STYLE EDITOR (EDITING GRAFICO)
Lo Style Editor (Editing Grafico) è lo strumento attraverso cui poter intervenire in maniera semplice ed immediata sulle proprietà CSS dei vari elementi presenti all’interno delle proprie pagine web, siano essi Contenitori, Componenti o Contenuti, in modo tale da poterli stilizzare e personalizzare graficamente secondo le proprie specifiche esigenze.
Come detto nei capitoli iniziali di questo manuale per poter accedere alle proprietà grafiche di un certo elemento della pagina, sarà necessario per prima cosa, attivare la modalità di gestione di quello specifico elemento (Contenitore o Componente) attraverso l’apposito pulsante presente nel menu principale, selezionare l’elemento all’interno della pagina e cliccare sull’icona raffigurante un piccolo pennello presente nel R.O.C. di quello specifico elemento
In questo modo verrà infatti attivato, nella parte bassa della pagina, lo Style Editor attraverso cui poter intervenire sulle singole caratteristiche grafiche dell’elemento in esame.
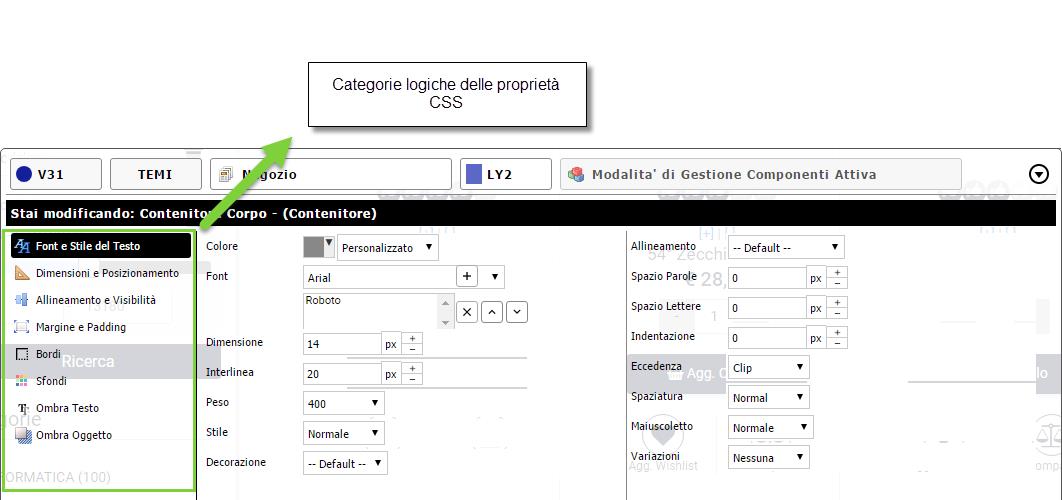
Tali caratteristiche sono raggruppate in diverse categorie logiche attivabili cliccando sulla corrispondente etichetta presente sulla sinistra della maschera.
- Font e Stile del Testo
- Dimensioni e Posizionamento
- Allineamento e Visibilità
- Margini e Padding
- Bordi
- Sfondi
- Ombra Testo
- Ombra Oggetto
Nella Barra di stato dello Style Editor sono inoltre presenti anche tutta una serie di pulsanti che, oltre a fornire informazioni utili relativamente, ad esempio alla Pagina e/o alla Variante in cui si sta lavorando, mettono a disposizione dell’utente anche delle scorciatoie per accedere a varie sezione dell’applicativo.
- Variante Sito in cui si sta lavorano (1): cliccando su questo pulsante sarà possibile accedere alla maschera di gestione delle Varianti sito.
Per maggiori informazioni in merito alle Varianti Sito si veda la relativa sezione “Live Editing – Varianti Sito” di questo manuale.
- Temi (2): cliccando su questo pulsante sarà possibile cambiare il Tema attualmente applicato al sito oltre che accedere alle relative maschere di gestione dei Temi grafici
Per maggiori informazioni in merito ai Temi Grafici si veda la relativa sezione “Live Editing – Temi” di questo manuale.
