APPLE
Di seguito è indicata la procedura da seguire per consentire agli utenti del sito di effettuare la registrazione e/o l’autenticazione utilizzando il loro Apple ID
ATTENZIONE! Per poter realizzare questo tipo di integrazione è necessario disporre di:
- un certificato SSL correttamente associato al proprio sito web
- un account Apple Developer regolarmente funzionante
- l’iscrizione al Apple Developer Program
In assenza di uno qualsiasi di questi prerequisiti non sarà possibile prelevare dal portale per sviluppatori di Apple tutte le risorse necessarie per creare l’app di integrazione tra le due piattaforme.
Una volta soddisfatti i prerequisiti sarà poi necessario:
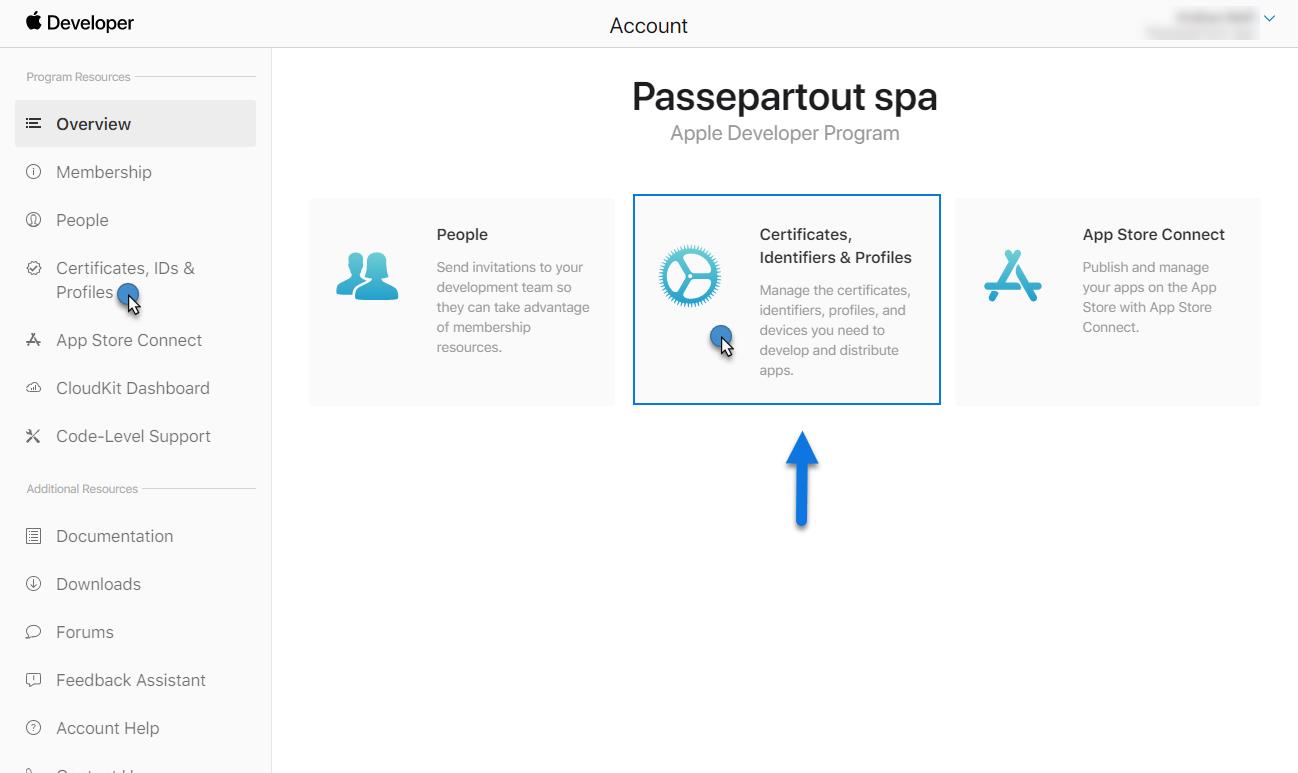
- Accedere con il proprio account al Portale per sviluppatori di Apple (https://developer.apple.com ) e cliccare sulla voce “Certificates, Identifiers & Profiles”
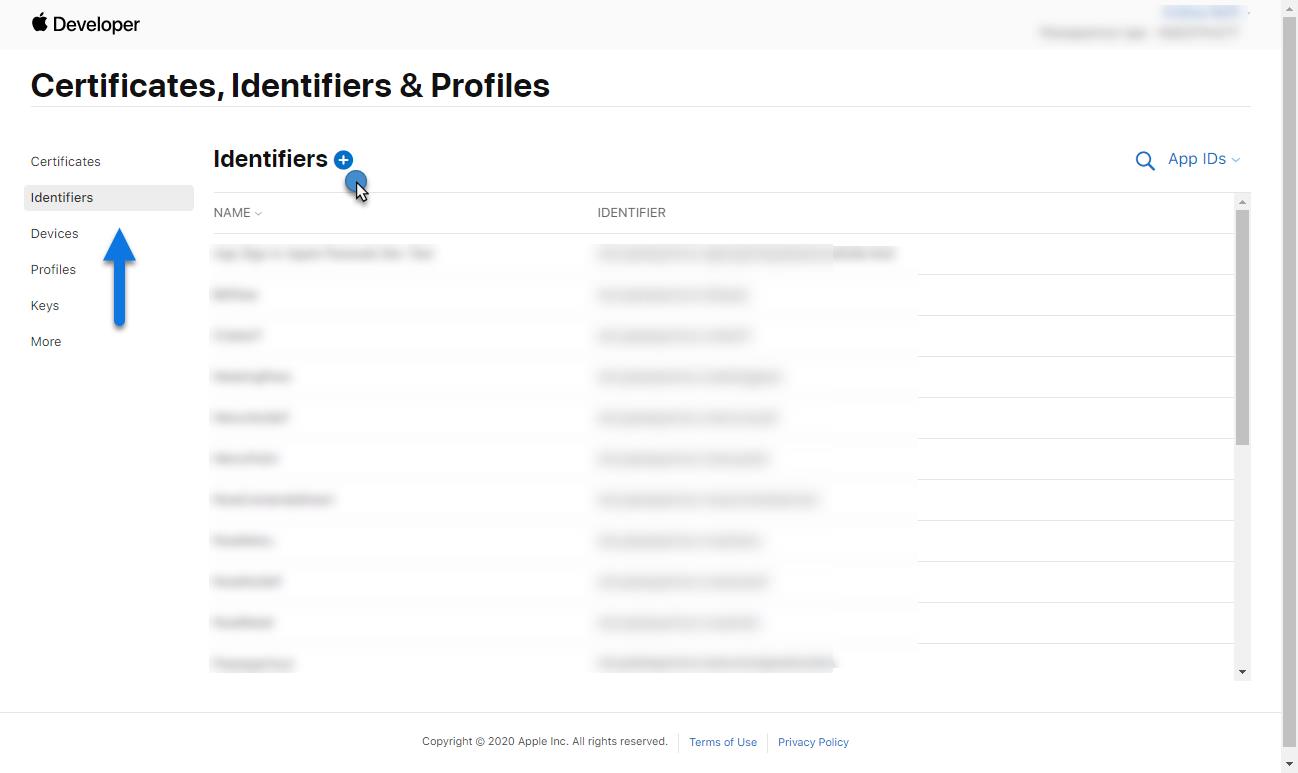
- Una volta effettuato l’accesso alla sezione di gestione dei certificati cliccare sulla voce “Identifiers” presente nel menu posto sulla sinistra della pagina
e, successivamente, cliccare sull’icona blu raffigurante un piccolo + per aggiungere un nuovo identificatore
