LAYOUT DI VARIANTE
La prima cosa da fare è indubbiamente quella di creare, per il nostro sito Passweb, un Layout di Variante da poter poi utilizzare su tutte le pagine del sito (per maggiori informazioni sui Layout di Pagina e/o di Variante si veda il relativo capitolo del manuale di prodotto)
Tale layout è necessario, essenzialmente, per due ragioni:
- Impostare il viewport del sito
- Inserire nella sezione < head > di ogni singola pagina i collegamenti alle librerie uikit.css e uikit.js necessarie per il corretto funzionamento del framework
Per quel che riguarda l’impostazione del viewport il discorso è estremamente semplice.
Sulla base di quanto visto nei precedenti capitoli sappiamo infatti che una condizione imprescindibile per poter realizzare un sito responsivo è quella di impostare su tutte le pagine il meta tag viewport come di seguito indicato
<meta name="viewport" content="width=device-width, initial-scale=1.0">
In questo modo riusciamo ad indicare al browser del dispositivo di assegnare al viewport esattamente la larghezza del device in quanto saremo poi noi ad occuparci di ottimizzare i contenuti e non avremo quindi bisogno di alcun adattamento automatico
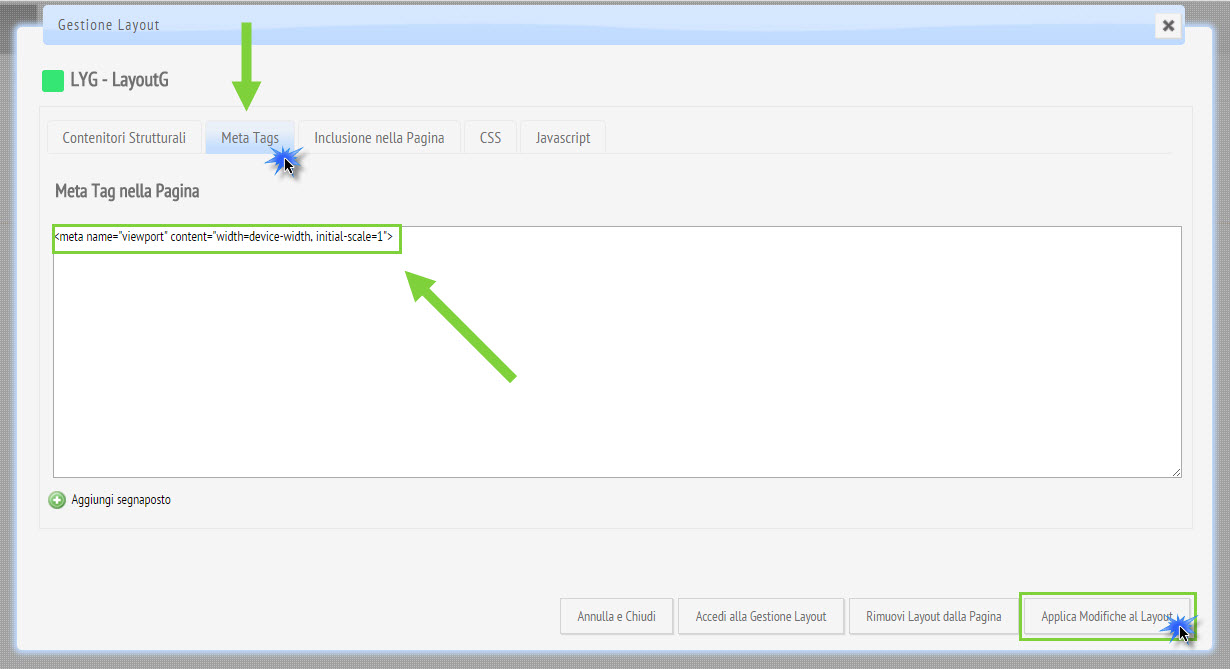
Considerando quindi che il Layout di Variante viene applicato automaticamente a tutte le pagine per impostare il viewport del sito è sufficiente copiare ed incollare la stringa sopra indicata all’interno della sezione “Meta Tags” del Layout di Variante come indicato in figura
Per quel che riguarda invece i collegamenti alle librerie necessarie per il corretto funzionamento del framework è necessario fare alcune considerazioni aggiuntive.
Per effettuare questa operazione possiamo infatti agire in due modi diversi:
- Includere le librerie uikit.css e uikit.js lavorando per questo all’interno della sezione “Inclusioni nella Pagina” del layout di Variante
- Copiare ed incollare il contenuto, rispettivamente, dei file uikit.css e uikit.js nelle relative sezioni CSS e Javascript del Layout di Variante
La soluzione ottimale è una combinazione delle due possibilità sopra indicate.
