PROPRIETA’ CSS MODIFICABILI DA STYLE EDITOR
A livello tecnico lo Style Editor di Passweb altro non è se non un editor visuale per l’impostazione delle proprietà CSS dei vari tag HTML presenti all’interno della pagina web.
Grazie allo Style Editor è quindi possibile intervenire in maniera semplice ed intuitiva sulle principali proprietà CSS 1.0, CSS 2.0 e CSS 3.0 senza dover scrivere nessuna riga di codice
ATTENZIONE! Le proprietà CSS presenti all’interno dello style editor possono variare in relazione allo specifico Contenitore, Componente e/o Contenuto selezionato
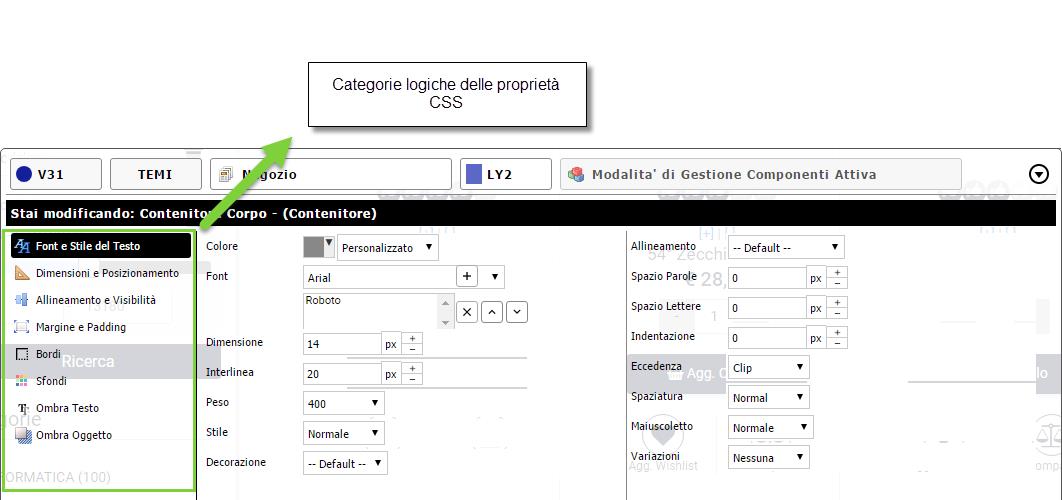
In ogni caso tali proprietà sono sempre suddivise in diverse macro categorie logiche ciascuna delle quali opera su specifici aspetti dei fogli di stile.
- Font e Stile del Testo
- Dimensioni e Posizionamento
- Allineamento e Visibilità
- Margini e Padding
- Bordi
- Sfondi
- Ombra Testo
- Ombra Oggetto
Di seguito vengono elencate le proprietà presenti all’interno di ciascuna di queste sezioni con una breve descrizione relativa al loro specifico funzionamento all’interno dello style editor
ATTENZIONE! Per maggiori informazioni su ogni singola proprietà CSS oltre che per poterne visualizzare il reale funzionamento si consiglia di fare riferimento alla documentazione ufficiale del W3C http://www.w3schools.com/CSSref/