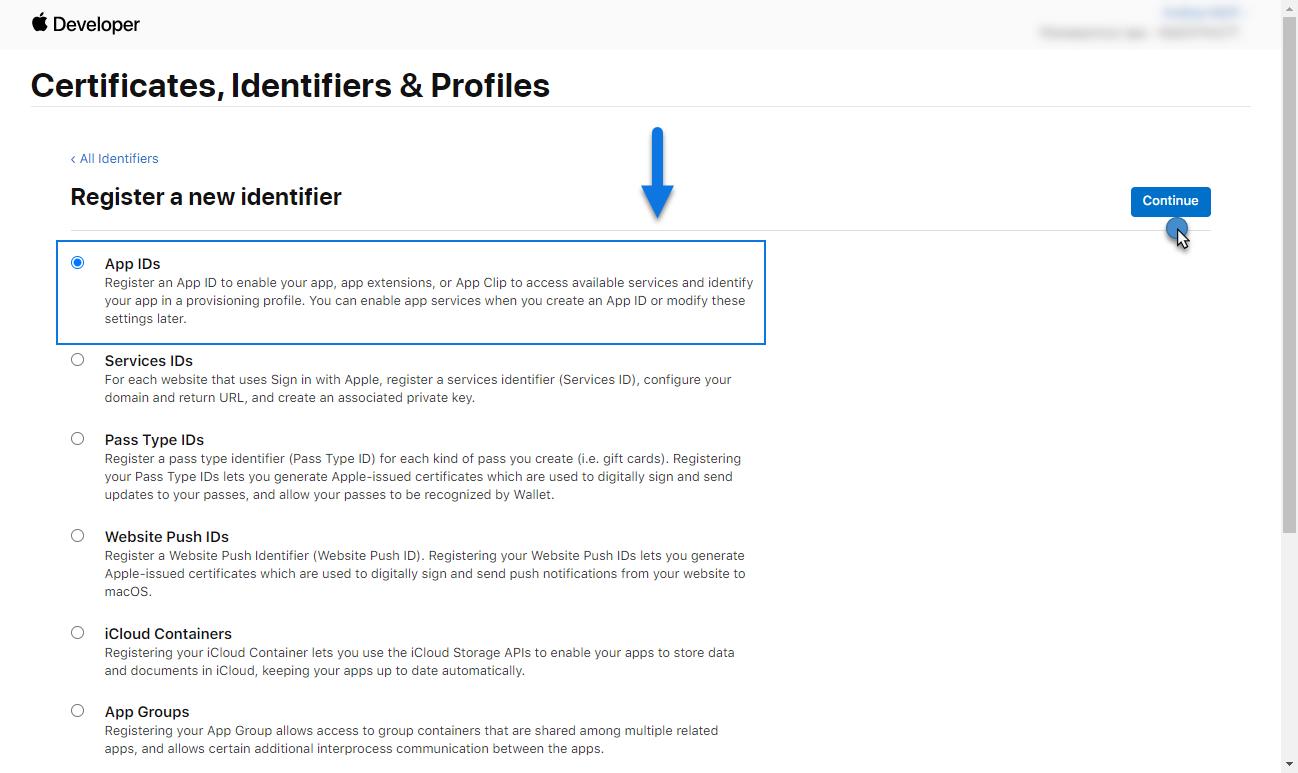
- Selezionare quindi “App IDs”, cliccare sul pulsante “Continue”
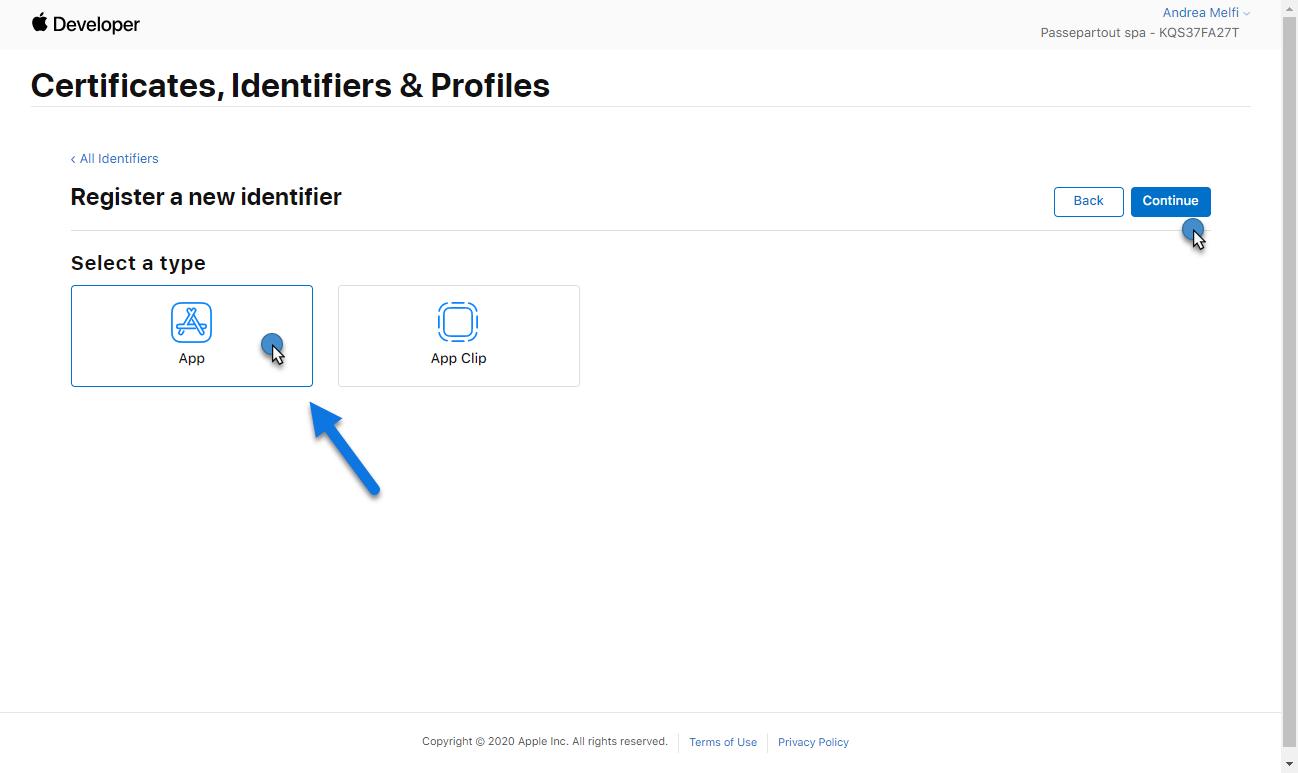
selezionare come tipologia del nuovo identificatore l’opzione “App” e cliccare ancora una volta sul pulsante “Continue”
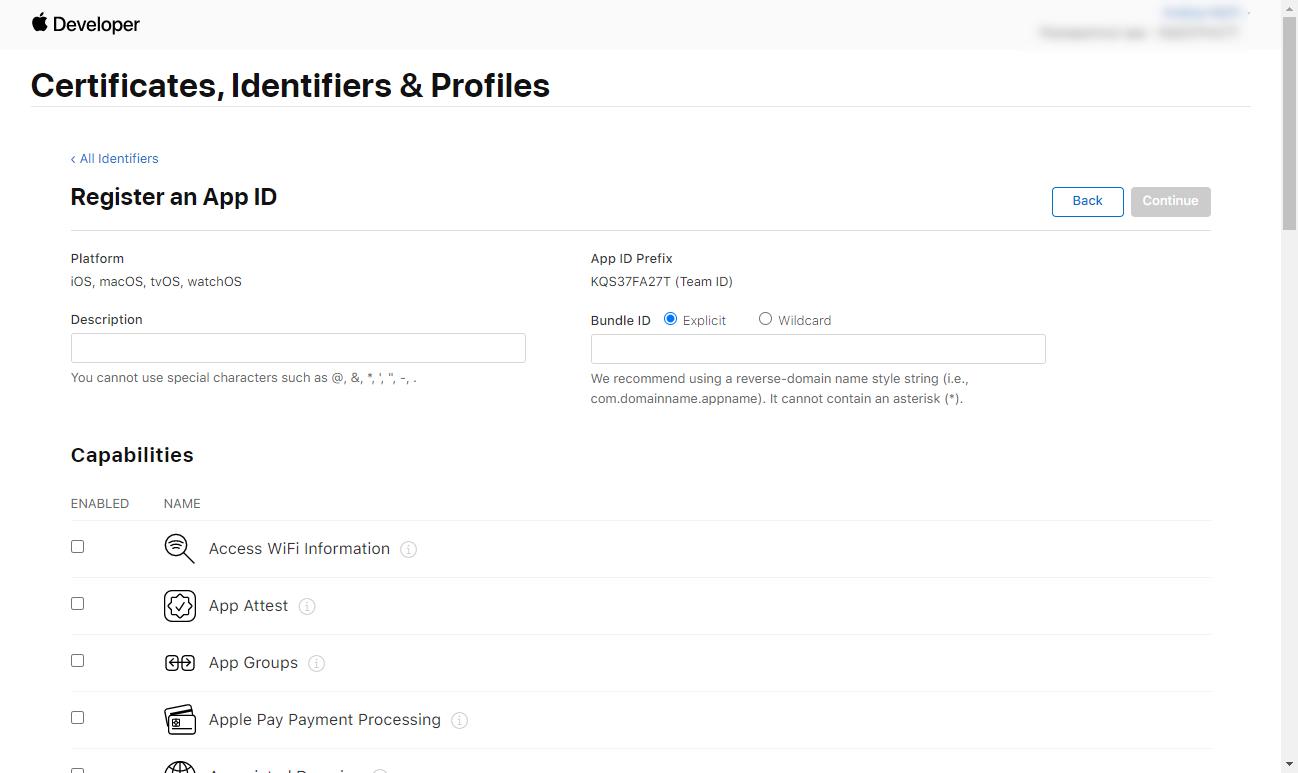
- Nella successiva schermata sarà necessario impostare una Descrizione e un Bundle ID per l’App ID che andremo a creare
Inserire quindi all’interno del campo “Description” una stringa identificativa della nostra App (es. “Login Passweb”) mentre per quel che riguarda il Bundle ID è consigliato inserire una stringa in stile reverse dns. Supponendo quindi che il sito su cui andremo ad implementare l’autenticazione tramite Apple ID risponda al dominio clobis.passepartout.net potremo inserire all’interno del campo “Bundle ID” la stringa net.passepartout.clobis
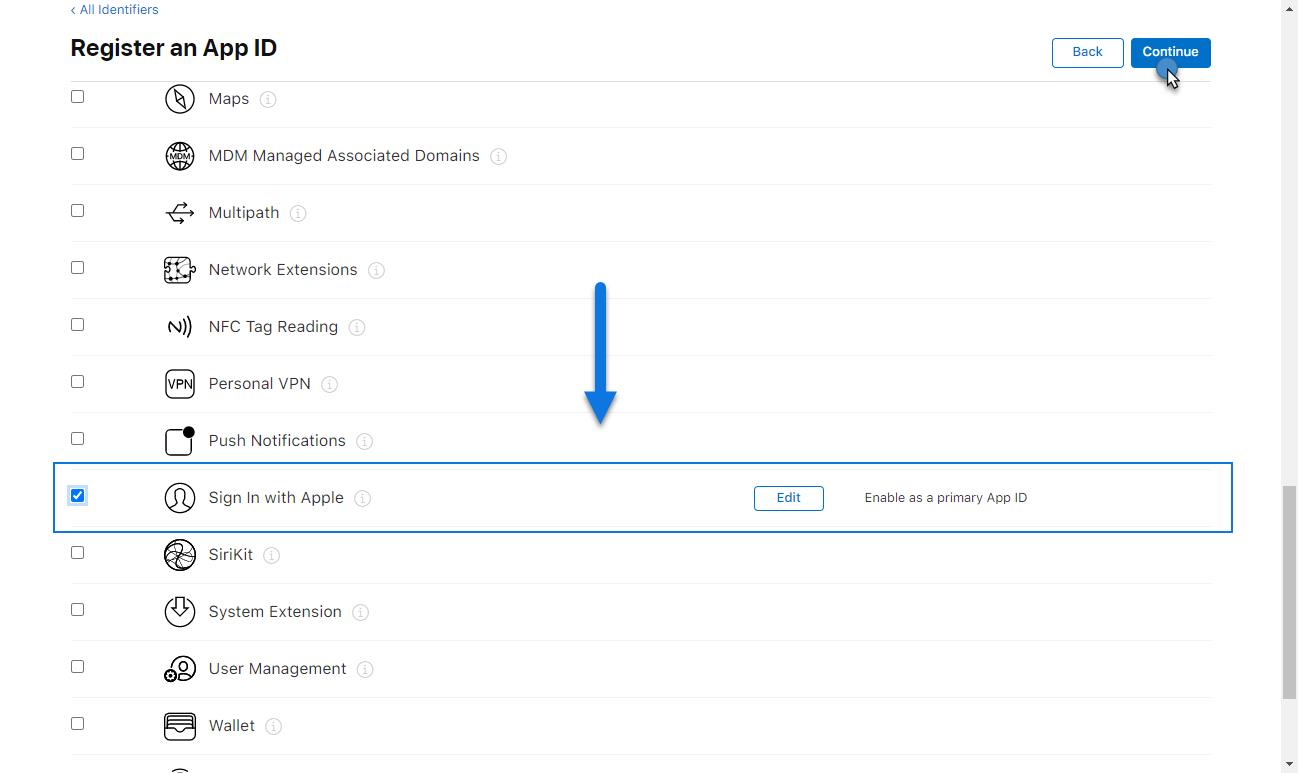
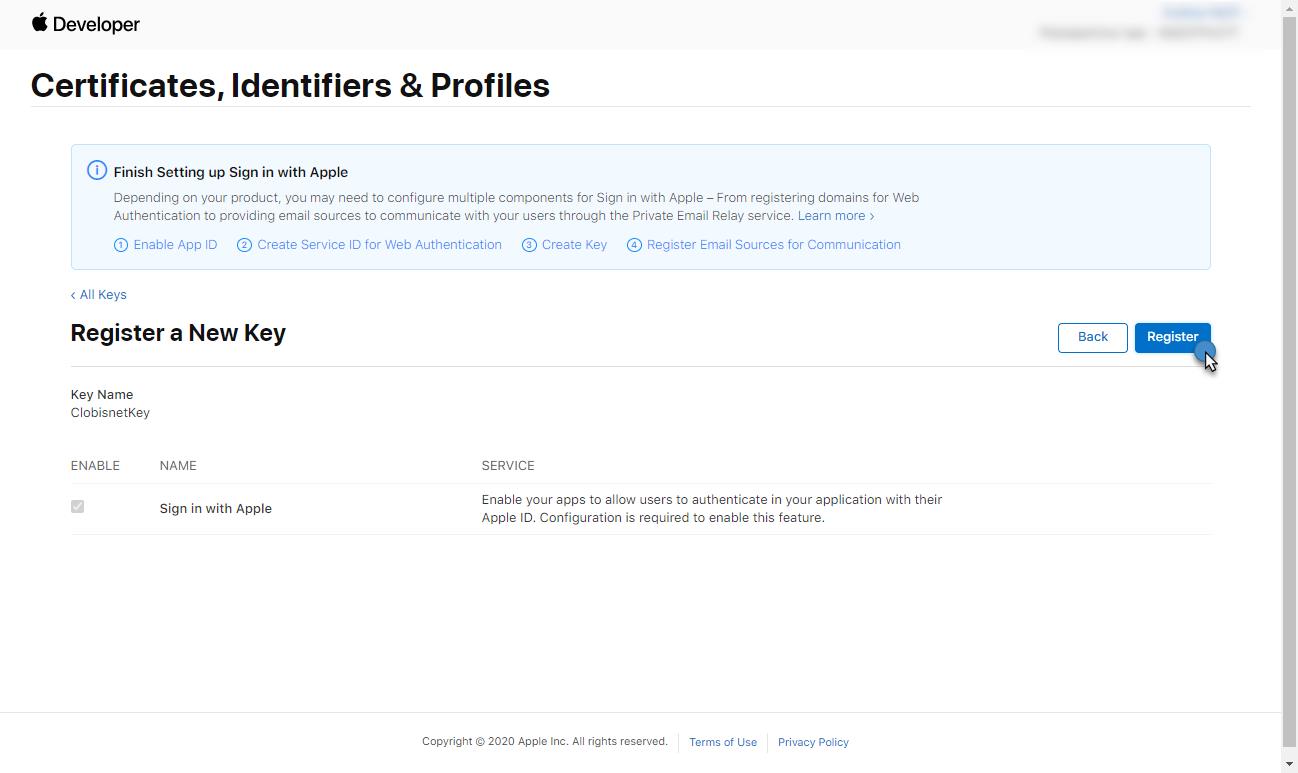
- Restando sempre all’interno della stessa pagina scorrere l’elenco delle funzionalità presenti all’interno della sezione “Capabilities” e selezionare l’opzione “Sign in with Apple
