TEMI PERSONALIZZATI
Un altro aspetto interessante di uikit è rappresentato dalla possibilità di creare facilmente temi grafici personalizzati da poter utilizzare in alternativa a quelli proposti a default dal framework stesso.
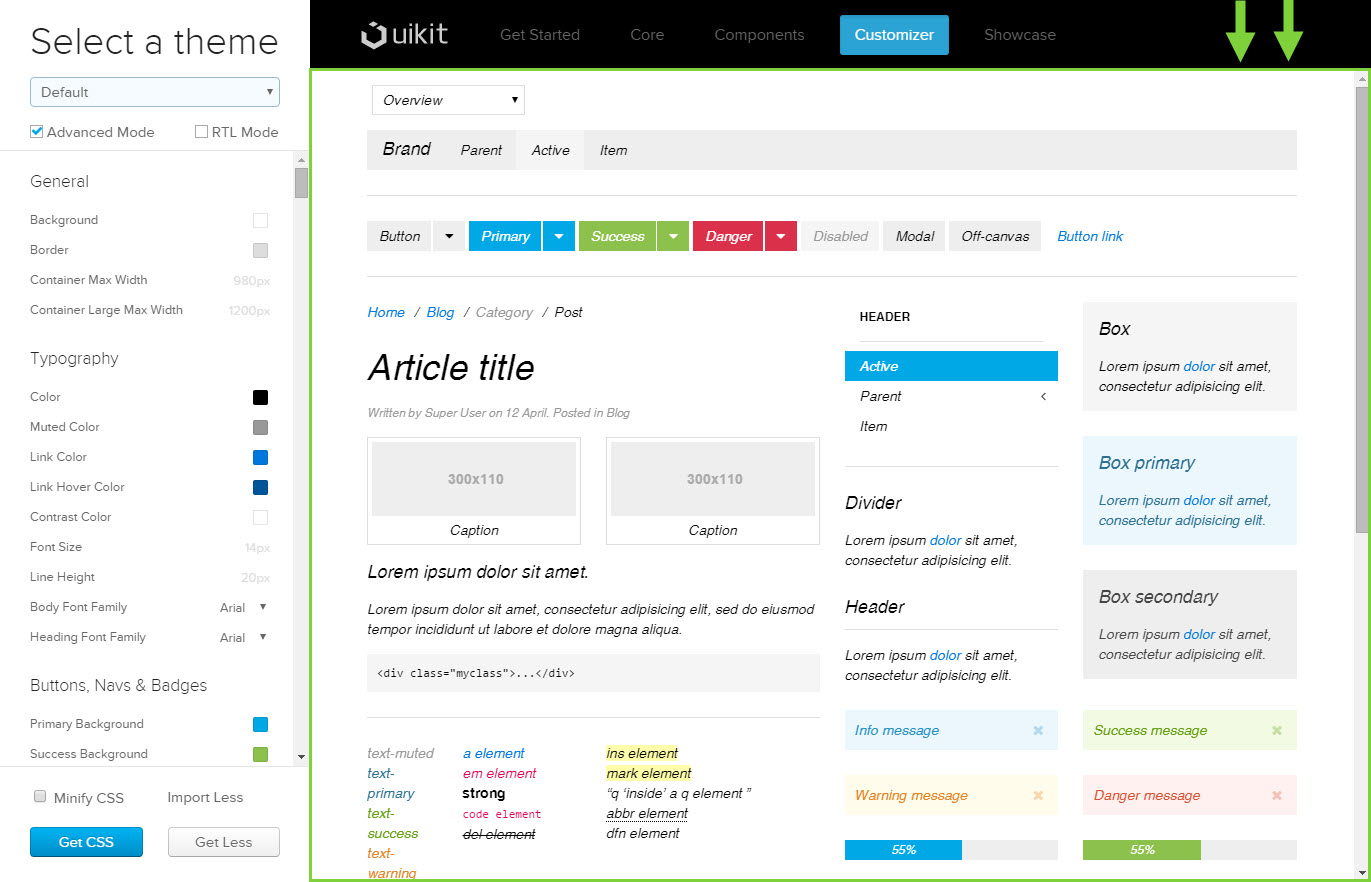
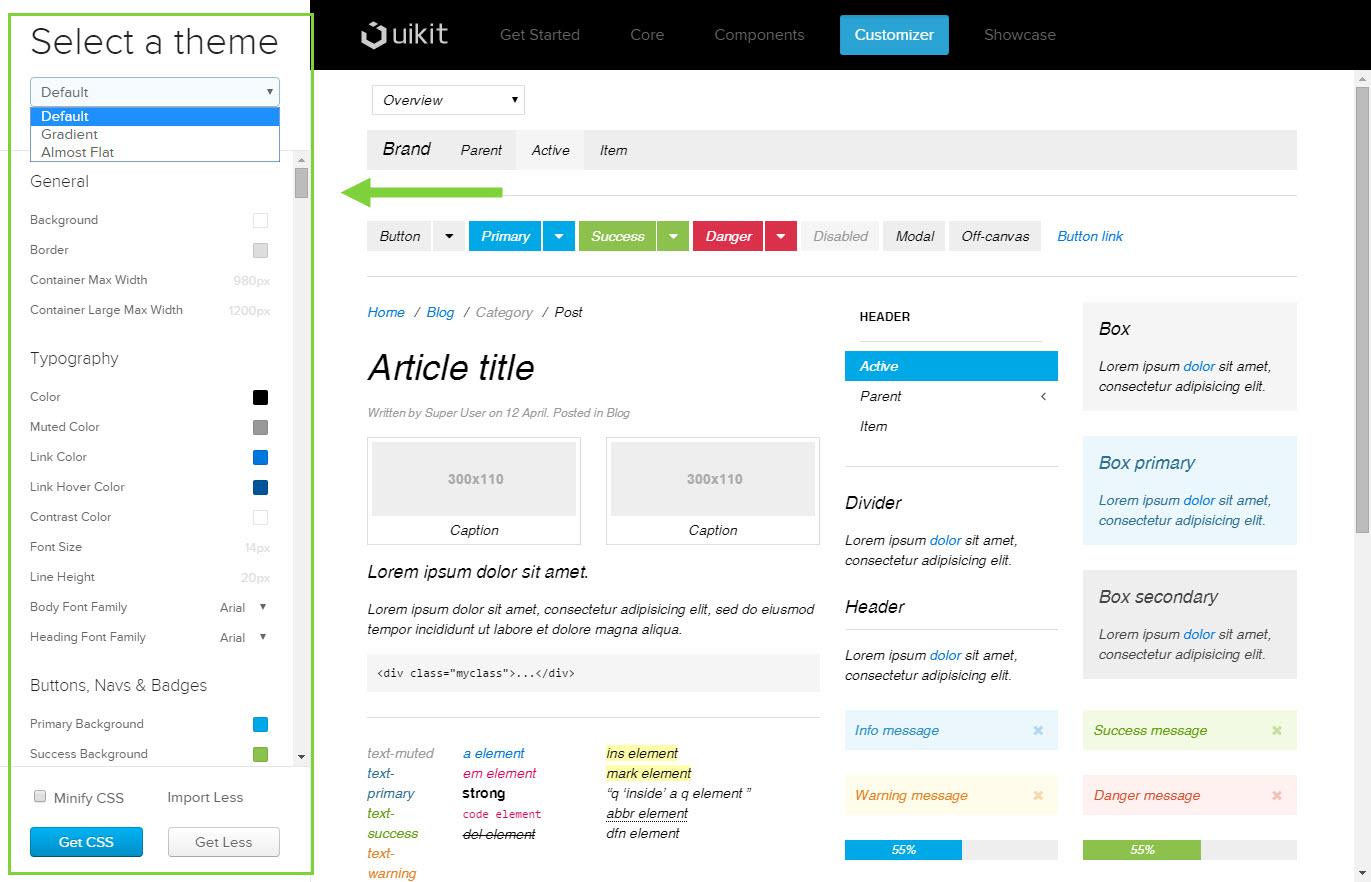
Se, ad esempio, dovessimo decidere di utilizzare una tipografia differente da quella proposta a default da uikit o se volessimo stilizzare i pulsanti del sito a nostro piacimento potremmo utilizzare il “customizzatore” presente direttamente sul sito di riferimento del progetto http://getuikit.com/docs/customizer.html
Nella parte destra della pagina vengono visualizzati tutti gli elementi di base del framework con la relativa formattazione grafica.
Nella parte sinistra è invece possibile variare il tema di default oltre che intervenire, mediante una semplice interfaccia grafica (simile allo style editor di Passweb) sui valori di tutte le proprietà CSS (compresi anche i breakpoint) utilizzate dal framework.
Una volta apportate le modifiche desiderate e creato, di fatto, il proprio tema grafico sarà sufficiente cliccare sul pulsante “Get CSS” per generare e downlodare il file uikit.css personalizzato secondo le proprie specifiche esigenze e pronto quindi per essere utilizzato all’interno del sito al posto di quello classico.
Ovviamente questo tipo di modifiche potrebbero essere effettuate anche andando ad editare manualmente il file uikit.css, anzi in questo modo avremmo sicuramente una maggiore libertà di azione potendo ad esempio:
- eliminare quelle parti di codice non utilizzate all’interno del sito alleggerendo ulteriormente il peso complessivo della pagina
