DOWNLOAD DEL FRAMEWORK
Il primo passo da fare per poter utilizzare uikit all’interno del proprio sito Passweb è, ovviamente, quello di scaricare il framework.
Abbiamo tre opzioni per il download:
- Il download della versione completa del framework
- Il download di una versione CSS personalizzata
- Il download di una versione basata su Less e Sass
Detto che la terza opzione non verrà presa in considerazione all’interno di questa guida in conseguenza del fatto che in Passweb si lavora con CSS già compilati e pronti per l’uso, andiamo invece ad analizzare le prime due opzioni.
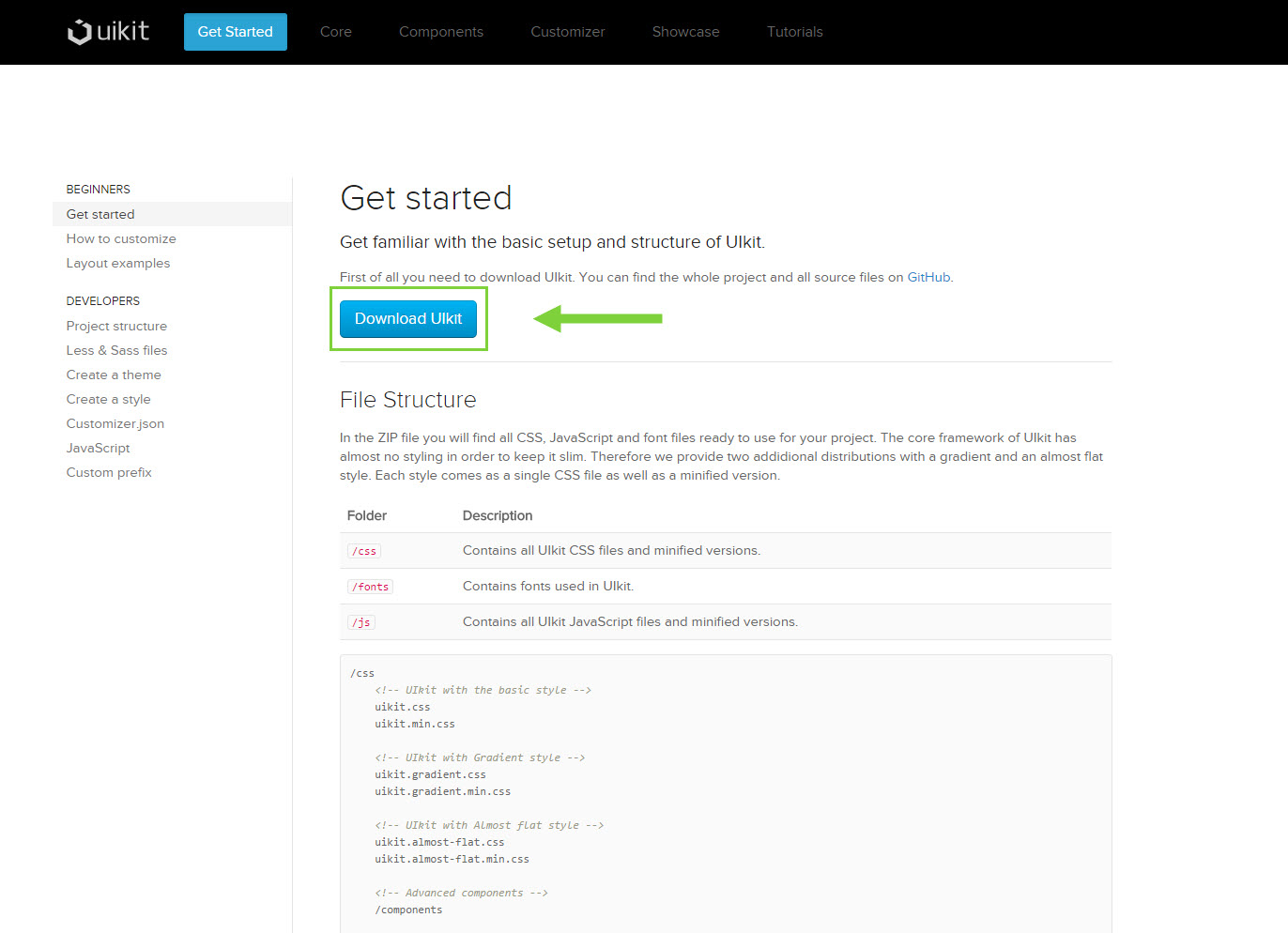
Nel primo caso, per effettuare il download della versione completa del framework è sufficiente portarsi sul sito web del progetto nella sezione “Get Started” (http://getuikit.com/docs/documentation_get-started.html) e cliccare sul pulsante Download Uikit
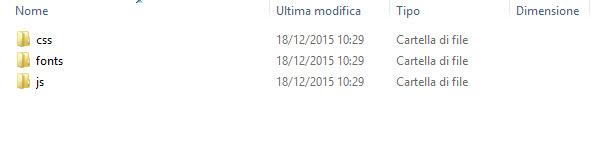
Una volta scompattato il file .zip oggetto del download ci ritroveremo con questa struttura di cartelle:
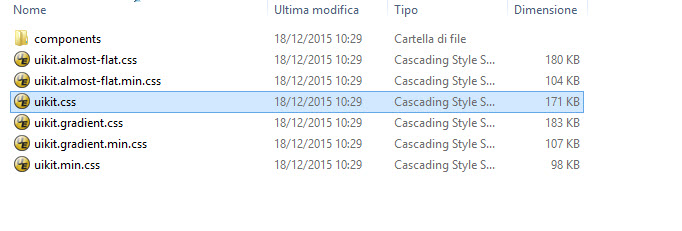
- css: contiene tutti i file CSS del framework, dal core (ukit.css) alle librerie necessarie per il corretto funzionamento di ogni singolo componente avanzato. Ogni libreria è presente nella sua versione estesa (ukit.css) e minificata (uikit.min.css) oltre che nei due temi grafici disponibili a default “almost-flat” (uikit.almost-flat.css) e “gradient” (uikit.gradient.css).
