CSS
L’editor di codice presente all’intero di questa sezione consente gestire codice CSS personalizzato mediante il quale poter stilizzare i vari elementi presenti nelle pagine cui verrà poi associato il layout in questione.
NOTA BENE: per inserire codice in modalità full screen utilizzare il tasto funzione “F11”. Per tornare alla modalità di visualizzazione originale utilizzare il tasto “ESC”
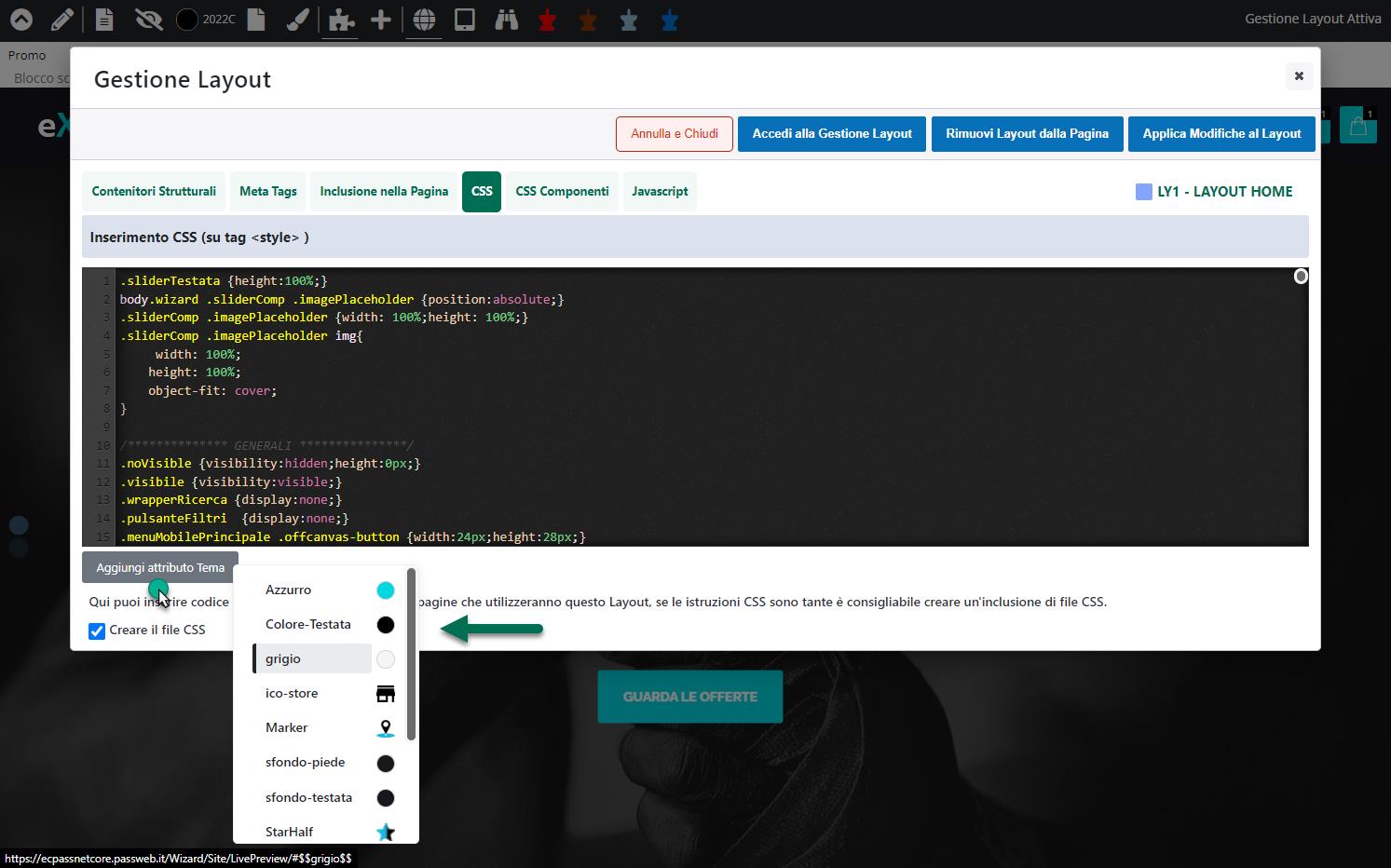
Il pulsante “Aggiungi attributo Tema” consente di inserire all’interno dell’ editor di codice, nella posizione in cui si trova attualmente il cursore, uno degli Attributi dei Temi eventualmente gestiti.