Cliccare quindi sul pulsante “Continue” e successivamente sul pulsante “Register” posto nella parte alta della pagina. In questo modo verrà confermata la creazione del nostro App ID e verremo automaticamente ricondotti alla pagina di gestione dei certificati degli identificatori e dei profili
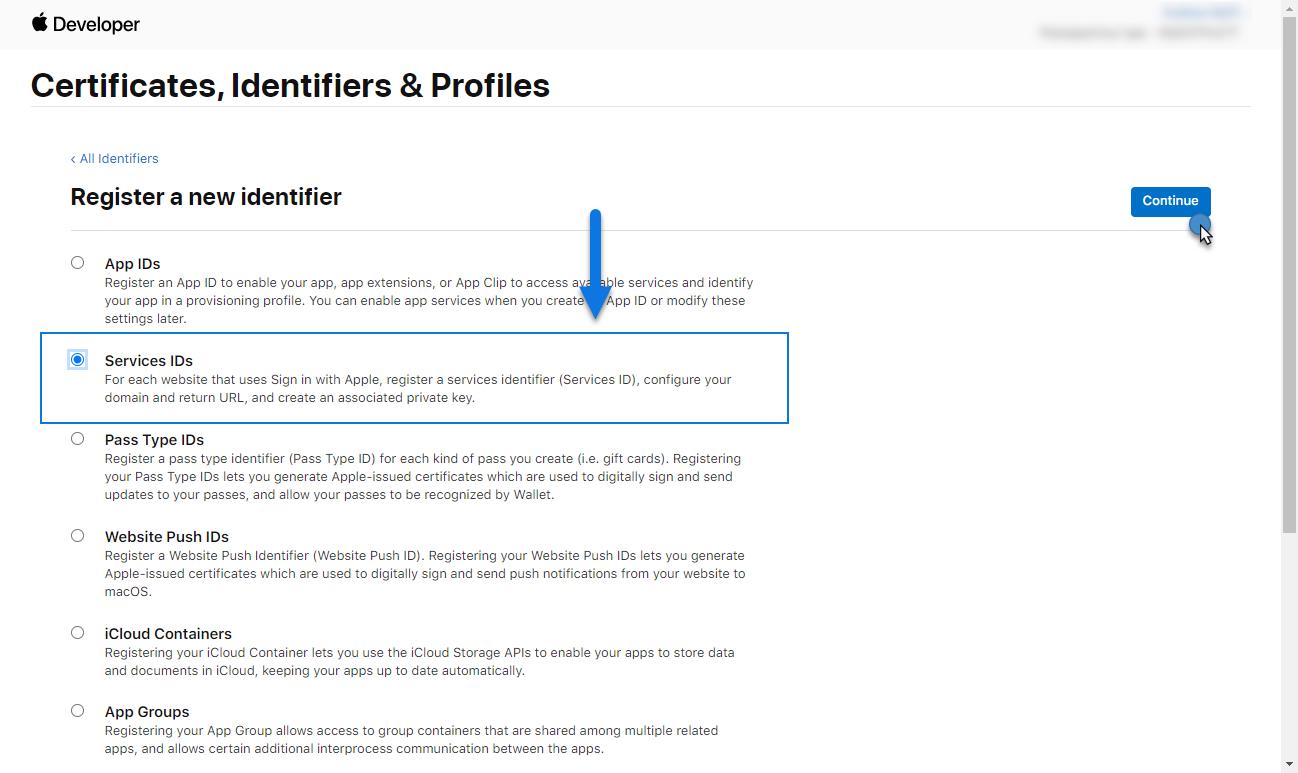
- Una volta creato l’App ID dovremo ora creare un nuovo Service ID. Restando quindi all’interno della pagina “Certificates, Identifiers & Profiles” cliccare ancora una volta sull’icona blu raffigurante un piccolo +
Nella successiva schermata selezionare questa volta l’opzione “Services ID” e cliccare sul pulsante “Continue”
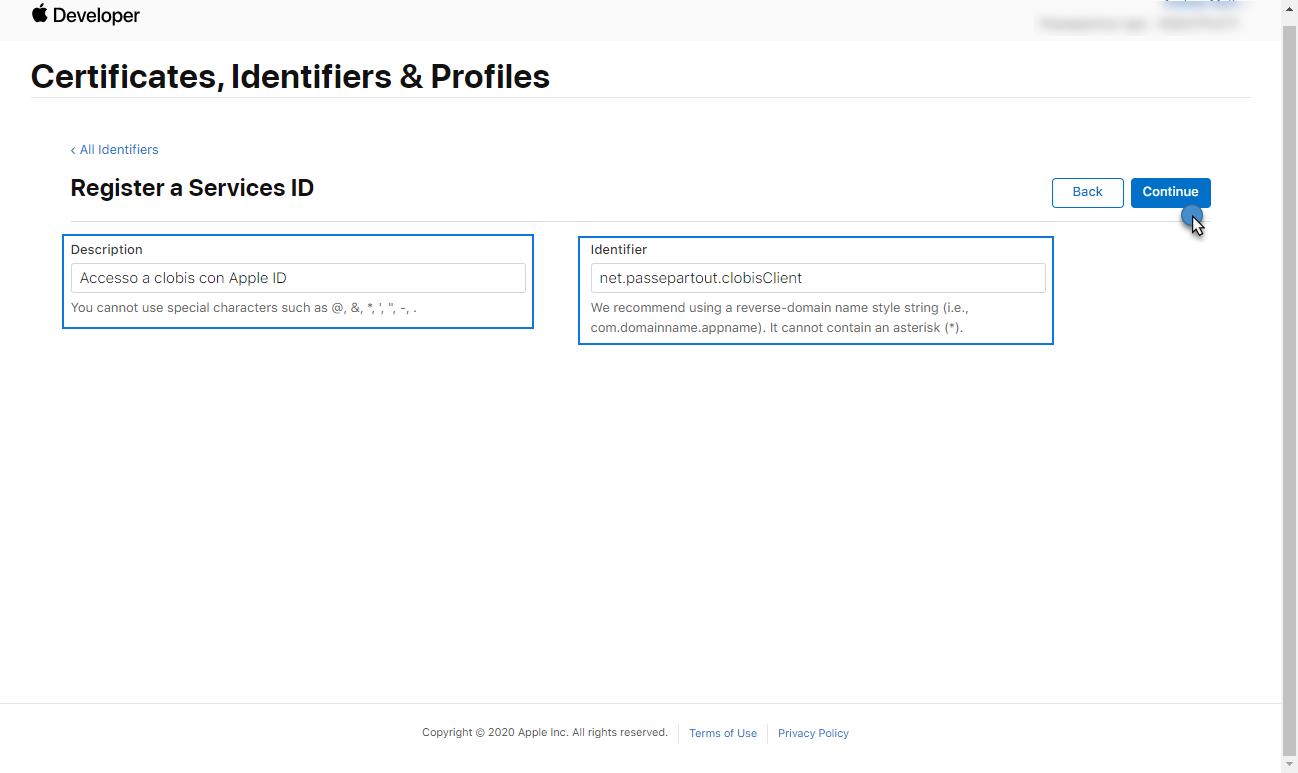
- Nella successiva schermata dovremo inserire all’interno del campo “Description” il nome dell’App che vedranno poi gli utenti durante il flusso di autenticazione al nostro sito con il loro Apple ID.
All’interno del campo “Identifier” andrà invece inserito, sempre in notazione dns reverse l’identificatore del Service ID che stiamo registrando e che diventerà poi l’id del client OAuth utilizzato per