FINESTRA MODALE CON HEADER E FOOTER
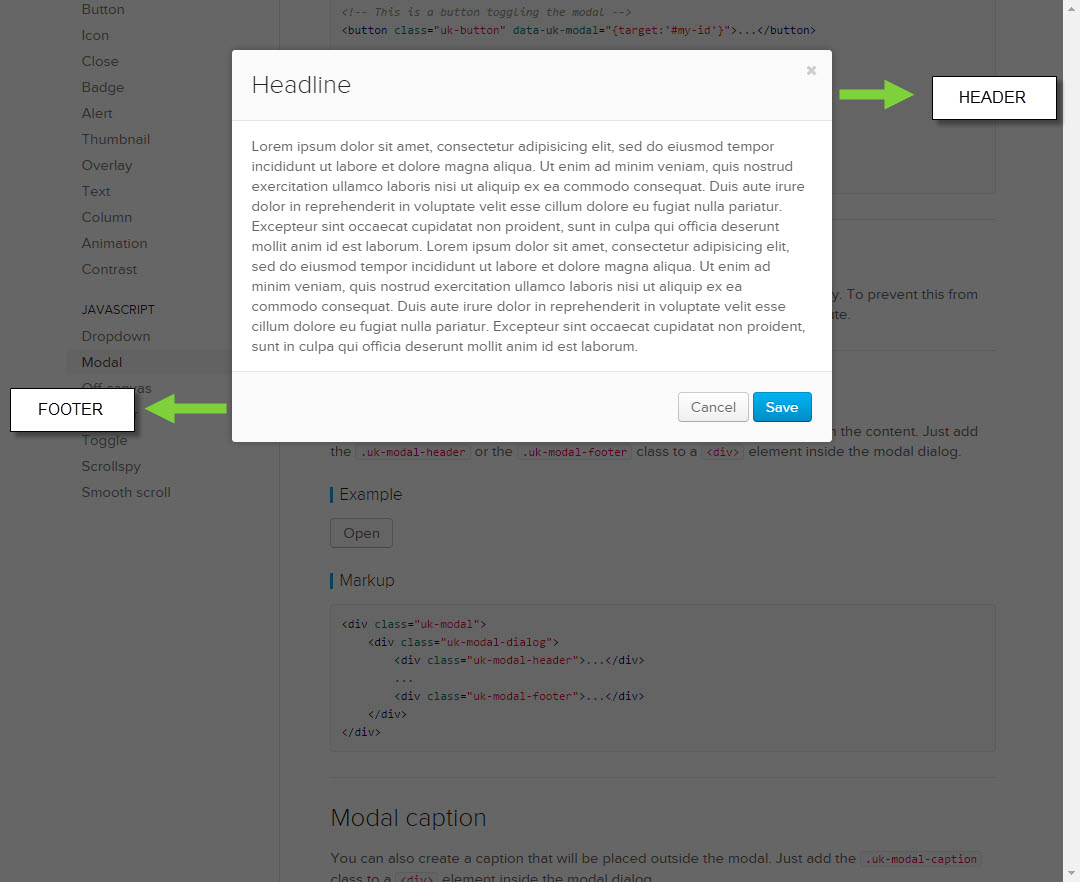
Volendo è possibile creare facilmente anche una finestra modale dotata di header e footer analoga a quella evidenziata in figura:
Per ottenere questo risultato è sufficiente fare riferimento alla configurazione di base del componente inserendo all’interno del contenitore di classe .uk-modal-dialog:
- prima dell’effettivo contenuto della finestra modale un contenitore (tag div) con classe .uk-modal-header
- dopo l’effettivo contenuto della finestra modale un contenitore (tag div) con classe .uk-modal-footer
Il markup al quale fare riferimento sarà quindi il seguente
<!-- Pulsante per attivare la visualizzazione della finestra modale -->
<a href="#my-id" data-uk-modal">
Apri finestra
</a>
<!-- Finestra modale -->
<div id="my-id" class="uk-modal">
<div class="uk-modal-dialog">
<a class="uk-modal-close uk-close"></a>
<div class="uk-modal-header">Contenuti della Testata</div>
Contenuti della finestra modale
<div class="uk-modal-footer">Contenuti della Piede</div>
</div>
</div>