MODIFICA ELEMENTI STRUTTURA
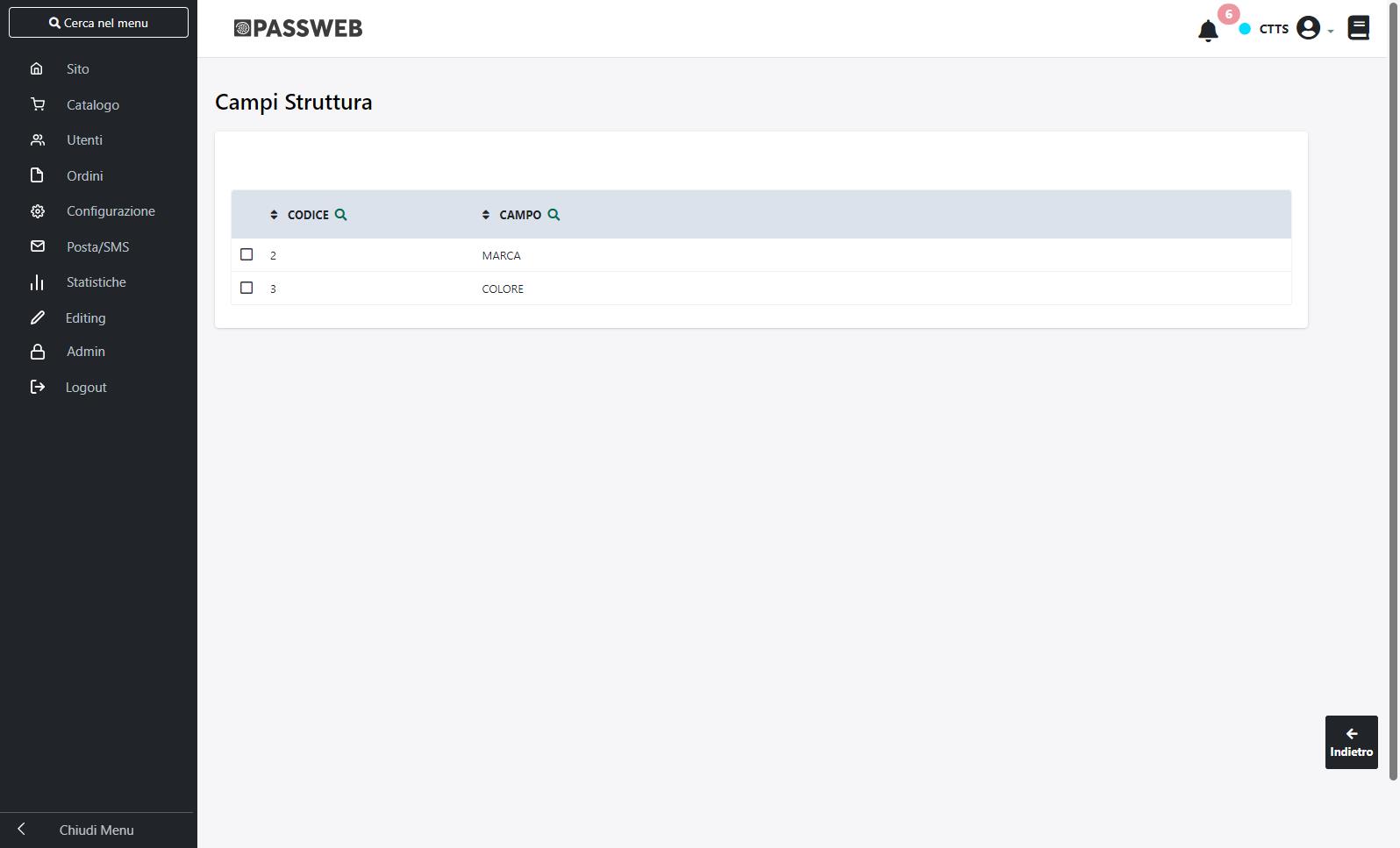
Il pulsante “Modifica Elementi Struttura” ( ) presente nella barra degli strumenti della maschera “Lista delle Strutture Articolo” consente di accedere alla sezione “Campi Struttura” contenente l’elenco di tutti i campi della struttura attualmente selezionata
) presente nella barra degli strumenti della maschera “Lista delle Strutture Articolo” consente di accedere alla sezione “Campi Struttura” contenente l’elenco di tutti i campi della struttura attualmente selezionata
ATTENZIONE! all’interno di questa maschera sono visualizzati solamente i campi strettamente appartenenti alla struttura in esame e non quelli di eventuali strutture annidate
Selezionando uno dei campi presenti in elenco, compariranno, nella contestuale barra degli strumenti altri tre pulsanti Modifica Elementi Campo, Importa File, Esporta che consentono rispettivamente di:
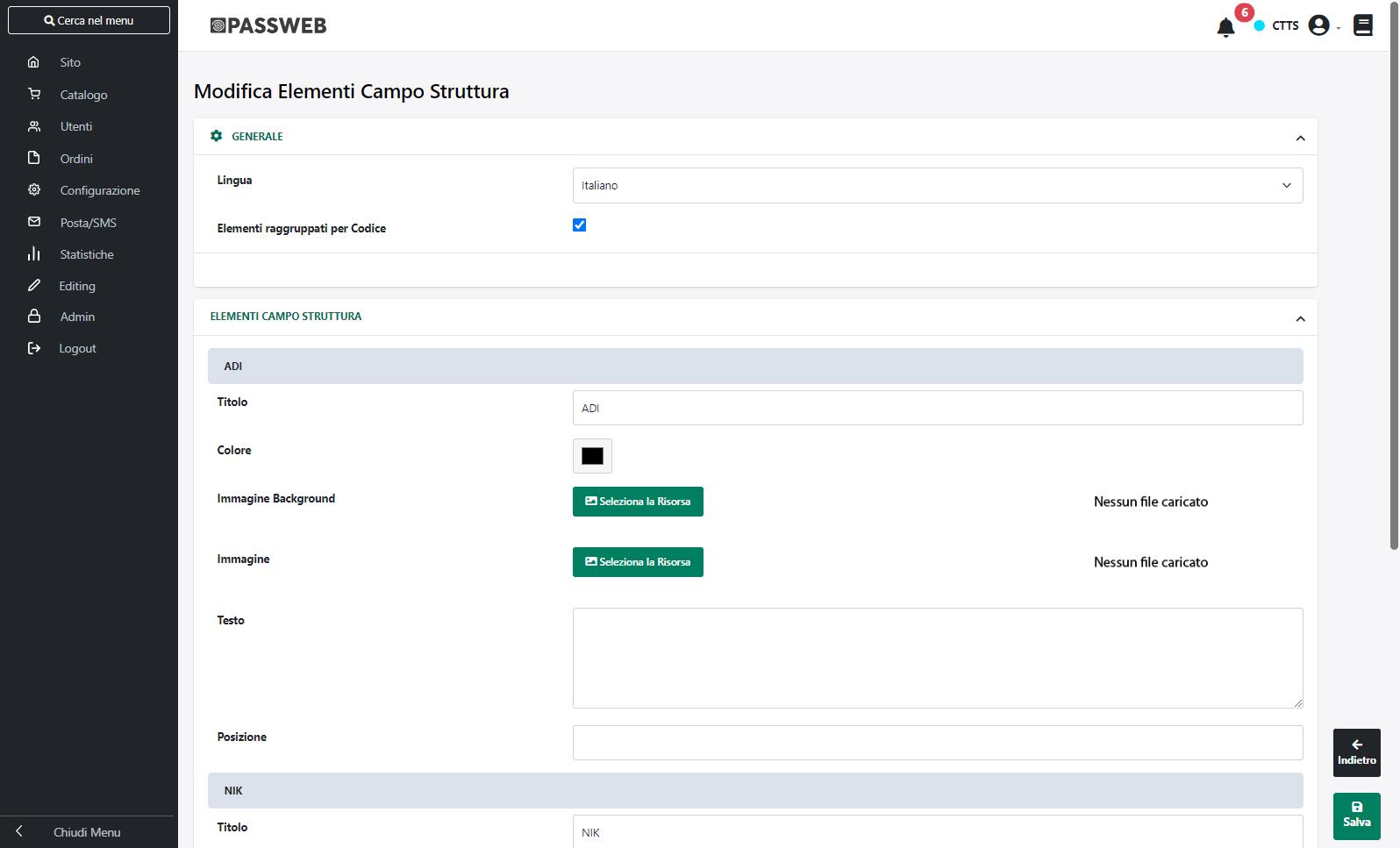
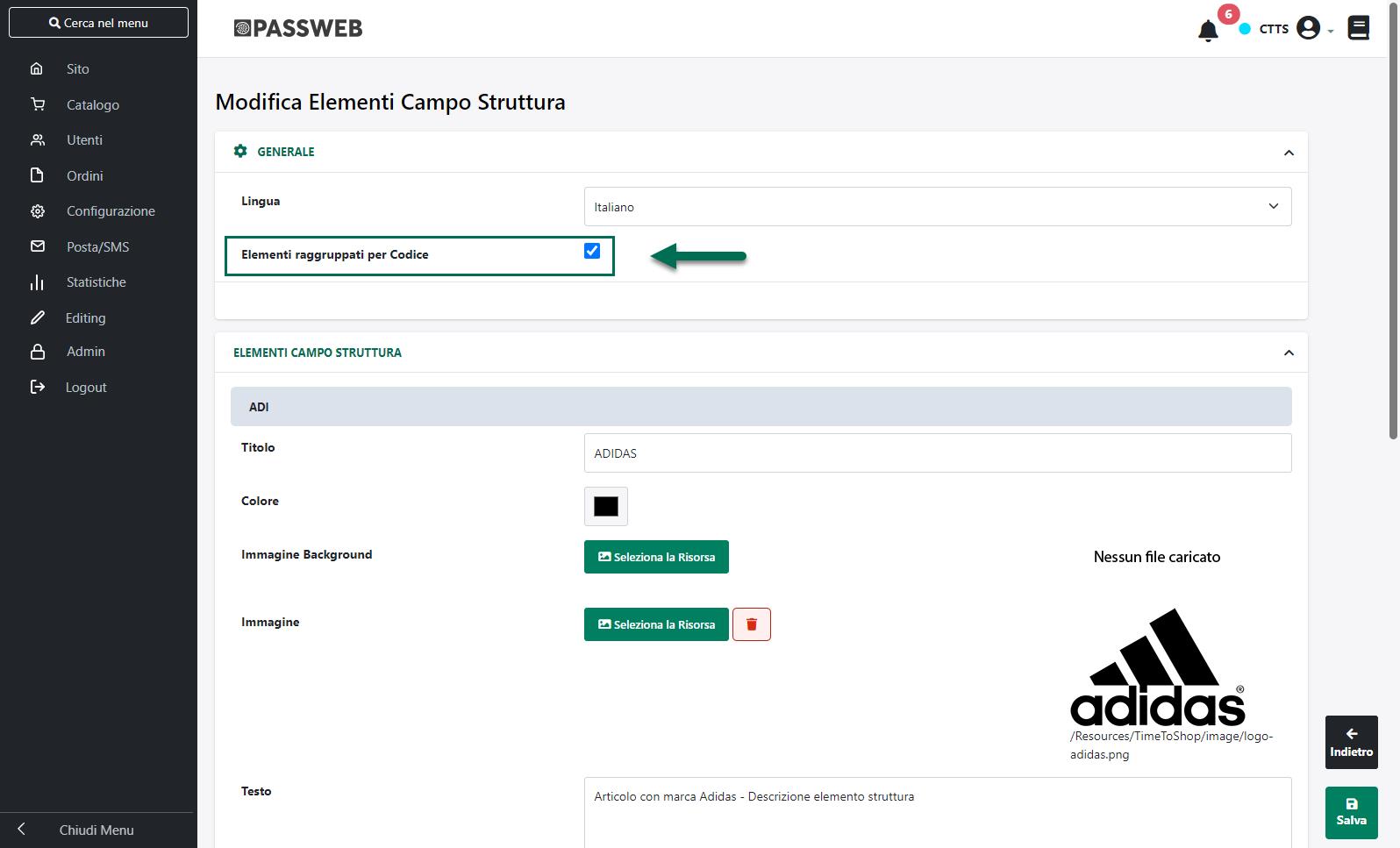
Modifica Elementi Campo ( ): consente di accedere alla maschera “Modifica Elementi Campo Struttura”
): consente di accedere alla maschera “Modifica Elementi Campo Struttura”
maschera questa all’interno della quale è possibile personalizzare il contenuto e il posizionamento delle diverse possibili opzioni di scelta che l’utente avrà a disposizione, nel configuratore, relativamente al livello di selezione corrispondente al campo in esame.
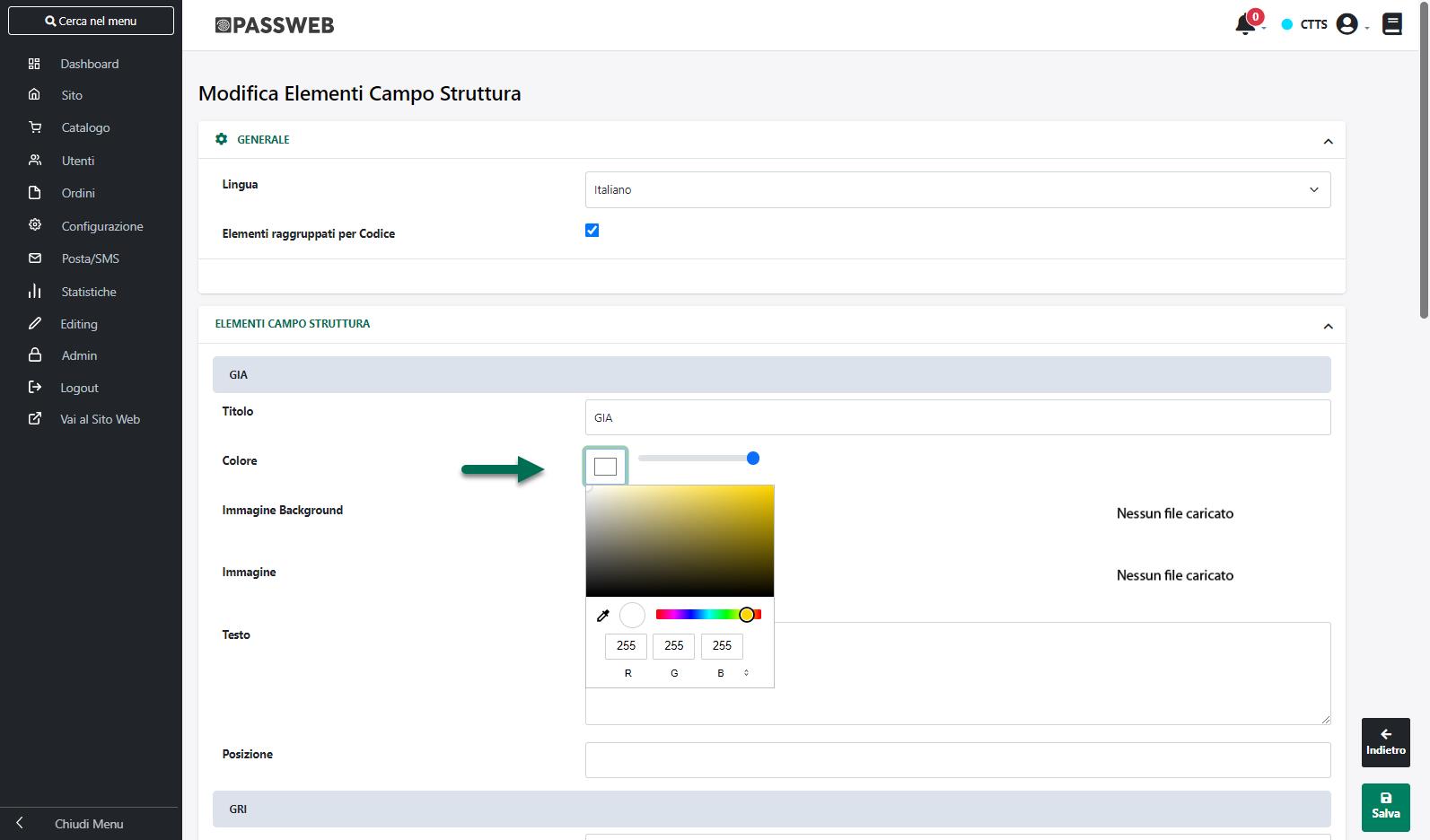
Il parametro “Lingua” presente nella parte alta della maschera consente di impostare, selezionandola dal relativo menu a tendina, la lingua in cui effettuare tutte le modifiche del caso.