l’autenticazione. Considerando dunque che nei passaggi precedenti come Bundle ID dell’App avevamo utilizzato la stringa net.passepartout.clobis ora all’interno del campo Identifier potremo inserire la stringa net.passepartout.clobisClient
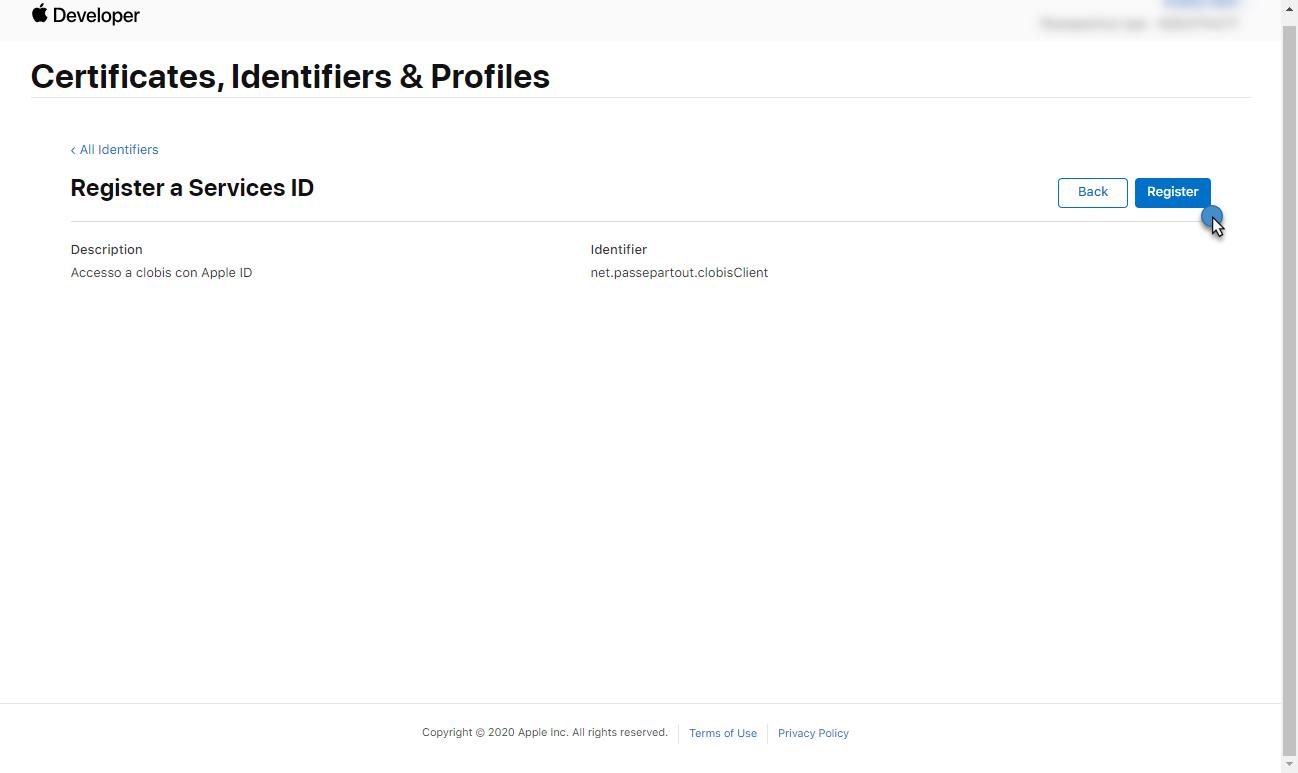
Una volta inseriti i dati richiesti cliccare sul pulsante “Continue” e successivamente sul pulsante “Register”
In questo modo verrà confermata la creazione del nostro Service ID e verremo nuovamente ricondotti alla pagina di gestione dei certificati degli identificatori e dei profili, questa volta però nella sezione relativa ai Service IDs
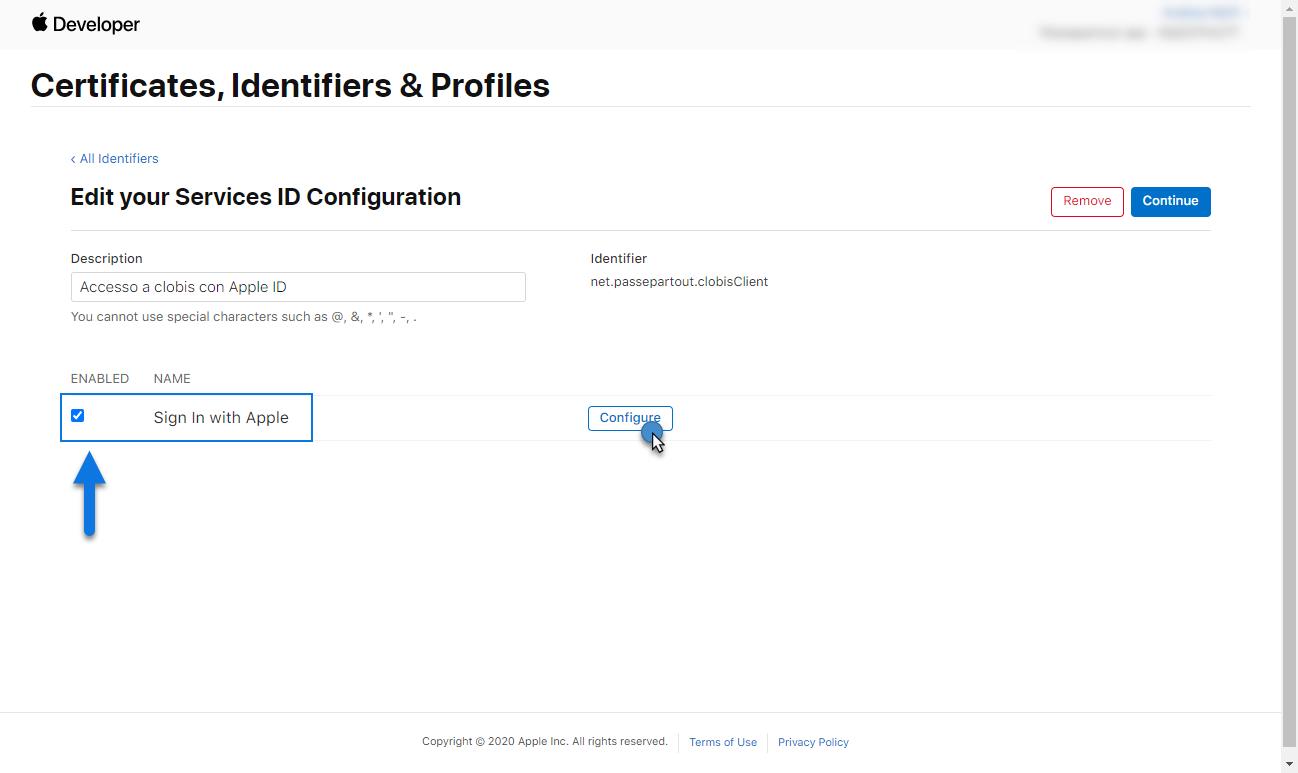
- Cliccare quindi tra quelli presenti in elenco il Service ID appena creato in maniera tale da poter tornare ad editarne i dettagli
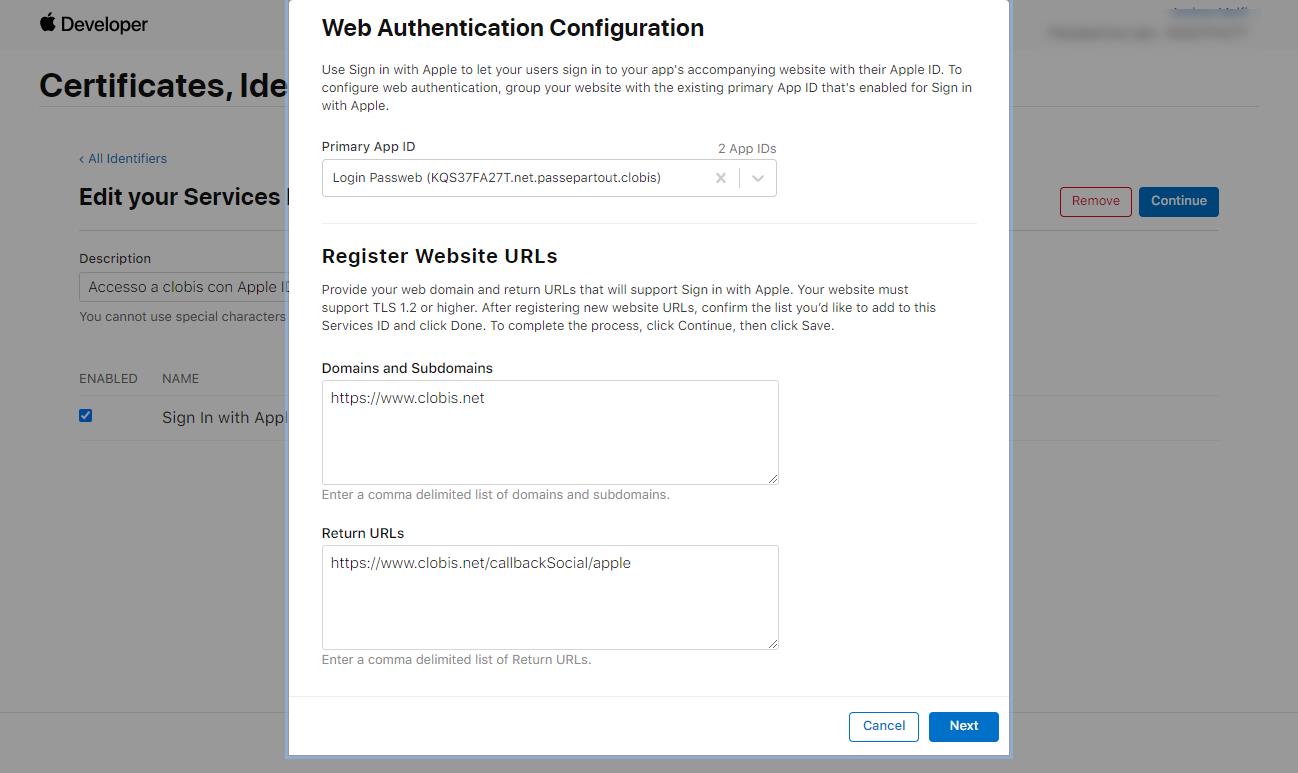
Nella maschera di dettaglio del Service ID selezionare quindi l’opzione “Sign In with Apple” e cliccare sul pulsante “Configure” in maniera tale da poter accedere alla sezione in cui inserire il domino del sito su cui andrà poi in esecuzione la nostra App e gli url di reindirizzamento utilizzati durante il flusso di autenticazione OAuth