- aggiungere regole e/o proprietà CSS non presenti in maniera nativa all’interno del framework ma utili per lo specifico progetto che stiamo realizzando
- …
Intervenire manualmente sul contenuto delle librerie CSS e/o javascript richiede però una certa conoscenza tecnica e potrebbe compromettere il corretto funzionamento di tutto il sito soprattutto se queste modifiche dovessero essere effettuate sulla parte core del framework (e quindi sul file uikit.css)
ATTENZIONE! Modificare il file uikit.css potrebbe compromettere il corretto funzionamento di tutto il framework.
Nel caso in cui non si dovesse essere assolutamente certi delle operazioni effettuate è consigliabile quindi non editare mai manualmente il contenuto delle librerie messe a disposizione dal framework e di effettuare invece le modifiche desiderate ricorrendo alle specifiche interfacce grafiche.
In questo senso è anche bene sottolineare come il fatto di utilizzare uikit all’interno del proprio sito Passweb, non compromette in alcun modo la possibilità di andare poi a stilizzare i vari elementi della pagina secondo quelle che sono le normali modalità di lavoro tipiche di Passweb.
In altri termini se anche l’utilizzo del framework dovesse assegnare a tutti i link del sito il colore rosso oltre che un font di 12px, nulla ci impedirà comunque di poter poi intervenire mediante lo style editor di Passweb per formattare diversamente uno specifico link assegnandogli, ad esempio, un colore verde e un font di 16px.
In generale infatti le proprietà CSS impostate mediante Style Editor hanno sempre una priorità maggiore (essendo più interne) rispetto ai valori impostati per queste stesse proprietà in una qualsiasi libreria caricata nel rispettivo layout di pagina e/o di sito.