- Pagina in cui si sta lavorando (3): cliccando su questo pulsante sarà possibile accedere al menu delle pagine del sito analizzato in precedenza.
- Eventuale Layout associato alla Pagina (4): cliccando questo pulsante sarà possibile accedere alla maschera di gestione del relativo layout
Per maggiori informazioni in merito ai Layout si veda la relativa sezione “Live Editing – Layout” di questo manuale
- Modalità di gestione attualmente abilitata (Contenitori o Componenti) (5)
Una volta impostati, per le varie proprietà grafiche dell’elemento selezionato i valori desiderati, sarà necessario per prima cosa confermarli cliccando per questo sul corrispondente check posto immediatamente a fianco di queste stesse proprietà (1) e, successivamente, salvarli in maniera definitiva cliccando sull’icona raffigurante un piccolo dischetto posta nella parte alta dello Style Editor (2).
Prima di salvare in maniera definitiva le modifiche apportate ad un certo elemento, Passweb chiederà all’utente un’ulteriore conferma relativamente al fatto di dover salvare tutte queste modifiche oppure solo ed esclusivamente quelle appositamente confermate:
- Salva solo le modifiche confermate: consente di salvare solo ed esclusivamente le variazioni appositamente confermate attraverso l’apposita spunta verde.
- Salva e conferma tutte le modifiche: consente di salvare tutte le modifiche apportate durante l’attuale sessione di lavoro, indipendentemente dal fatto che queste siano state confermate o meno attraverso l’apposita spunta verde.
NOTA BENE: sarà comunque possibile annullare in un qualsiasi momento (prima ovviamente della conferma definitiva) le modifiche apportate, utilizzando ad esempio il tasto ESC, disabilitando la modalità di gestione (dei Componenti o dei Contenitori) attualmente attiva oppure utilizzando la piccola freccia verde posta a fianco del dischetto di salvataggio
Una volta modificata una qualsiasi proprietà grafica dell’elemento selezionato, la corrispondente riga all’interno dello Style Editor verrà visualizzata con uno sfondo azzurrino in maniera tale da evidenziare che per quella specifica proprietà sono stati modificati i valori di default.
A fianco delle proprietà modificate rispetto al valore di default comparirà, inoltre, anche un’icona raffigurante una piccola x (  ) attraverso cui poter resettare le impostazioni della corrispondente proprietà CSS tornando così al suo valore di default.
) attraverso cui poter resettare le impostazioni della corrispondente proprietà CSS tornando così al suo valore di default.
In particolare resettando le impostazioni grafiche di una proprietà CSS per un contenitore strutturale, potrà comparire, nella parte alta dello Style Editor, un’ulteriore finestrella all’interno della quale verranno visualizzati, nei tre diversi livelli di profondità gestibili su di una singola pagina, i valori che assume attualmente la specifica proprietà CSS
NOTA BENE: secondo la logica propria dei fogli di stile la priorità più alta viene assegnata all’elemento più interno della struttura. In questo senso occorre quindi considerare che l’elemento “Pagina Corrente” ha una priorità più elevata rispetto all’elemento “Layout Corrente” che a sua volta ha una priorità più elevata dell’elemento “Tutte le pagine”.
Il valore correntemente applicato per la specifica proprietà CSS sarà quello non barrato (sempre l’ultimo dell’elenco).
Cliccando sulla piccola X a fianco dei tre diversi livelli verrà quindi eliminato il relativo valore e contemporaneamente verrà applicato quello immediatamente precedente fino ad arrivare all’eliminazione dei valori impostati su tutti e tre i livelli gestibili e al ripristino, per la proprietà CSS, del valore di default.
ATTENZIONE! Nel caso in cui la proprietà CSS su cui si desidera intervenire non dovesse essere presente all’interno dello Style Editor è comunque possibile applicarla allo specifico elemento agendo direttamente a livello di codice e utilizzando per questo la sezione CSS del Layout associato alla pagina.
Per maggiori informazioni sulle singole proprietà CSS gestibili direttamente dallo Style Editor di Passweb si veda anche il relativo capitolo (Proprietà CSS modificabili da Style Editor) di questo manuale.