- Verificare quindi che all’interno del campo “Primary App ID” sia impostata l’App precedentemente creata
Compilare inoltre i due campi “Domains and Subdomains” e “Return URLSs” come di seguito indicato:
- Domains and Subdomains: dominio del nostro sito
- Return URLSs: dominio del nostro sito seguito dalla stringa /callbackSocial/Apple
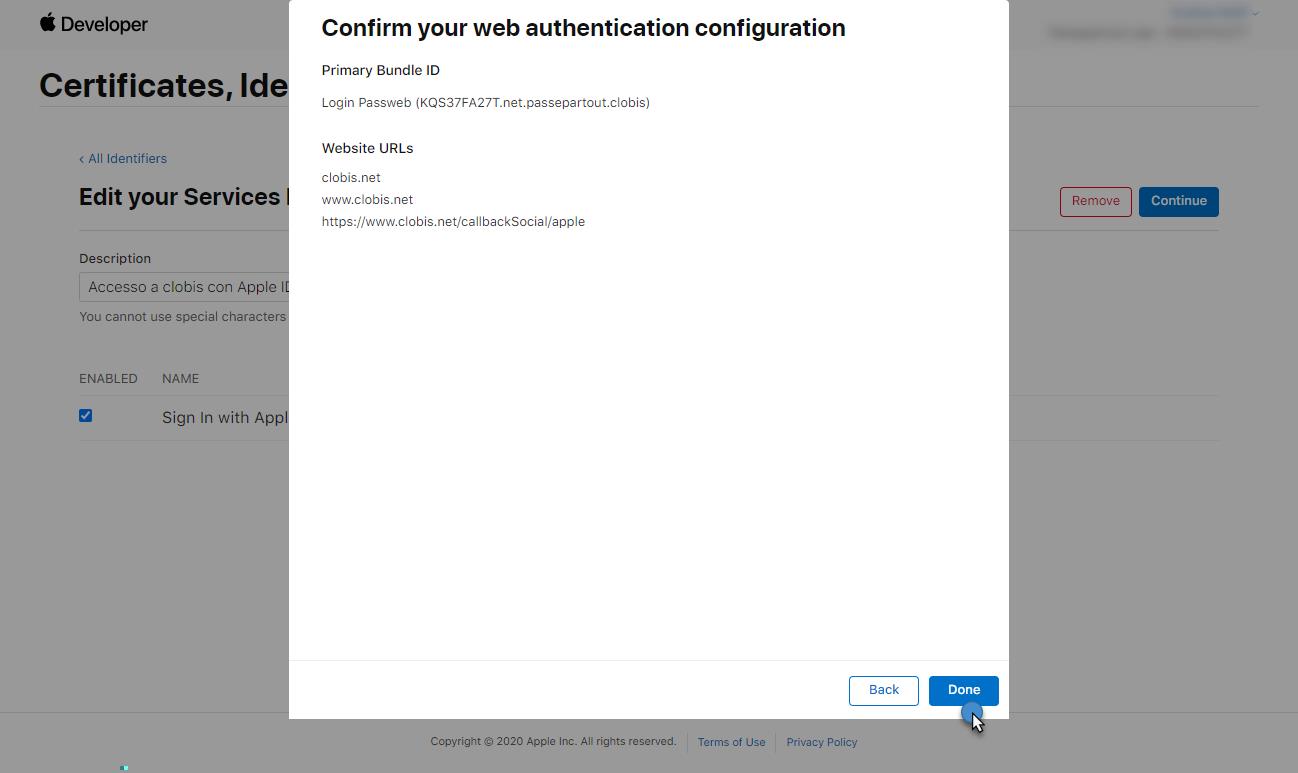
Cliccare quindi sul pulsante “Next” successivamente sul pulsante “Done”
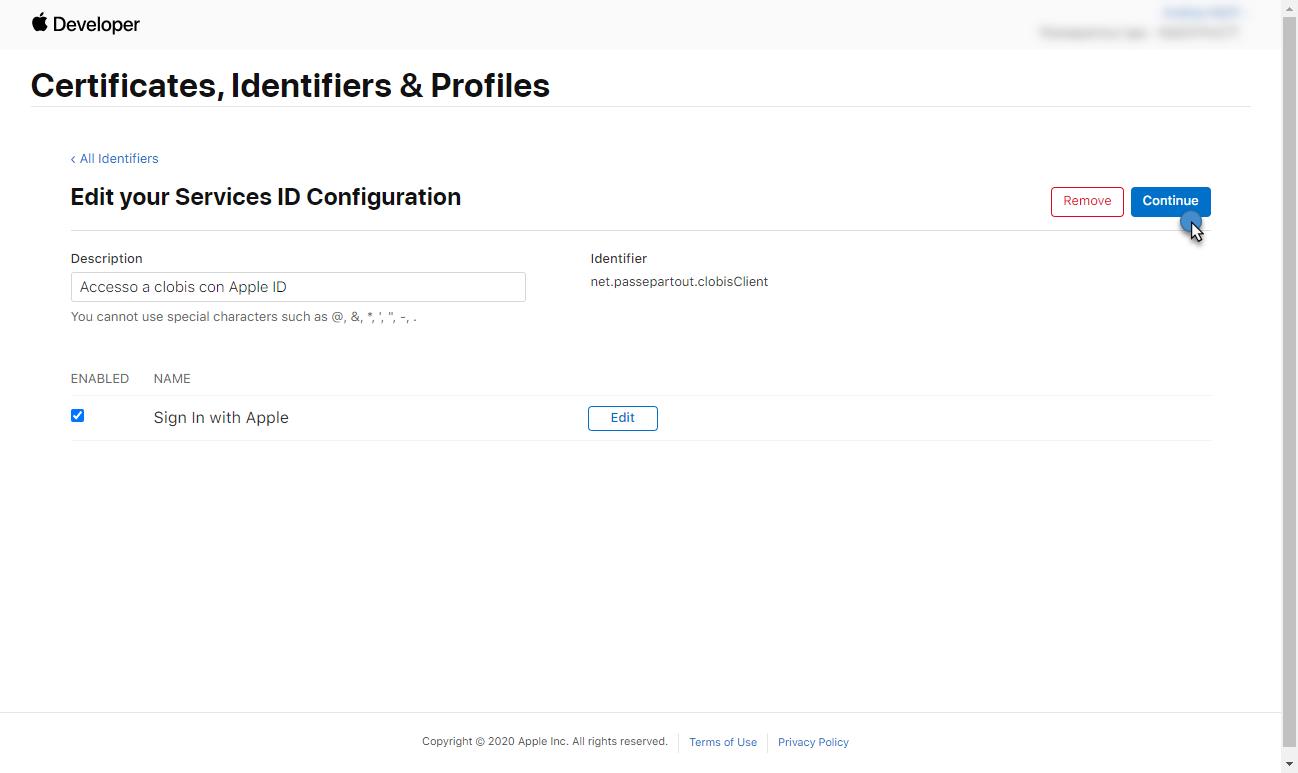
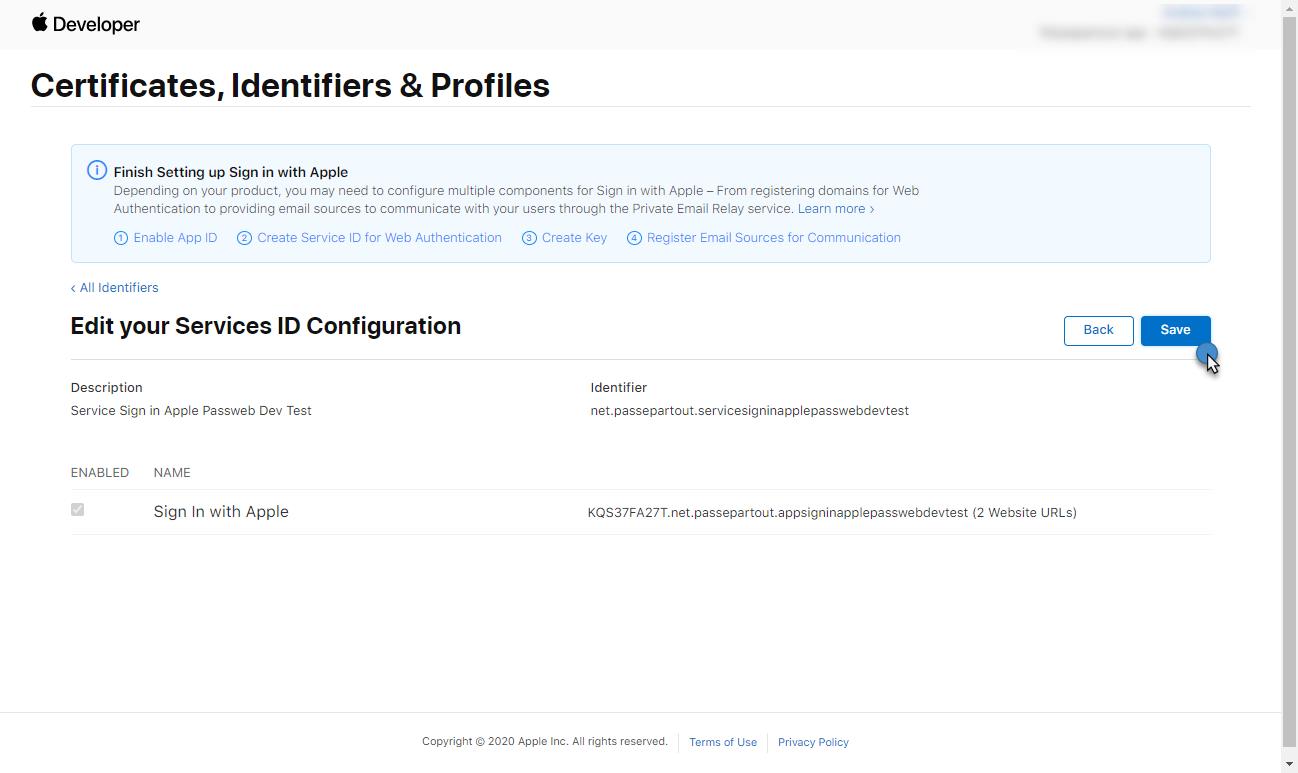
e infine sul pulsante “Continue” e “Save”
- Arrivati a questo punto lo step successivo sarà quello relativo alla generazione della chiave da utilizzare poi in fase di autenticazione
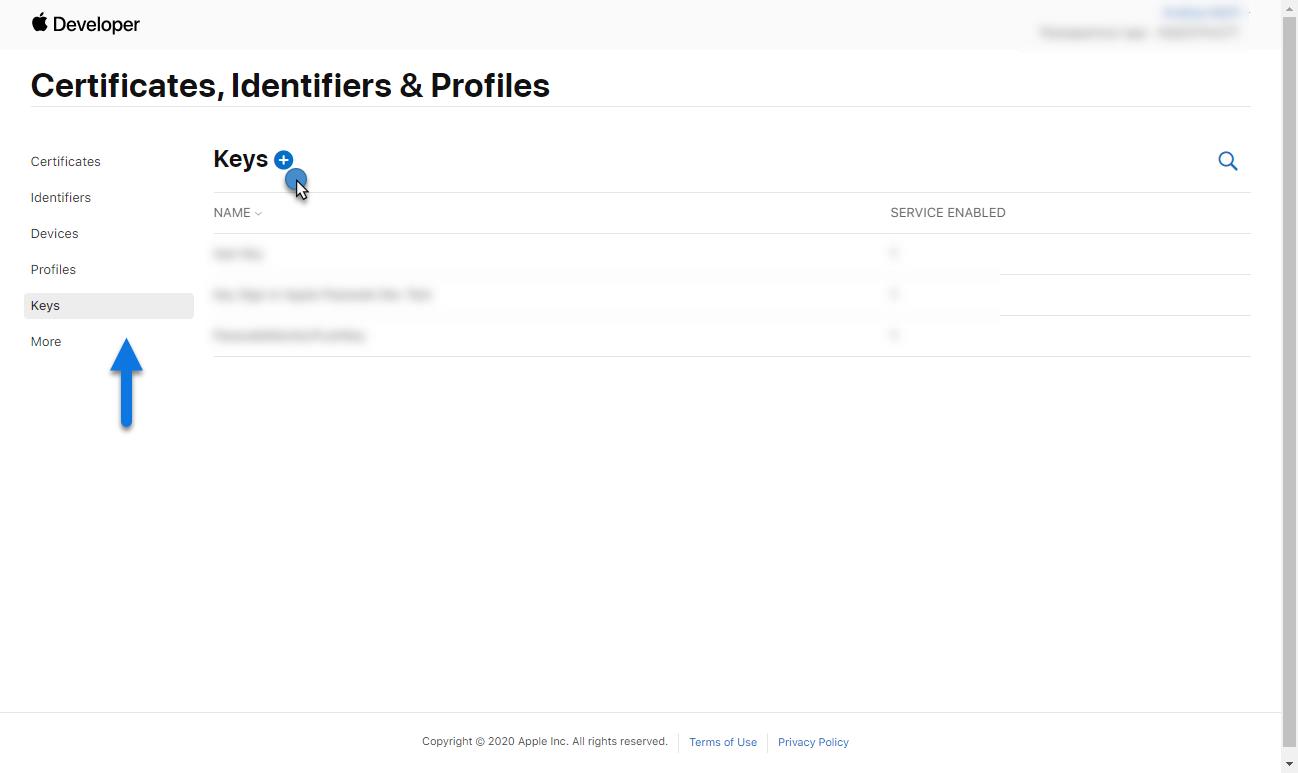
Dalla pagina “Certificates, Identifiers & Profiles” cliccare quindi sulla voce Keys presente nel menu posto sulla sinistra della pagina
e, successivamente, cliccare sull’icona blu raffigurante un piccolo + per aggiungere una nuova chiave
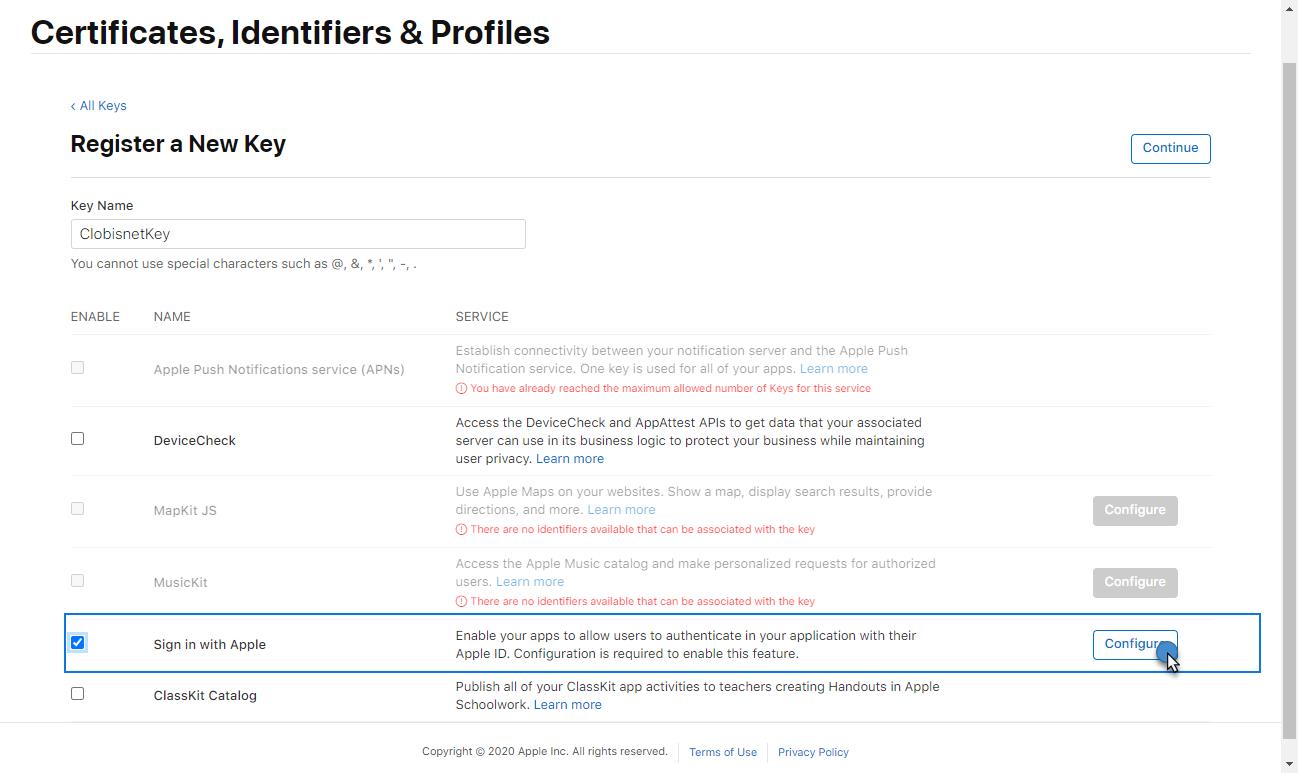
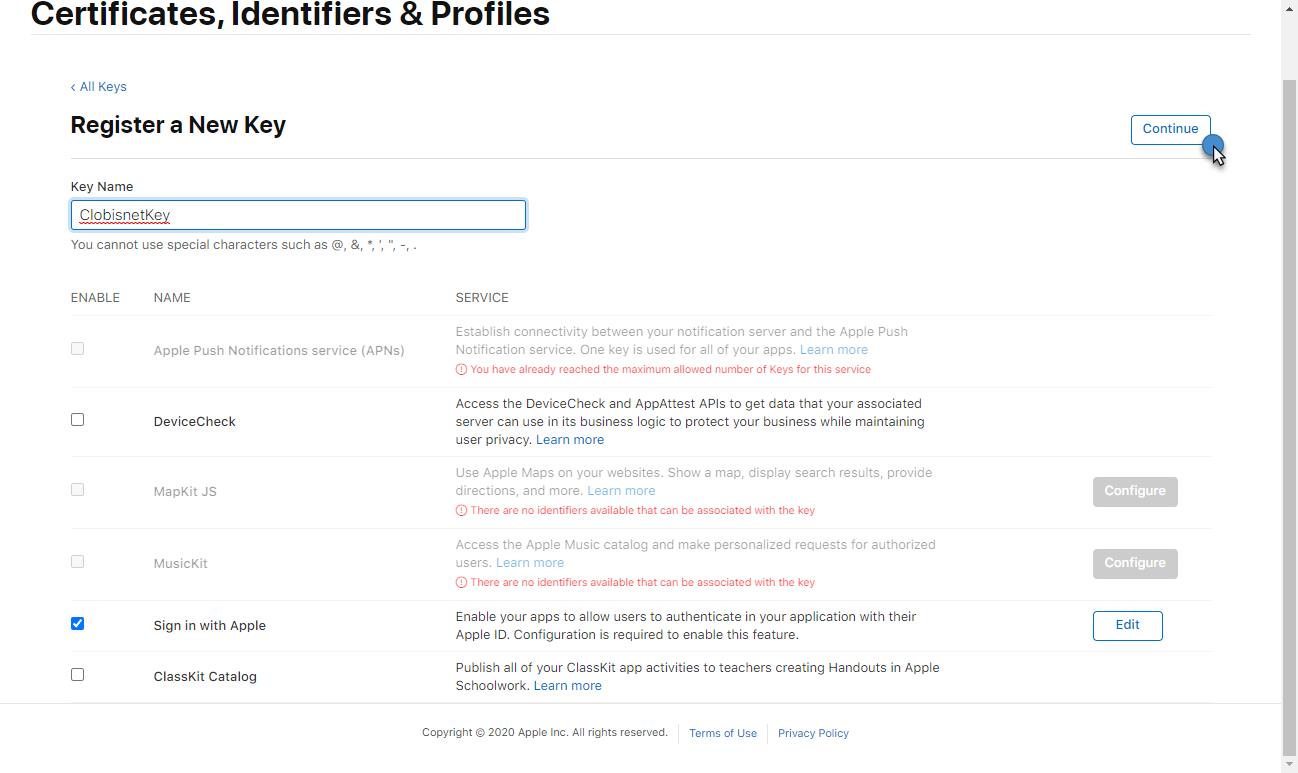