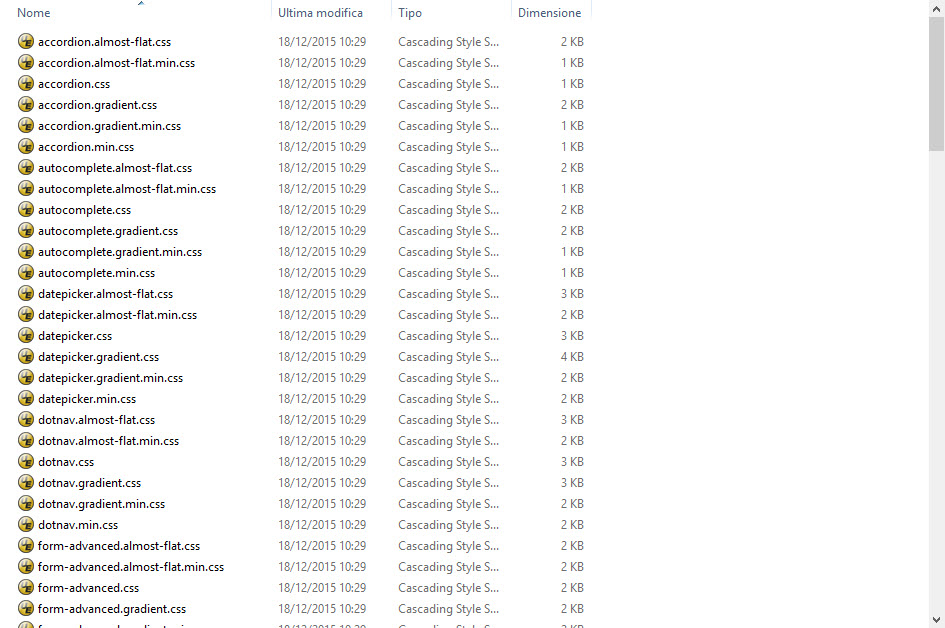
ATTENZIONE! Le librerie CSS necessarie per il corretto funzionamento dei componenti avanzati si trovano all’interno della cartella “components”
- fonts: contiene i file di Font Awesome utilizzati da uikit per gestire le icone standard
- js: contiene tutti i file javascript necessari per il corretto funzionamento del framework dal core (ukit.js) alle librerie necessarie per il corretto funzionamento di ogni singolo componente. Ogni libreria è presente nella sua versione estesa (ukit.js) e minificata (uikit.min.js)
ATTENZIONE! Le librerie js necessarie per il corretto funzionamento dei componenti di base si trovano all’interno della cartella core. All’interno della cartella components troviamo invece le librerie necessarie per il corretto funzionamento dei componenti avanzati.
Per quel che riguarda invece la seconda opzione, nel caso in cui si dovesse decidere di personalizzare alcune proprietà di base del framework (colore dei pulsanti, dimensione del font, valori dei breakpoint ecc…) è possibile agire mediante l’apposito Customizer e scaricare poi la versione core del framework (uikit.css) opportunamente personalizzata.
ATTENZIONE! La personalizzazione riguarda solo i contenuti del file uikit.css. Per il corretto funzionamento dei componenti utilizzati all’interno del sito potrebbe quindi essere necessario caricare comunque anche alcune delle librerie presenti nella versione completa del framework.