Le diverse possibili opzioni di scelta sono indicate invece all’interno della sezione “Elementi Campo Struttura” e, relativamente alla personalizzazione di tali opzioni, è possibile:
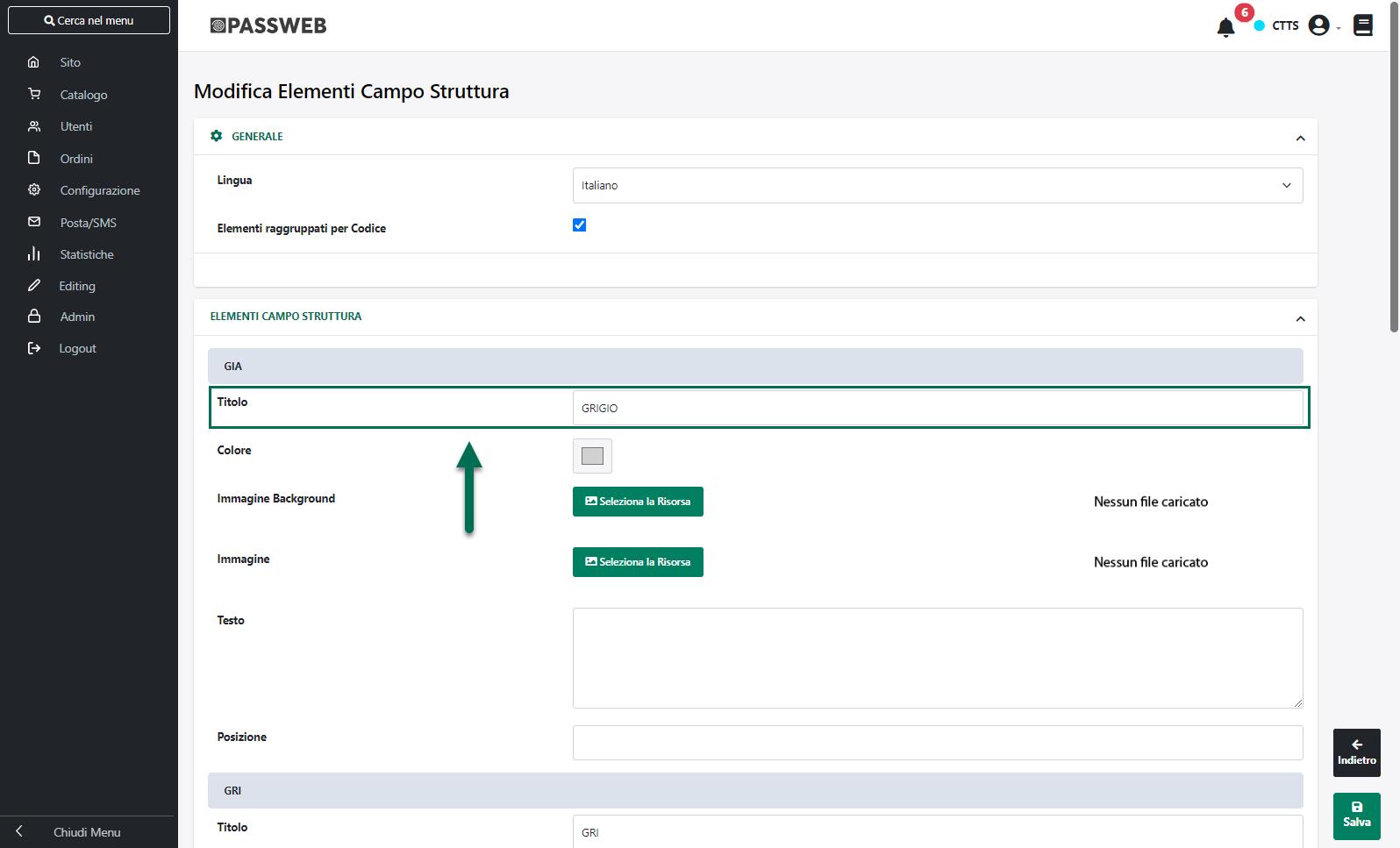
- Personalizzare l’etichetta identificativa della corrispondente opzione di scelta agendo per questo sul campo evidenziato in figura (campo “Titolo”)
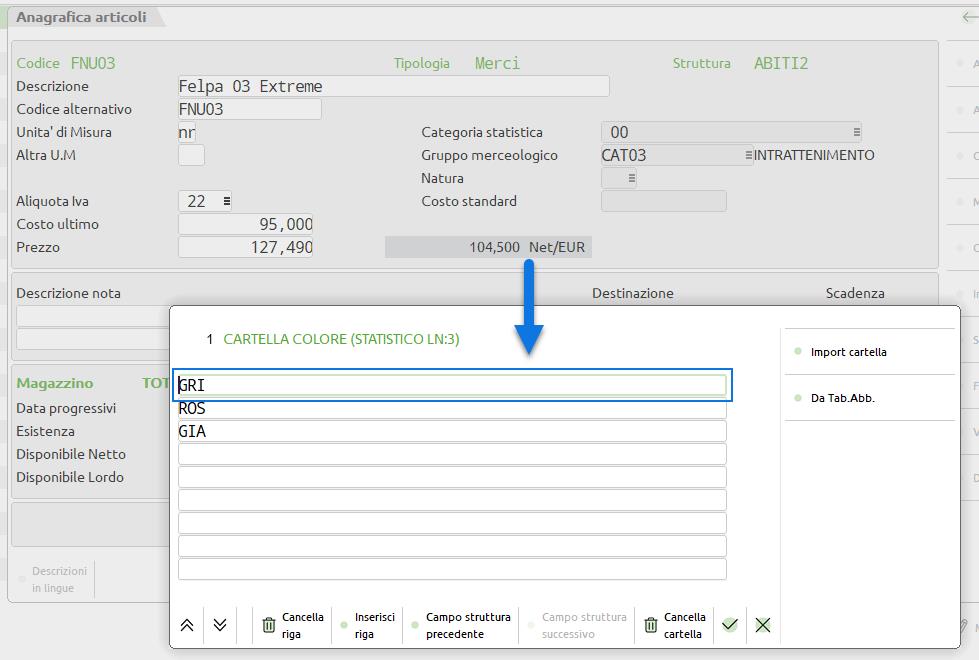
In questo senso è bene sottolineare anche che, a default, queste etichette corrispondono ai valori definiti nella Cartella Abbinamenti Mexal associata agli “articoli padre” della struttura in esame.
Facendo quindi riferimento all’esempio riportato in figura, in relazione alle opzioni di scelta evidenziate, l’utente sul front end del sito si troverebbe, a default, a poter sceglier tra GRI, ROS e GIA.
Se l’esigenza dovesse invece essere quella di fornire all’utente, in relazione alle diverse opzioni di scelta, delle etichette più comprensibili (rispetto a quelli che possono essere dei semplici codici gestionali) come ad esempio Grigio, Rosso e Giallo allora sarà necessario agire direttamente sul Wizard di Passweb operando, per l’appunto, dalla maschera “Modifica Elementi Campo Struttura” e facendo corrispondere, ad esempio, al codice GRI l’etichetta “Grigio”
ATTENZIONE! l’etichetta identificativa della corrispondente opzione di scelta può essere personalizzata all’interno di Passweb solo se tali opzioni fanno riferimento a campi della Struttura di tipo Statistico
Nel caso in cui le opzioni di scelta dovessero invece fare riferimento a campi della Struttura di tipo Variante, allora, per forza di cose, la personalizzazione delle etichette dovrà avvenire direttamente all’interno del gestionale. Si ricorda infatti che all’interno dei campi di tipo Variante di una struttura possono essere inseriti unicamente articoli già codificati all’interno dell’anagrafiche gestionali e, in queste condizioni, le etichette delle opzioni di scelta corrispondono alle descrizioni dei relativi articoli
- Associare all’opzione in esame uno specifico colore agendo per questo mediante il color picker messo a disposizione dal campo evidenziato in figura (campo “Colore”)
Ovviamente il campo in esame non è obbligatorio ma si rivelerà particolarmente utile nel momento in cui il livello di selezione della struttura dovesse riguardare dei colori. In questo caso infatti viene offerta all’utente la possibilità di rappresentare graficamente tali colori indicando semplicemente il loro codice esadecimale o rgb senza, in ogni caso, dover gestire questi elementi mediante specifiche immagini.