- Assegnare quindi un nome alla chiave (campo Key Name), selezionare l’opzione “Sign in with Apple” e cliccare sul relativo pulsante “Configure”
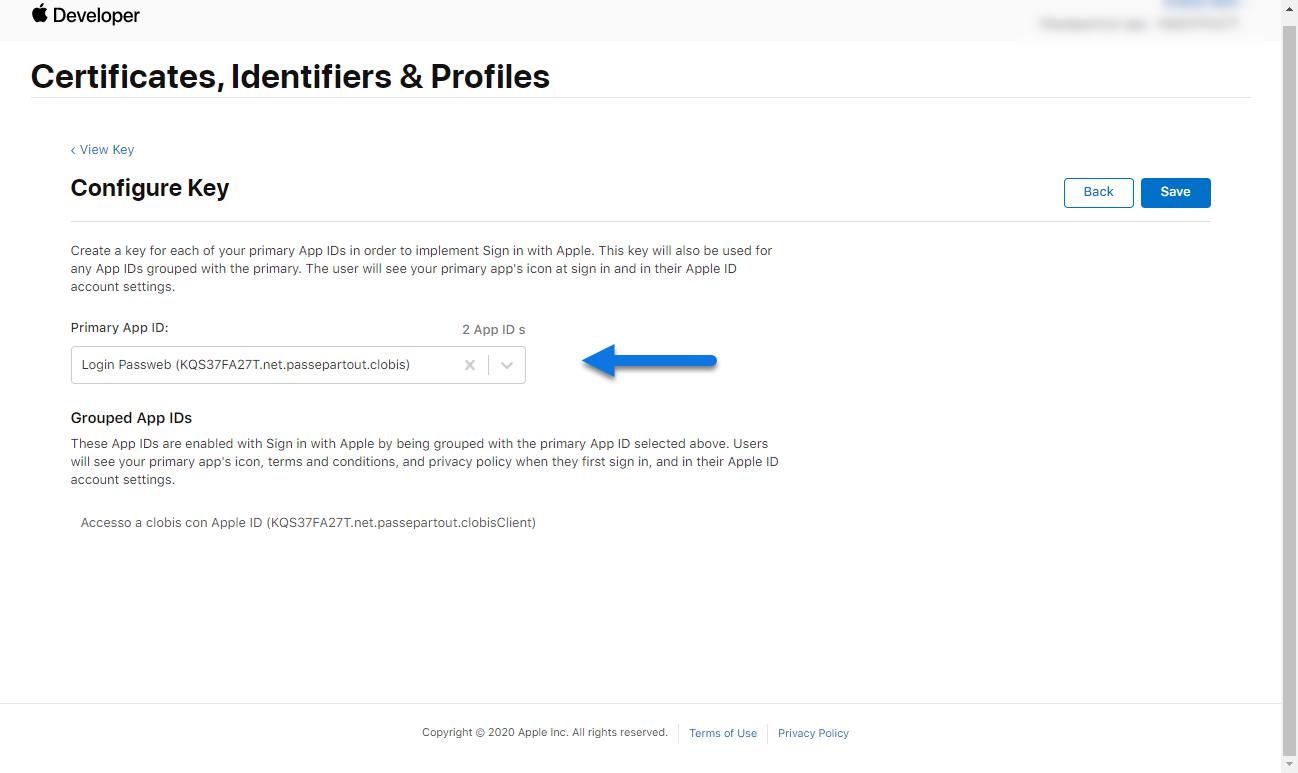
- Nella successiva maschera impostare all’interno del campo “Primary App ID” l’App ID creato nei precedenti passaggi di questa guida
Cliccare quindi sul pulsante “Save” e successivamente sui pulsanti “Continue” e “Register”
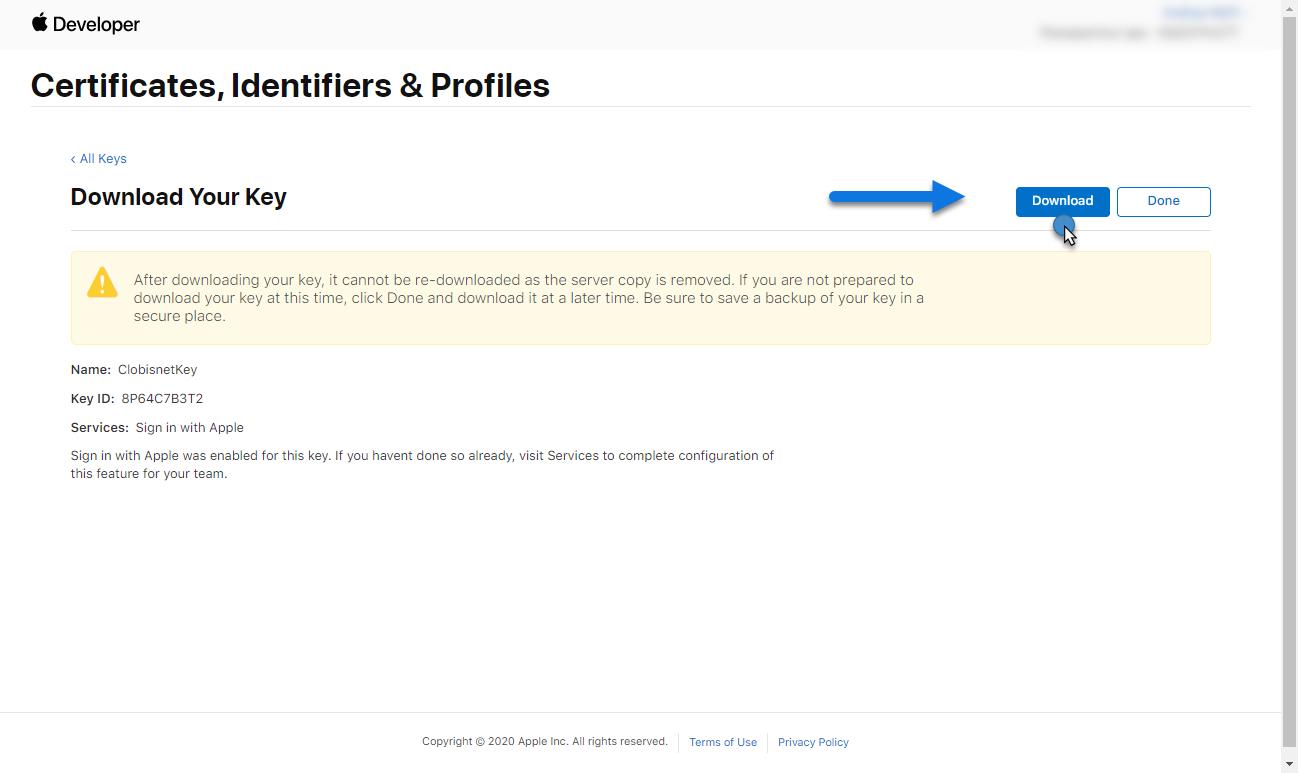
- Arrivati a questo punto dovremo effettuare il download della chiave generata.
Cliccare quindi sul pulsante Download e salvare il file in una cartella locale del nostro pc
ATTENZIONE! Come indicato dal relativo messaggio di avvertimento una volta effettuato il download della chiave questa verrà eliminata dai server Apple e non sarà più possibile scaricarla per cui è altamente consigliato conservare questa chiave con attenzione ed effettuare magari anche una copia di backup della stessa da conservare in locale sul proprio pc
- Una volta creata la chiave l’ultimo passaggio è quello che prevede di andare riprendere l’identificatore del Service Id creato al punto 7 e inserirlo tra i parametri di configurazione del nostro sito.