Nel momento in cui dovessimo infatti decidere di includere entrambe le librerie mediante la sezione “Inclusioni nella Pagina” dovremmo poi considerare che queste verranno effettivamente applicate solo lato front end e non potremo quindi sfruttarne le funzionalità all’interno del live editing.
Se questo non rappresenta un problema per quel che riguarda le librerie javascript in quanto, come noto, l’esecuzione di codice javascript aggiuntivo è comunque bloccata lato Wizard, lo è invece per quel che riguarda le librerie CSS. Il fatto di poter applicare le regole definite nel file uikit.css solo lato front end ci impedisce infatti di avere all’interno del Live Editing di Passweb l’esatta percezione di quello che sarà poi l’effettivo risultato all’interno del sito rendendo quindi piuttosto complicato il fatto di poter lavorare con gli strumenti tradizionali di Passweb.
Per risolvere questo problema è sufficiente evitare di includere il file uikit.css nella sezione “Inclusioni nella Pagina” e, piuttosto, copiare ed incollare il suo contenuto direttamente nella sezione CSS del Layout di Variante.
In questo modo le regole presenti all’interno del file verranno applicate anche lato Wizard permettendoci quindi di ottenere anche nel Live Editing lo stesso risultato che si avrà poi sul front end del sito.
Riassumendo è quindi necessario:
- Creare un Layout di Variante
- Impostare il viewport del sito nella sezione “Meta Tags” del suddetto Layout
- Includere il collegamento alla libreria uikit.js nella sezione “Inclusioni nella Pagina” del suddetto Layout
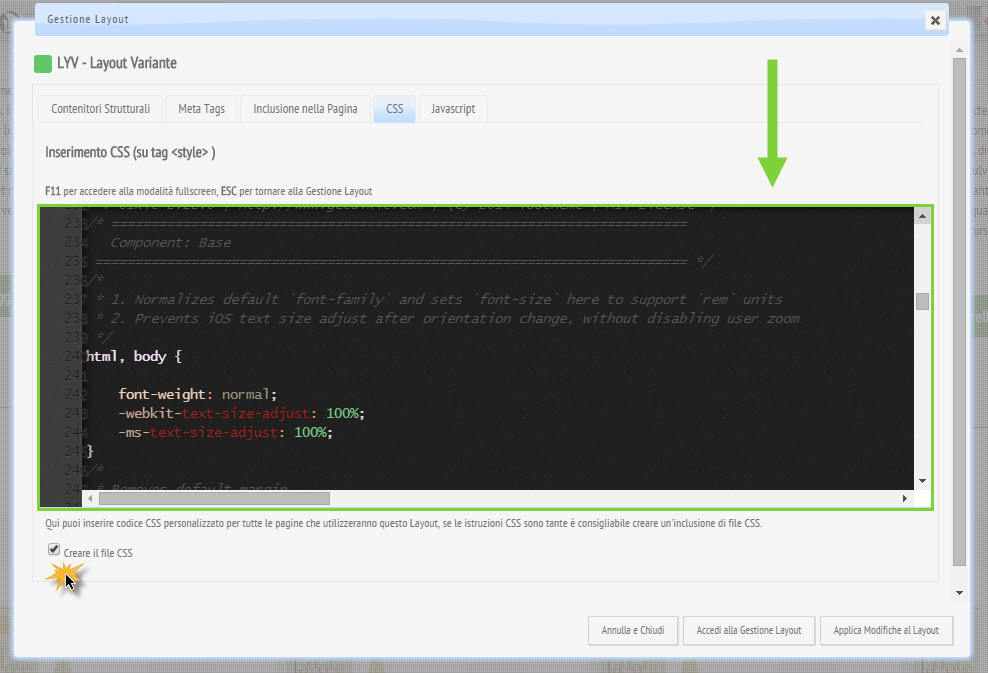
- Copiare il contenuto del file uikit.css ed incollarlo all’interno della sezione “CSS” del suddetto Layout (si consiglia anche di flaggare il parametro “Creare il file CSS” )
ATTENZIONE! Ovviamente nel caso in cui si dovesse utilizzare in una specifica pagina del sito un componente aggiuntivo di uikit per il quale le sole librerie uikit.css e uikit.js non sono più sufficienti a garantirne il corretto funzionamento, si dovrà procedere sempre secondo la stessa logica ossia caricando la specifica libreria javascript nella sezione “Inclusioni nella Pagina” del Layout di pagina e copiando ed incollando il contenuto della specifica libreria css nella sezione CSS dello stesso Layout.