ATTENZIONE! il colore associato ad un’opzione di scelta non è multilingua per cui sarà esattamente lo stesso per tutte le lingue gestite all’interno del sito
ATTENZIONE! solo per Varianti Responsive e solo per Filtri Indice, Filtri Lista o Filtri Checkbox i colori indicati, per le singole opzioni, in corrispondenza di questo campo saranno poi anche quelli che verranno mostrati sul front end del sito all’interno di eventuali campi di ricerca impostati per filtrare sul corrispondente livello della struttura in esame
Per maggiori informazioni relativamente a come poter attivare e gestire la ricerca articoli sulla base delle opzioni disponibili per un determinato campo di una struttura si veda anche quanto indicato nel successivo capitolo “Ricerca Articoli su campi struttura” di questo manuale
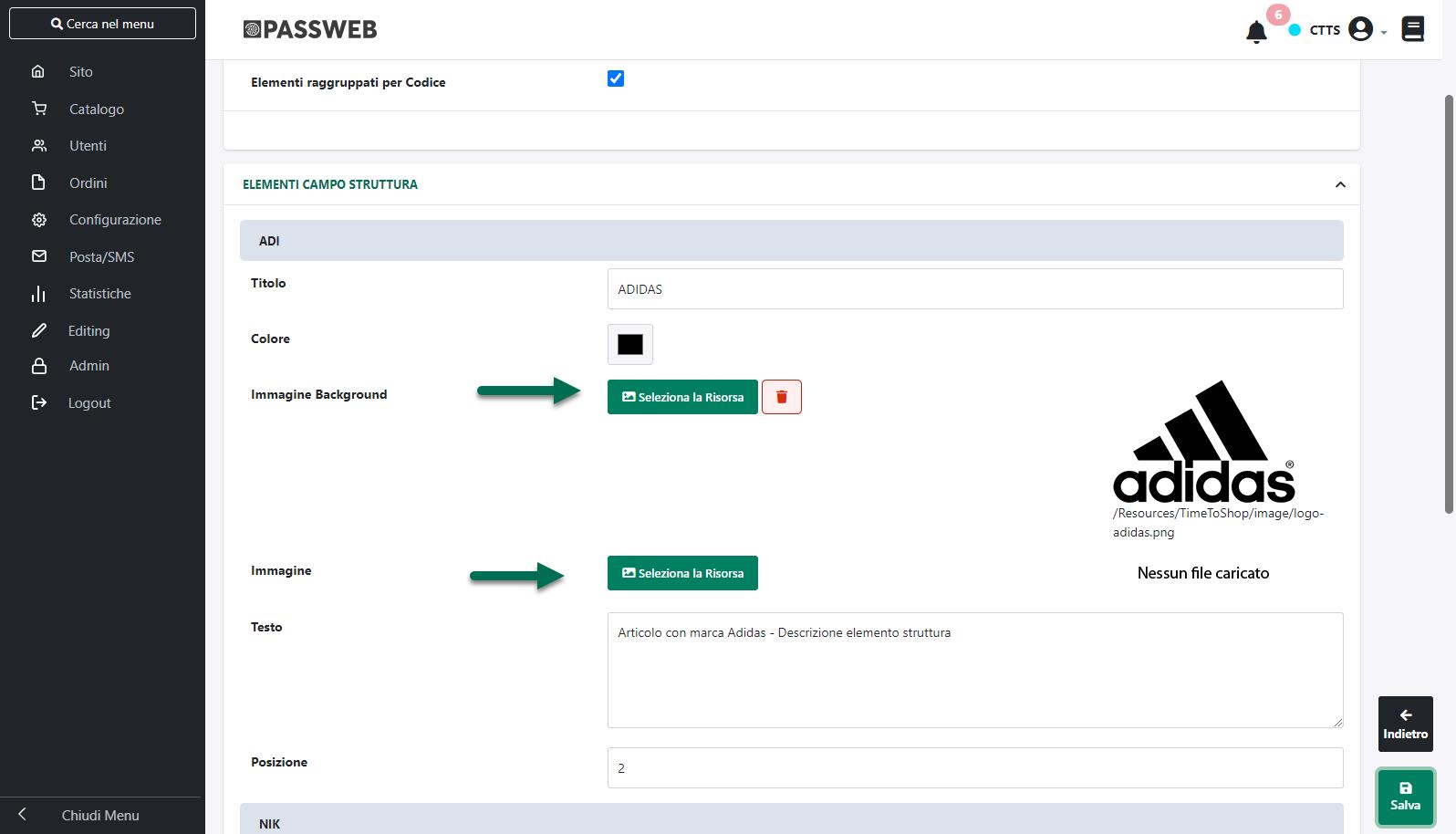
- Associare all’opzione in esame una specifica immagine cliccando per questo sul pulsante “Seleziona la Risorsa” presente in corrispondenza del campo “Immagine” o “Immagine Background”
In questo senso è bene sottolineare anche che nel caso in cui si dovesse decidere di associare una determinata immagine all’opzione in esame mediante il parametro “Immagine” la relativa risorsa verrà poi gestita mediante l’inserimento, nel codice HTML della pagina, di un apposito tag img.
Nel momento in cui si dovesse invece decidere di utilizzare il parametro “Immagine Background” la relativa risorsa verrà gestita come immagine di background di un apposito tag div.
In sostanza dunque se le immagini da associare ad una determinata opzione di scelta dovessero avere dimensioni differenti risulterebbe difficile gestirle come immagini di background per cui, in queste condizioni, sarebbe sicuramente più opportuno utilizzare il parametro “Immagine”.
Nel caso in cui invece le immagini da associare dovessero avere tutte la stessa dimensione (es. gestione in struttura di un livello “colore” non rappresentabile in rgb) potrebbe essere più semplice utilizzare il parametro “Immagine Background”
In ogni caso i campi “Colore”, “Immagine” e “Immagine Background” sono campi alternativi uno all’altro e sarebbe quindi opportuno utilizzarne uno soltanto.
Nel caso in cui si dovesse decidere, per una qualsiasi ragione, di valorizzare contemporaneamente due o più di questi campi, sul front end del sito ne verrà comunque visualizzato soltanto uno definito dalla seguente regola di priorità:
- Se è stato valorizzato il campo “Immagine” questo avrà priorità su tutto il resto e verrà quindi utilizzato e visualizzato sul front end indipendentemente dal fatto di aver impostato o meno dei valori anche per gli altri parametri (Immagine Background e Colore)
- Se sono stati valorizzati il campo “Immagine Background” e “Colore”, l’Immagine avrà sempre priorità e sarà quindi questa ad essere utilizzata e visualizzata sul front end del sito