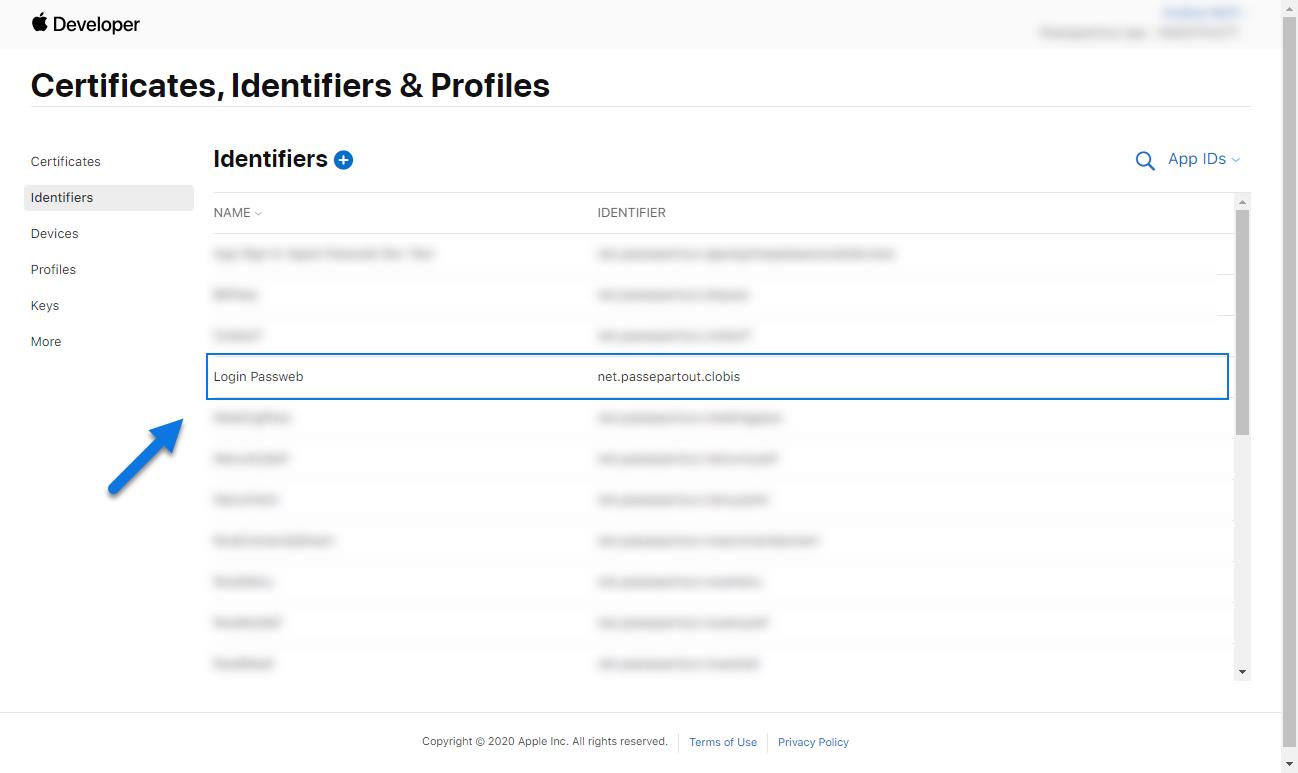
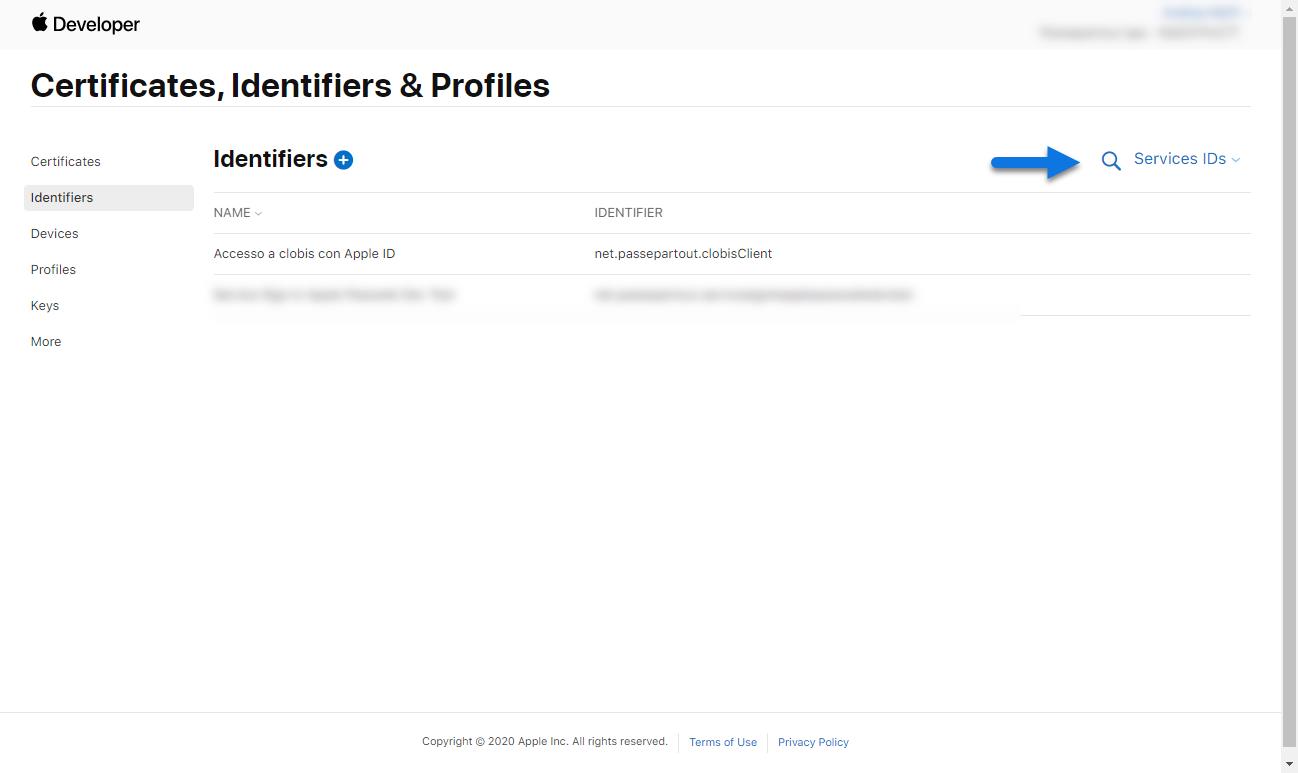
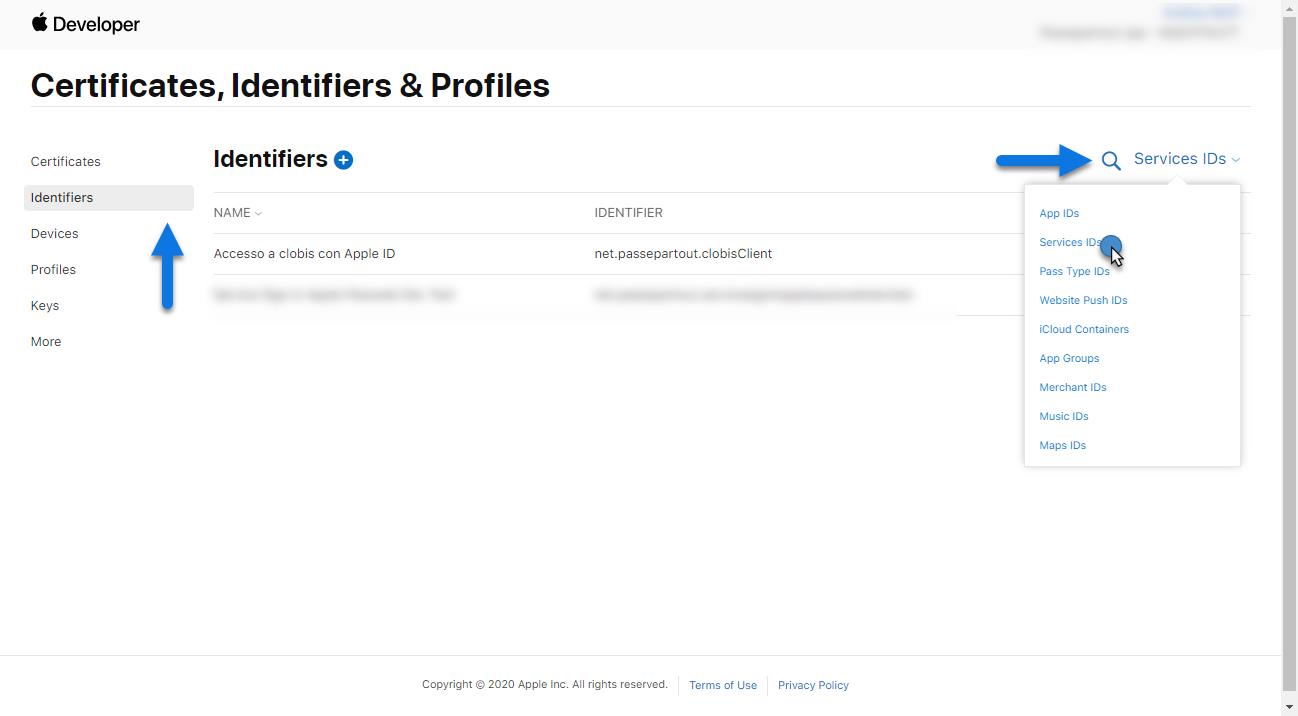
Tornare quindi all’interno della pagina “Certificates, Identifiers & Profiles” cliccare sulla voce di menu “Identifiers” e accedere, utilizzando il menu a tendina evidenziato in figura alla sezione relativa ai Services IDs
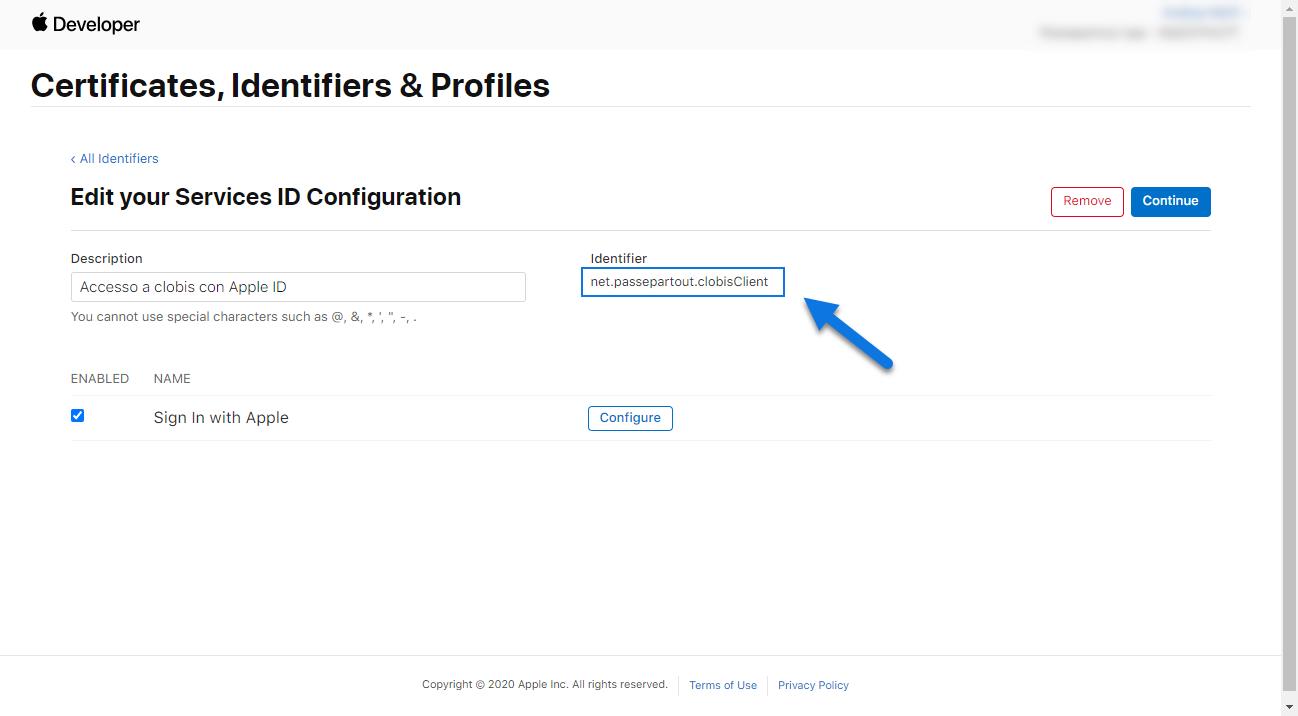
- Selezionare quindi il Service Id precedentemente creato in maniera tale da accedere alla sua maschera di dettaglio
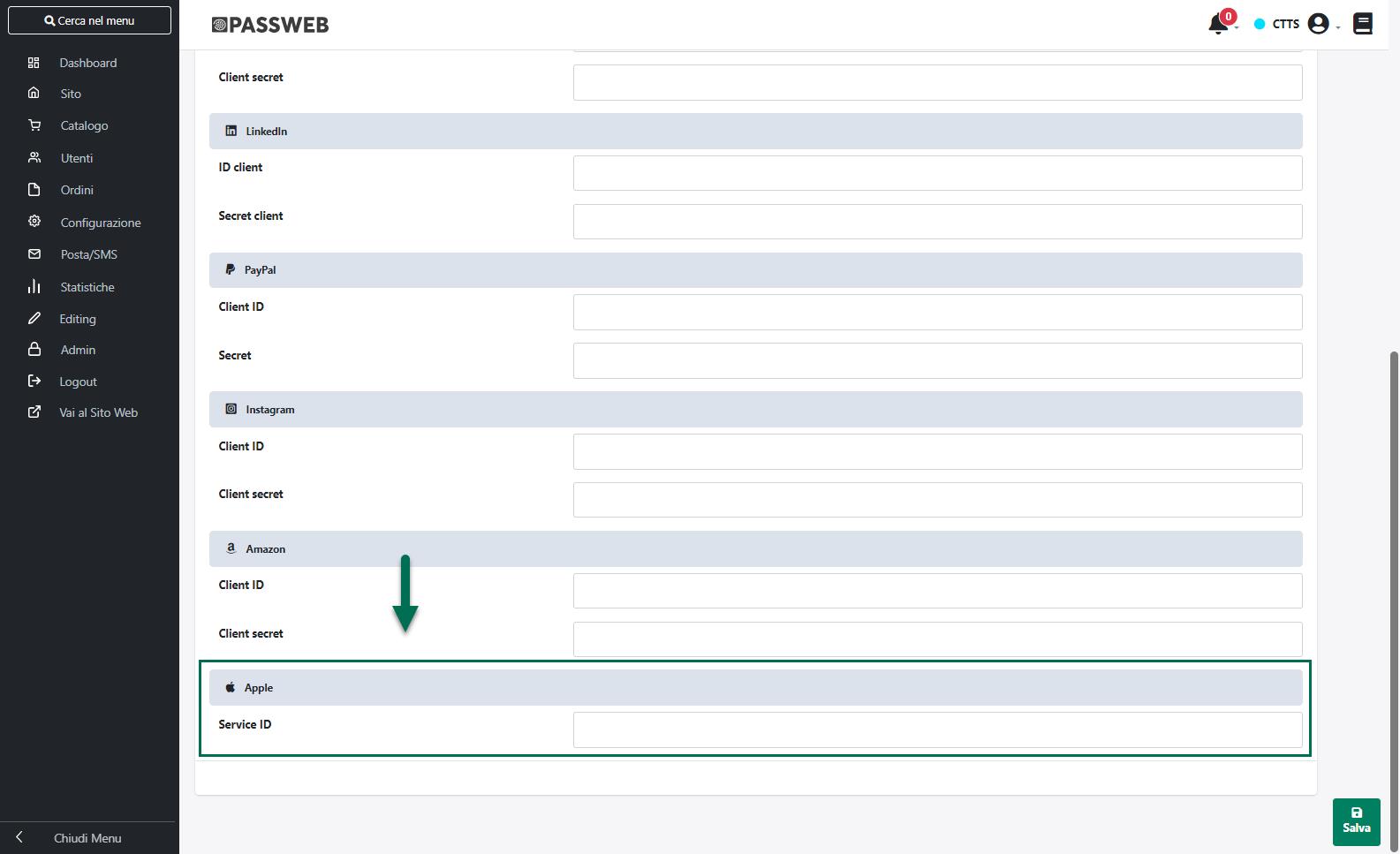
Copiare quindi la stringa presente in corrispondenza del campo “Identifier” ed inserirla alla pagina “Sito – Preferenze – Social Media” del Wizard nel campo Service ID presente all’interno della sezione Apple
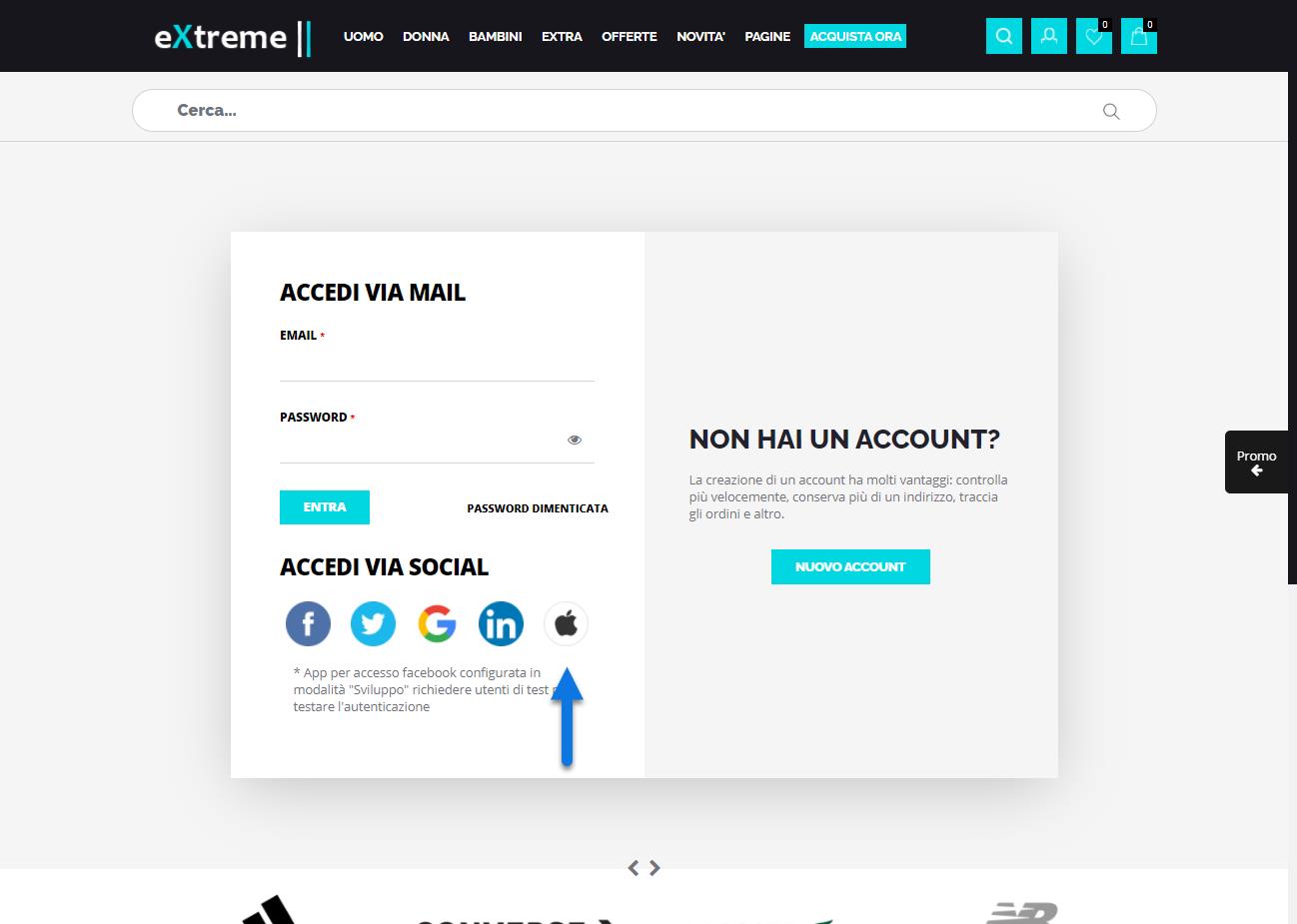
Completata la configurazione potremo quindi aprire il sito Passweb e scegliere di effettuare l’autenticazione utilizzando il nostro Apple ID
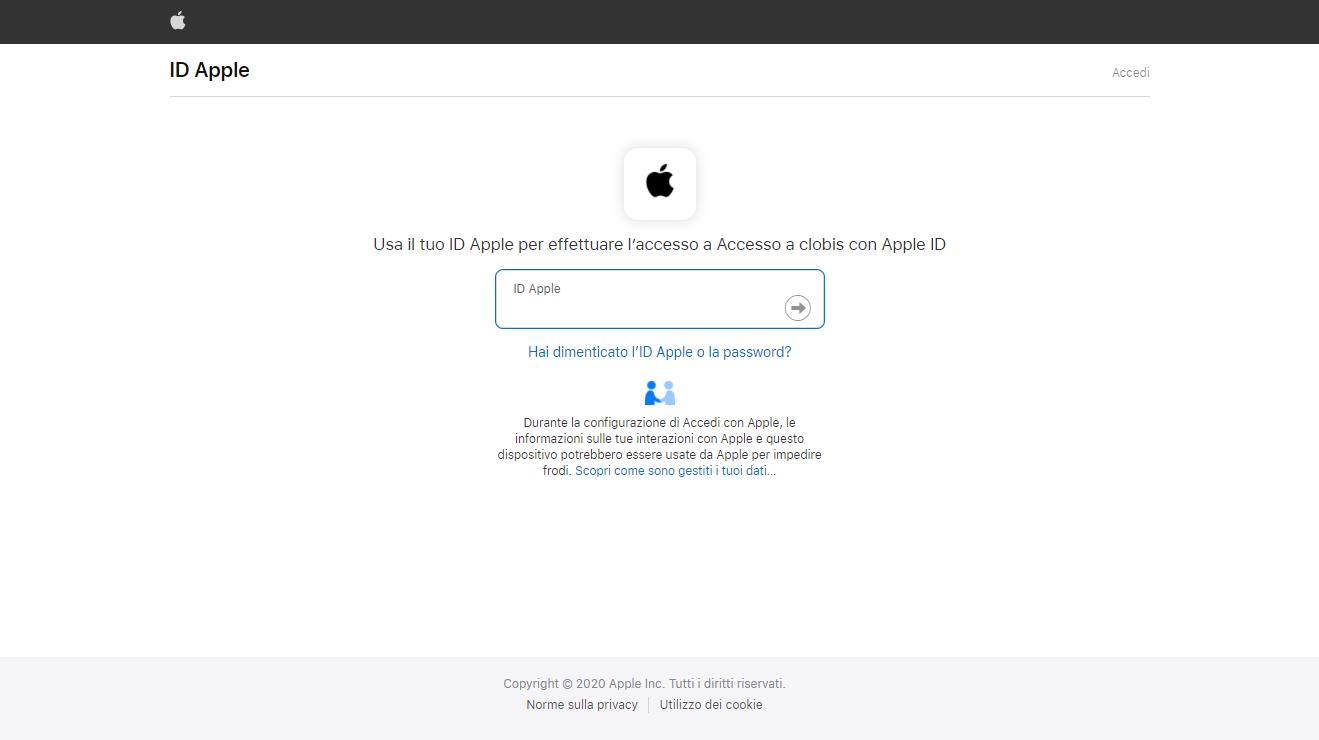
Cliccando sul relativo pulsante presente in corrispondenza del pannello di Login l’utente verrà quindi ricondotto ad una pagina di accesso in cui dovrà inserire il proprio Apple ID