Per inserire quindi all’interno del proprio codice CSS uno degli attributi dei Temi attualmente gestiti, sarà sufficiente posizionare il cursore nella posizione in cui si desidera inserire l’Attributo, cliccare sul pulsante “Aggiungi Attributo Tema” e selezionare l’Attributo desiderato dal relativo elenco.
ATTENZIONE! Per maggiori informazioni sulla gestione dei Temi all’interno di un sito Passweb, si veda la corrispondente sezione “Live Editing – Temi” di questo manuale.
Sono attivi inoltre, i seguenti tasti funzione:
- Ctrl + F / Cmd + F Consente di abilitare la funzione di ricerca all’interno dell’editor di codice HTML, attivando il relativo campo di testo
- Ctrl + G / Cmd + G: Consente, una volta effettuata una specifica ricerca all’interno dell’editor di codice HTML, di attivare la funzione “Passa al successivo”
- Shift + Ctrl + G / Shift + Cmd + G : Consente, una volta effettuata una specifica ricerca all’interno dell’editor di codice HTML, di attivare la funzione “Passa al precedente”
- Shift + Ctrl + F / Cmd + Option + F: Consente di attivare la funzione di “Cerca e sostituisci”.
- Utilizzando questa combinazione di tasti verrà quindi visualizzato un primo campo di input in cui inserire il testo da ricercare (campo “Replace”)
Una volta inserito il testo desiderato sarà necessario premere il tasto “Invio” in maniera tale da visualizzare un nuovo campo di input (campo “With”) in cui inserire il nuovo testo che dovrà essere sostituito a quello precedentemente ricercato.
Infine premendo nuovamente il taso invio verranno visualizzate tutte le possibili opzioni di sostituzione
- Shift + Ctrl + R / Shift + Cmd + Option + F : Consente di attivare la funzione di “Cerca e sostituisci tutto”.
- Alt + F: Consente di attivare la funzione di ricerca “persistente”.
In queste condizioni nel caso in cui il testo ricercato dovesse presentare più occorrenze sarà possibile passare all’elemento successivo / precedente utilizzando rispettivamente i tasti “Invio” e “Shift + Invio”
- Alt + G: Consente di attivare la funzione “Vai alla linea”.
Utilizzando questa combinazione di tasti verrà quindi visualizzato un campo di input in cui inserire il numero di riga (ed eventualmente anche quello di colonna) in corrispondenza del quale spostare il cursore
Il check “Creare il file CSS”, presente nella parte bassa della maschera, permette infine di decidere come il codice CSS personalizzato dovrà essere inserito all’interno della pagina web.
Nello specifico, selezionando questo parametro tutto il codice CSS personalizzato verrà inserito, in fase di generazione della pagina web, all’interno di un apposito file creato automaticamente da Passweb e denominato layout-inline_xxx.css.
Al contrario nel caso in cui il parametro in oggetto non sia stato selezionato, il codice CSS personalizzato verrà inserito direttamente all’interno della pagina web (in-line) utilizzando per questo un apposito tag <style> inserito nella sezione <Head> di tutte le pagine cui verrà applicato il layout in questione.
NOTA BENE: non racchiudere il codice CSS inserito all’interno di questa sezione, in un tag <style>. Questo tipo di inclusione verrà infatti gestita in automatico da Passweb.
ATTENZIONE! Nel caso in cui sia stato indicato un layout sia a livello di Variante che a livello di singola Pagina il codice CSS personalizzato definito sul layout di Pagina andrà ad accodarsi a quello eventualmente definito a livello di Variante
In particolare nel caso in cui si sia deciso di inserire questo codice in un file esterno (parametro “Creare il file CSS” selezionato) verrà caricato prima il file CSS generato dal layout definito a livello di Variante, e dopo quello generato dal layout definito a livello di pagina.
Allo stesso modo nel caso in cui si sia deciso di gestire questo codice in-line alla pagina (parametro “Creare il file CSS” deselezionato), all’interno del apposito tag style verrà inserito prima il CSS definito sul layout di Variante, e in coda quello definito sul layout di pagina.