In definitiva, se l’esigenza dovesse essere quella di utilizzare sul front end del sito il “Colore” sarà necessario accertarsi di non aver impostato nulla ne per il campo Immagine ne tanto meno per il campo Immagine Background
ATTENZIONE! Così come il Colore anche i parametri “Immagine” e “Immagine Background” non sono multilingua per cui l’immagine indicata sarà esattamente la stessa per tutte le lingue gestite all’interno del sito
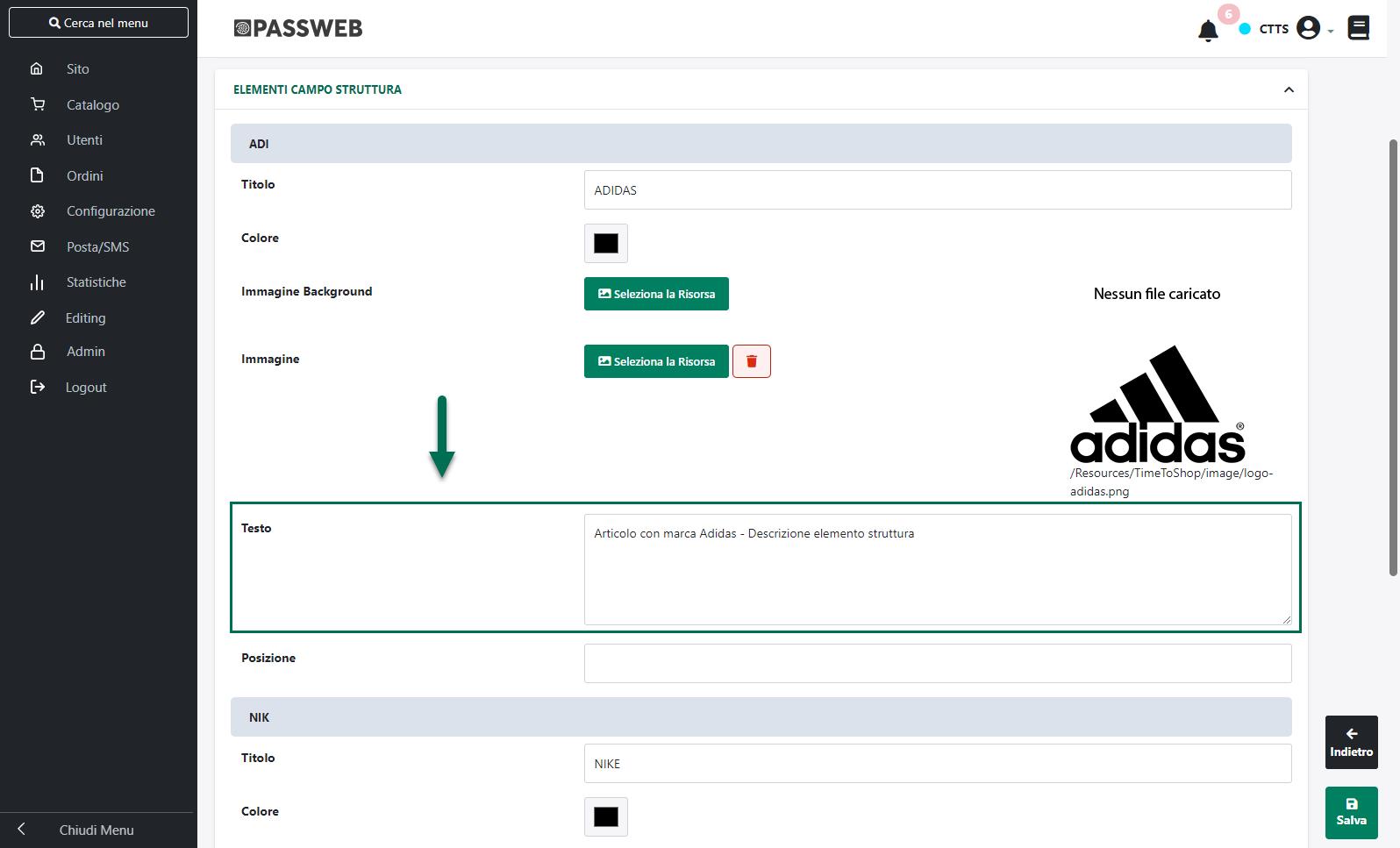
- Associare all’opzione in esame una descrizione estesa, inserendo tale descrizione all’interno della text area evidenziata in figura (campo “Testo”)
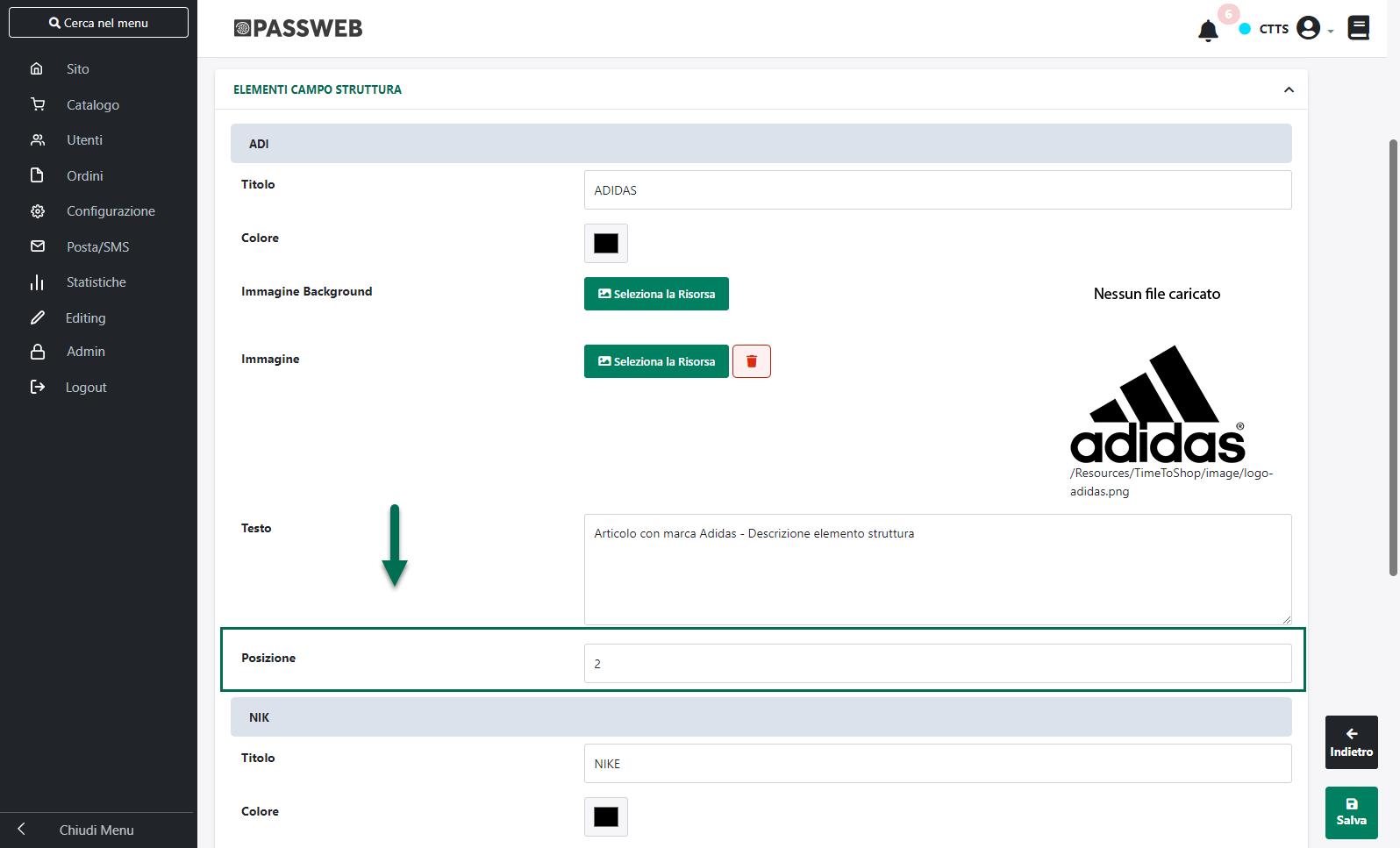
- Definire per l’opzione in esame la posizione che dovrà assumere, sul front end del sito, all’interno dell’elenco di selezione delle diverse possibili opzioni di scelta (campo “Posizione”)
Agendo sul campo “Posizione” è quindi possibile definire, per le opzioni di scelta visualizzate sul front end del sito, un ordinamento personalizzato.
ATTENZIONE! Il campo Posizione accetta solo valori numerici e consente di ordinare l’elenco delle diverse possibili opzioni di scelta in maniera crescente
In considerazione di ciò è bene sottolineare anche che:
- Valorizzando il campo “Posizione” per tutte le opzioni, queste verranno poi ordinate, sul front end del sito in maniera crescente
- Nel caso in cui dovesse essere indicato un valore per il campo “Posizione” solo in corrispondenza di alcune opzioni, sul front end del sito verranno visualizzate prima, con ordinamento crescente, le opzioni di selezione per cui è stato assegnato un valore e, a seguire, tutte le altre (secondo l’ordinamento definito per esse all’interno del gestionale)
- Nel caso in cui per alcune opzioni dovesse essere impostato lo stesso valore all’interno del campo “Posizione” queste verranno ordinate tra loro secondo quanto definito all’interno del gestionale
- Nel caso in cui non dovesse essere indicato alcun valore all’interno del campo “Posizione” per nessuna delle opzioni di scelta, l’ordinamento di queste stesse opzioni sul front end del sito sarà esattamente quello definito all’interno del gestionale
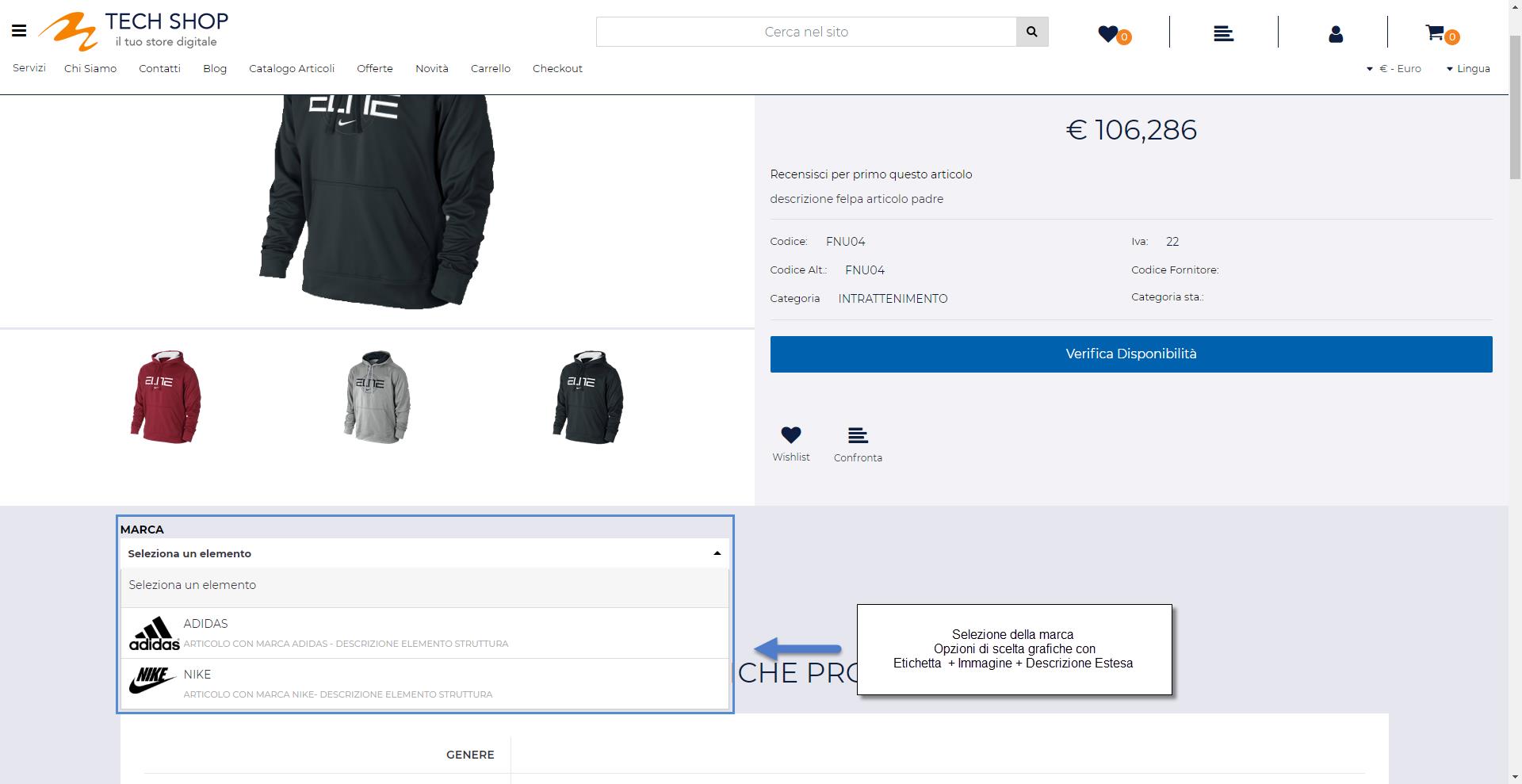
Supponendo dunque di personalizzare, per il livello della nostra struttura corrispondente alla selezione della marca, le due diverse possibili opzioni di scelta come evidenziato, associando cioè a ciascuna di esse, oltre all’etichetta anche una specifica immagine ed una descrizione estesa, il risultato che si potrà ottenere sul front end del sito, in fase di configurazione del prodotto, sarà esattamente del tipo di quello di quello di seguito riportato
ATTENZIONE! in fase di sincronizzazione con il gestionale, qualora sia stato inserito nella Cartella Abbinamenti di un nuovo padre di struttura il codice di un elemento statistico già utilizzato e soprattutto già personalizzato all’interno di Passweb, queste stesse personalizzazioni (etichetta, immagine, colore, descrizione estesa) possono essere riportate automaticamente anche sul nuovo elemento.
