LA GRIGLIA
Il sistema a Griglie adottato da uikit mette a disposizione dell’utente uno strumento estremamente sofisticato, flessibile ed efficace che rappresenta, di fatto, il cuore di tutto il framework.
ATTENZIONE! La documentazione ufficiale può essere consultata al seguente indirizzo http://getuikit.com/docs/grid.html
La Griglia di uikit è stata progettata seguendo l’approccio mobile first, è fluida e consente di suddividere lo spazio a sua disposizione ospitando da un minimo di 1 ad un massimo di 10 distinte colonne (o blocchi) di contenuti.
ATTENZIONE! Più esattamente ogni griglia può essere suddivisa in 1,2,3,4,5,6 o 10 distinte colonne (non è quindi possibile pensare di inserire all’interno di una griglia su di una stessa riga 7, 8 o 9 distinti blocchi di contenuto)
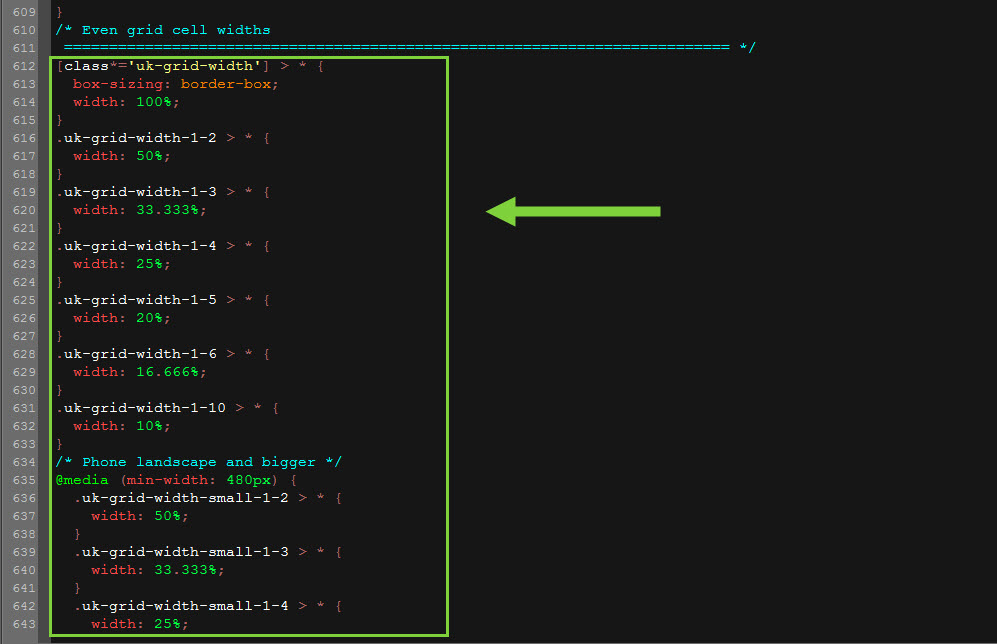
La larghezza di ogni colonna è definita in percentuale, come è possibile osservare analizzando la sezione del file uikit.css riservata a questo specifico componente.
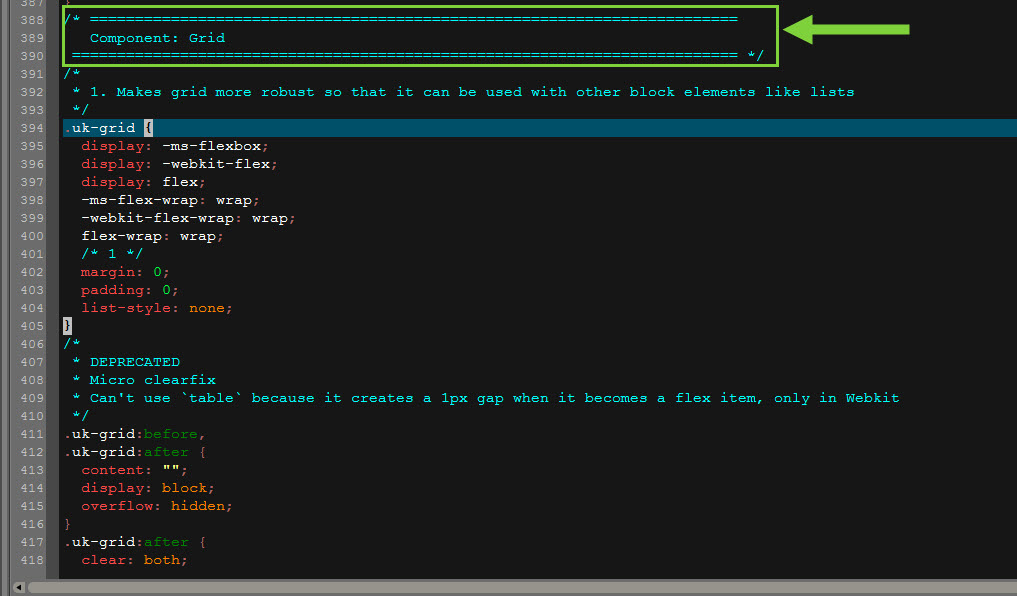
ATTENZIONE! Le regole CSS relative al componente Griglia sono localizzate tutte nel file uikit.css, all’interno della sezione “Component: Grid”
Nei successivi capitoli verranno esaminate le caratteristiche principali di questo componente e verrà spiegato come fare per poterle implementare. Per una trattazione completa di tutte le diverse possibili opzioni di configurazione si consiglia comunque di fare sempre riferimento alla documentazione ufficiale.