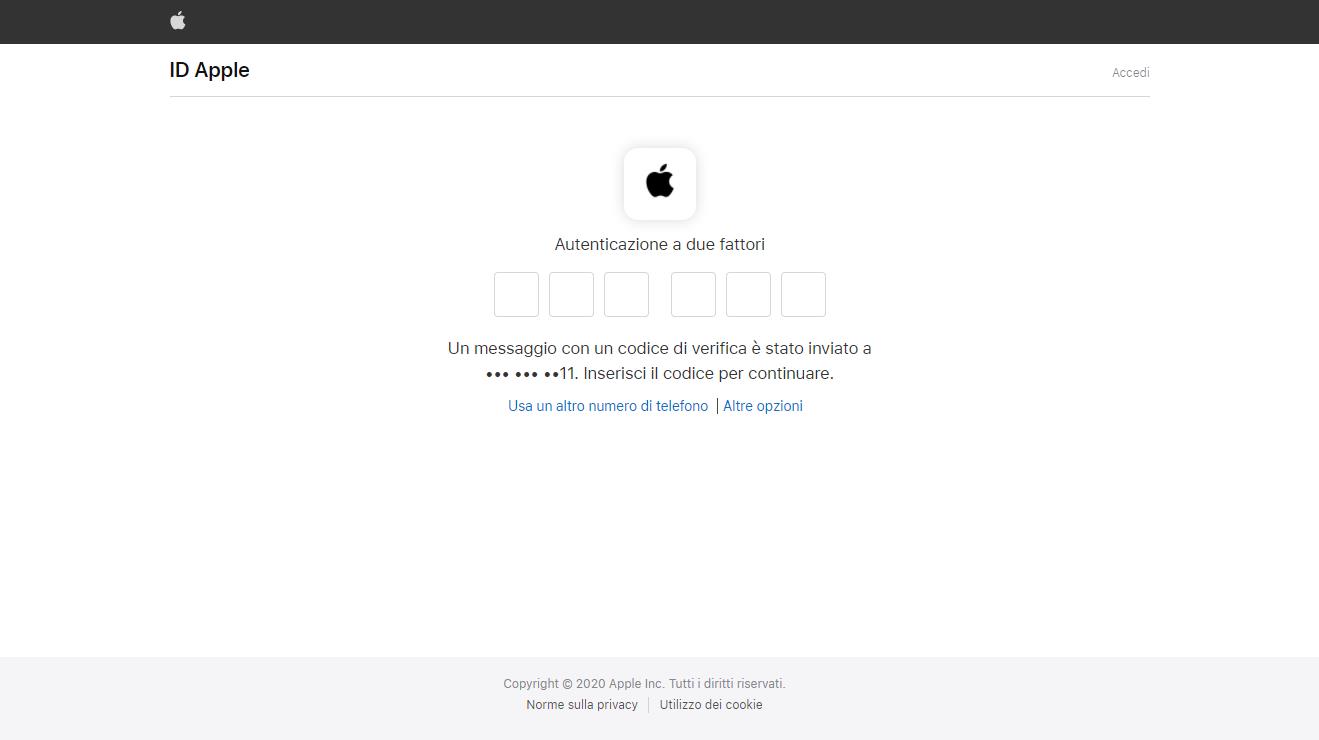
Una volta inserito il proprio Apple ID potrà essere richiesto, se attiva sul proprio Apple ID la verifica in due fasi, un codice di accesso
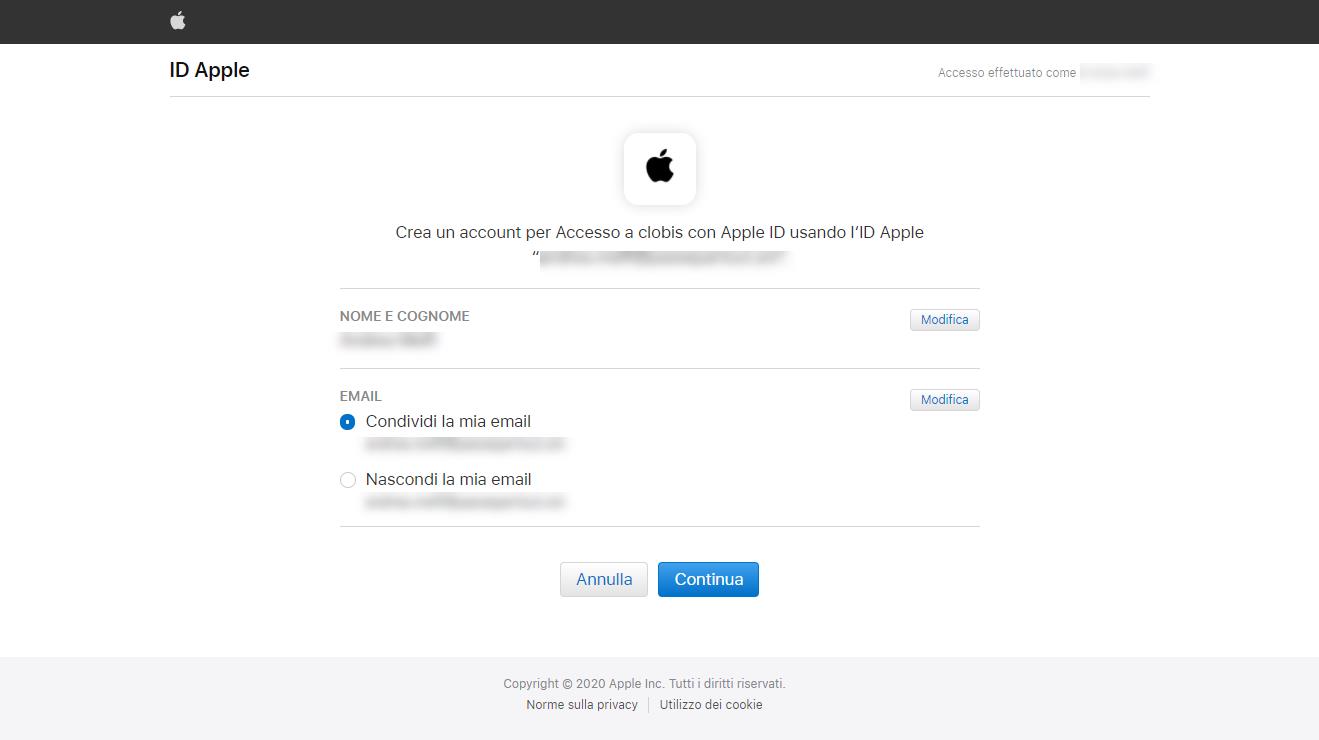
Inserito il codice verrà chiesto all’utente di condividere o meno la propria mail con il sito su cui sta effettuando l’accesso (opzione selezionata a default).
Cliccando quindi sul pulsante “Continua” l’utente verrà automaticamente ricondotto e autenticato al sito Passweb
ATTENZIONE! Nel momento in cui l’utente dovesse decidere di non condividere l’indirizzo mail, per portare a termine correttamente un ordine all’interno del sito Passweb dovrebbe prima completare il suo profilo inserendo oltre all’indirizzo di spedizione anche il proprio indirizzo mail
Per maggiori informazioni relativamente al componente “Login Utente” e a come configurarlo per abilitare agli utenti la possibilità di accedere al sito mediante il proprio Apple ID si veda anche la sezione “Live Editing – Lista Componenti Interazione Utente – Componenti Interni ai componenti interazione utente – Social Login” di questo manuale.