Affinchè questo accada è necessario verificare di NON aver selezionato il parametro “Tabella Cartella Abbinamenti Struttura” presente all’interno della maschera “Parametri Sincronizzazione” del Wizard.
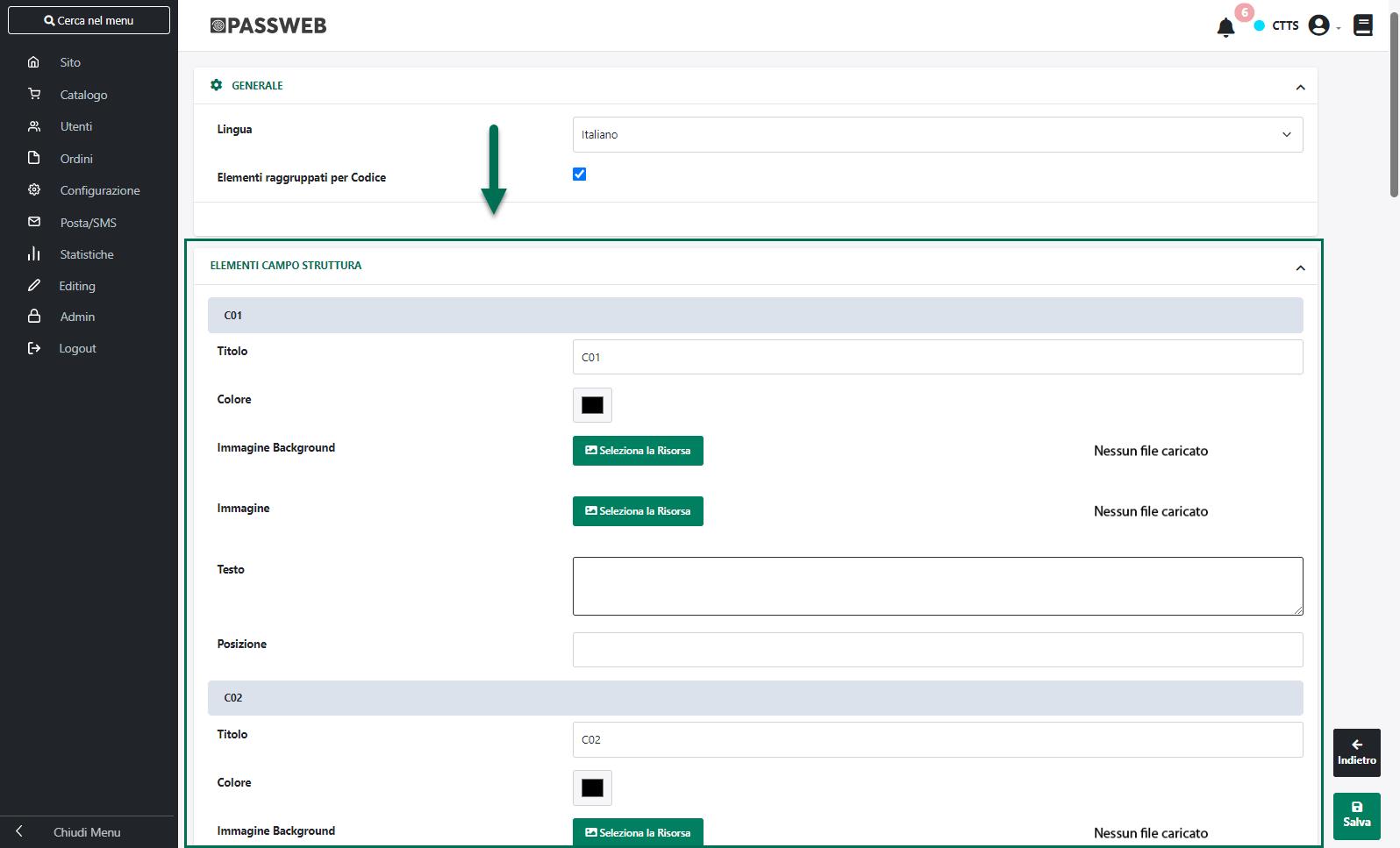
Il parametro “Elementi raggruppati per codice” permette di decidere se la personalizzazione delle possibili scelte che l’utente avrà a disposizione all’interno del configuratore, dovrà essere la stessa per tutti gli articoli padre con associata una cartella abbinamenti contenente l’elemento in esame, oppure se tali personalizzazioni dovranno essere diverse per ogni singolo articolo padre.
Per comprendere meglio il funzionamento di questo parametro supponiamo di dover personalizzare il contenuto delle possibili opzioni di scelta relativamente ad un campo della struttura utilizzato per gestire i colori.
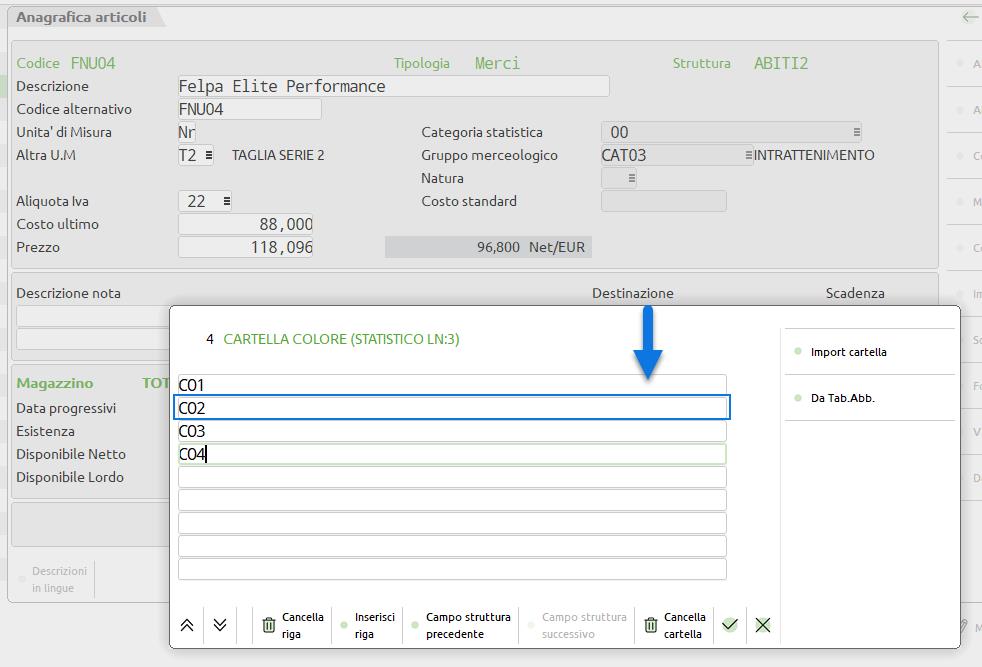
Supponiamo inoltre di avere all’interno di questo campo della cartella abbinamenti (campo di tipo Statistico) un codice C02 corrispondente al colore Grigio
Supponiamo, infine, di avere diversi padri (es. SHPA, SHPB ecc…) con associata una cartella abbinamenti contente, per il campo in esame, lo stesso codice C02.
