Contenitori strutturali della pagina (es. disattivando la testata media, definendo una struttura a due colonne, ecc) sarà possibile arrivare ad ottenere un qualsiasi tipo di layout.
Ogni layout così creato potrà poi essere salvato e riapplicato ad una qualsiasi altra pagina del sito stesso.
NOTA BENE: per maggiori informazioni relativamente alla gestione dei layout si veda anche il successivo capitolo di questo manuale
Per modificare le caratteristiche grafiche di uno specifico Contenitore strutturale, è sufficiente, dopo aver attivato al modalità di gestione dei contenitori, selezionarlo spostandosi col mouse sul contenitore stesso e cliccare poi sull’icona raffigurante un piccolo pennello che appare in figura.
In questo modo verrà infatti attivato lo Style Editor attraverso cui poter poi personalizzare (sfruttando tutte le proprietà CSS a disposizione) l’aspetto grafico del contenitore attualmente selezionato.
Sarà quindi possibile, ad esempio, modificare le dimensioni del contenitore, i margini, i bordi, i colori di sfondo ecc … In particolare per
NOTA BENE: specificare un’altezza per il contenitore solo ed esclusivamente nel caso in cui si desideri avere per tale contenitore sempre e comunque un altezza fissa. Nel caso in cui non venga indicata una specifica altezza il contenitore si adatterà verticalmente a quello che sarà poi il suo contenuto modificando quindi la sua altezza in maniera dinamica.
Le dimensioni dei vari contenitori della pagina possono essere gestite sia in pixel sia in percentuale. Il passaggio da un’unità di misura all’atra può avvenire cliccando sull’apposito pulsante presente nella parte alta dello “Style Editor”.
Nel caso in cui si voglia realizzare un layout fluido in grado di adattarsi dinamicamente alle dimensioni del browser che ospita la pagina stessa sarà necessario utilizzare delle dimensioni in percentuale.
In quest’ultimo caso sarà inoltre possibile decidere di posizionare lo specifico contenitore, in maniera tale da allinearlo sulla sinistra del contenitore immediatamente più esterno, oppure in maniera tale da centrarlo rispetto ad esso. Per far questo è sufficiente agire sulle due icone presenti in corrispondenza del campo “Posizionamento”
(  ):
):
Per ulteriori informazioni sulle varie proprietà dei Contenitori Strutturali e/o sul corretto utilizzo dello Style Editor, si rimanda alle relative sezioni di questo manuale.
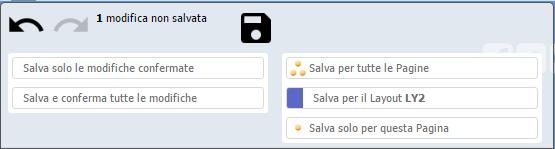
Confermando le varie personalizzazioni apportate ad un contenitore strutturale sarà poi possibile decidere di salvare queste stesse modifiche per la specifica pagina, oppure per tutte le pagine del sito.
Infine nel caso in cui alla pagina sia stato associato un particolare Layout sarà possibile decidere di salvare tali personalizzazioni anche per lo specifico Layout riportando così le variazioni effettuate automaticamente anche su tutte le pagine del sito che utilizzano lo stesso Layout