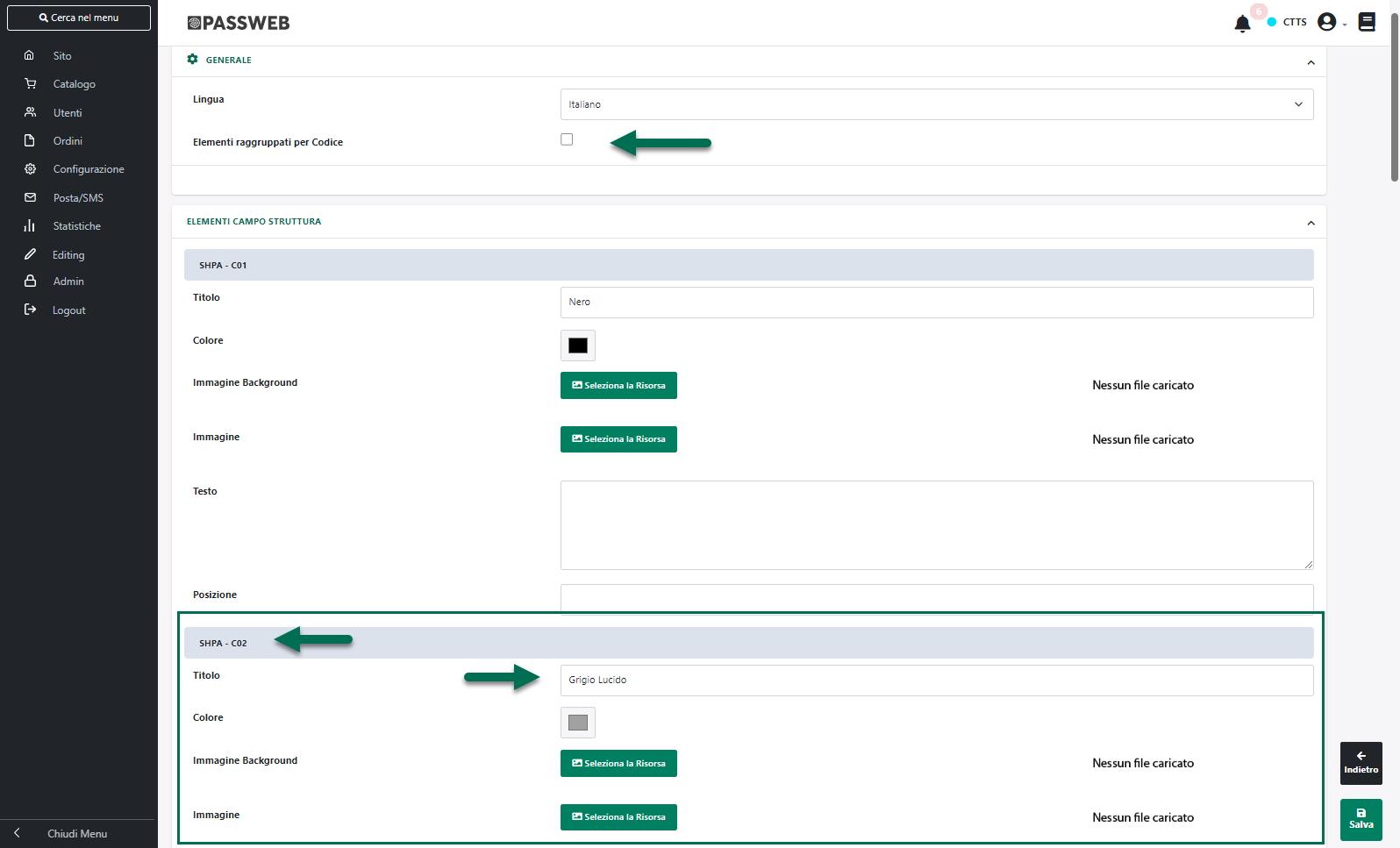
In queste condizioni selezionando il parametro “Elementi raggruppati per Codice”, all’interno della successiva sezione “Elementi Campo Struttura” verranno poi elencati tutti gli elementi presenti per il campo in esame, in ogni cartella abbinamenti associata ad articoli padre esportati e gestiti sul sito.
Come evidenziato nella figura sopra riportata, in queste condizioni, non verrà però fatta alcuna distinzione in base allo specifico articolo padre per cui personalizzando il codice C02 come “GRIGIO”, e magari associandogli anche colore e una descrizione estesa, l’utente in fase di configurazione dell’articolo si troverà sempre, tra le possibili opzioni di scelta l’etichetta “GRIGIO” (con il corrispondente colore e la corrispondente descrizione) indipendentemente dal fatto di aver inizialmente selezionato l’articolo padre SHPA o SHPB.
Nel caso in cui, invece, il parametro “Elementi raggruppati per codice” NON venga selezionato gli elementi della successiva sezione “Elementi Campo Struttura” non verranno più raggruppati in base al loro codice ma, al contrario, saranno distinti per ogni singolo articolo padre esportato e gestito all’interno del sito
In queste condizioni sarà quindi possibile personalizzare l’opzione di scelta relativa al codice C02 presente nella cartella abbinamenti dei due articoli SHPA e SHPB in maniera diversa per ciascuno di questi stessi articoli.
Per l’articolo SHPA potrebbe essere utilizzata, ad esempio, l’etichetta “Grigio Lucido”, una sua immagine e una sua specifica descrizioni estesa.
Per l’articolo SHPB potrebbe invece essere utilizzata, l’etichetta “Grigio Opaco”, una sua immagine e una sua descrizioni estesa diverse da quelle impostata per l’articolo SHPA.
Sul sito l’utente in fase di configurazione del prodotto, si troverà quindi, tra le possibili opzioni di scelta l’elemento “Grigio Lucido” (con la relativa immagine e descrizione) nel caso in cui abbia inizialmente selezionato l’articolo padre SHPA, si troverà invece l’elemento “Grigio Opaco” (con la relativa immagine e descrizione) nel caso in cui abbia inizialmente selezionato l’articolo padre FAD02.
Importa da File ( ): consente di impostare, per il campo della struttura attualmente selezionato, gli elementi di personalizzazione delle possibili opzioni di scelta, in maniera massiva mediante l’upload di un file .csv o .txt.
): consente di impostare, per il campo della struttura attualmente selezionato, gli elementi di personalizzazione delle possibili opzioni di scelta, in maniera massiva mediante l’upload di un file .csv o .txt.
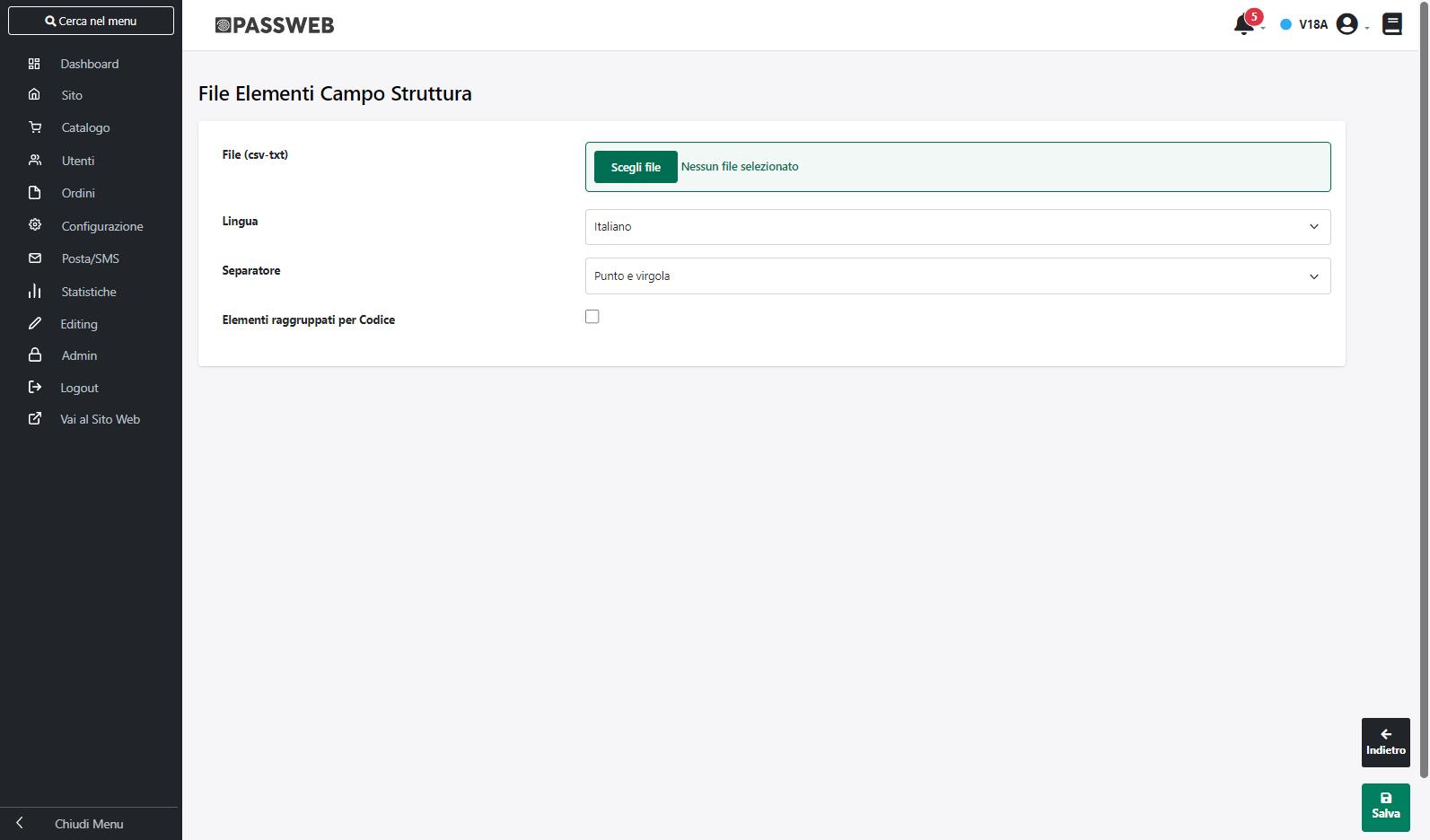
Cliccando su questo pulsante verrà infatti aperta la maschera “File Elementi Campo Struttura”
all’interno della quale poter indicare:
- File (csv-txt): consente di selezionare il file txt o csv contenente l’elenco delle descrizioni delle possibili opzioni di scelta corrispondenti ai vari campi della struttura.
- Lingua: consente di indicare la lingua del sito a cui dovranno fare riferimento i dati indicati all’interno del file di importazione
- Separatore: consente di indicare, selezionandolo, dall’apposito menu a tendina, il carattere che è stato utilizzato all’interno del file di importazione come separatore per i vari campi
Il campo “Elementi raggruppati per codice” consente di indicare se all’interno del file da uplodare gli elementi di personalizzazione sono raggruppati per codice o distinti per singolo articolo padre
Nel primo caso (file contenente elementi di personalizzazione raggruppati per codice) sarà necessario selezionare il parametro “Elementi raggruppati per codice” e il file dovrà essere del tipo:
<codice elemento>;<descrizione elemento>;<codice colore elemento>;<immagine>;< immagineBackground>;<testo>;<posizione>
dove il campo:
- codice: è il codice del relativo elemento della cartella abbinamenti – campo obbligatorio –
- descrizione elemento: è l’etichetta identificativa della relativa opzione di scelta
- codice colore elemento: è l’eventuale codice colore, esadecimale es. #ccff00) o rgba (es. rgb(164, 30, 86)), da associare alla corrispondente opzione di scelta
- immagine: è il percorso relativo dell’eventuale immagine da associare alla corrispondente opzione di scelta
- immagineBackground: è il percorso relativo dell’eventuale immagine di background da associare alla corrispondente opzione di scelta
- testo: è la descrizione estesa da associare alla corrispondente opzione di scelta
- posizione: è l’eventuale posizione che la relativa opzione dovrà assumere, sul front end del sito, nell’elenco di selezione delle diverse possibili opzioni di scelta
ATTENZIONE! In questo caso l’unico campo obbligatorio in fase di importazione è, ovviamente, il campo “codice”. Tutti gli altri campi, volendo, possono anche essere omessi.
Ovviamente nel momento in cui si dovesse decidere di non inserire uno dei campi in questione, questo andrà tolto sia dai singoli record che dall’intestazione del file
Nel secondo caso (file contenente elementi di personalizzazione distinti per ogni singolo articolo padre) sarà invece necessario deselezionare il parametro “Elementi raggruppati per codice” e il file dovrà essere del tipo:
<codice articolo padre>;<codice elemento>;<descrizione elemento>;< codice colore elemento>;<immagine>;< immagineBackground>;<testo>;<posizione>
dove ai campi già esaminati andrà aggiunto ora anche il campo
- codice articolo padre: è il codice gestionale dello specifico articolo padre di struttura in relazione al quale effettuare la personalizzazione delle diverse possibili opzioni di scelta – campo obbligatorio –
ATTENZIONE! In questo caso i campi obbligatori in fase di importazione saranno il campo “codice articolo padre” e “codice elemento” Tutti gli altri campi, volendo, possono anche essere omessi.
Anche in questo caso ovviamente nel momento in cui si dovesse decidere di non inserire uno dei campi in questione, questo andrà tolto sia dai singoli record che dall’intestazione del file
ATTENZIONE! Nel caso in cui si dovesse decidere, per una qualsiasi ragione, di inserire nell’intestazione del file di importazione uno dei campi non obbligatori e tale campo non dovesse poi essere valorizzato nei successivi record del file, questo comporterebbe, al termine dell’importazione, l’eliminazione di eventuali valori già presenti sul sito per quello stesso campo.
Infine è bene ricordare anche che:
- Nel caso in cui il sito utilizzi più lingue sarà necessario importare un file distinto per ogni singola lingua gestita.
- Il carattere separatore dei vari campi deve essere esattamente quello indicato all’interno del campo “Separatore” presente nel form di importazione.
- Il file di importazione deve soddisfare le specifiche del formato RFC4180.
In questo senso è quindi necessario che il valore dei campi contenenti interruzioni di riga, doppi apici e/o lo stesso carattere utilizzato anche come separatore sia necessariamente racchiuso da virgolette
Esporta ( ): consente di esportare gli elementi di personalizzazione delle possibili opzioni di scelta attualmente utilizzate per il campo in esame all’interno di un file .csv.
): consente di esportare gli elementi di personalizzazione delle possibili opzioni di scelta attualmente utilizzate per il campo in esame all’interno di un file .csv.
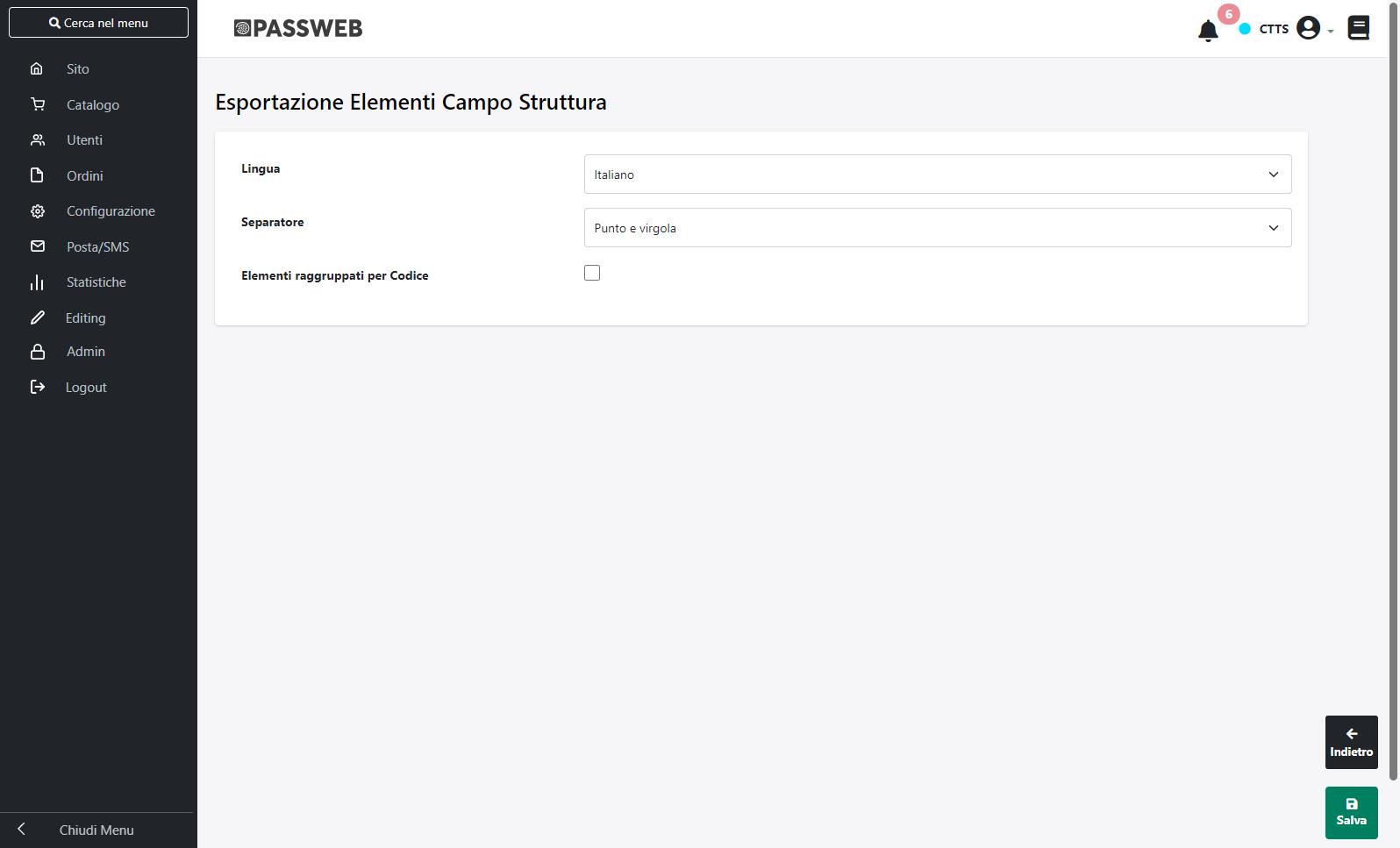
Cliccando su questo pulsante verrà infatti aperta la maschera “Esportazione Elementi Campo Struttura”
all’interno della quale poter selezionare la lingua in relazione alla quale esportare le possibili opzioni di scelta (campo Lingua), il carattere da utilizzare come separatore dei campi (campo Separatore) e se il file dovrà contenere un elenco di elementi raggruppati per codice (parametro “Elementi raggruppati per codice” selezionato) o distinti per ogni singolo articolo padre (parametro “Elementi raggruppati per codice” deselezionato)